Search: Displaying search results with the GenericSearchList widget - akumina/AkuminaTraining GitHub Wiki
Akumina Foundation 3.4.0.0 and later
In this document we will go through an example of using the Generic Search List Widget to display search results. The widget utilizes data that is stored inside the SharePoint search index. The Widget Definition is already predefined within our framework so the only elements you will need to set and/or create are:
- The query, which defines what data comes back
- The callback, which allows us to inspect and alter the data model
- The template, which displays the data
- Download digitalworkplace.custom.js from the "/Style Library/DigitalWorkplace/JS" folder within SharePoint
- Paste the Callback within digitalworkplace.custom.js
- Upload the updated digitalworkplace.custom.js to the "/Style Library/DigitalWorkplace/JS" folder within SharePoint
- In the Management Apps tab of AppManager, click on the View Manager. Click "Add New". In the left pane navigate to "/DigitalWorkplace/Content/Templates/Search/" for the folder path. Click "Choose File", navigate to your custom template (DocumentsSearch.html). Click "Save".
- In the Management Apps tab of AppManager, click on the Widget Manager app. Then in the list of Widgets find the GenericSearchList widget. Click Edit. Add the newly added template to the WidgetViews field. Refer to the values in the Widget Manager – Widget Definition section
- In the Manage Widgets window, find the GenericSearchList widget and click its View Widget Definitions button. Then click on Add New. Create your widget instance with the values in the Widget Manager – Widget Instance section. Click Save & Exit
- Copy the Widget Snippet of your Widget Instance.
- Paste the snippet into a Content Editor Web Part on a page within the site. Publish the page.
- Flush your cache by clicking on the Akumina icon in the left rail, clicking the refresh icon, then clicking Refresh All Cache
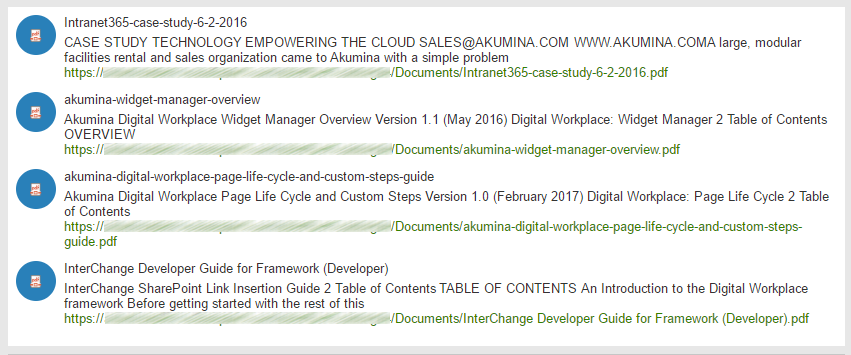
- Refresh the page. You will see your document search displayed.
The query we will be using is the following:
SPSiteURL:{SiteCollection} (FileExtension:doc OR FileExtension:docx OR FileExtension:xls OR FileExtension:xlsx OR FileExtension:ppt OR FileExtension:pptx OR FileExtension:pdf) (IsDocument:"True" OR contentclass:"STS_ListItem")
Our first section denotes the scope of the search, namely to the local site collection.
SPSiteURL:{SiteCollection}
The second section restricts our query to documents.
(FileExtension:doc OR FileExtension:docx OR FileExtension:xls OR FileExtension:xlsx OR FileExtension:ppt OR FileExtension:pptx OR FileExtension:pdf) (IsDocument:"True" OR contentclass:"STS_ListItem")
Our callback is a javascript function that is passed the data model from the query. We can then extract properties or otherwise change the model, before it is bound to the view.
function DocumentSearchCallback(data) {
for (var i = 0; i < data.Items.length; i++) {
// we can get access to the items in the results
}
return data;
}<div class="ak-event-list ak-module">
<ul>
{{#HasItems}}
{{#Items}}
<li>
<span class="ak-events-date">
<span class="ak-events-day">
<img src="{{{Image}}}" alt="{{{Title}}}" style="padding-top: 10px;">
</span>
</span>
<h5 class="ak-events-title"><a href="{{Url}}">{{Title}}</a></h5>
<p class="ak-events-description">{{Created}}</p>
<p class="ak-events-description">{{{Summary}}}</p>
<p class="ak-events-description"><a href="{{Url}}" style="color: #338200;">{{Url}}</a></p>
</li>
{{/Items}}
{{/HasItems}}
{{^HasItems}}
<li>
<div><strong>No Results</strong></div>
</li>
{{/HasItems}}
</ul>
</div>
As this is a Generic Search List Widget we will be editing the GenericSearchList widget within the Widget Manager.
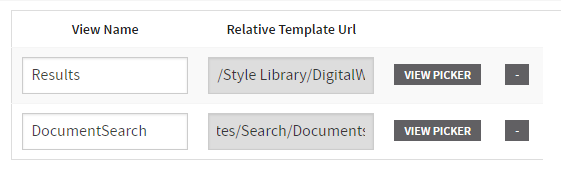
We will only be adding our new view to the WidgetViews section
| View Name | Relative Template Url |
|---|---|
| DocumentSearch | /Style Library/DigitalWorkplace/Content/Templates/Search/DocumentSearch.html |
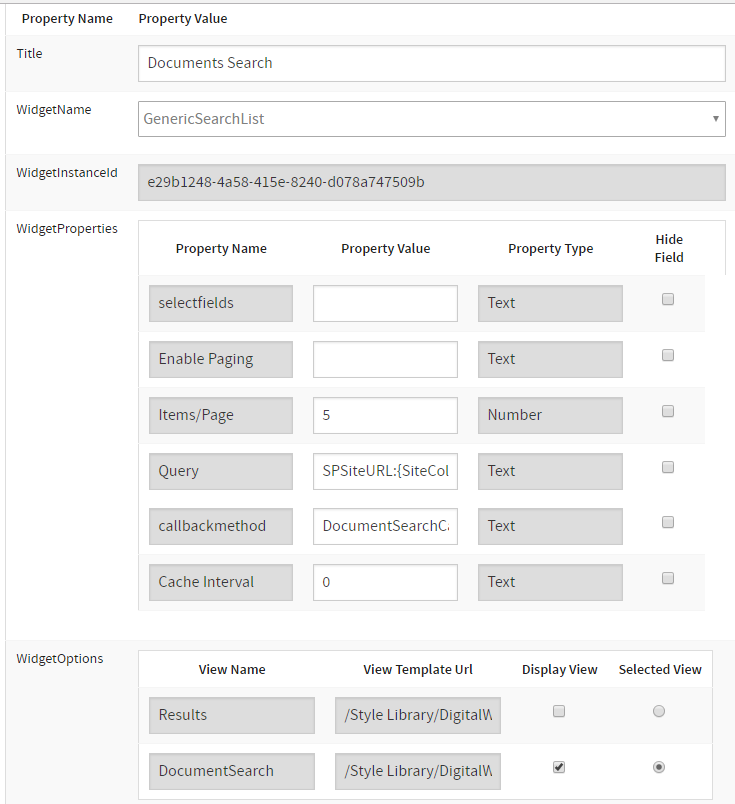
We will create a new widget instance, using the following properties.
| Property Name | Property Value |
|---|---|
| Title | Documents Search |
| Property Name | Property Value |
|---|---|
| selectfields | |
| Enable Paging | |
| Items/Page | 5 |
| Query | SPSiteURL:{SiteCollection} (FileExtension:doc OR FileExtension:docx OR FileExtension:xls OR FileExtension:xlsx OR FileExtension:ppt OR FileExtension:pptx OR FileExtension:pdf) (IsDocument:"True" OR contentclass:"STS_ListItem") |
| callbackmethod | DocumentSearchCallback |
| Cache Interval |
| View Name | View Template Url | Display View | Selected View |
|---|---|---|---|
| Results | /Style Library/DigitalWorkPlace/Content/Templates/Search/Results.html | ||
| DocumentSearch | /Style Library/DigitalWorkPlace/Content/Templates/Search/DocumentsSearch.html | x | x |