CSS3边框 - ZhangMaozheng/CSS3 GitHub Wiki
1. 圆角效果。
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是最上角、右上角、右下角和左下角,顺时针 */
border-radius的值还可以用百分比或em,但兼容性目前还不太好。
个人总结:四个值也可以按照像margin、padding那样记,上右下左。
2. 阴影。
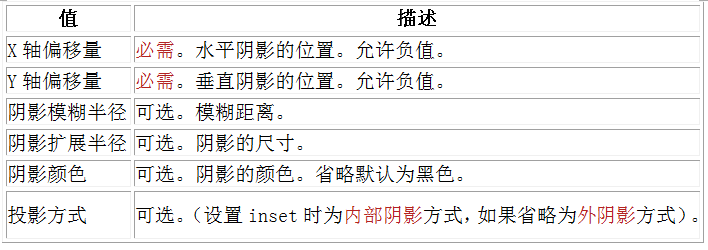
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

添加多个阴影只需要用逗号隔开。
X轴偏移量和Y轴偏移量值可以设置为负数。
阴影模糊半径与阴影扩展半径的区别:
阴影模糊半径:其值只能是正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;