Building A Custom Widget: Flickr Image Library - akumina/AkuminaTraining GitHub Wiki
- Download digitalworkplace.custom.js from the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- Paste the Widget Definition within digitalworkplace.custom.js
- Upload the updated digitalworkplace.custom.js to the “/Style Library/DigitalWorkplace/JS” folder within SharePoint
- In the Management Apps tab of Interchange, click on the View Manager. Click “Add New”. In the left pane navigate to “/DigitalWorkplace/Content/Templates/” for the folder path. Click “Choose File”, navigate to your custom template (FlickrGallery.html). Click “Save”.
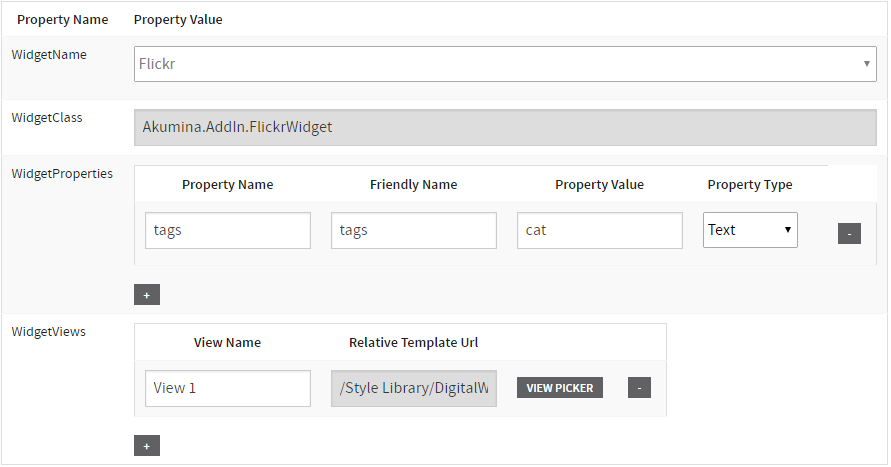
- In the Management Apps tab of Interchange, click on the Widget Manager app. Then click on Add Widget. Create your widget with the values in the Widget Manager – Widget Definition section. Click Save & Exit
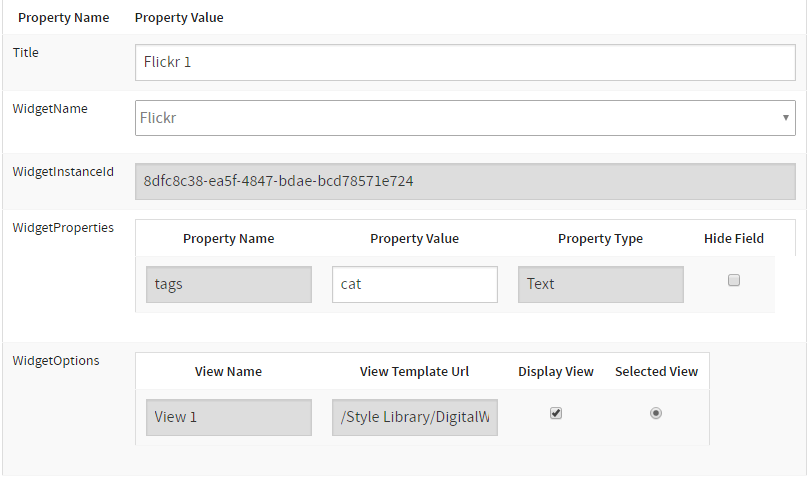
- In the Manage Widgets window, find Flickr and click its ‘View Widget Definitions’ button. Then click on ‘Add New’. Create your widget instance with the values in the Widget Manager – Widget Instance section. Click Save & Exit
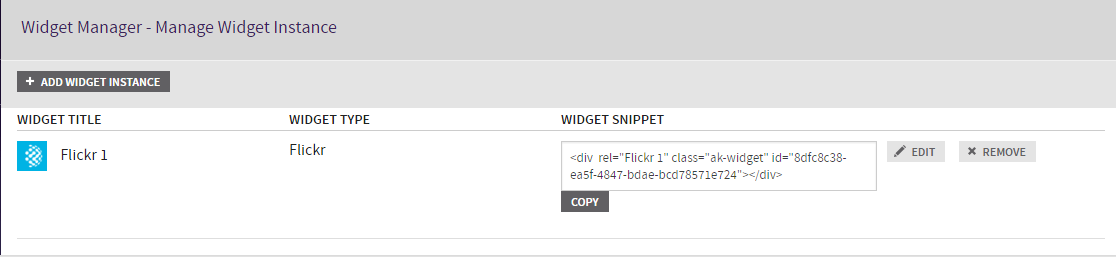
- Copy the Widget Snippet of your Widget Instance.
- Paste the snippet into a Content Editor Web Part on a page within the site. Publish the page.
- Flush your cache by clicking on the Akumina icon in the left rail, clicking the refresh icon, then clicking “Refresh All Cache”
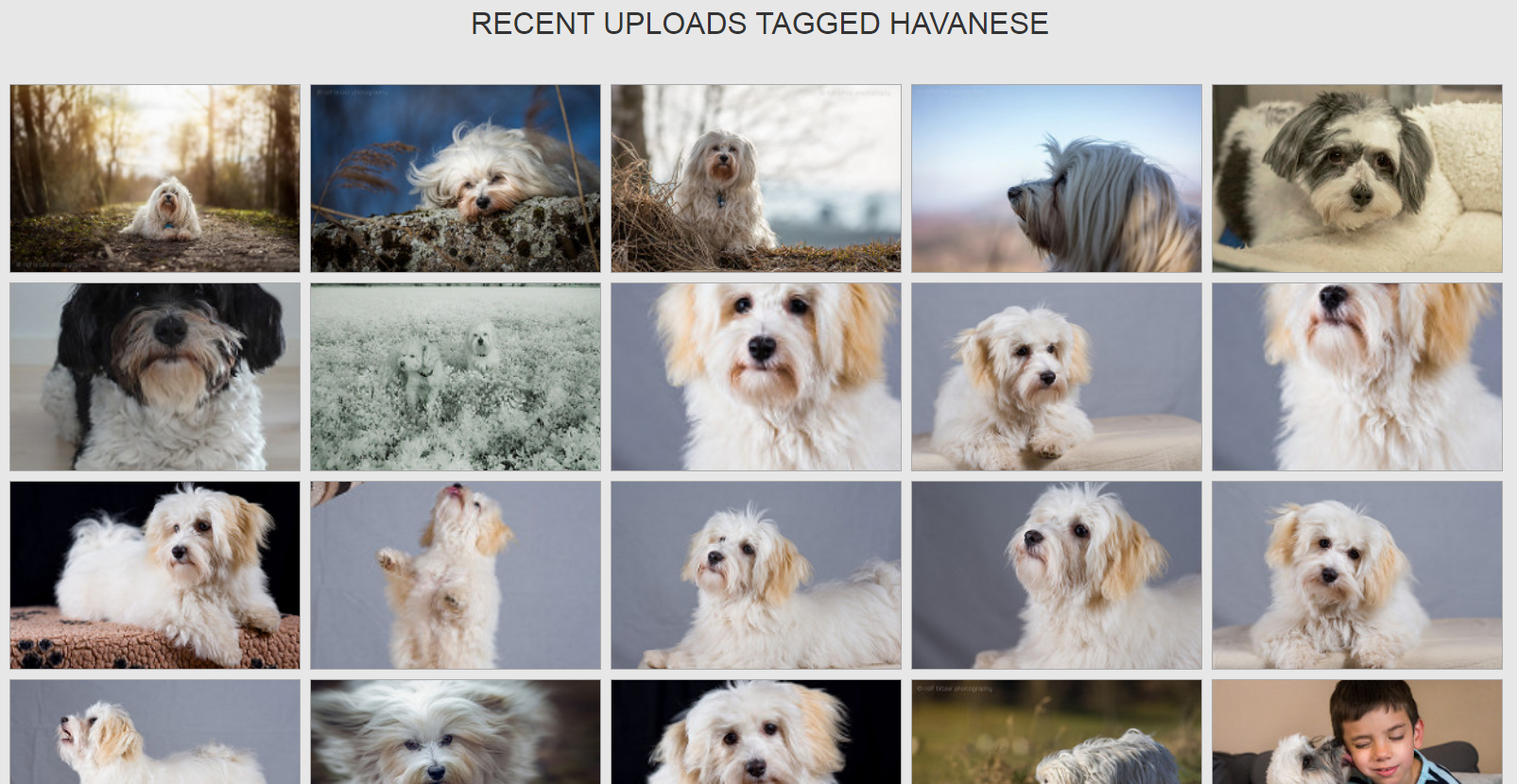
- Refresh the page. You will see your Flickr Widget
if ((typeof Akumina.AddIn.FlickrWidget) === 'undefined') {
Akumina.AddIn.FlickrWidget = function () {
var _cur = this;
this.GetPropertyValue = function (requestIn, key, defaultValue) {
var propertyValue = "";
for (var prop in requestIn) {
if (key.toLowerCase() == prop.toLowerCase()) {
propertyValue = requestIn[prop];
break;
}
}
return (propertyValue == undefined || propertyValue.toString().trim() == "") ? defaultValue : propertyValue;
};
this.SetDefaultsProperties = function (requestIn) {
var requestOut = requestIn;
requestOut.SenderId = _cur.GetPropertyValue(requestIn, "id", "");
requestOut.DisplayTemplateUrl = _cur.GetPropertyValue(requestIn, "displaytemplateurl", "");
requestOut.Tags = _cur.GetPropertyValue(requestIn, "tags", "");
requestOut.callbackMethod = _cur.GetPropertyValue(requestIn, "callbackmethod", "");
return requestOut;
};
this.Init = function (FlickrRequest) {
_cur.appWebUrl = decodeURIComponent(Akumina.AddIn.Utilities.getQueryStringParameter("SPAppWebUrl", ""));
_cur.hostUrl = decodeURIComponent(Akumina.AddIn.Utilities.getQueryStringParameter("SPHostUrl", ""));
_cur.FlickrRequest = _cur.SetDefaultsProperties(FlickrRequest);
_cur.FlickrRequest.EditMode = Akumina.AddIn.Utilities.getEditMode();
var widgetName = "Flickr";
Akumina.Digispace.WidgetPropertyViews.AddViewForProperty(widgetName, "DisplayTemplateUrl", "TemplatePicker");
_cur.Prerender();
};
this.Prerender = function () {
var targetDiv = this.FlickrRequest.SenderId;
$("#" + targetDiv).html(Akumina.Digispace.ConfigurationContext.LoadingTemplateHtml);
Akumina.Digispace.AppPart.Eventing.Subscribe('/loader/completed/', _cur.Render);
Akumina.Digispace.AppPart.Eventing.Subscribe('/widget/updated/', _cur.RefreshWidget);
};
this.Render = function () {
var tags = _cur.FlickrRequest.Tags;
$.ajax({
type: 'GET',
url: 'https://api.flickr.com/services/feeds/photos_public.gne',
jsonpCallback: 'jsonFlickrFeed',
dataType: 'jsonp',
data: { "tags": tags, "format": "json" },
success: function(response) {_cur.Success(response)}
});
};
this.Success = function (response)
{
console.log(response);
var data = {};
data.Items = [];
data.SenderId = _cur.FlickrRequest.SenderId;
data.Title = response.title;
for(i = 0; i < response.items.length; i++) {
var flickrInfo = response.items[i];
var media = flickrInfo.media.m;
var flickrItem = {
"Image": media
}
data.Items.push(flickrItem);
}
if (!_cur.FlickrRequest.EditMode) {
_cur.BindTemplate(_cur.FlickrRequest.DisplayTemplateUrl, data, _cur.FlickrRequest.SenderId);
}
}
this.RefreshWidget = function (newProps) {
if (newProps["id"] == _cur.FlickrRequest.SenderId) {
_cur.FlickrRequest = _cur.SetDefaultsProperties(newProps);
_cur.Render();
}
};
this.BindTemplate = function (templateUri, data, targetDiv) {
new Akumina.Digispace.AppPart.Data().Templates.ParseTemplate(templateUri, data).done(function (html) {
$("#" + targetDiv).html(html);
});
};
}
};We define the Flickr widget with this line.
Helper method to get properties
We set the default values to properties if nothing is passed in for them.
this.Init calls the functions to render the widget. We also specify the widget name that we will use for the Widget Class step and we subscribe the widget to the Template Picker.
this.Prerender defines what will show while the widget is rendering. We use subscriptions to call the this.Render function when loading is complete and this.RefreshWidget when the widget is updated.
We make a GET call to Flickr. We pass the tags as paramaters. We’re using a Cross Domain AJAX call so we’re specifying the callback name, which is specific to site we are calling, in the jsonpCallback property. Upon successful query we call the Success function. Note: If you only want raw JSON without a function wrapper, add the parameter nojsoncallback with a value of 1 to your request. If you want to define your own callback function name, use the desired name as your jsonpcallback value.
We assign the results from our GET to values to be used in our template
We bind our data to our template and render
this.RefreshWidget resets the properties and calls this.Render
Create a file called FlickrGallery.html and paste the markup below within
<div class="interAction">
<div class="row">
<div class="small-12 columns">
<div class="ak-media-tabs">
<h1 class="ak-media-tab">{{Title}}</h1>
</div>
<div class="ak-photo-list">
<ul id="ak-photo-container">
{{#if Items}}
{{#Items}}
<li>
<a href="#photo-popup" class="ak-photo-link">
<div class="ak-photo-image">
<img src="{{Image}}">
</div>
</a>
</li>
{{/Items}}
{{else}}
<h4>No Photos Found</h4>
</ul>
</div>
<div class="holder"></div>
</div>
</div>
</div>
<script type="text/javascript">
$('.ak-photo-link').magnificPopup({
type: 'inline',
preloader: false,
closeBtnInside: true,
showCloseBtn: true,
fixedBgPos: true,
mainClass: 'ak-photo-modal'
});
$('.ak-photo-link').on('click', function () {
$('.imagepreview').attr('src', $(this).find('img').attr('src'));
});
</script>Flickr
Akumina.AddIn.FlickrWidget
tags
tags
cat
Text
View 1
/Style Library/DigitalWorkplace/Content/Templates/FlickrGallery.html
Flickr 1
Checked
Selected
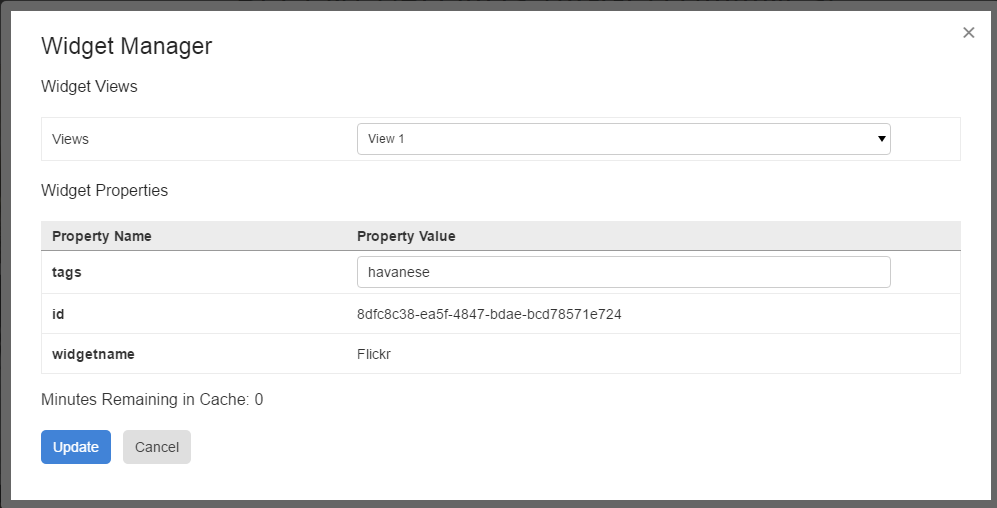
In your Akumina Foundation Site, click on the Akumina Icon in the Rail, click on the pencil, then click on your FlickrWidget to bring up the Widget Manager. Change the tags value to havanese. Click Update.

For more info on Custom Widgets see the following articles