Setup mobile only site - WordPress-Phoenix/whitelabel-framework GitHub Wiki
Activate and Setup MobilePressPro Before you get started, make sure you understand the difference between mobile and responsive websites, this tutorial will assist you in creating a mobile website.
Step 1: Setup a subdomain for your mobile website
We suggest you create a subdomain for your mobile site, like m.yoursite.com. You will do this in 2 places. First at your hosting company, you need to create a subdomain, likely from an icon that says “create a subdomain” icon in your control panel. If the wizard does not indicate how to setup DNS records, please note you need to “create an A record that points from your subdomain to the hosting company”. If you happen to be hosting with the same company you purchased your domain names from, you might be able to skip this step. Please comment below if anyone needs a full tutorial on creating subdomains.
Step 2: Install WordPress on your subdomain
We will not go into detail about how to install WordPress here, hopefully you already understand that process from setting up your primary domain. You simply need to follow the same process on your subdomain to create an entirely seperate WordPress website.
Step 3: Install WhiteLabelFramework
For instructions on installing WLFW, visit the homepage and watch the 1.5 minute video that demostrates how to install the theme into your new WordPress website.
Step 4: Activate MobilePressPro
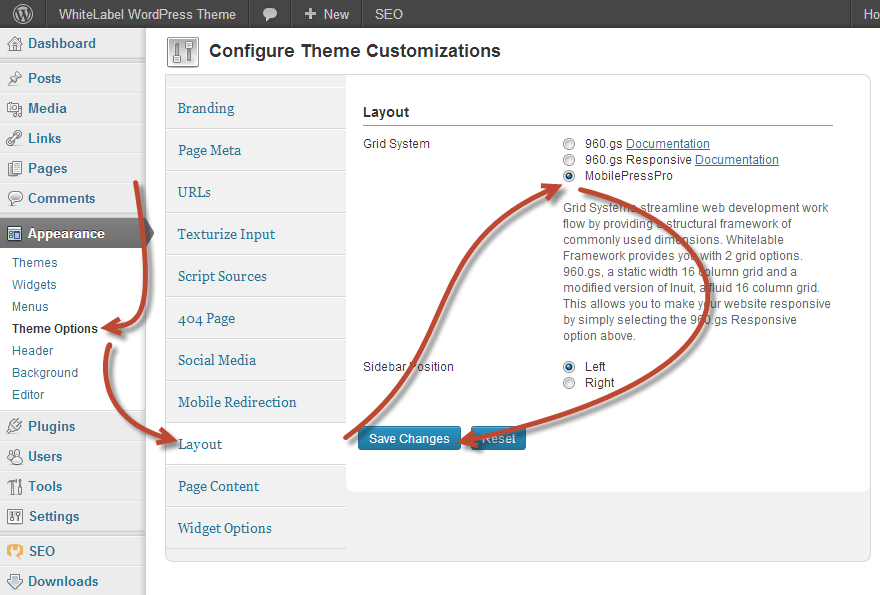
We suggest you create a child theme, using the notice at the top of the screen after WLFW is installed. Then, you need to goto theme options -> layout -> mobile press pro.

Step 5: Setup the basics (still in draft… sorry)
Next create a new page called “Home” and choose the “page template” for mobile homepage and set a “medium sized” logo here as featured image and type maybe a sentence slogan or intro. Then you can export content from your main site, and import it into the mobile site (just to get things started). Oh and don’t forget to go into the theme options and upload and select a “brand logo”. It needs to be tiny and “wide” to work well on jquery mobile. You can then style and design the site using the child themes style.css file as well as use plugins like WordPress SEO and Gravity Forms.
Lets note the difference between mobile site and responsive site. A responsive is is simply your primary website, lets say mydomain.com, which uses advanced CSS and javascript to enable mobile devices to properly view your content. We will not debate here the uses of mobile vs responsive. A mobile site, on the other hand, is a completely seperate website, intended to be solely viewed on cell phones and tablets. The content is often different and goals of a mobile site are also different, example, most mobile sites focus on location, directions, phone number, contact forms and a basic listing of products or services.```