2. HTML Layout 태그 - accidentlywoo/legacyVue GitHub Wiki
- 들어가기 전에 이번 시간에는 레이아웃을 위한 HTML태그를 배워보도록 하겠습니다. '레이아운(Layout)' 이란 '배치'라는 뜻으로, HTML 태그로 감싸진 각 정보 요소를 화면상의 어느 위치에 어떻게 자리잡을지를 결정하는 것을 말합니다. 기본적으로 상단의 , 하단의 그리고 가운데의 본문 영역이 있는대요. 함께 실습을 통해 알아보도록 하겠습니다.
- 레이아웃(전체 페이지 구성)을 위한 적절한 HTML 태그들을 이해합니다.
- HTML layout 태그들
레이아웃을 구성하는 태그도 역시 그 의미에 맞춰서 사용됩니다.
- header
- section
- nav
- footer
- aside
html 태그는 레이아웃을 할 때도 그 의미에 맞는 것을 찾아 사용해야 검색도 더 잘되고, 가독성 있는 코드를 만들 수 있게 됩니다.
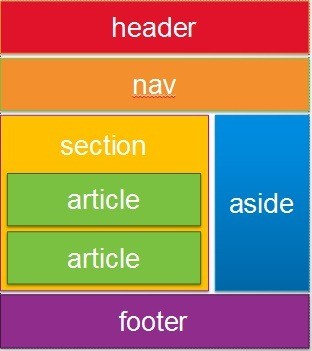
지금 언급된 태그들은 예를 들어 아래와 같은 화면으로 구성됩니다.
- 간단한 웹페이지를 만든다고 가정하고, 상단 영역, 네비게이션 영역, 하단 영역을 layout tag를 사용해서 구성해보면 좋습니다.
- 여러 웹사이트들이 어떨게 layout태그를 사용하고 있는지 살펴보세요.