L6: QA your experiences before launching - adobe-target/mobile GitHub Wiki
It is important to verify that all your experiences look right on all the devices. In order to do that you will have to force the device that you have to the experience that you want to see.
Using Mobile Preview
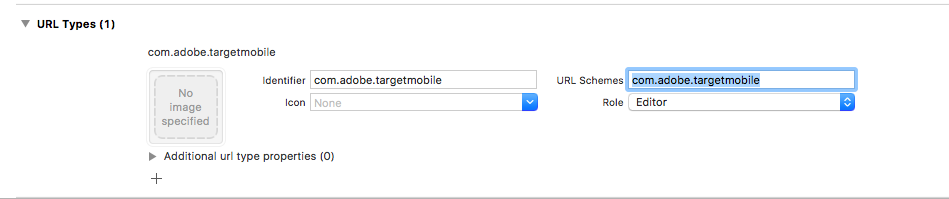
1. Setup a URL Scheme
The preview link uses a URL scheme to open your app. You must specify a unique URL scheme for the preview.
For the lab session, we have already embedded a deeplink URL adbt://com.adobe.targetmobile

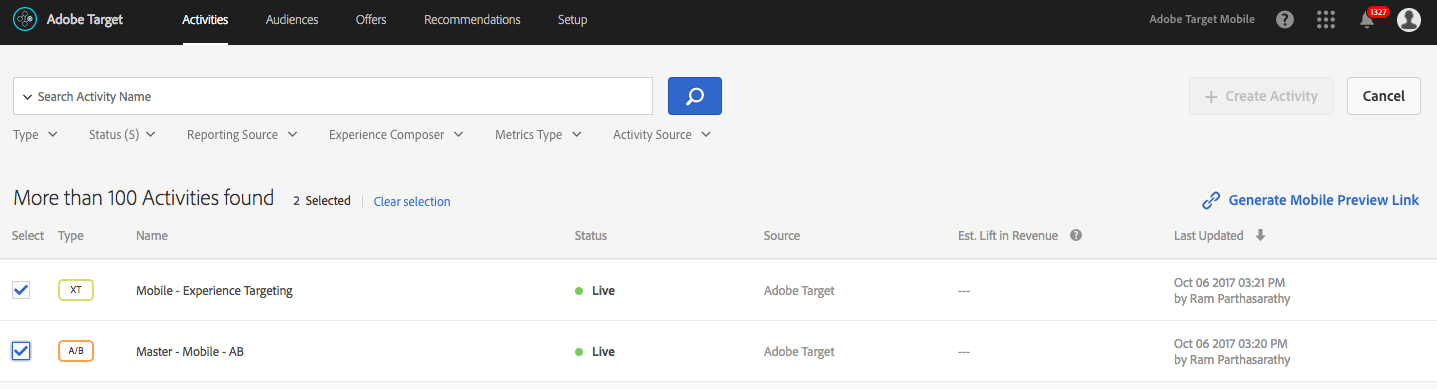
2. Generating a Preview Link
In the Target UI, click the More Options icon (3 dots), then select Create Mobile Preview. Select your activities you want to QA before making them live In this step, you can select more than 1 activity to preview.

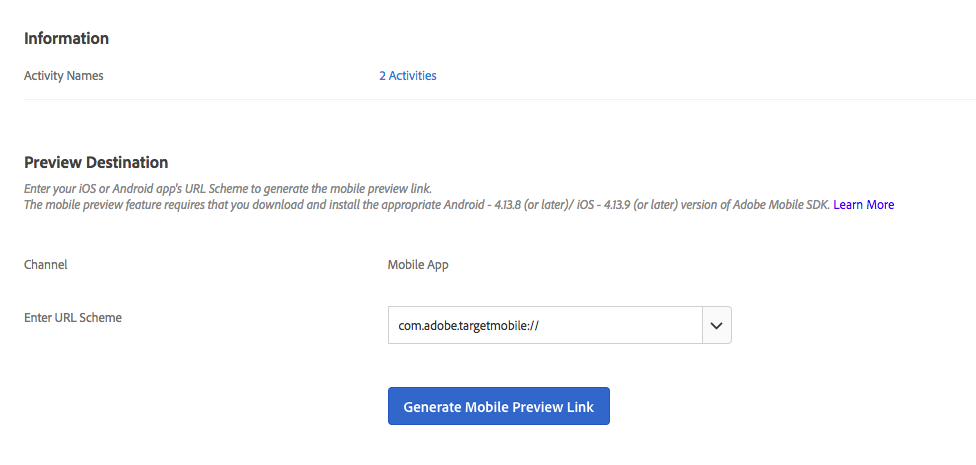
3.Specify your app's URL scheme
This needs to be the same as what is present in your iOS or Android app. Repeat this process separately for iOS and Android, if required.

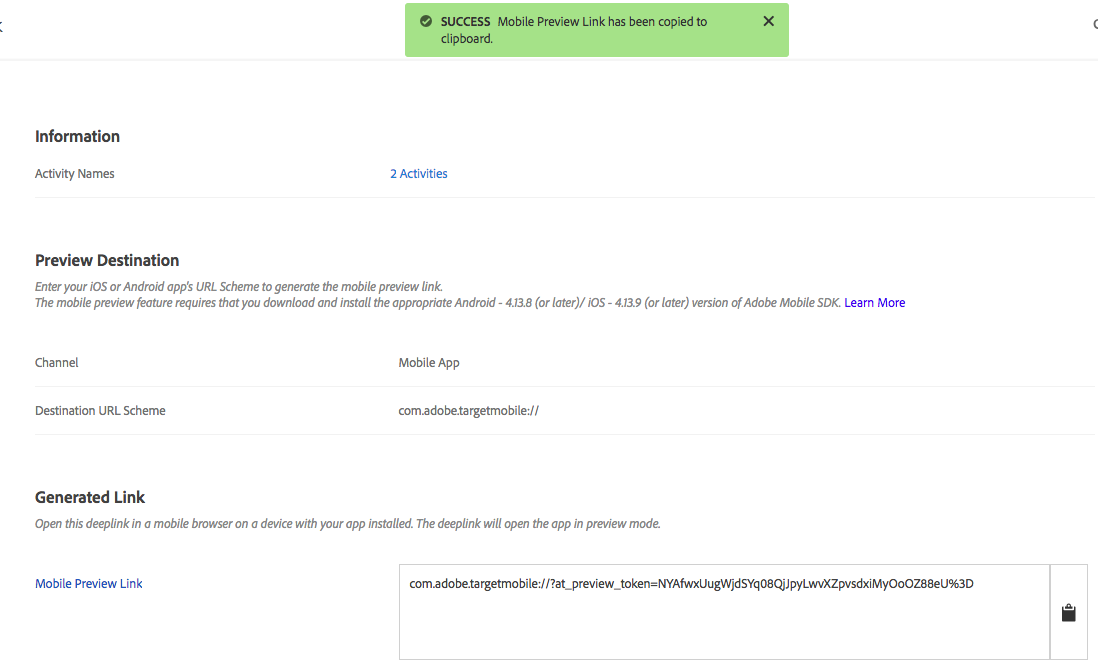
4. Click Generate Mobile Preview Link, then copy the link.

5. Previewing on your device
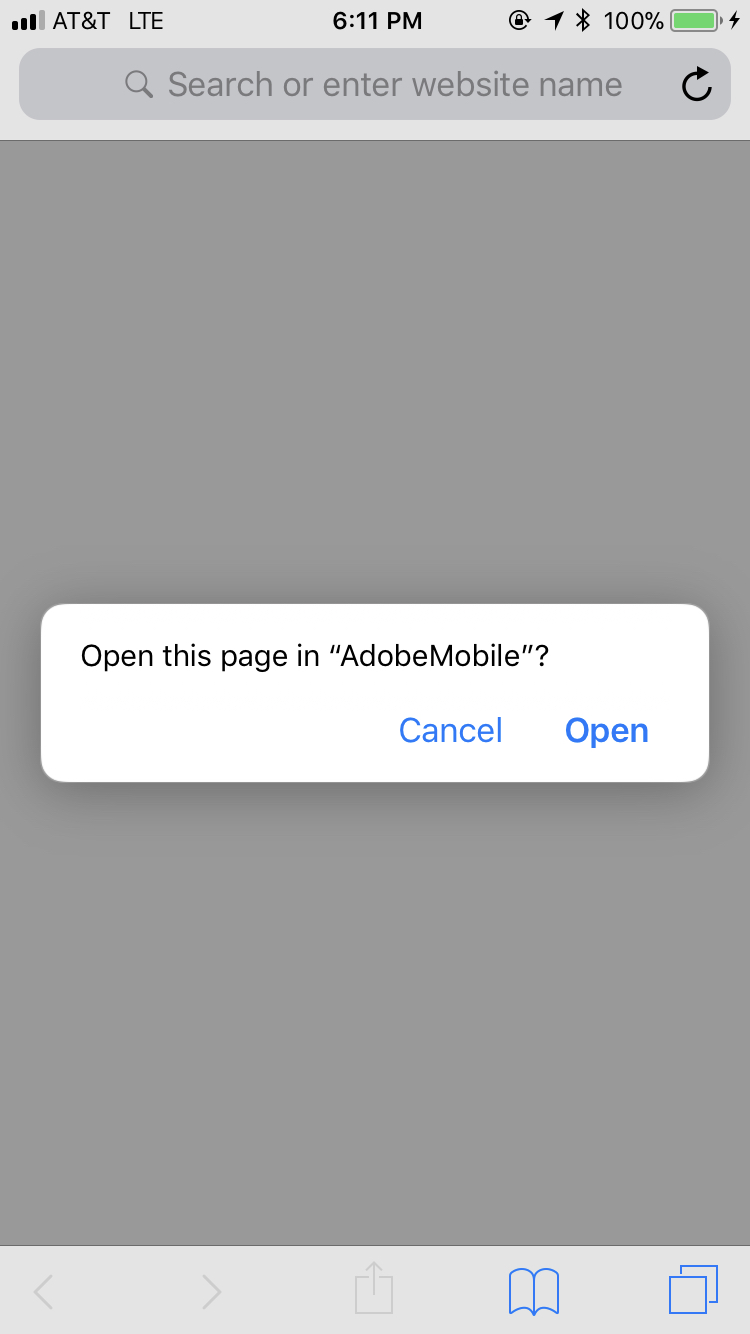
Open the link in a mobile browser on a device where you have your app installed. This app can be the production app that you downloaded from the Apple App store or the Google Play store. It doesn't have to be a special build. If you have an active preview link, you will be able to view the experiences on device.

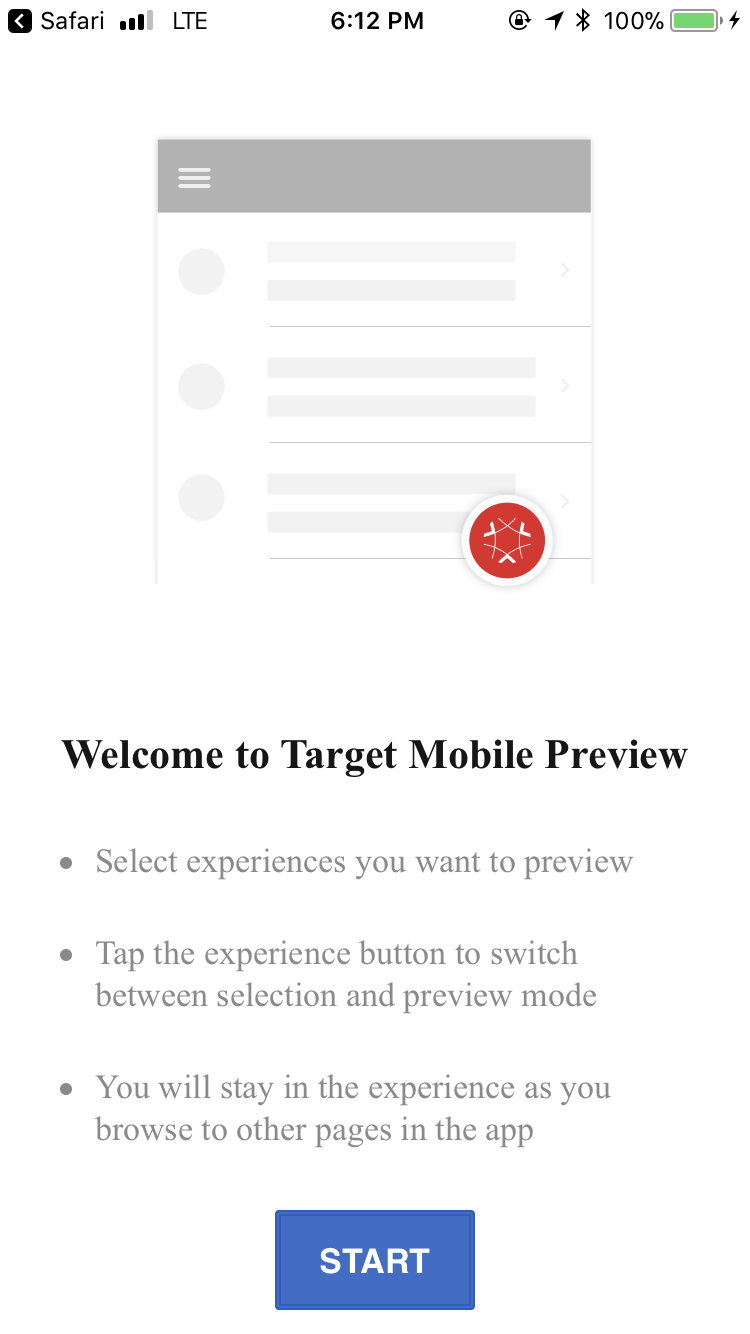
6. You app is in now Preview Mode
Your app opens and starts the Target Mobile Preview Mode.

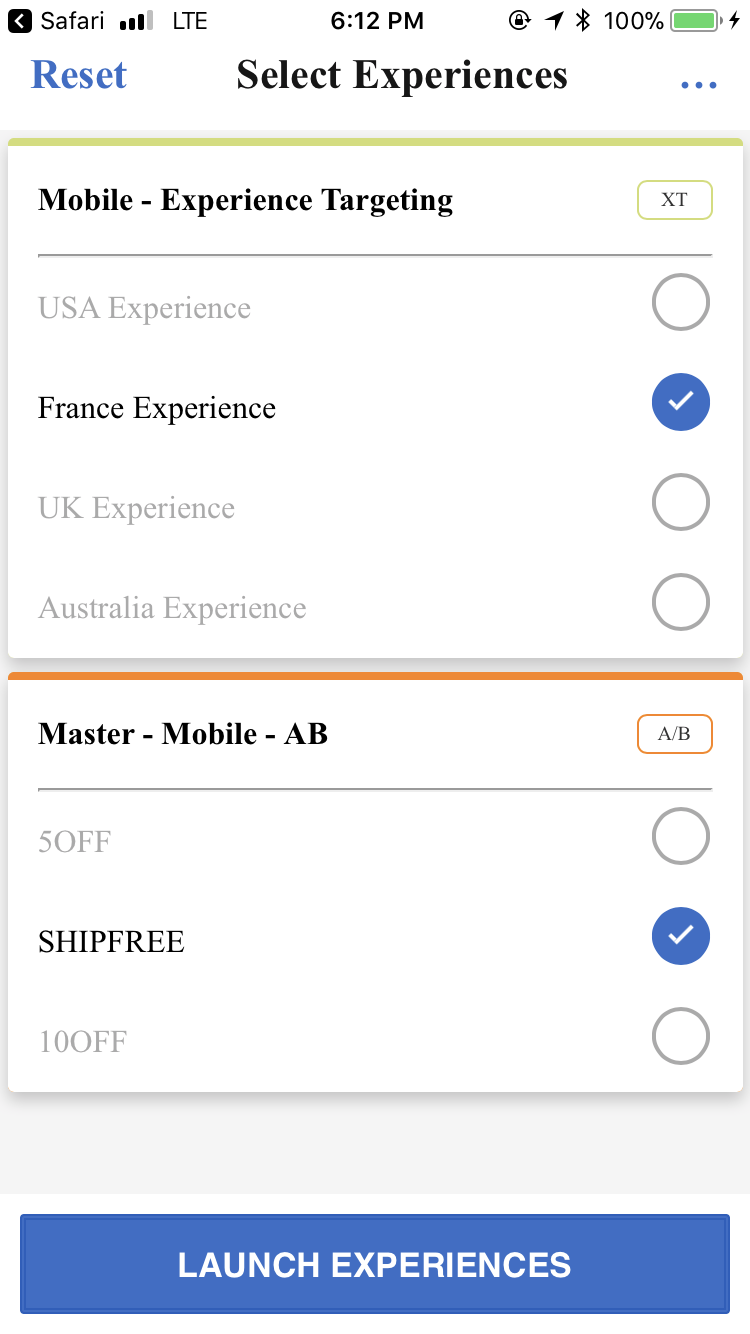
7. Select the combination of experiences that you want to see, then click Launch Experiences.
You can select only a single experience or you can select an experience from each activity

Limitations
The view must load again for the new content to display after the Launch Experiences button is clicked. The easiest way is to switch to a different screen and then come back to the screen where you are expecting the change to happen.