Tern Script Path - angelozerr/tern.java GitHub Wiki
Before using Tern IDE features (completion, hyperlink, etc) in JavaScript files, you must configure Tern Script Path to load JavaScript of your project. Tern Script Path can be compared to "Java Build Path" in Java context with the JDT Plugin.
There exist 3 kinds of script path :
- a) File : you can set at hand each JS files which must be loaded or set HTML/JSP files which contains script element to load.
- b) Folder : you can set the folder which contains your JS files to load.
- c) Project : you can set a project (which have the tern nature) if you wish to load JS files coming from an external project.
If you use AngularJS Eclipse, you can see explanation about Tern script path too [here](See Angular-Explorer-View#define-script-path).
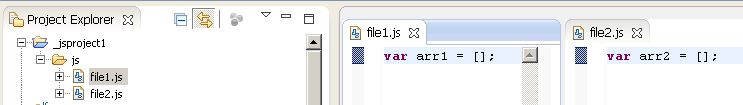
To explain how to configure tern script paths, we use a simple project which contains 2 JS files :

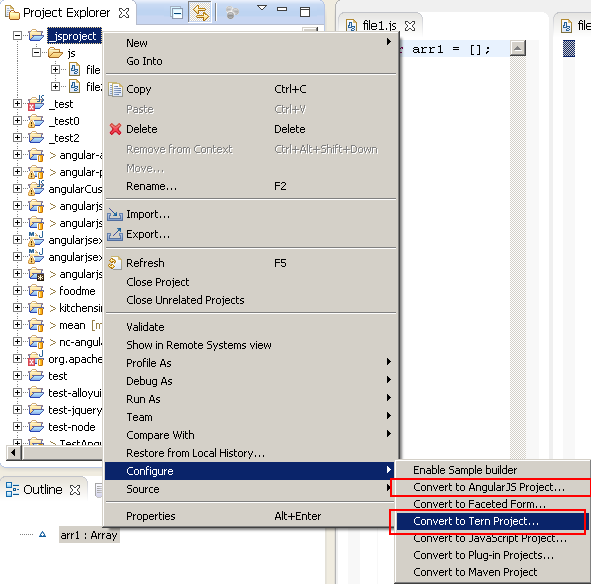
The first thing you must to do is to configure this project to Tern project :
- with Configure to Tern Project... : if you wish to use Tern IDE. This action will add tern and to your project.
- with Configure to AngularJS Project... : if you wish to use AngularJS Eclipse. This action will add
.tern-projectfile and angular nature to your project.

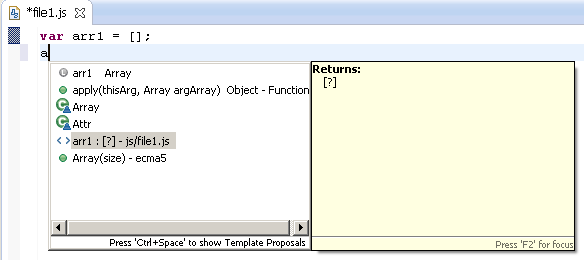
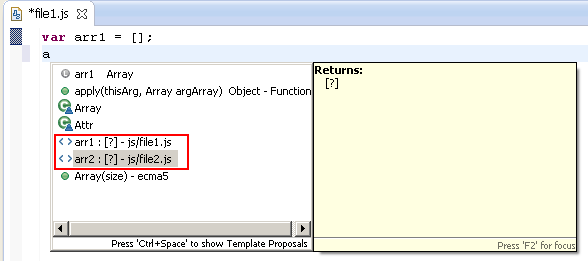
After that, if your node.js path is well installed, you can use JS completion :

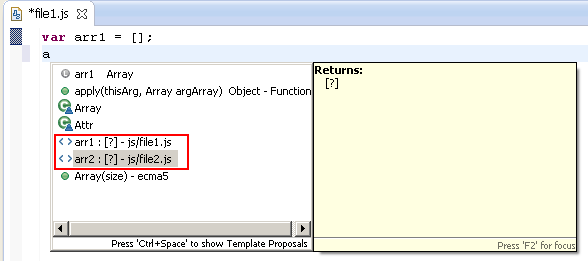
In this screenshot, you can see that only arr1 is shown and not arr2, because tern script path is not well configured.
a) File - Tern Script Path
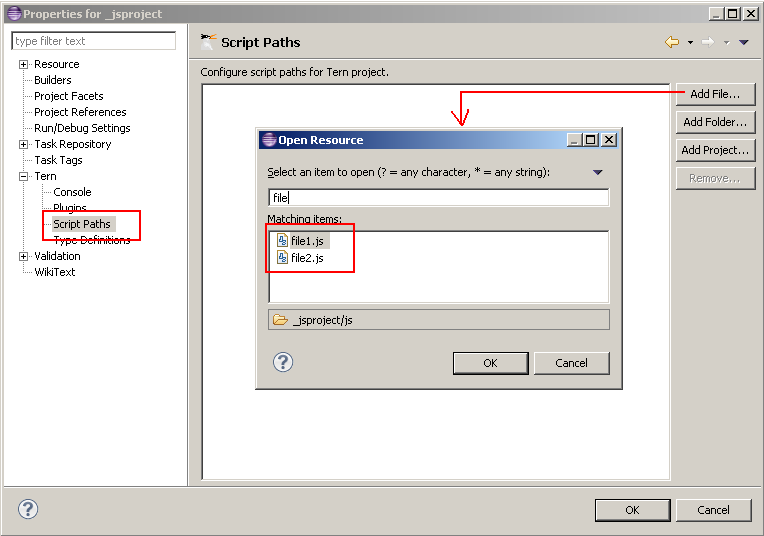
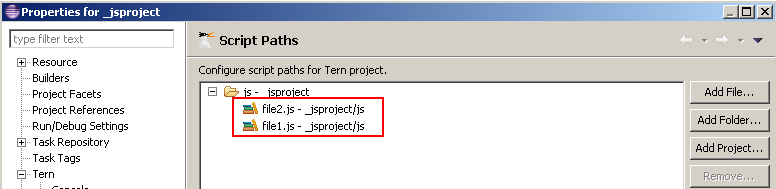
In Tern->Script Paths, you can add your JS files with Add File :

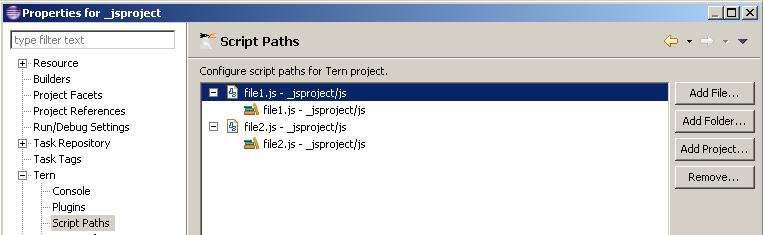
If you expand file nodes, you will see the JS files which will be loaded :

If you validate this configuration and you retry to open completion, you will see arr1 and arr2 :

b) Folder - Tern Script Path
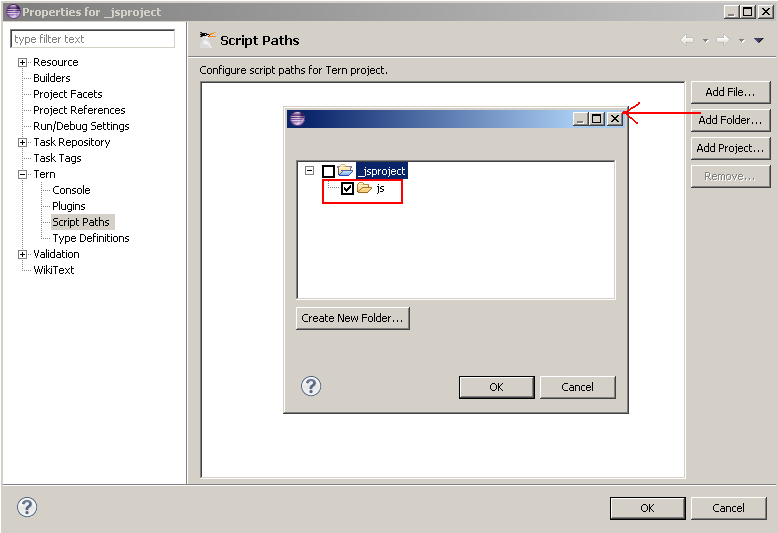
You can do the same thing with "Add Folder" button by selecting your JS folder :

If you expand file nodes, you will see the JS files which will be loaded :

If you validate this configuration and you retry to open completion, you will see arr1 and arr2 :

c) Project - Tern Script Path
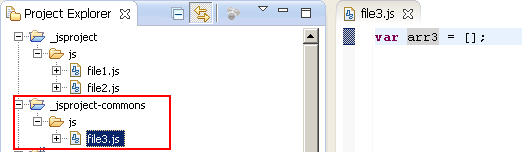
Imagine that you have a second project which hosts JS files that you wish to use in your first project (a commons project which hosts commons JS files) :

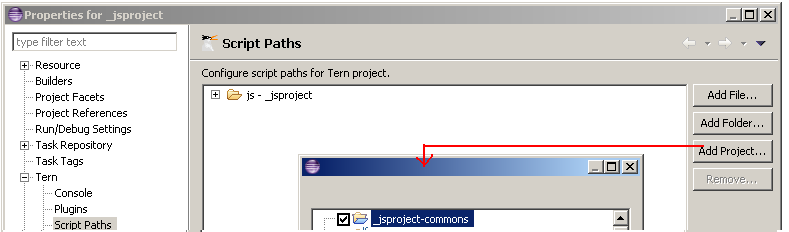
This second project must be configured too as tern project otherwise you will not able to use it in the first project. If you click on "Add Project" in the first project, you will see that there none project to select.
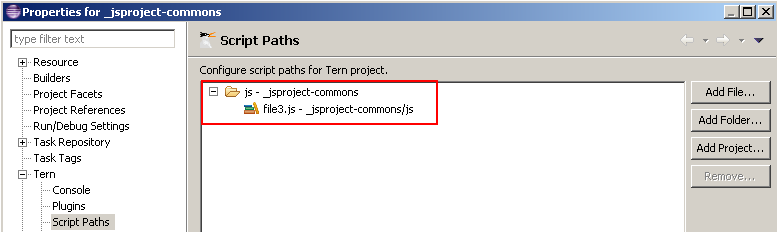
So you must configure your second project with script paths too :

In your first project, if you click on "Add Project", you will able to select your second project :

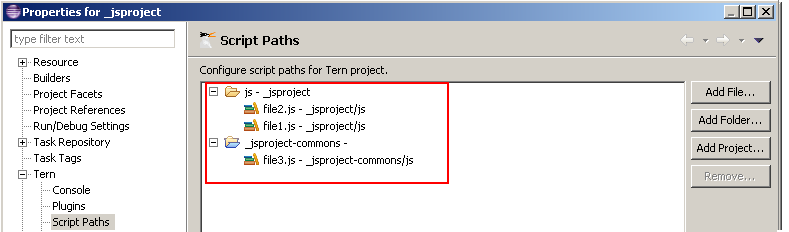
If you expand file nodes, you will see the JS files which will be loaded :

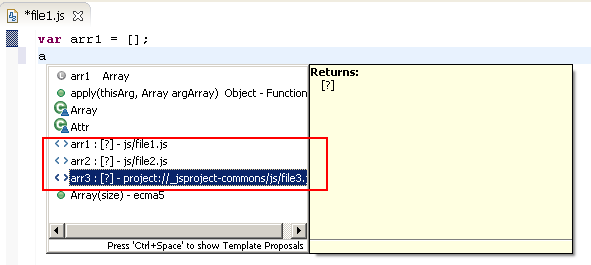
If you validate this configuration and you retry to open completion, you will see arr1, arr2 and arr3 :