Entenda o funcionamento do Jenkins - ZeTheGreat/iotNodeJS GitHub Wiki
Entenda o funcionamento do Jenkins
Jenkins é uma plataforma de integração contínua, que visa buildar, testar, entregar e publicar uma aplicação em desenvolvimento, de forma automática.
No presente documento utilizaremos a imagem da jenkins-blueocean, esta imagem é a mais atualizada e tem uma interface amigável.
Imagem personalizada
Foi necessário, a criação de uma imagem para que após o estágio de publicação, um email fosse enviado para o administrador avisado-o que a aplicação encontra-se em produção.
Para o serviço de email, criamos uma imagem docker nossa do a partir de uma imagem que continham node e o básico do git, porém criamos a nossa pois a imagem oficial do node, nao tinha git 100% configurado para fazermos o merge (desenvolvimento => produção) posteriormente.
Tendo em mente que no estágio de entrega, é sempre criado um container novo para a disponibilização da aplicação, esta imagem foi criada com o intuito de armazenar informações e variáveis de ambiente, como usuário, senha e remote do repositório do github, para que estas informações não fossem deletadas a cada criação de um novo container.
Outra imagem foi criada através do blueocean para mandar email no final do processo de teste
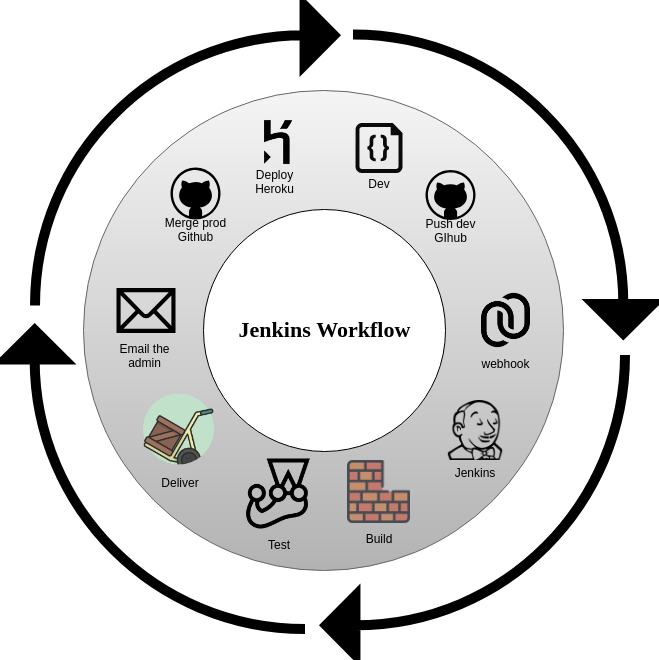
Fuxograma

Dev
Etapa onde a aplicação estará sendo desenvolvida, ou seja, a codificação em ambiente local utilizando o ambiente de desenvolvimento favorito.
Push dev Github
Quando satisfeito com a codificação local este código deverá ser enviado ao github para a branch de desenvolvimento develop.
Webhook
Assim que o push foi dado, o webhook configurado no repositório da aplicação será acionado e será enviado um sinal para o jenkins, dizendo que o repositório foi atualizado.
Jenkins
O Jenkins recebe o sinal do webhook e logo trata de buscar o código para prepará-lo para passar pelo processo de testes.
Build
Assim que o Jenkins busca o código, ele irá builda-lo, ou seja, deixá-lo pronto para produção. No caso de uma aplicação node, irá rodar os comandos npm install e npm run build.
Test
Com a aplicação pronta, será possível realizar os testes, seja os de integração ou unitários.
Deliver
Com a aplicação testada (passou em todos os testes) chegou a hora de verificar se a parte visual e as funcionalidades estão de acordo. É aqui que o jenkins disponibiliza a aplicaçao para avaliação do administrador, forçando-o a acessar o servidor para avaliar a aplicação.
Email the Admin
Esta etapa, ocorre para avisar o admin que houve uma alteração no código da aplicação e que é necessário vistoria. Um email é enviado para caixa de entrada do administrador em questão.
Merge prod Github
Quando o admin disser que a aplicação está tudo ok, a última etapa do workflow do jenkins será pegar toda a alteração contida na branch de desenvolvimento develop e mesclá-la com a branch de produção prod.
Deploy Heroku
A aplicação no heroku, foi configurada para escutar a branch de produção prod no repositório da aplicação no github, sendo assim, quando a branch for modificada, o heroku fará todo o processo de deploy para que a aplicação passe finalmente para produção.
Resumindo...
Este é basicamente o que a integração contínua nos proporciona, você terá o trabalho de apenas codificar, mandar para o github e posteriormente verificar se na aplicação está tudo correto.