Building a Customdataload Callback: Accessing a List - akumina/AkuminaTraining GitHub Wiki
Accessing a List
In this widget we will manually access a list using a Customdataloadcallback
Screenshot

How to Deploy
- Create the Sample_AK list within your Digital Workplace site. The Sample_AK list will need an additional text field called ‘Value’
- Download digitalworkplace.custom.js from the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- Paste the Customdataload Callback within digitalworkplace.custom.js
- Upload the updated digitalworkplace.custom.js to the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- Only if you have not completed the Hello World example on this site: In the Management Apps tab of AppManager, click on the View Manager. Click “Add New”. In the left pane navigate to “/DigitalWorkplace/Content/Templates/” for the folder path. Click “Choose File”, navigate to your custom template (ListItems.html). Click “Save”.
- Only if you have not completed the Hello World example on this site: In the Management Apps tab of AppManager, click on the Widget Manager app. Then in the list of Widgets find the GenericList widget. Click Edit. Add our newly added templates to the WidgetViews field. Refer to the values in the Widget Manager – Widget Definition section
- In the Manage Widgets window, find the GenericList widget and click its ‘View Instances’ button. Then click on ‘Add New’. Create your widget instance with the values in the Widget Manager – Widget Instance section. Click Save & Exit
- Copy the Widget Snippet of your Widget Instance.
- Paste the snippet into a Content Editor Web Part on a page within the site. Publish the page.
- Flush your cache by clicking on the Akumina icon in the left rail, clicking the refresh icon, then clicking “Refresh All Cache”
- Refresh the page. You will see your widget displaying items from Sample_AK
List

Customdataload Callback
function MyCustomDataCallback(listRequest, def) {
var me = this;
var utils = Akumina.AddIn.Utilities;
var web;
var context = new SP.ClientContext();//.get_current();
web = context.get_web();
var list = web.get_lists().getByTitle(listRequest.listName);
var camlQuery = new SP.CamlQuery();
var query = listRequest.viewXml;
if (utils.IsNullOrEmpty(query)) {
query = SP.CamlQuery.createAllItemsQuery();
}
camlQuery.set_viewXml(query);
listRequest.listItems = list.getItems(camlQuery);
if (!utils.IsNullOrEmpty(listRequest.selectFields)) {
context.load(listRequest.listItems, 'Include(' + listRequest.selectFields + ')');
} else {
listRequest.listFields = list.get_fields();
context.load(listRequest.listFields);
context.load(listRequest.listItems);
}
Akumina.AddIn.Logger.logSPCall('MyCustomDataCallback');
context.executeQueryAsync(
Function.createDelegate(me, function () { CustomDataSuccesshandler(listRequest, def); }),
Function.createDelegate(me, function (sender, args) {
Akumina.AddIn.Logger.WriteErrorLog('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
CustomDataErrorhandler(listRequest, def);
})
);
}
function CustomDataSuccesshandler(listRequest, def) {
var listEnumerator = listRequest.listItems.getEnumerator();
var result = {};
result.Items = [];
result.ListName = listRequest.listName;
while (listEnumerator.moveNext()) {
var listItem = listEnumerator.get_current();
var item = {};
if (typeof listRequest.listFields != 'undefined') {
var fields = listRequest.listFields.getEnumerator();
while (fields.moveNext()) {
var fieldName = fields.get_current().get_staticName();
if (!Akumina.AddIn.Configuration.containsInExcludeField(fieldName)) {// containsInExcludeFieldForGenericItem(fieldName)) {
item[fieldName] = listItem.get_item(fieldName);
}
}
}
else {
var fields = listRequest.selectFields.split(',');
for (var i = 0; i < fields.length; i++) {
var fieldName = fields[i];
if (!Akumina.AddIn.Configuration.containsInExcludeField(fieldName)) {
item[fieldName] = listItem.get_item(fieldName);
}
}
}
item =
{
"Key": item["Title"],
"Value": item["Value"]
}
result.Items.push(item);
}
def.resolve({ response: result });
}
function CustomDataErrorhandler(listRequest, def) {
def.reject();
}
Template
We will be using the ListItems.html template from the Hello World Sample
Widget Manager - Widget Definition
We are using the same view as the Hello World Sample
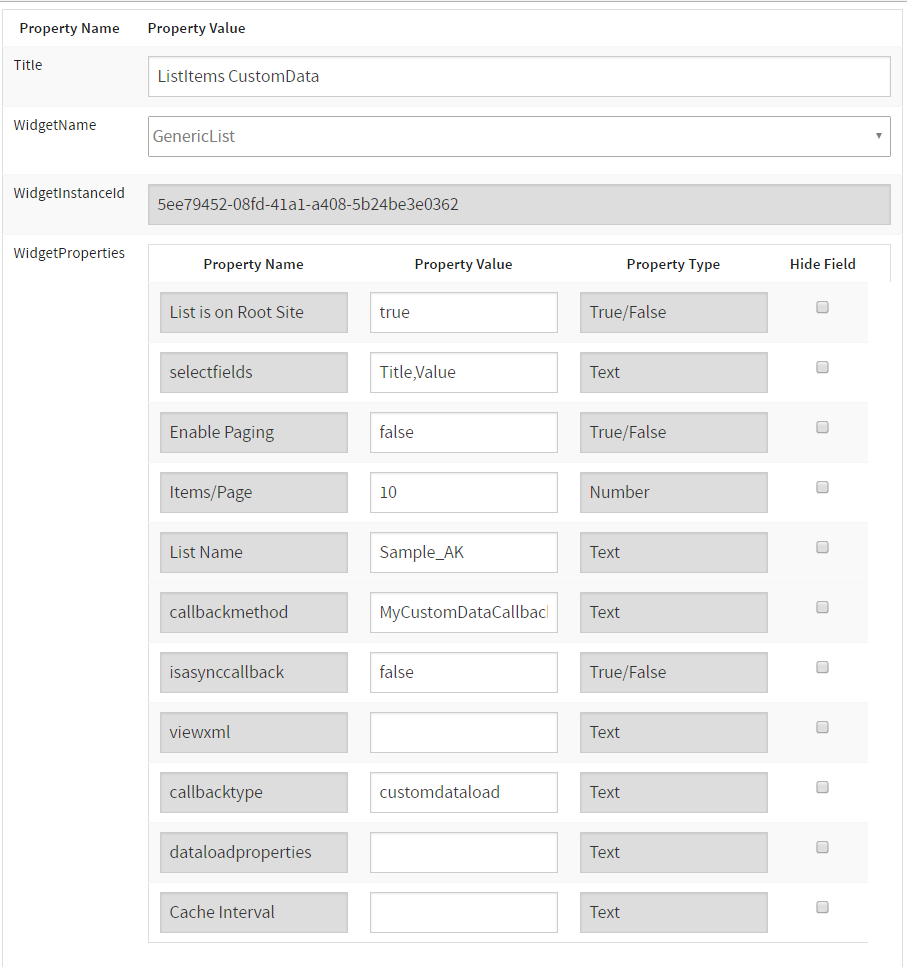
Widget Manager - Widget Instance


Title
ListItems CustomData
WidgetProperties
selectfields
Title,Value
listname
Sample_AK
callbackmethod
MyCustomDataCallback
callbacktype
customdataload
WidgetOptions
ListItems
Display View
Checked
Selected View
Selected
Widget Manager - Widget Snippet

References
See the articles below for more on the Customdataload callback