Tern Linter ESLint - angelozerr/tern.java GitHub Wiki
Tern Validation with ESLint
tern-eslint provides the eslint.js Tern plugin which enables to validate your JavaScript files with ESLint.
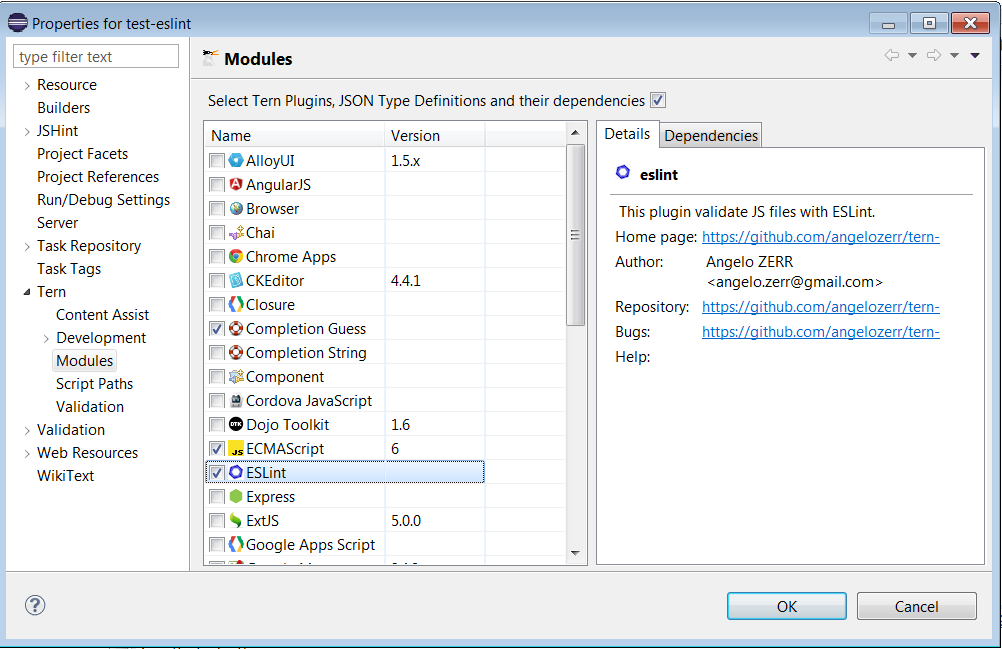
After installing and converting your project as Tern Project, go at Tern project property, you can check the eslint plugin.

or go at Tern / Validation / ESLint and click on Enable checkbox.
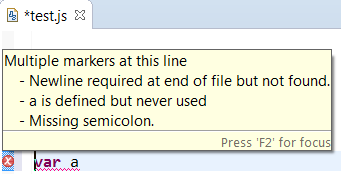
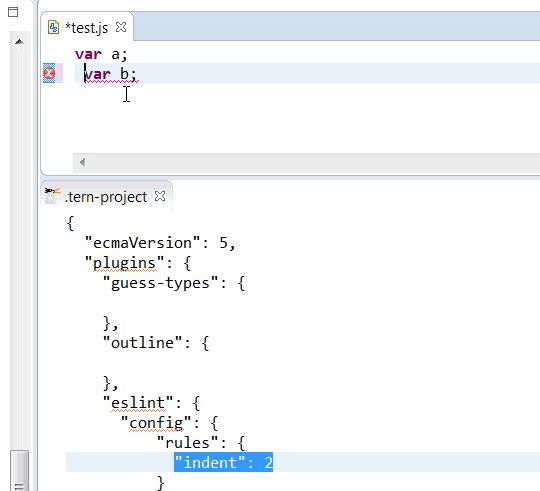
After that your JavaScript files are validated with ESLint:

ESLint Preferences:
You can configure ESLint with UI project property page Tern / Validation / ESLint.
There are 2 means to configure ESLint:
- config: it stores the ESLint configuration in the
.tern-project. - configFile: it uses a ESLint config from a selected
eslint.jsonfile.
config
After checked the Enable checkbox, a treeview displays ESLint option that you can update :
TODO!
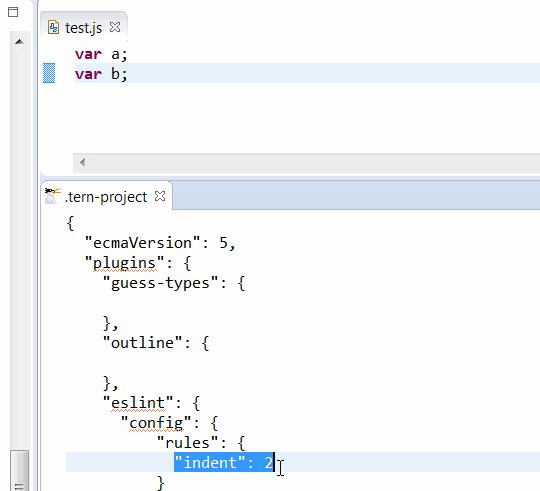
The ESLint configuration is saved inside .tern-project:
{
"plugins":{
"eslint":{
"config":{
"rules": {
"indent": 2
}
}
}
}
}
configFile
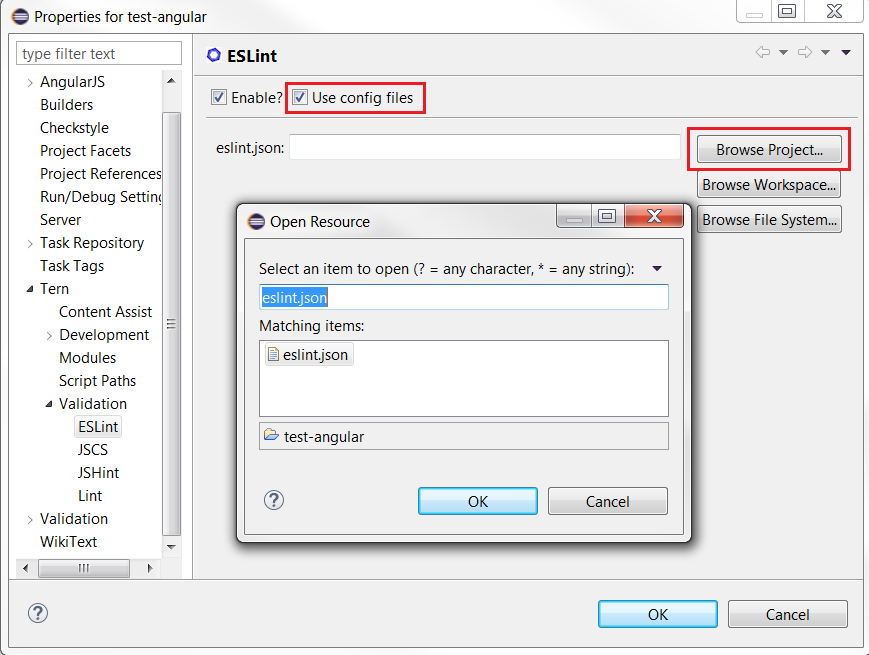
If you prefer using a eslint.json file (which must be stored in your project), check the Use config files checkbox and click on Browse button to select the eslint.json that you wish to use.

The ESLint file to use is saved inside .tern-project :
{
"plugins":{
"ESLint":{
"configFile": "eslint.json"
}
}
}
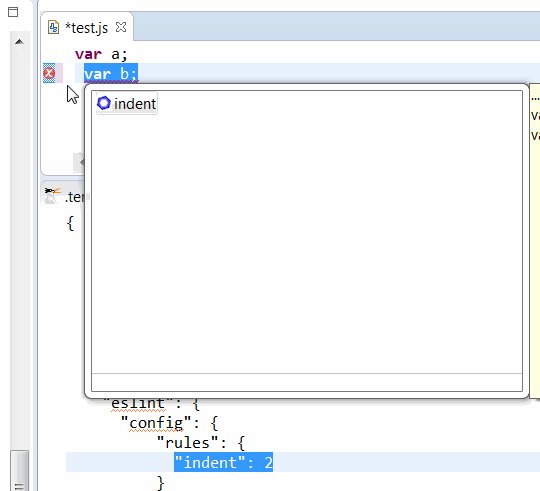
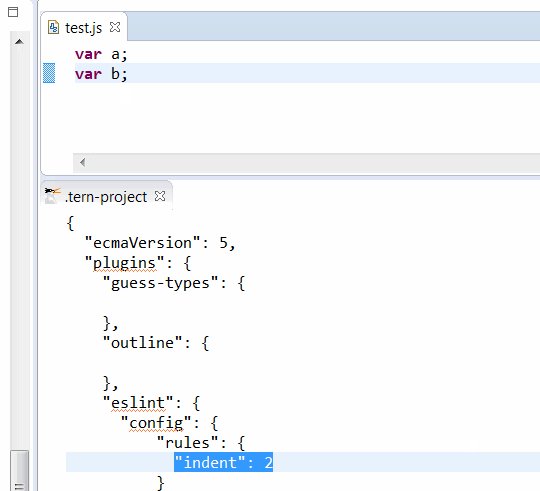
ESLint Quick Fix
ESLint provides rules that support fixes. tern.java can use those fixes for Quick Fix:

TODO:
Provide an UI Preferences to customize ESLint. See https://github.com/angelozerr/tern.java/issues/234