Browser Features - Yash-777/SeleniumDriverAutomation GitHub Wiki
Generating XPath from browser DOM:
- From CHROME Developer Tools: Google Chrome provides a built-in debugging tool called "Chrome DevTools" out of the box, From which you can generate or validate XPath/CSS selectors without any third party extensions.
focus of element « Right-click « Inspect element -> Copy -> Copy XPath | Copy selector.
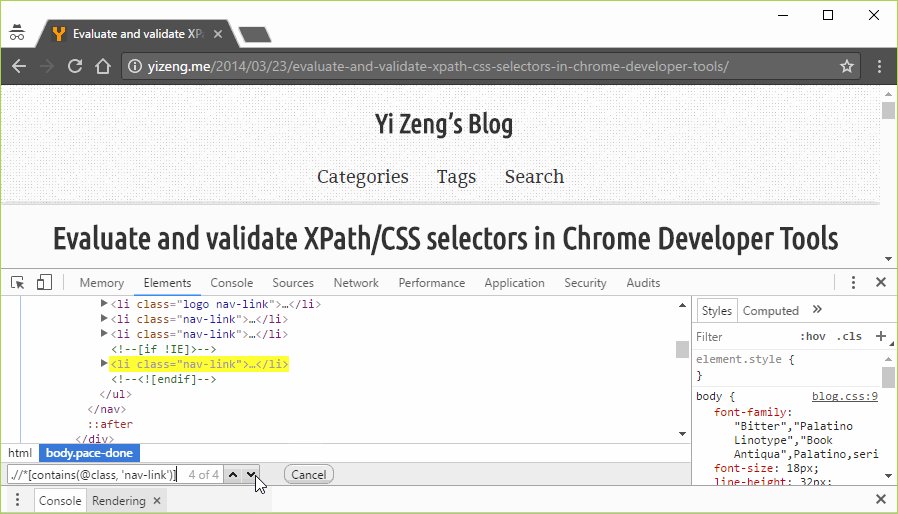
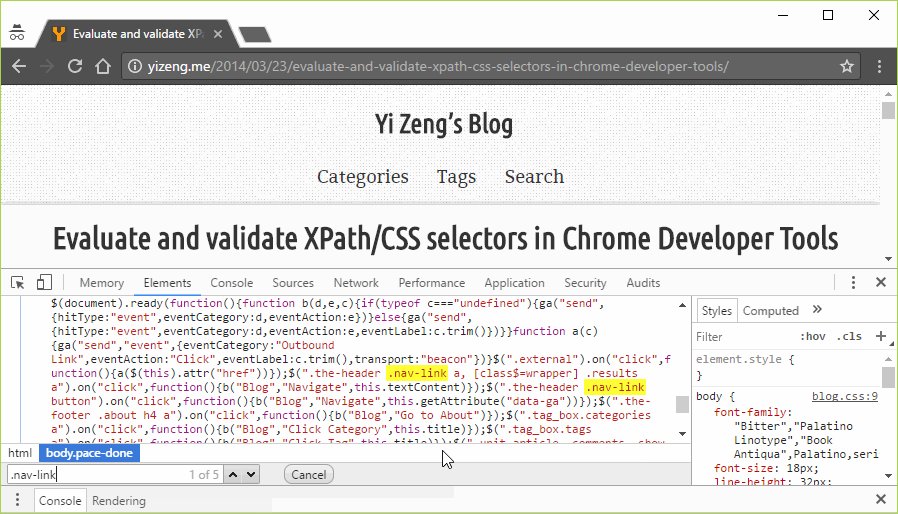
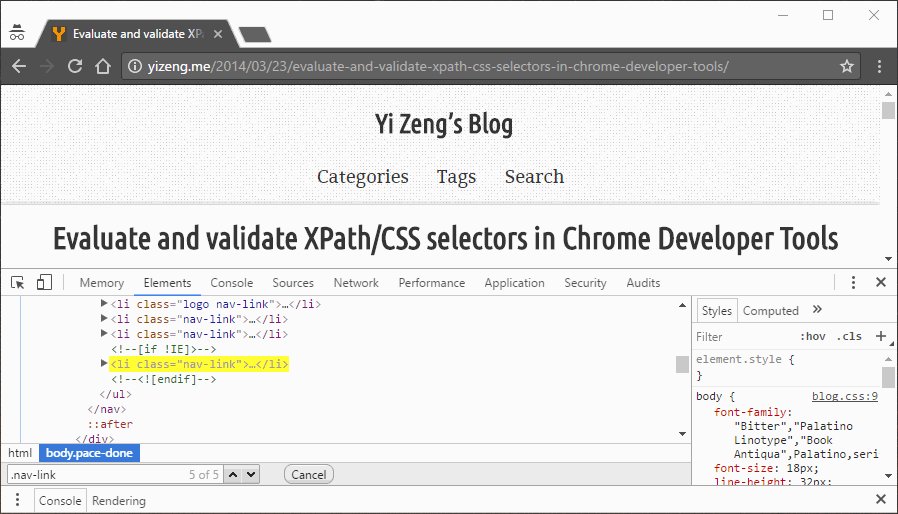
Testing XPath | CSSPath from browser:

Run snippets of code from any page and debug it:
Developer Tools « open the Sources panel « click on the Snippets tab « right-click within the Navigator, and then select New « write Javascript code and save.
You can debug code by adding some break-points.
Click on file and select & click Run button.
