Page Life Cycle: Accessing UserContext - akumina/AkuminaTraining GitHub Wiki
Applies to
Akumina Foundation 3.4.0.0 and later
Overview
We will create a custom step that retrieves the login name of the user as well as a custom step that stores data in a custom property within the UserContext. We will chain these steps.
How to Deploy
- Download digitalworkplace.custom.js from the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- Paste the Code within digitalworkplace.custom.js
- Upload the updated digitalworkplace.custom.js to the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- Navigate to a page on your Akumina Foundation site
- Flush your cache by clicking on the Akumina icon in the left rail, clicking the refresh icon, then clicking “Refresh All Cache”
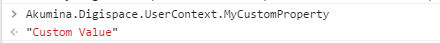
- Refresh the page. The alert should fire. Inspect the page and enter Akumina.Digispace.UserContext.MyCustomProperty into the console to view your property
Code
var AdditionalSteps = AdditionalSteps || {
}
if ((typeof AdditionalSteps.MoreSteps) === 'undefined') {
AdditionalSteps.MoreSteps = {
Init: function () {
console.log('AdditionalSteps.MoreSteps.Init');
var steps = [];
steps.push({ stepName: "Initializing Rail", additionalSteps: [{ name: "Access User Context", callback: AccessUserContext}] });
steps.push({ stepName: "Access User Context", additionalSteps: [{ name: "Add My Data To User Context", callback: AddMyDataToUserContext}] });
return steps;
}
}
}
function AccessUserContext() {
//Grab LoginName
var loginName = Akumina.Digispace.UserContext.LoginName;
//Display LoginName
alert ("Login Name: " + loginName);
//Move on to next step
Akumina.Digispace.AppPart.Eventing.Publish('/loader/onexecuted/');
}
function AddMyDataToUserContext() {
//stuff custom data into Digispace usercontext
Akumina.Digispace.UserContext.MyCustomProperty = "Custom Value";
//Move on to next step
Akumina.Digispace.AppPart.Eventing.Publish('/loader/onexecuted/');
}
Result

After the site is deployed. Inspect the page and enter Akumina.Digispace.UserContext.MyCustomProperty into the console

References
To learn how to customize the Page Life Cycle using the Akumina Framework see the following articles: