Tab UI를 만들기 위한 HTML과 CSS 구조전략 - accidentlywoo/legacyVue GitHub Wiki
Tab UI를 만들기 위한 HTML과 CSS 구조전략
- 들어가기 전에 Tab은 자주 사용되는 UI 중 하나입니다. 많은 컨텐츠를 효과적으로 보여줄 수 있기 때문이죠. 이를 어떻게 구현할 수 있는지 먼저 고민해보고 시작하면 좋겠습니다.
학습 목표
- Tab UI의 구조와 스타일을 결정할 수 있습니다.
핵심 개념
- Tab UI Component
학습하기
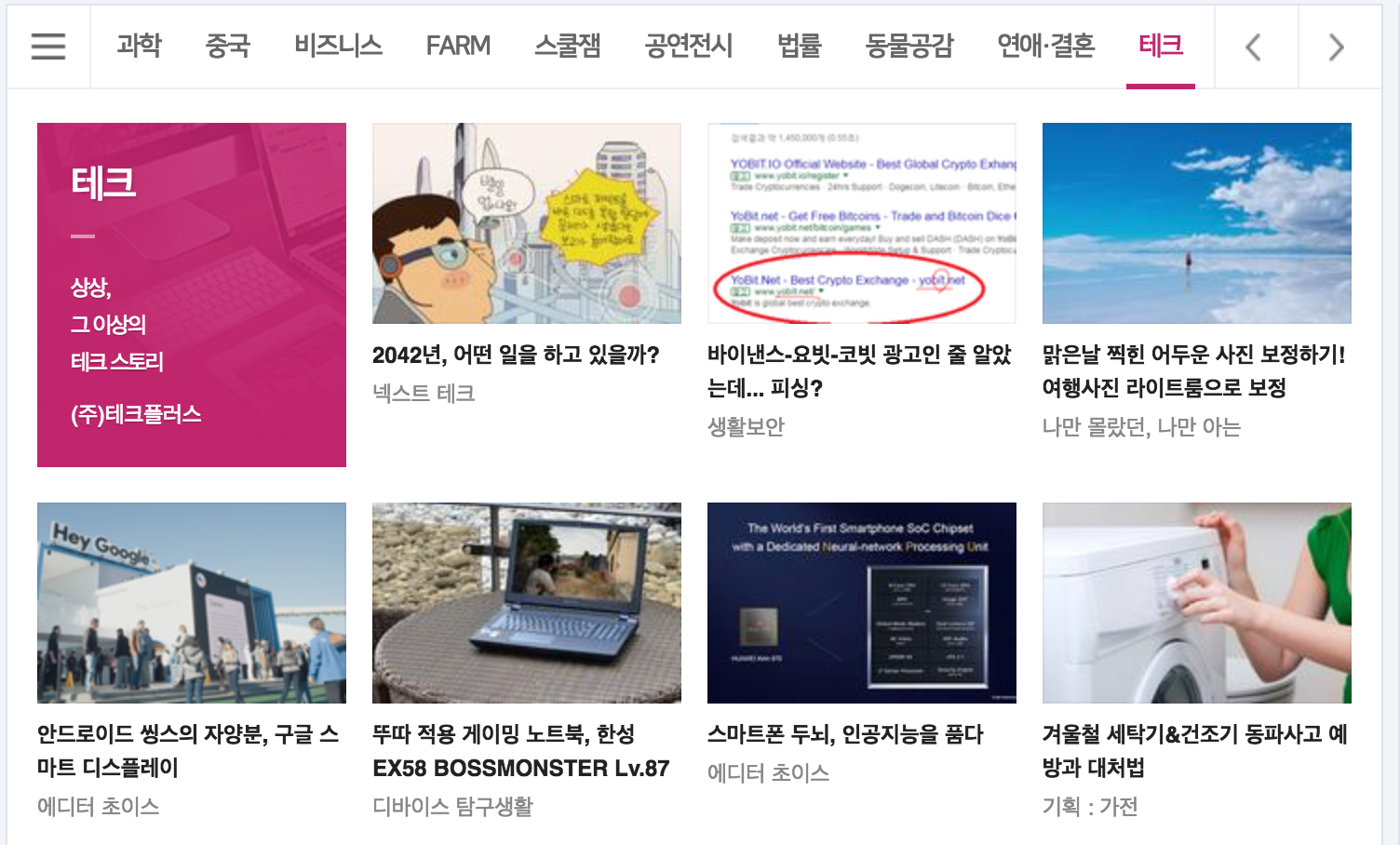
우리가 자주 보는 Tab UI 형태
상단 메뉴를 누를 때마다, 새로 고침 없이 아래 내용이 변경되는 경우가 있을 것 같습니다.

생각해보기
- 여러 가지 Tab UI로 동작하는 웹사이트를 찾아보고, 그 구현방법을 상상해보세요. Tab UI에 필요한 간단한 HTML, CSS를 구현합니다. 이쁘지 않아도 된답니다.
- 그리고 나서 인터랙션(동작)을 모두 정의해보세요. 그렇게 동작하기 위한 JavaScript의 순서가 어떨지 고민해봅니다.