4 browser의 동작 - accidentlywoo/legacyVue GitHub Wiki
4 browser의 동작
- 들어가기 전에 웹을 통해서 전달되는 데이터는 어딘가에서 해석돼야 합니다. 서버에서 전송한 데이터(HTML과 같은)가 클라이언트에 도착해야 할 곳은'Browser'입니다. **Browser에는 데이터를 해석해주는 파서와 데이터를 화면에 표현해주는 렌더링엔진이 포함되어 있습니다.**이런 작업의 대부분은 브라우저 내부에서 이뤄지기 때문에 반드시 알아야 하는 것은 아닙니다. 하지만 브라우저의 내부를 이해하면 웹 개발을 하면서 맞닥뜨리는 난해한 문제를 해결할 수 있고, 보다 최적화된 웹개발을 할 수 있습니다.
학습 목표
- HTML파일이 올 때 브라우저가 어떻게 렌더링과정을 거쳐서 화면에 보이게 되는지 간단히 이해한다.
핵심 개념
- Web Browser Rendering
학습하기
브라우저는 월드와이드웹(WWW)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웹어입니다.
인터넷에서 특정 정보로 이동할 수 있는 주소 입력창이 있고 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈도 포함하고 있습니다.
그리고 서버에서 받은 문서(HTML, CSS, Javascript)를 해석하고 실행하여 화면에 표현하기 위한 해석기(Parser)들을 가지고 있습니다.
브라우저마다 서로 다른 엔진을 포함하고 있습니다.
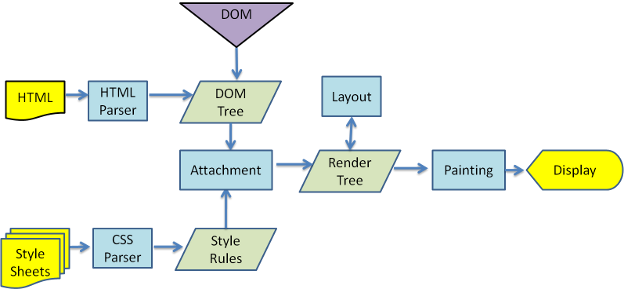
아래 그림이 대표적인 내용입니다.
 HTML을 해석해서 DOM Tree를 만들고, CSS를 해석해서 역시 CSS Tree(CSS Object Model)을 만듭니다. 이 과정에서 Parsing 과정이 필요하며 토큰 단위로 해석되는 방식은 일반적인 소스코드의 컴파일 과정이라고 보시면 됩니다.
HTML을 해석해서 DOM Tree를 만들고, CSS를 해석해서 역시 CSS Tree(CSS Object Model)을 만듭니다. 이 과정에서 Parsing 과정이 필요하며 토큰 단위로 해석되는 방식은 일반적인 소스코드의 컴파일 과정이라고 보시면 됩니다.
DOM Tree와 CSS Tree, 이 두 개는 연관되어 있으므로 Render Tree로 다시 조합됩니다. 이렇게 조합된 결과는 화면에 어떻게 배치할지 크기와 위치 정보를 담고 있습니다. 이후에 이렇게 구성된 Render Tree정보를 통해서 화면에 어떤 부분에 어떻게 색칠을 할지 Painting과정을 거치게 됩니다.
생각해보기
- 우리가 흔히 브라우저 탐색을 할 때 스크롤을 하거나, 어떤 것을 클릭하면서 화면의 위치를 바꿀때, 브라우저는 어떻게 다시 화면을 그릴까요?
- 위에서 표현된 그림처럼 다시 렌더링 되지 않을까요?