Developer Documentation - ZooKeepers/giraffe GitHub Wiki
Architecture
Giraffe was designed with an API-driven development process. This allows internal behavior of the Server and Client to be designed and developed separately with a defined API connecting the two.
Server
Technologies: Node.js (w/ Express, Passport), MongoDB
Event-driven
The idiomatic way to write an application in Node.js is through an Event-Driven model, something that fits very well with RESTful API design. The Giraffe server exposes its capabilities entirely through such an API.
Client
Technologies: jQuery, Knockout
Model-View-View Model (MVVM)
The use of Knockout allows the content of the UI to be defined in a declarative manner. UI is automatically updated as content is updated by the backend View Model. This pattern provides for clean separation between design and behavior in the UI.
Detailed Design
The application is designed in idiomatic Node.js style. This means that on initial execution, the entirety of the server code is run. This performs initial setup, including connecting to the MongoDB instance, sets up API endpoints, and then yields execution to the Node.js runtime.
API response events are set up with non-blocking callbacks. MongoDB accesses are also performed in a non-blocking manner, using callbacks to act on the results of the calls.
Data Storage
In MongoDB, data is stored in a series of collections, each containing many documents. The collections used in Giraffe along with the contents of the documents they store are detailed below.
users Collection
Stores user-specific information.
{
username: String - unique username
,passHash: bcryptHash - salted bcrypt hash of password
,feeds: [ {url: String} ] - array of feeds subscribed to by user
}
feeds Collection
Stores general information on feeds stored in the database. Could be extended for favicon caching, feed descriptions, etc.
{
feed: String - URL of feed
}
articles Collection
Stores the actual articles of each feed.
{
feed: String - feed URL
,title: String - article title
,link: String - link to full article
,description: String - summary of article
,author: String - author of article
,pubDate: Date - date/time of article publication
,readBy: [String] - array of users who have read the article
,starredBy: [String] - array of users who have bookmarked the article
}
User Interface
The user interface of Giraffe is written in HTML, designed with Bootstrap, and updated dynamically with Knockout. The application was designed to be mostly a single-screen UI, with the exception of login and account creation. Different contexts are selected via the menu bar on the left side of the screen, and the content panel on the right is dynamically updated and filtered.
Through the use of Knockout's dynamic bindings, the HTML of the application serves as a sort of template that is updated as the Javascript model is updated.
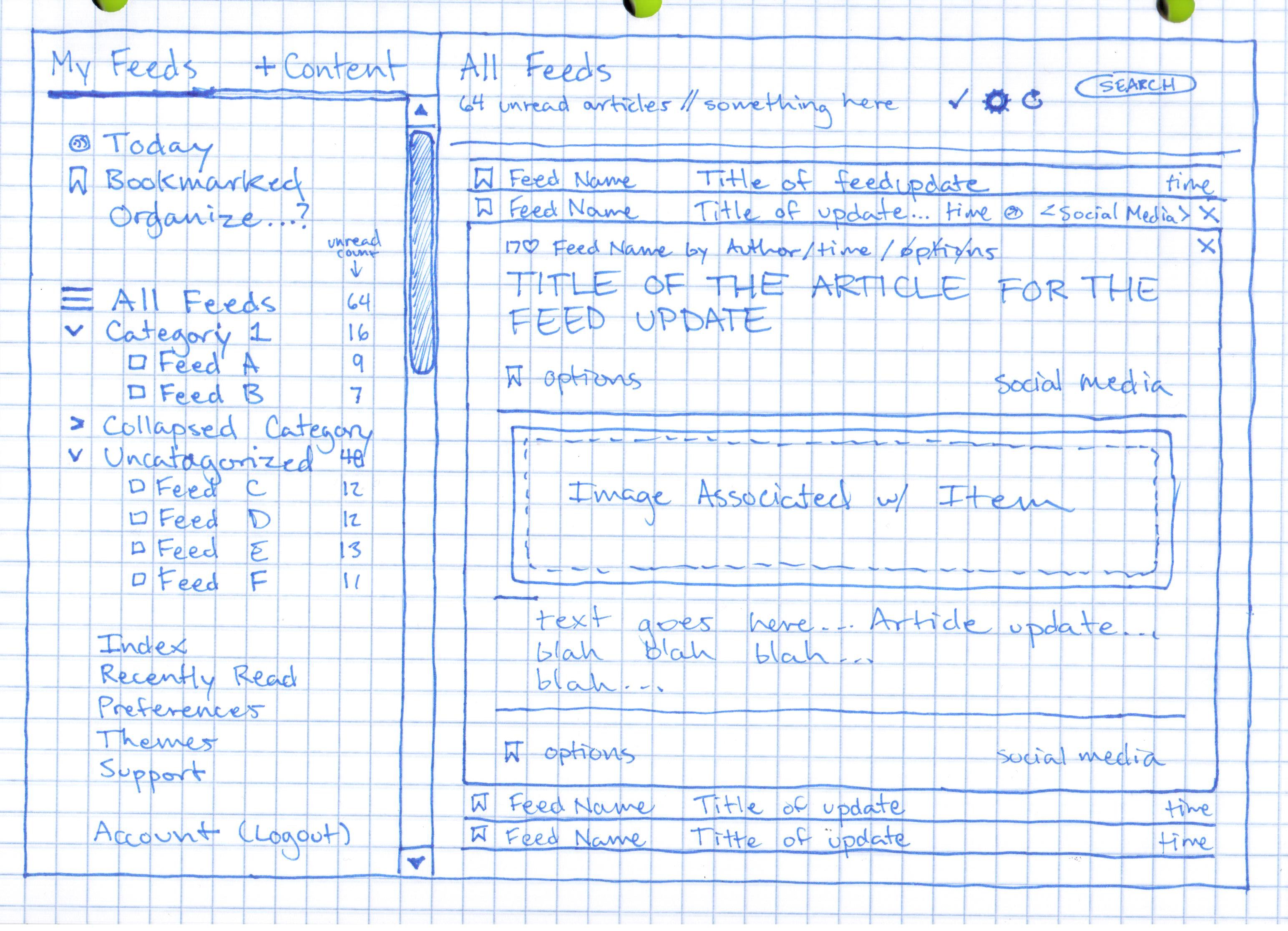
Initial UI Mockup: