Building A Customdataload Callback: Third Party Data - akumina/AkuminaTraining GitHub Wiki
Third Party Data
In this case we will funnel images from Flickr into our Media Image Gallery GLC. this process is much quicker than creating a custom media gallery widget for Flickr images.
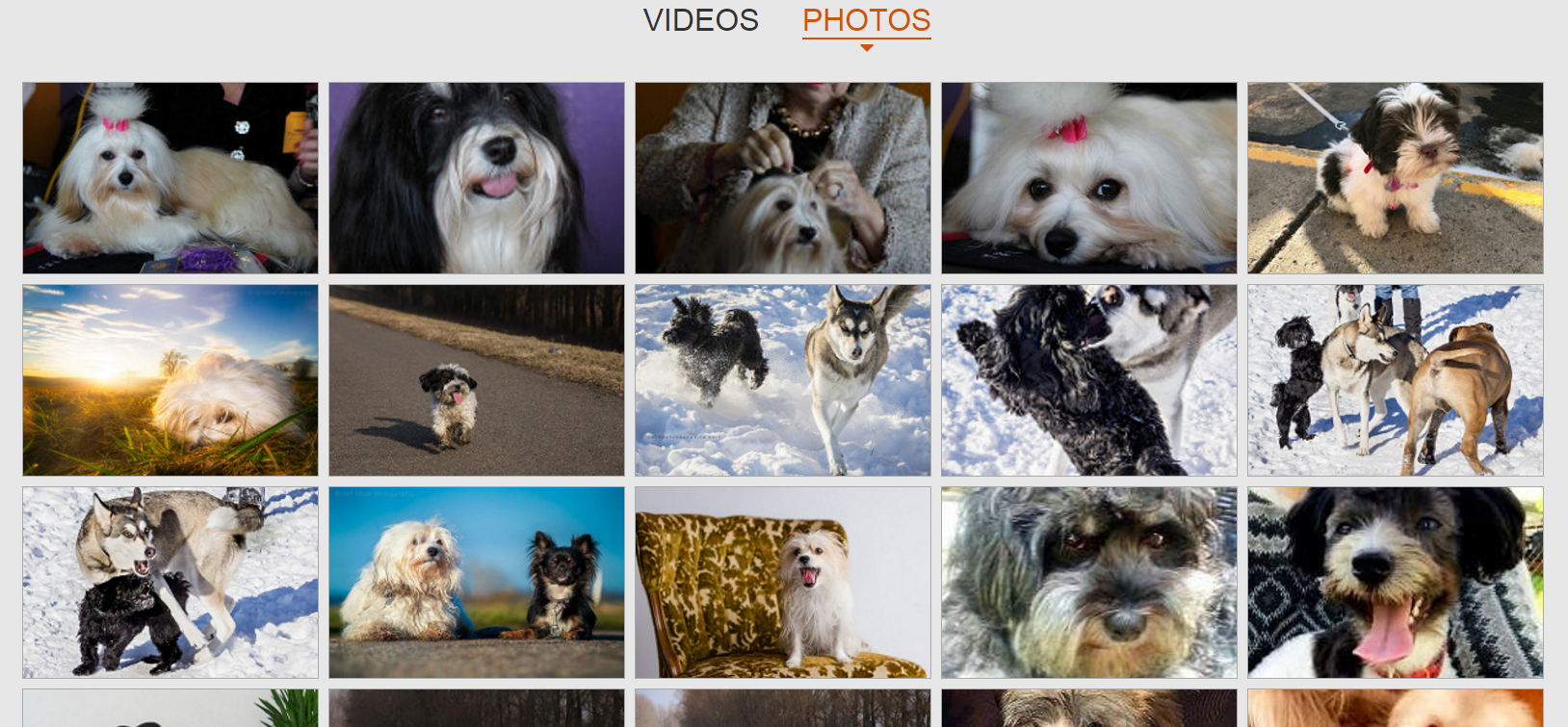
Screenshot

How to Deploy
- Download digitalworkplace.custom.js from the “/Style Library/DigitalWorkplace/JS” folder within SharePoint.
- Paste the Customdataload Callback within digitalworkplace.custom.js
- Upload the updated digitalworkplace.custom.js to the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- In the Manage Widgets window, find the GenericList widget and click its ‘View Instances’ button. Then click on ‘Add New’. Create your widget instance with the values in the Widget Manager – Widget Instance Section. Click Save & Exit
- Copy the Widget Snippet of your Widget Instance
- Paste the snippet into a Content Editor Web Part on a page within the site. Publish the page.
- Flush your cache by clicking on the Akumina icon in the left rail, clicking the refresh icon, then clicking “Refresh All Cache”
- Refresh the page. You will see your Media-Photos widget displaying Flickr images.
Customdataload Callback
function CustomDataloadFlickr(listRequest, def) {
me = this;
Akumina.AddIn.Logger.WriteInfoLog('CustomDataloadFromSite');
if (listRequest.dataLoadProperties == null || listRequest.dataLoadProperties == '') {
listRequest.dataLoadProperties = "{'tags':''}";
}
var dataProperties = JSON.parse(listRequest.dataLoadProperties.replace(/'/g, "\""));
var tags = dataProperties.tags;
$.ajax({
type: 'GET',
url: 'https://api.flickr.com/services/feeds/photos_public.gne',
jsonpCallback: 'jsonFlickrFeed',
dataType: 'jsonp',
data: { "tags": tags, "format": "json" },
success: function(response) {FlickrSuccess(response, def)},
error: function(error) {FlickrError(error, def)}
});
}
function FlickrSuccess(response, def) {
Akumina.AddIn.Logger.WriteInfoLog("FlickrSuccess");
console.log(response);
var result = {};
result.Items = [];
for (i = 0; i < response.items.length; i++) {
var flickrInfo = response.items[i];
var media = flickrInfo.media.m;
var flickrItem = {
"Image": media
}
result.Items.push(flickrItem);
}
def.resolve({ response: result });
}
function FlickrError(error, def) {
def.reject();
}
Template
The template, MediaGallery-Photos.html, already exists on the site. See the Widget Manager: Retrieving View Icons page on how to retrieve view icons from existing widgets.
Widget Manager – Widget Definition
As we are using the existing Media Photo Gallery template we do not need to assign a new view to the GenericList definition.
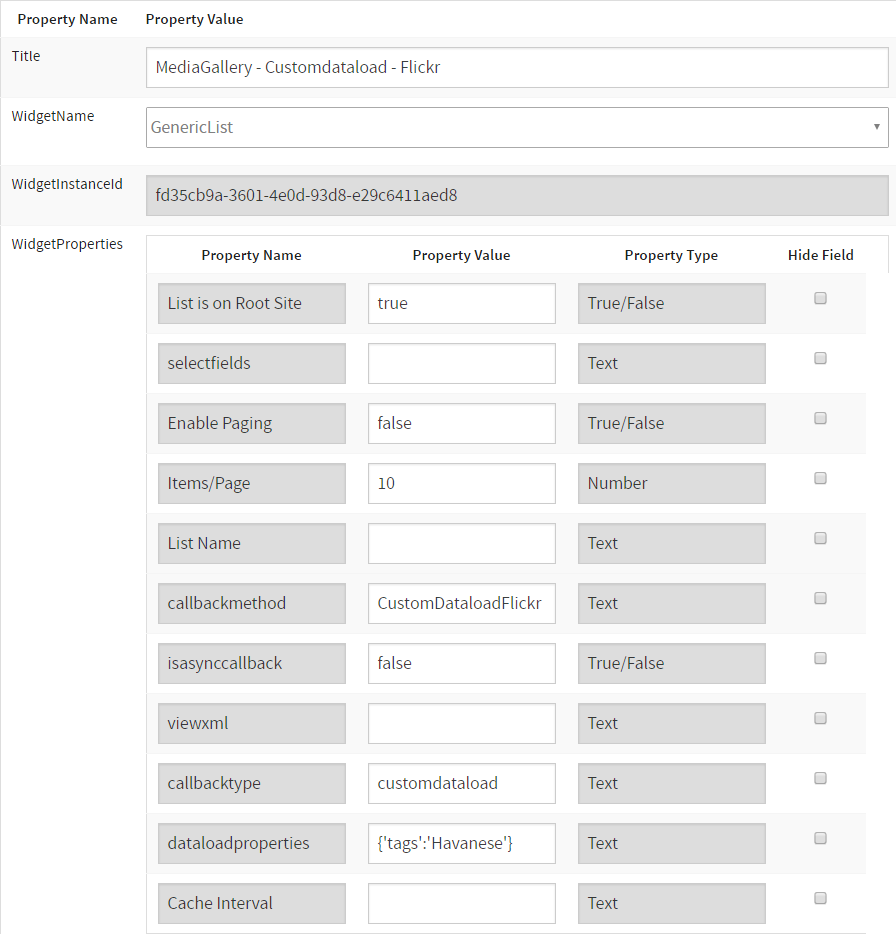
Widget Manager - Widget Instance


Title
MediaGallery – Customdataload – Flickr
WidgetProperties
callbackmethod
CustomDataloadFlickr
callbacktype
customdataload
dataloadproperties
{‘tags’:’Havanese’}
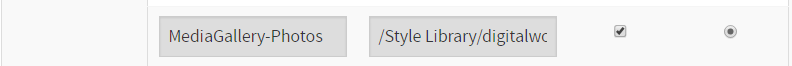
WidgetOptions
MediaGallery-Photos
Display View
Checked
Selected View
Selected
Widget Manager - Widget Snippet

References
See the articles below for more on the Customdataload callback