Development - Zer0Gnap/Smartfarm-With-IoT GitHub Wiki
จากการศึกษาข้อมูลเกี่ยวกับ ESP32 แล้ว พบว่าสามารถทำงานได้หลายอย่างและมีประสิทธิภาพ และสิ่งที่ Smartfarm with IOT ได้นำมาใช้ มีดังนี้
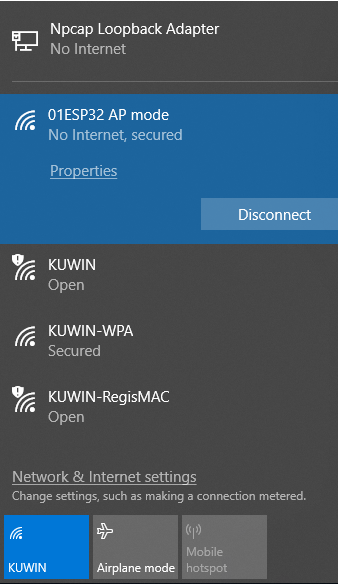
เราเห็นความสำคัญถึงความสะดวกในการเชื่อมต่อ Internet จึงได้ทำ Wifi Manager ขึ้นมา
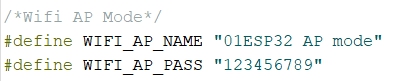
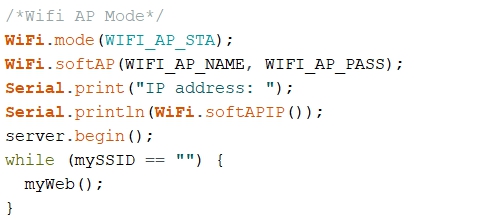
- เริ่มจากตั้งชื่อและรหัสผ่านในโหมด AP
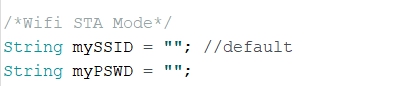
- สร้างตัวแปรเพื่อรับ SSID และ Password
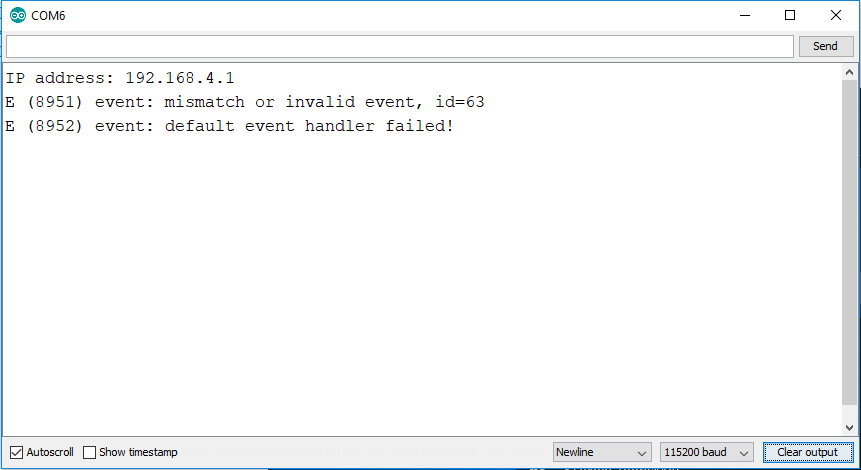
- คำการเซตโหมดของ WiFi เป็นโหมด AP + STA, สร้าง IP, สร้างหน้าเว็บ
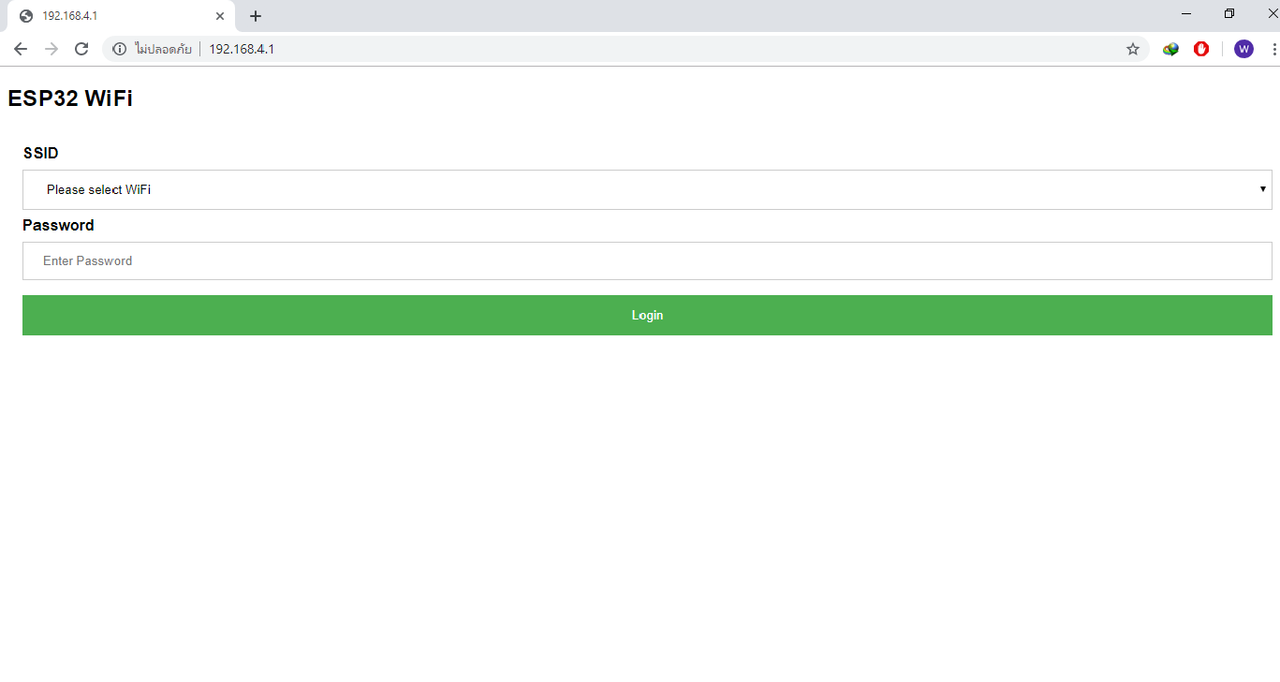
- จากฟังก์ชัน MyWeb() เป็นฟังก์ชั้นในการสร้างหน้าเว็บ และค้นหา SSID ที่อยู่บริเวณรอบๆ
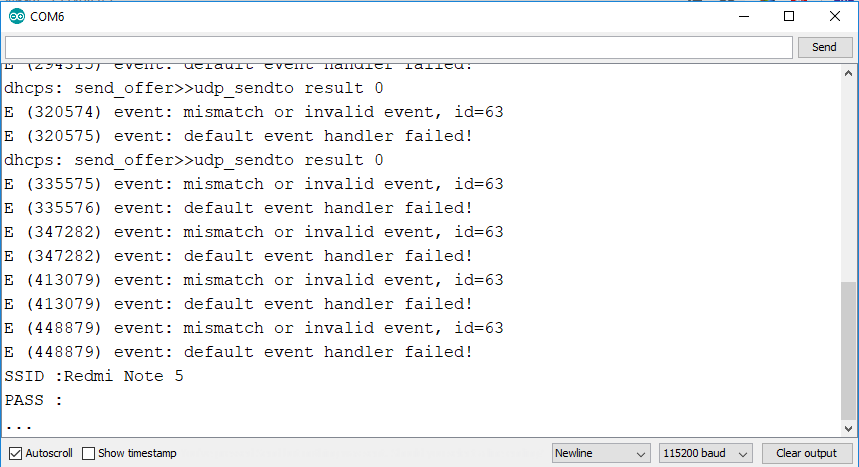
- เมื่อทำการ Login Wifi ESP32 จะรับค่ามาจาก HTML
- ทำการ connect host ก่อน
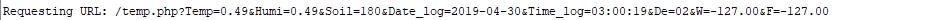
- ทำการสร้าง URL เพื่อส่งข้อมูลขึ้น Database
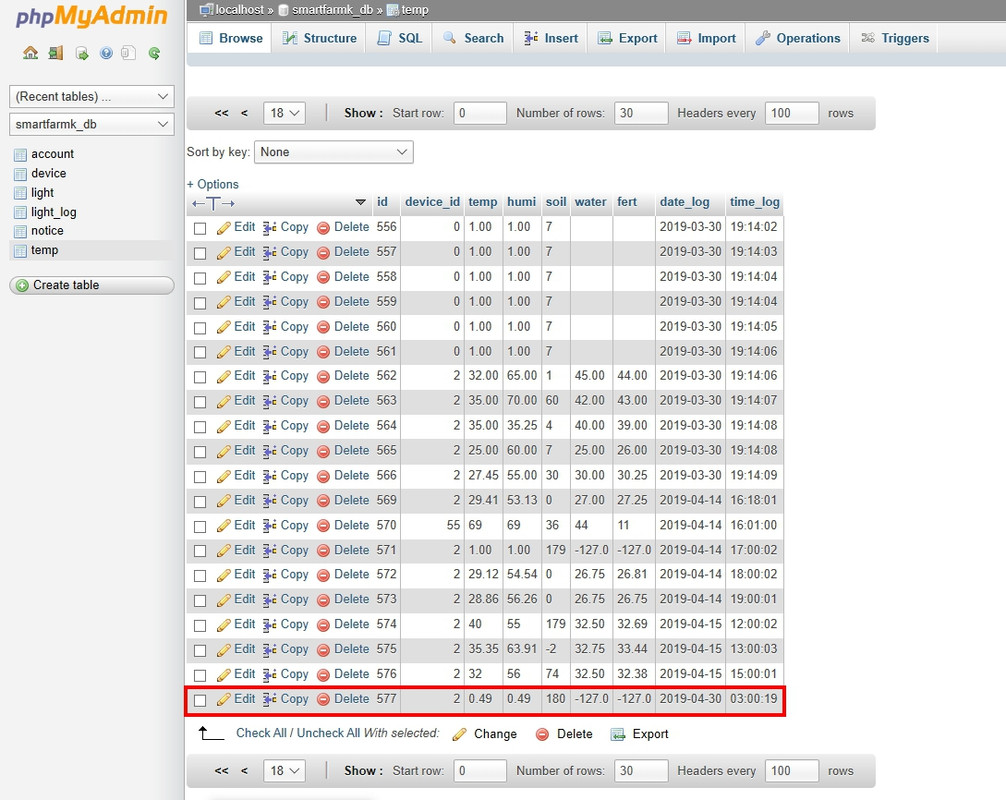
ในฐานข้อมูล Databases
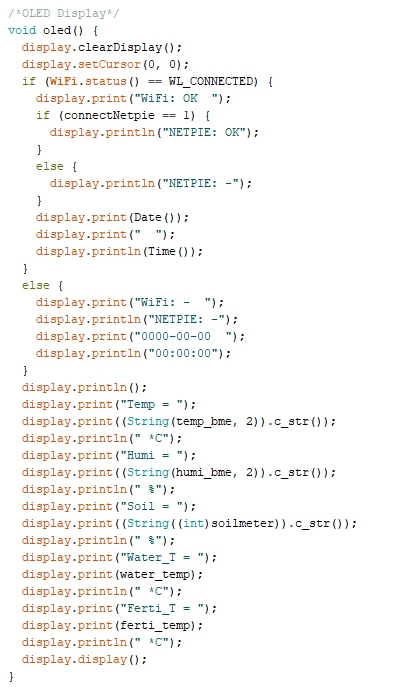
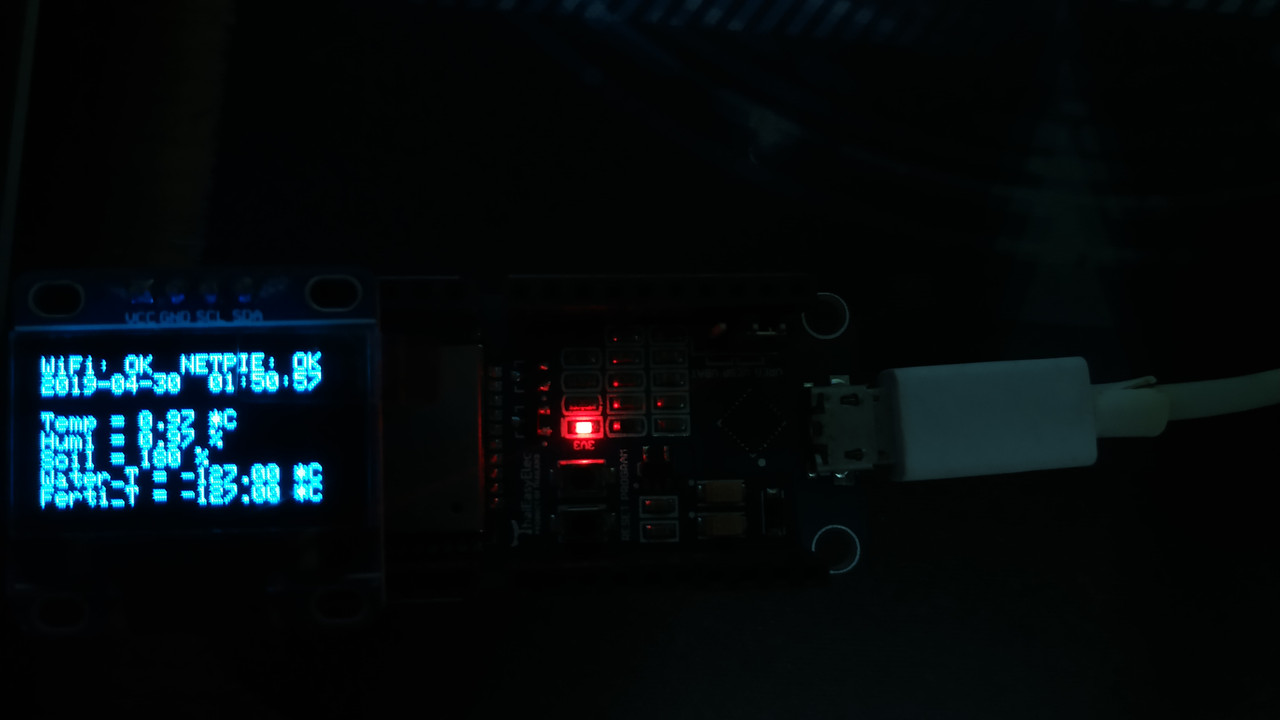
- การแสดงผลหน้าจอ OLED เป็นส่วนหนึ่งในการแจ้งสถานะ Wifi, สถานะ NETPIT, วัน-เวลา และค่าเซนเซอร์ต่างๆ เขียนโค้ดได้ดังนี้
ได้ผลลัพธ์ดังนี้
หมายเหตุ : เนื่องจากยังไม่ได้ต่อเซนเซอร์ ทำให้ค่าต่างๆไม่เป็นความจริง
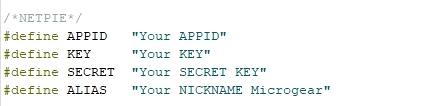
- NETPIE เป็น cloud platform ที่พัฒนาขึ้นเพื่ออำนวยความสะดวกให้เกิดการสื่อสารระหว่างอุปกรณ์ โดยเราต้องกำหนด APPID , KEY , SECRET KEY , ALIAS ของ NETPIE ก่อน
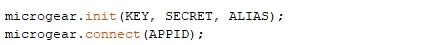
ทำการสร้าง microgear และเชื่อมต่อ
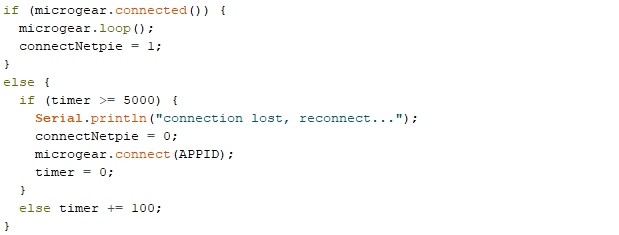
ใน loop() ควรใส่ microgear.loop() เพื่อคงการเชื่อมต่อ และถ้าหลุดการเชื่อมต่อ ให้เชื่อมต่อใหม่อัตโนมัติ
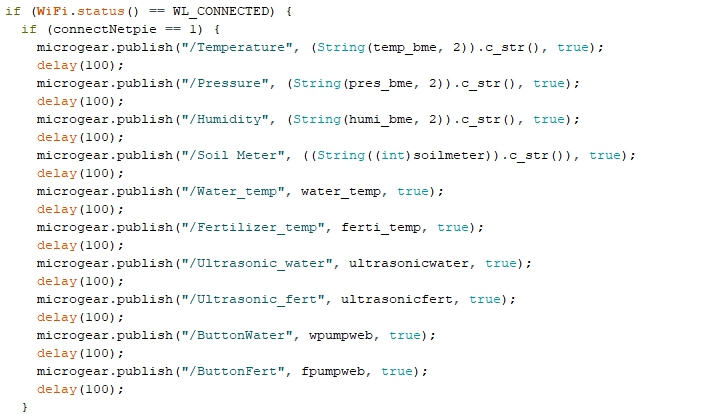
ในการส่งค่า publish ควร deley() ขั้น เพื่อให้เวลาในการส่ง
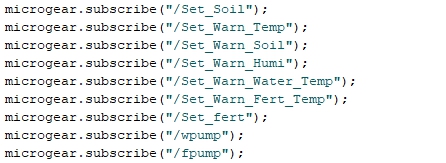
ทำการ subscribe topic ที่เราสนใจ เพื่อให้ทำการ Event เมื่อมี message
- เราจะทำการติดตั้ง Node.js ก่อนโดยสามารถ Download ได้ที่ https://nodejs.org/en/download/
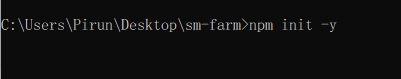
- ต่อไปจะเป็นการสร้างไฟลล์ package.json เพื่อระบุรายละเอียดของโปรแกรมโดยทำการสร้าง Folder ไว้ที่ที่ต้องการแล้ว command ไปที่ Folder ที่เราสร้าง หลังจากนั้นทำการ init node เพื่อสร้างไฟล์ package.json โดยใช้คำสั่ง
npm init -y
คือ framework ที่มีความยืดหยุ่นสูง สามารถเอาไปสร้างเว็บไซต์ธรรมดา หรือจะใช้ทำ Single Page Application โดยใช้ Express เป็นตัว API Server เพื่อรับส่งข้อมูลผ่าน RESTFul ก็สามารถทำได้ เราสามารถติดตั้งได้โดยใช้คำสั่ง npm install express ในการติดตั้ง Express
วิธีการ import library
const express = require('express') //เรียกใช้ express
ใช้ในเรียกการสื่อสารพื้นฐานใน HTTP Protocol เช่น การ GET POST และนอกจากนี้ยังรองรับ HTTPS Protocol เราสามารถติดตั้งได้โดยใช้คำสั่ง
npm install requests --save ในการติดตั้ง Requests
วิธีการ import library
const express = require('requests') //เรียกใช้ requests
ใช้ในการช่วยถอดรหัส JSON file เนื่องจาก Express นั้น ไม่สามารถตีความ JSON ใน Body ได้เราสามารถติดตั้งได้โดยใช้คำสั่ง
npm install body-parser --save ในการติดตั้ง Body parser
วิธีการ import library
const express = require('body-parser') //เรียกใช้ body-parser
ใช้ในการสื่อสารระหว่าง MQTT Protocol กับ Node.js เพื่อใช้ในการสื่อสารระหว่าง RESTful API กับ Microcontroller ซึงเป็นบริการของ Netpie ที่เปิดให้ใช้ได้ฟรี เราสมารถดูวิธีใช้งานแบบละเอียดได้จาก https://github.com/netpieio/microgear-nodejs.git ราสามารถติดตั้งได้โดยใช้คำสั่ง
npm install microgear --save ในการติดตั้ง Microgear
วิธีการ import library
const express = require('microgear') //เรียกใช้ Microgear
หลังจากที่เราเตรียมไฟลล์ในการทำ RESTful API เรียบร้อยแล้วต่อไปเราจะไปเตรียม Cloud Server เพื่อใช้ในการ Deploy ไฟลล์ที่ใช้ในการทำ Line bot โดยในที่นี้เราจะเลือกใช้ Heroku
- สามารถสมัครสมาชิก และศึกษาวิธีใช้งานโดยไปที่ https://www.heroku.com/
เมื่อเราได้ Cloud Server มาแล้วแต่การ Deploy ไฟลล์ขึ้ไปจะต้องใช้คำสั่ง git เพื่อช่วยในในการ Deploy ค่าไปที่ Server ของ Heroku โดยเราจะต้องติดตั่ง git ลงไปในเครื่องของเราเพื่อที่จะสามารถใช้คำสั่งต่างของ git ได้
- ไปที่ https://git-scm.com/ เพื่อทำการติดตั้ง และศึกษษวิธีใช้งาน
ต่อไปจะเป็นการลงทะเบียน channel กับ Line เพื่อสร้าง Line chat bot โดย
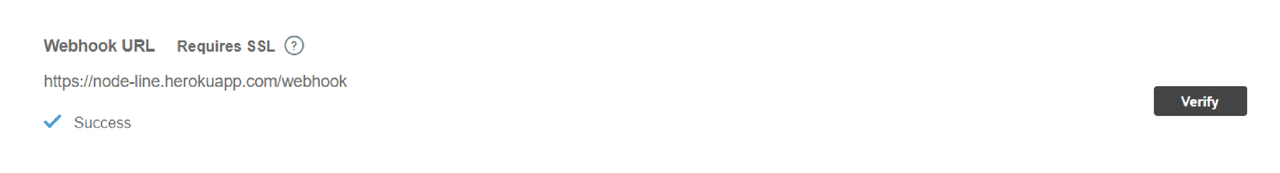
หลังจากที่สร้าง channel เรียบร้อยแล้ว ให้เราสร้างไฟลล์ index.js ขึ้นมาเพื่อยืนยัน Webhook URL กับทาง Line โดยจะต้องใช้เว็บที่ใช้จะต้องเป็น HTTPS เท่านั้นดังนั้นจึงต้อง Deploy ไฟลล์ขั้นไปที่ Heroku โดย code ที่จะใช้ยืนยันจะเป็นการส่งสถาณะ 200 กลับมาเพื่อยืนยันสถาณะว่าสามรถทำงานได้
เมื่อเราทำการสร้างไฟลล์พื้นฐานสำหรับ Line chat bot เรียบร้อยแล้วต่อไปเราจะทำให้สามารถรับข้อความจาผู้ใช้และนำไปประมวลผลเพื่อใช้ในขั้นตอนต่อไปได้ โดยจะอธิบายการทำงานเฉพาะในส่วนที่สำคัญ เมื่อได้รับข้อความจากผู้ใช้ที่ส่งข้อความผ่านทาง Line โปรแกรมจะประมวลผลข้อความเพื่อให้สนองตามที่ผู้ใช้ต้องการ โดยจะมีข้อความ สองรูปแบบคือข้อความที่ Line Beacon ส่งมา กับ ข้อความที่ผู้ใช้เป็นคนพิมพ์เข้ามา
ในส่วนของ Line Beacon จะมี่สองสถาณะคือผู้ใช้เดินเข้ามาในพื้นที่ที่กำหนดกับเดินออกจากพื้นที่ที่กำหนดโดยโดยจะเทียบคำว่า enter แสดงถึงการที่ผู้ใช้เข้ามาในพื้นที่ที่กำหนด และเมื่อตรงเงื่อนไขก็จะส่งข้อความกลับไปหาผู้ใช้โดยใช้ token ในการระบุผู้ใช้ที่ต้องการส่งถึง
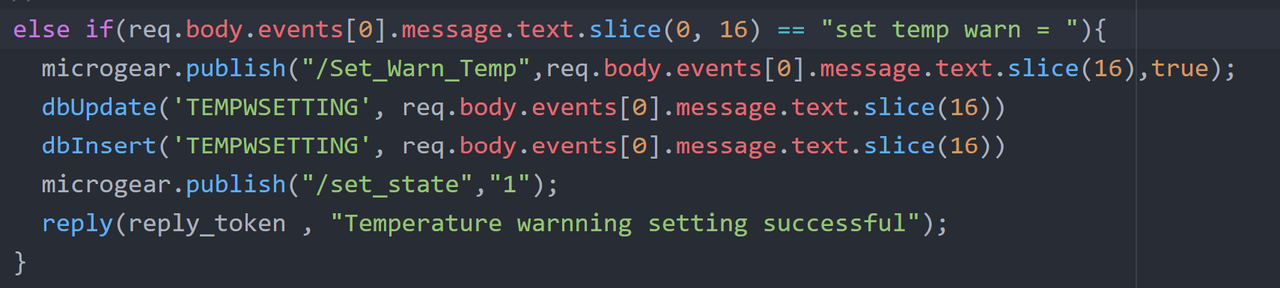
ในส่วนการประมวลผลข้อความที่ผู้ใช้พิมพ์เข้ามา โดยจะทำการตัดคำตามต่ำแหน่งเพื่อเทียบว่าควรจะทำอะไรต้อไป เช่น ในส่วนนี้จะทำการตั้งค่าการแจ้งเตือนของอุณหภูมิ และจะทำการส่งข้อความต่อไปให้ MCU เพื่อเปลี่ยนแปลงการตั้งค่าตามที่ผู้ใช้ต้องการ และส่งข้อความกลับไปหาผู้ใช้เพื่อยืนยันว่าเปลี่ยนแปลงการตั้งค่าสำเร็จ
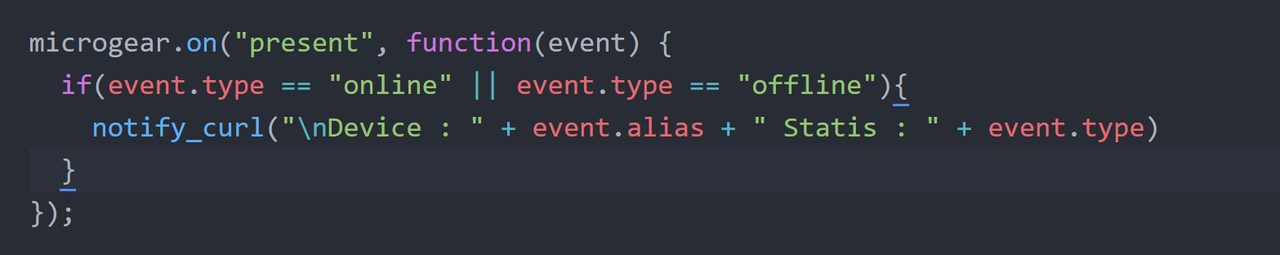
ในส่วนของ Line Notify จะทำการแจ้งเตือนว่าอุปกรณ์ตัวไหนเชื่อมต่อหรือหลุดการเชื่อมต่อกับ Microgear โดยจะอ่านข้อมูลที่ได้แล้วนำไปส่งต่อผ่าน Line API เพื่อจะแจ้งแตือนใน Line Application ต่อไป
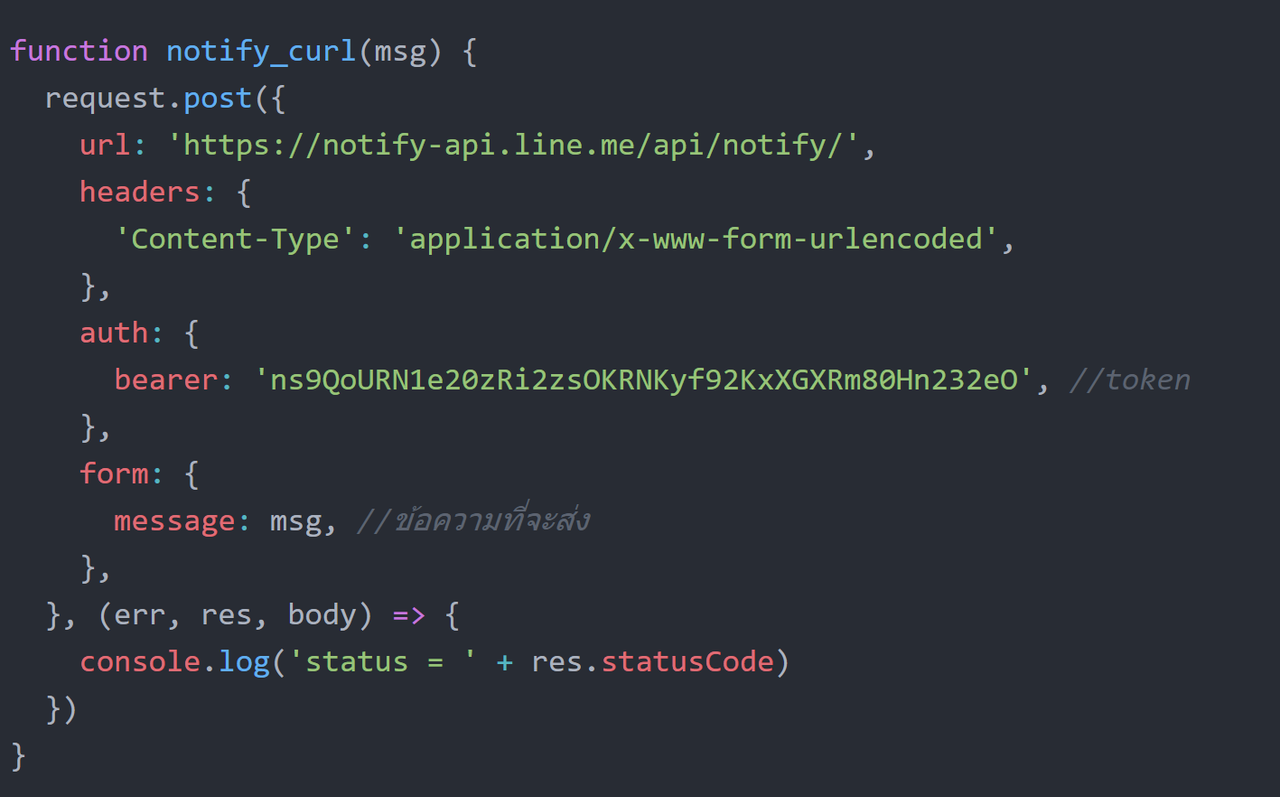
ส่วนขอการรวม package เพื่อส่งการแจ้งเตือนกลับไปที่ผู้ใช้
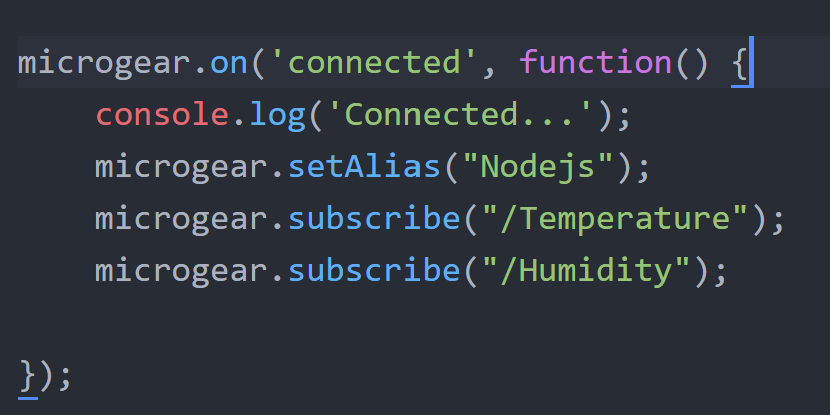
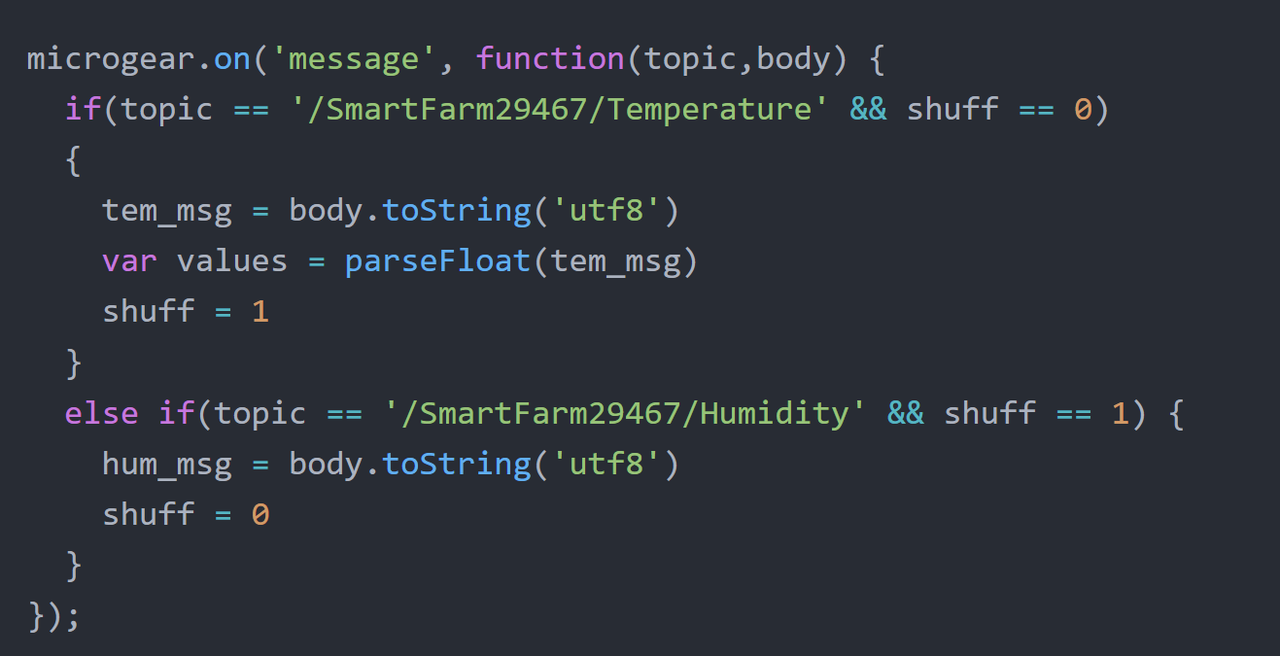
ส่วนของการอ่านค่าเซ็นเซอร์จาก MCU โดยจะใช้ Microgear(MQTT Protocol) เป็นตัวกลางในการเชื่อมต่อโดยจะทำการ subscribe ค่าขอเซ็นเซอร์ที่ต้องการเพื่อนำไปใช้ในขั้นตอนอื่นๆ
ในส่วนนี้จะเป็นการแยกข้อความตามหัวข้อที่ได้จากการ subscribe
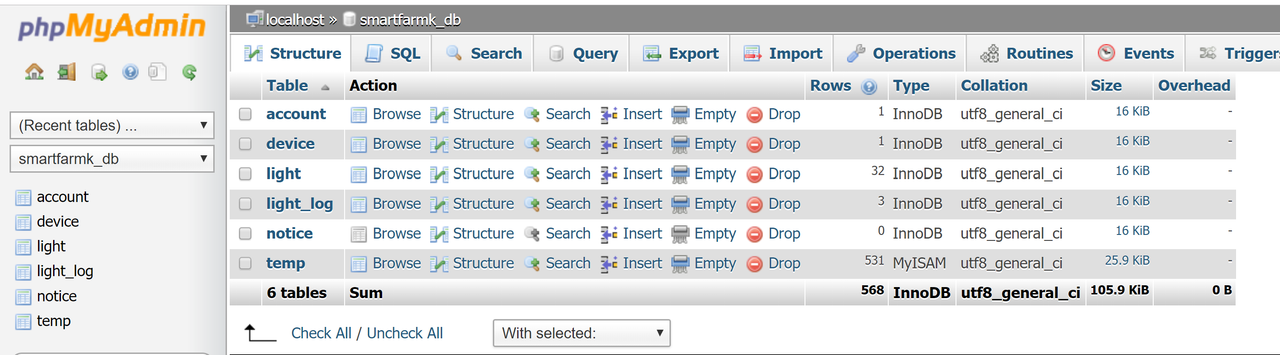
Web Service จะทำหน้าที่เป็นตัวกลางในการสื่อสารระหว่า MySql server กับ MCU โดยจำใช้ HTTP Protocol ในการสื่อสารในที่นี้จะใช้ภาษา PHP ในการเขียนโปรแกรม โดยจะเริ่มสร้างฐานข้อมูลขึ้นมาตามที่เราต้องการในที่นี้เราจะใช้ phpMyAdmin เป็น DBMS ในการจัการฐานข้อมูล
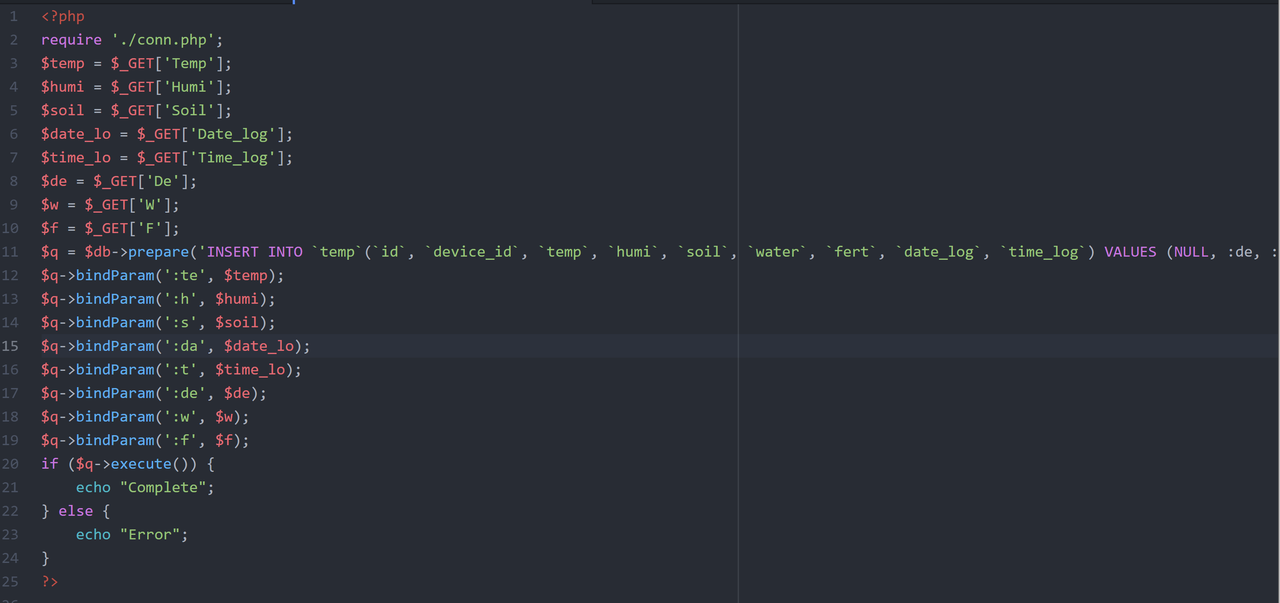
เมื่อเราได้ฐานข้อมูลมาแล้วต่อไปจะเป็นการสร้างตัว Web Service โดยตัวโปรแกรมจะอ่านค่าที่ได้จากการ GET ค่ามาจาก HTTP Protocol และเมื่อได้ค่ามาแล้วจะทำการเพิ่มข้อมูลลงไปในฐานข้อมูลโดยใช้ภาษา SQL ในการจัดการ โดยในรูปตัวอย่างจะเป็นการเก็บค่าต่างๆจากเซ็นเซอร์ เข้าไปไว้ในฐานข้อมูล ซึงถ้าต้องการเพิ่มข้อมูลอื่นลงไปในฐานข้อมูลก็จะใช้รูปแบบในการจัดเก็บแบบนี้
Bootstrapdash: https://icons8.com/icons/pack/clothing
โดยใช้ Protocol : FTP (File Transfer Protocol) ใช้ในการรับส่งไฟล์ระหว่าง Client และ Server โดยจะมีพอร์ตที่ใช้งานอยู่ 2 พอร์ต คือ พอร์ต 20 ใช้ในการรับส่งไฟล์ ส่วนอีกพอร์ตคือ พอร์ต 21 ใช้ในการควบคุมหรือส่งคำสั่ง FTP
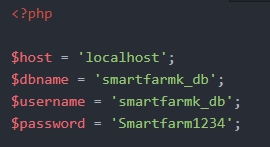
- จะทำการสร้างตัวแปร
$host$dbname$username$passwordเพื่อเก็บ ชื่อ,host,username และ password ของฐานข้อมูลที่ต้องการเชื่อมต่อ - สร้าง Class
PDOเพื่อใช้ในการติดต่อกับ Database
- ใช้คำสั่ง
requireเพื่อเรียกใช้ไฟล์ที่config Database ไว้ ในที่นี้ชื่อ config.php
- ค่าที่รับจากSensor