Curso de JavaScript Engine (V8) y el Navegador - Yessica54/carrera-front-end GitHub Wiki
Historia de JavaScript
- 1991: nace htttp
- 1992: html 1
- primer navegador mozay
- js nace 95 y 96
ECNAScript
Es un grupo para estandarizar JavaScript
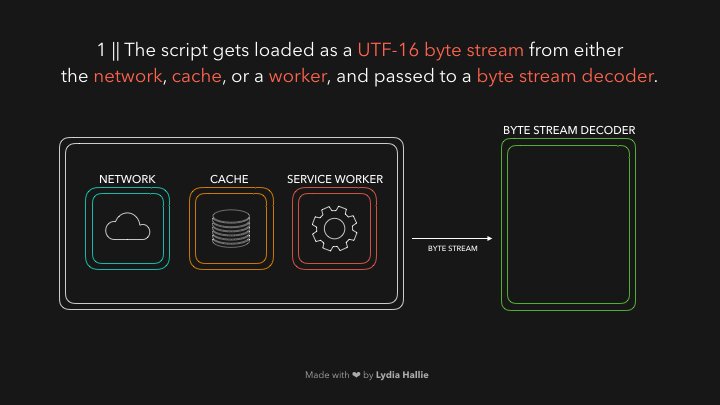
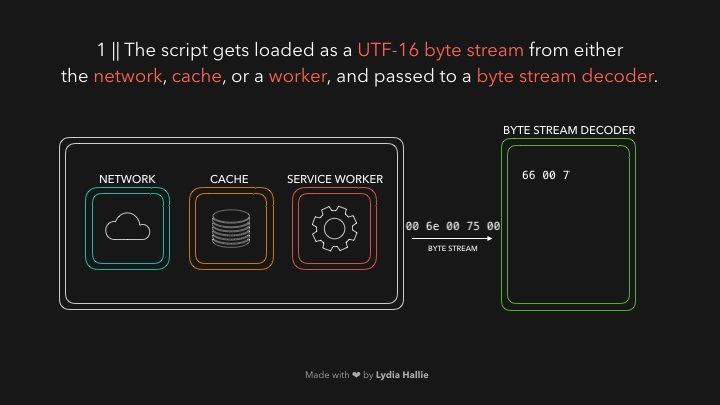
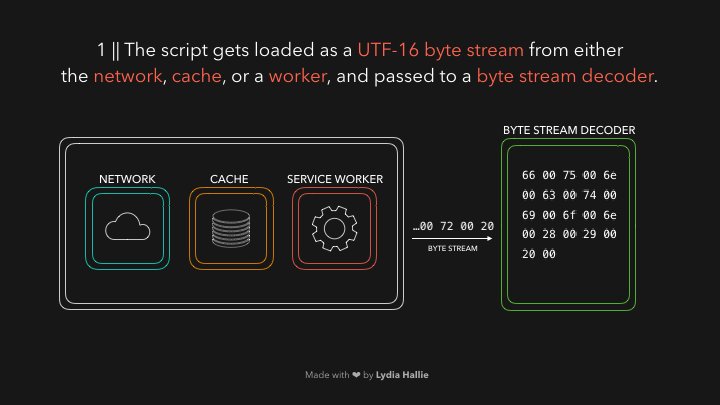
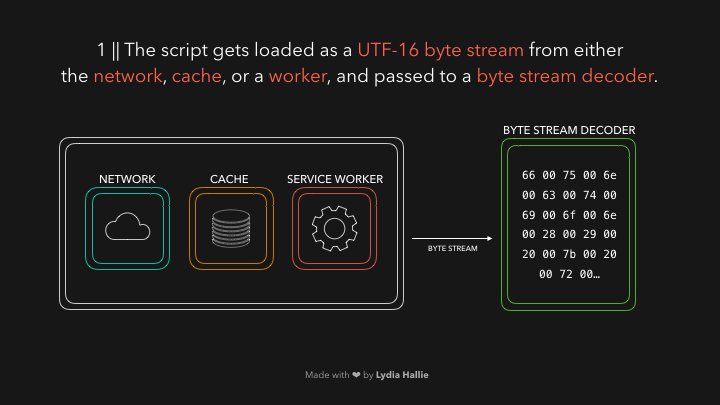
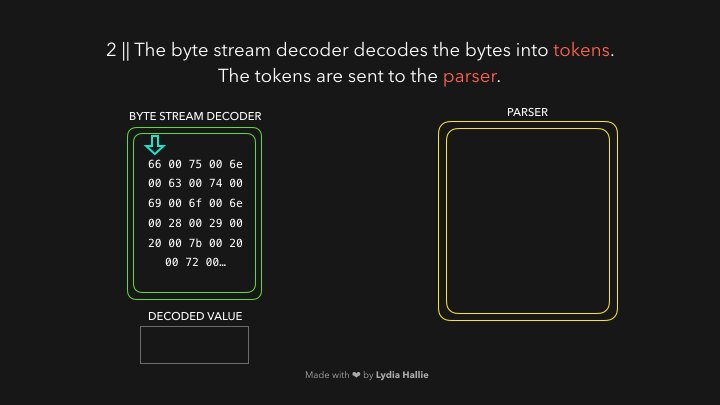
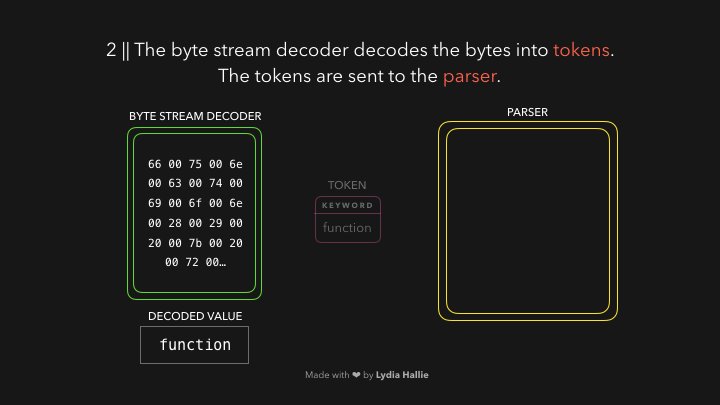
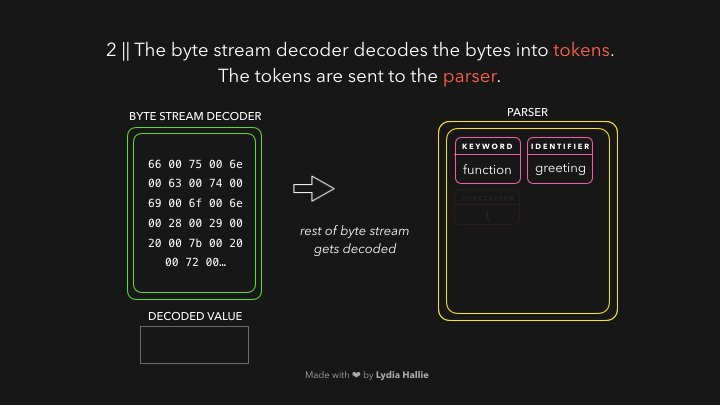
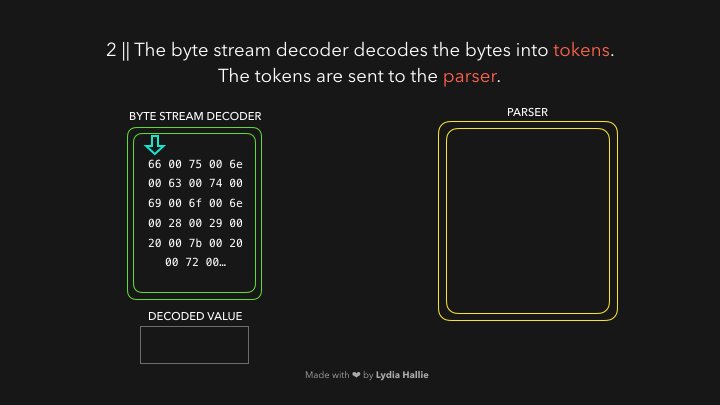
¿Cómo funciona el JavaScript Engine?




V8, el JavaScript Engine de Chrome
Este es el motor de JavaScript que corre en Chrome
Memory Heap
Los objetos en JS (objetos, arrays, funciones y básicamente todo lo que no sea un valor primitivo) se almacenan en la parte de memoria que de llama Memory Heap. Los valores primitivos son almacenados en el Call Stack, dentro del Scope (Contexto de Ejecución de la función que tenga acceso a esa variable). Acceder al Call Stack es mucho más rápido que al Heap. Además, en el Call Stack también se guardan las referencias, “como si fueran valores primitivos”. Cuando se asigna una variable a otra y esta apunta a un objeto, se copia la referencia, como si fuera un valor primitivo. Si el objeto tiene atributos como un número por ejemplo, este se guarda en la posición de memoria reservada para ese objeto. Los objetos también pueden tener más objetos dentro. En ese caso, dentro de la posición de memoria de ese objeto se va a guardar una referencia a otra posición de memoria
Call Stack
Es la lista de tareas las cuales se ejecutan una por una según prioridad
Garbage Collection
Limpia la memoria de los datos no utilizados para no sobrecargarla y seguir trabajando sin problemas. Hace el proceso de Mark and Sweep para limpiar estas variables que fueron renombradas como dice degranda, Cuando hay un ciclo for las variable siempre se renombrar y las anteriores se quedan hay pero bueno para eso esta Garbage collection que limpia estas variables inservibles.
Stack overflow
Es cuando agrega muchas tareas al Stack y este se desborda
JavaScript Runtime
