Home - adriansinger87/aidc-web GitHub Wiki
Willkommen zum Tutorial des AIDC-Web Projekts
Einführung
AIDC steht für Automatic Identification and Data Capture. Das Projekt sammelt Daten über das Mqtt-Protokoll und stellt die empfangenen Werte in Tabellenform dar. Mittels moderner Web-Technologien werden die Datenstrukturen verarbeitet und
visualisiert.
Vorbereitungen
1. Download
Lade dir das Projekt auf deinen Arbeitsrechner. Du kannst
- den Befehl
git cloneverwenden, wenn du git installiert hast oder - du lädst das Repository einfach hier herunter und entpackst es auf deinem Rechner.
2. Arbeitsumgebung
Du brauchst einen Texteditor, um die Dateien in dem Projekt bearbeiten zu können. Ich empfehle Visual Studio Code, denn der Editor ist kostenfrei, schnell, übersichtlich und man ist dank zahlloser Erweiterungen für alle zukünftigen Programmieraufgaben bestens ausgerüstet. - Für AIDC-Web ist das allerdings kein Muss.
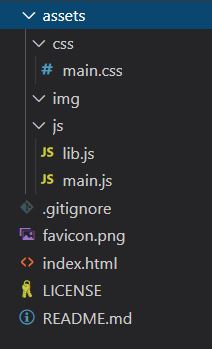
Wenn man sich das Projekt anschaut, dann sieht man folgende Struktur.

Alle Dateien werden hier in aller Kürze erläutert:
index.html- stellt denn statischen Inhalt der Webseite dar.main.js- stellt die JavaScript-Funktionen zur Verfügung, welche die Programmlogik auszeichnen.lib.js- stellt JavaScript Funktionen bereit, die global in allen anderen JavaScript-Bereichen genutzt werden können.main.css- beinhaltet die Cascading Style Sheets, also das Design der Webseitefavicon.png- Das Logo der WebseiteREADME.md- eine Liesmich Datei, die auf GitHub dargestellt wird.LICENSE- Die Open Source Lizenz des Projekts (MIT).gitignore- Eine Datei zur Angabe von Ordnern oder Dateien, die nicht versioniert werden sollen.
3. Tutorial starten
Das nachfolgende Tutorial soll in wenigen Schritten die Erstellung der Demo-Software zeigen. Aber Achtung nicht alle Schritte werden vollständig vorgegeben. 😉