Tern Linter JSHint - angelozerr/tern.java GitHub Wiki
Tern Validation with JSHint
tern-jshint provides the jshint.js Tern plugin which is enable to validate your JavaScript files with JSHint.
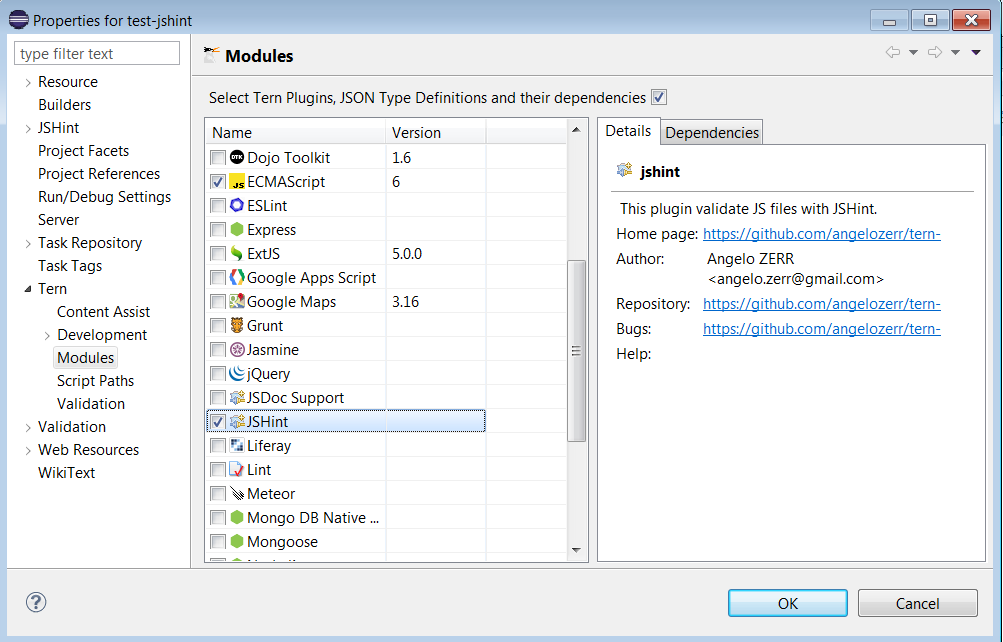
After installing and converting your project as Tern Project, go at Tern project property, you can check the JSHint plugin.

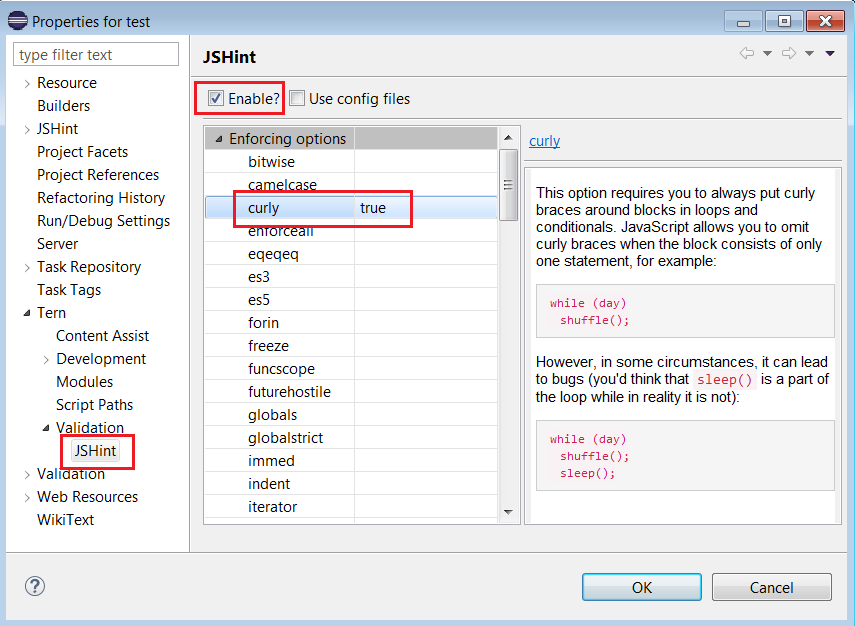
or go at Tern / Validation / JSHint and click on Enable checkbox.
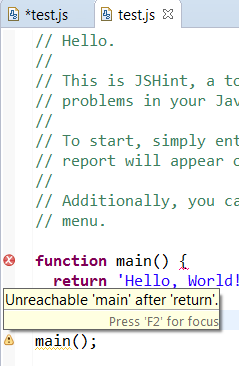
After that your JavaScript files are validated with JSHint :

JSHint Preferences :
You can configure JSHint with UI project property page Tern / Validation / JSHint.
There are 2 means to configure JSHint :
- config : it stores the JSHint configuration in the
.tern-project. - configFile : it uses a JSHint config from a selected
.jshintrcfile.
config
After checked the Enable checkbox, a treeview displays JSHint option that you can update :

The JSHint configuration is saved inside .tern-project :
{
"plugins":{
"jshint":{
"config":{
"curly":true,
"maxerr":50
}
}
}
}
configFile
If you prefer using a .jshintrc file (which must be stored in your project), check the Use config files checkbox and click on Browse button to select the .jshintrc that you wish to use.

The JSHint file to use is saved inside .tern-project :
{
"plugins":{
"jshint":{
"configFile": ".jshintrc"
}
}
}
What is the difference with jshint-eclipse?
jshint-eclipse provides the capability to validate your JavaScript files with JSHint.
Differences with the tern-jshint are :
- tern-jshint is able to validate JavaScript files with a WTP Tern Validator : so it provides as you type validation (not supported by jshint-eclipse) and Manula/Build validation.
- tern-jshint is executed with node.js while jshint-eclipse is executed with Rhino. Performance with tern-jshint should be better than jshint-eclipse.
- tern-jshint highlight the text where there is an error while tern-jshint adds just a warning icon.
- jshint-eclipse has a powerfull support to match files which must be validated. Tern IDE uses JSDT Install Path where user can set complex pattern like minimatch.