Building A Custom Widget: Yammer Widget - akumina/AkuminaTraining GitHub Wiki
- Download digitalworkplace.custom.js from the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- Paste the Widget Definition within digitalworkplace.custom.js
- Upload the updated digitalworkplace.custom.js to the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- In the Management Apps tab of AppManager, click on the View Manager. Click “Add New”. In the left pane navigate to “/DigitalWorkplace/Content/Templates/” for the folder path. Click “Choose File”, navigate to your custom template (Yammer.html). Click “Save”.
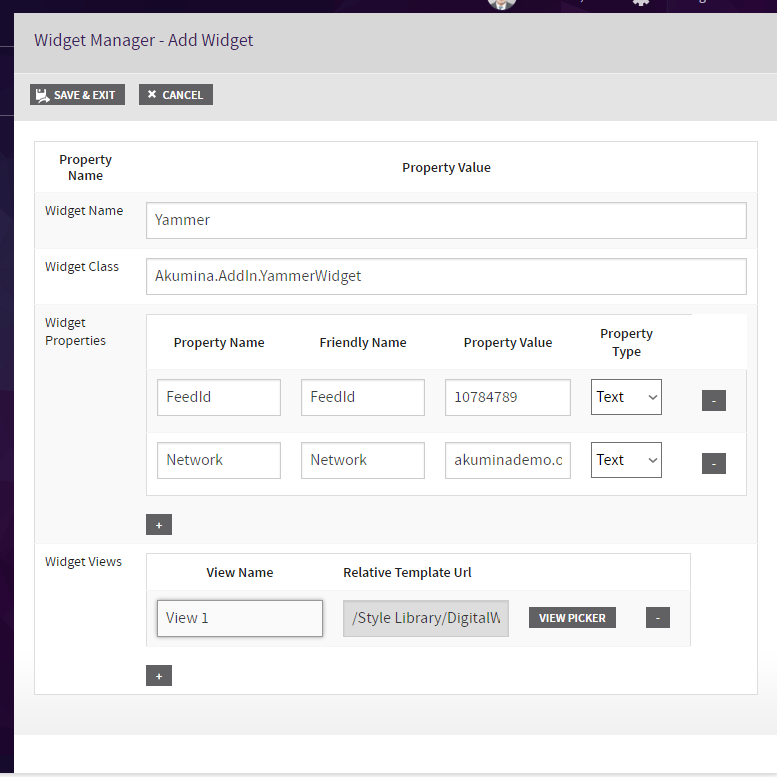
- In the Management Apps tab of AppManager, click on the Widget Manager app. Then click on Add Widget. Create your widget with the values in the Widget Manager – Widget Definition section. Click Save & Exit
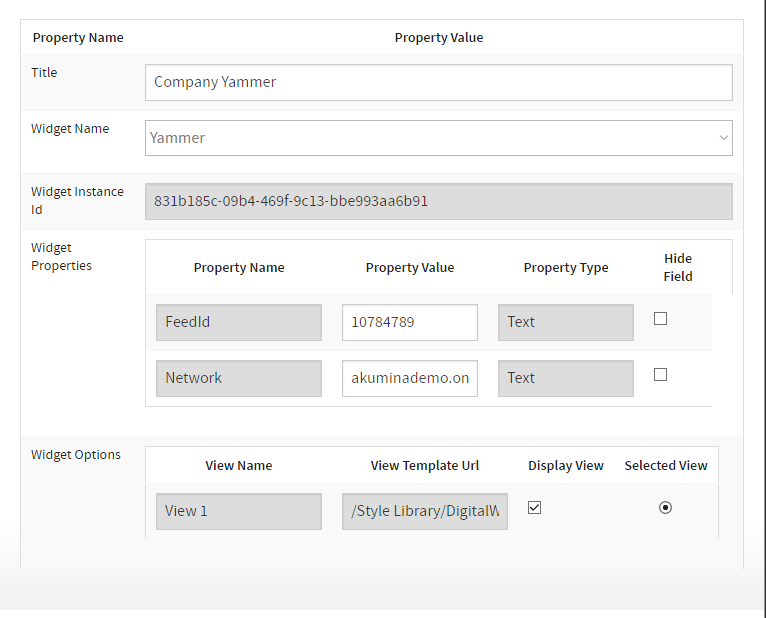
- In the Manage Widgets window, find Yammer and click its ‘View Widget Definitions’ button. Then click on ‘Add New’. Create your widget instance with the values in the Widget Manager – Widget Instance section. Click Save & Exit
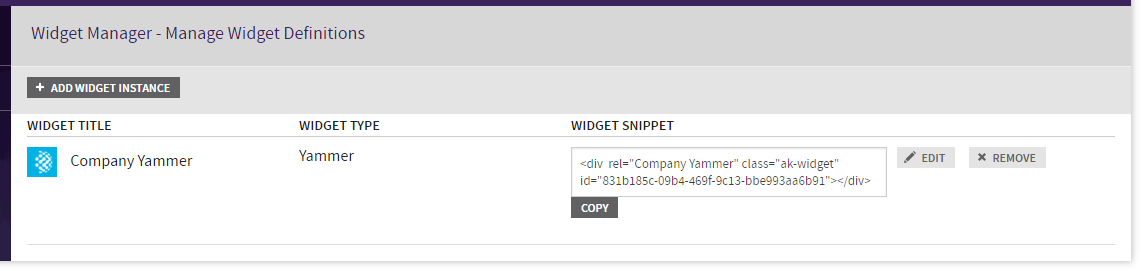
- Copy the Widget Snippet of your Widget Instance.
- Paste the snippet into a Content Editor Web Part on a page within the site. Publish the page.
- Flush your cache by clicking on the Akumina icon in the left rail, clicking the refresh icon, then clicking “Refresh All Cache”
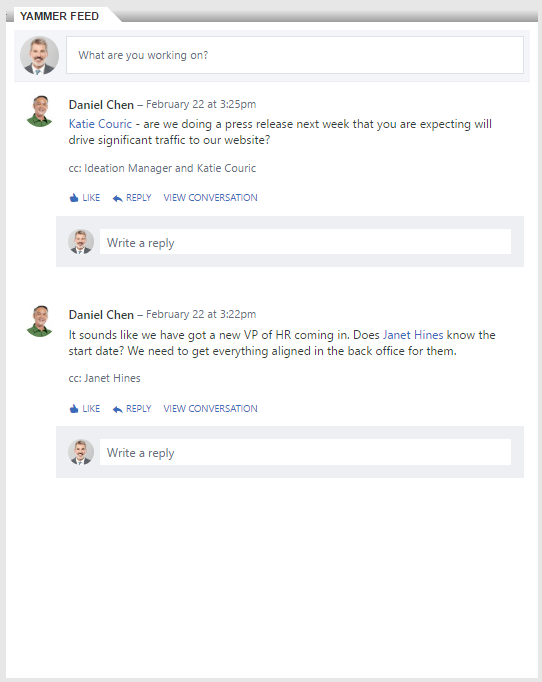
- Refresh the page. You will see your Yammer Widget
if ((typeof Akumina.AddIn.YammerWidget) === 'undefined') {
Akumina.AddIn.YammerWidget = function () {
var _cur = this;
this.GetPropertyValue = function (requestIn, key, defaultValue) {
var propertyValue = "";
for (var prop in requestIn) {
if (key.toLowerCase() == prop.toLowerCase()) {
propertyValue = requestIn[prop];
break;
}
}
return (propertyValue == undefined || propertyValue.toString().trim() == "") ? defaultValue : propertyValue;
};
this.SetDefaultsProperties = function (requestIn) {
var requestOut = requestIn;
requestOut.SenderId = _cur.GetPropertyValue(requestIn, "id", "");
requestOut.DisplayTemplateUrl = _cur.GetPropertyValue(requestIn, "displaytemplateurl", "");
requestOut.FeedId = _cur.GetPropertyValue(requestIn, "FeedId", "");
requestOut.Network = _cur.GetPropertyValue(requestIn, "Network", "");
requestOut.callbackMethod = _cur.GetPropertyValue(requestIn, "callbackmethod", "");
return requestOut;
};
this.Init = function (yammerRequest) {
_cur.appWebUrl = decodeURIComponent(Akumina.AddIn.Utilities.getQueryStringParameter("SPAppWebUrl", ""));
_cur.hostUrl = decodeURIComponent(Akumina.AddIn.Utilities.getQueryStringParameter("SPHostUrl", ""));
_cur.YammerRequest = _cur.SetDefaultsProperties(yammerRequest);
_cur.YammerRequest.EditMode = Akumina.AddIn.Utilities.getEditMode();
var widgetName = "Yammer";
Akumina.Digispace.WidgetPropertyViews.AddViewForProperty(widgetName, "DisplayTemplateUrl", "TemplatePicker");
_cur.Prerender();
};
this.Prerender = function () {
var targetDiv = this.YammerRequest.SenderId;
$("#" + targetDiv).html(Akumina.Digispace.ConfigurationContext.LoadingTemplateHtml);
Akumina.Digispace.AppPart.Eventing.Subscribe('/loader/completed/', _cur.Render);
Akumina.Digispace.AppPart.Eventing.Subscribe('/widget/updated/', _cur.RefreshWidget);
};
this.Render = function () {
var data = {};
data.FeedId = _cur.YammerRequest.FeedId;
data.Network = _cur.YammerRequest.Network;
data.SenderId = _cur.YammerRequest.SenderId;
if (!_cur.YammerRequest.EditMode) {
_cur.BindTemplate(_cur.YammerRequest.DisplayTemplateUrl, data, _cur.YammerRequest.SenderId);
}
};
this.RefreshWidget = function (newProps) {
if (newProps["id"] == _cur.YammerRequest.SenderId) {
_cur.YammerRequest = _cur.SetDefaultsProperties(newProps);
_cur.Render();
}
};
this.BindTemplate = function (templateUri, data, targetDiv) {
new Akumina.Digispace.AppPart.Data().Templates.ParseTemplate(templateUri, data).done(function (html) {
$("#" + targetDiv).html(html);
});
};
}
};We define the Yammer widget with this line.
Helper method to get properties
We set the default values to properties if nothing is passed in for them.
this.Init calls the functions to render the widget. We also specify the widget name that we will use for the Widget Class step and we subscribe the widget to the Template Picker.
this.Prerender defines what will show while the widget is rendering. We use subscriptions to call the this.Render function when loading is complete and this.RefreshWidget when the widget is updated.
We build the model using the properties passed into the control.
We bind our data to our template and render
this.RefreshWidget resets the properties and calls this.Render
Create a file called Yammer.html and paste the following markup within
<div id="embedded-feed" style="height:800px;width:400px;"></div>
<script type="text/javascript">
$.getScript( "https://s0.assets-yammer.com/assets/platform_embed.js", function( data, textStatus, jqxhr ) {
yam.connect.embedFeed({
container: "#embedded-feed",
network: "{{Network}}",
feedType: "group",
feedId: "{{FeedId}}",
"config": {
"header": false,
"footer": false,
"hideNetworkName": true
}
});
});
</script>Yammer
Akumina.AddIn.YammerWidget
FeedId
10784789 (NOTE this is the group id; change this as appropriate to your values).
Text
Network
akuminademo.onmicrosoft.com (NOTE this is the network value; change this as appropriate to your values).
Text
View 1
/Style Library/DigitalWorkplace/Content/Templates/Yammer.html
Company Yammer
10784789 (change this as appropriate to your values)
akuminademo.onmicrosoft.com (change this as appropriate to your values)
Checked
Selected
For more info on Custom Widgets see the following articles