Front End Documentation - WassimJabz/Purposeful GitHub Wiki
Introduction
This GitHub page contains a collection of screenshots showcasing the front-end interface of the Purposeful website application. Each screenshot is accompanied by an explanation that highlights the key features and functionality of the user interface. By browsing through these screenshots and reading the accompanying descriptions, users can gain a better understanding of how the front-end of the application or website works and what kind of user experience it offers.
Login Page

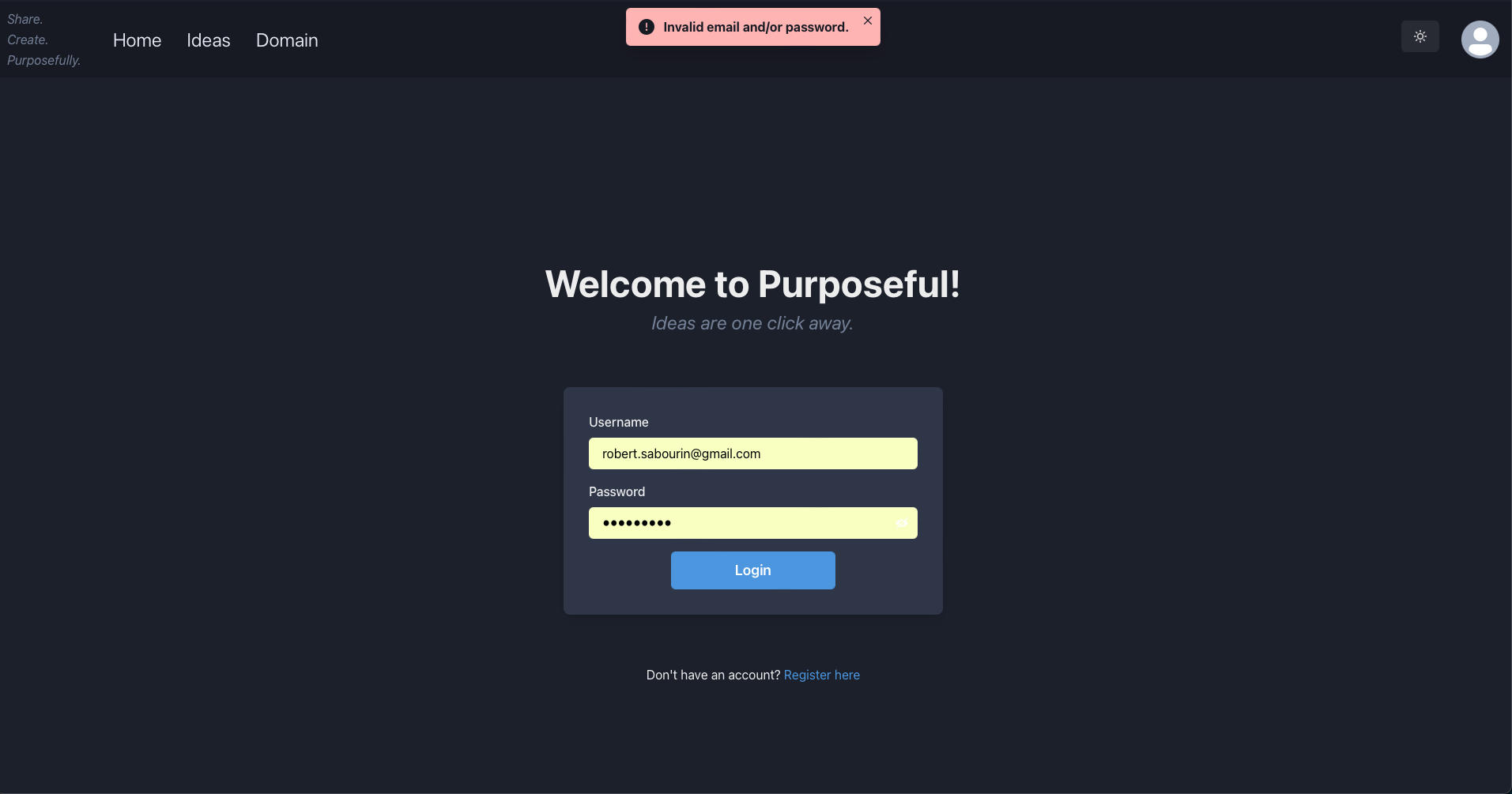
In order to ensure that only authorized users are able to log in, the login page includes two fields for users to enter their login credentials, such as their username and password. If a user attempts to submit the login form without filling out all the required fields, an error message will appear below the empty fields, prompting the user to fill them in and the "Login" button cannot be pressed.
In addition, if a user attempts to access any other page of the website from the taskbar without first logging in, they will be automatically redirected back to the login page. This helps to ensure that unauthorized users cannot access restricted content or features. If a user enters incorrect login credentials, an error message will appear on the following page or screenshot, indicating that the login attempt has failed as shown in the following screenshot:

Register Page

This page allows users to create a new account. Similar to the login page, if any required fields on the registration page are left empty, an error message will appear under the empty fields, prompting the user to fill them in. Additionally, if a user tries to access any other page of the website from the toolbar without first registering, they will be redirected back to the login page.
One important aspect of the register page is that it ensures that each user can only have one account associated with their email address. If a user attempts to register with an email address that has already been used to create an account, an error message will appear, indicating that the registration cannot be completed as shown in the following screenshot. This helps to prevent duplicate accounts and maintain the integrity of user data.

Home page

After pressing the Login Page, the user is redirected to the Home page. This page is accessible at all times by clicking on the "Home" button in the taskbar.
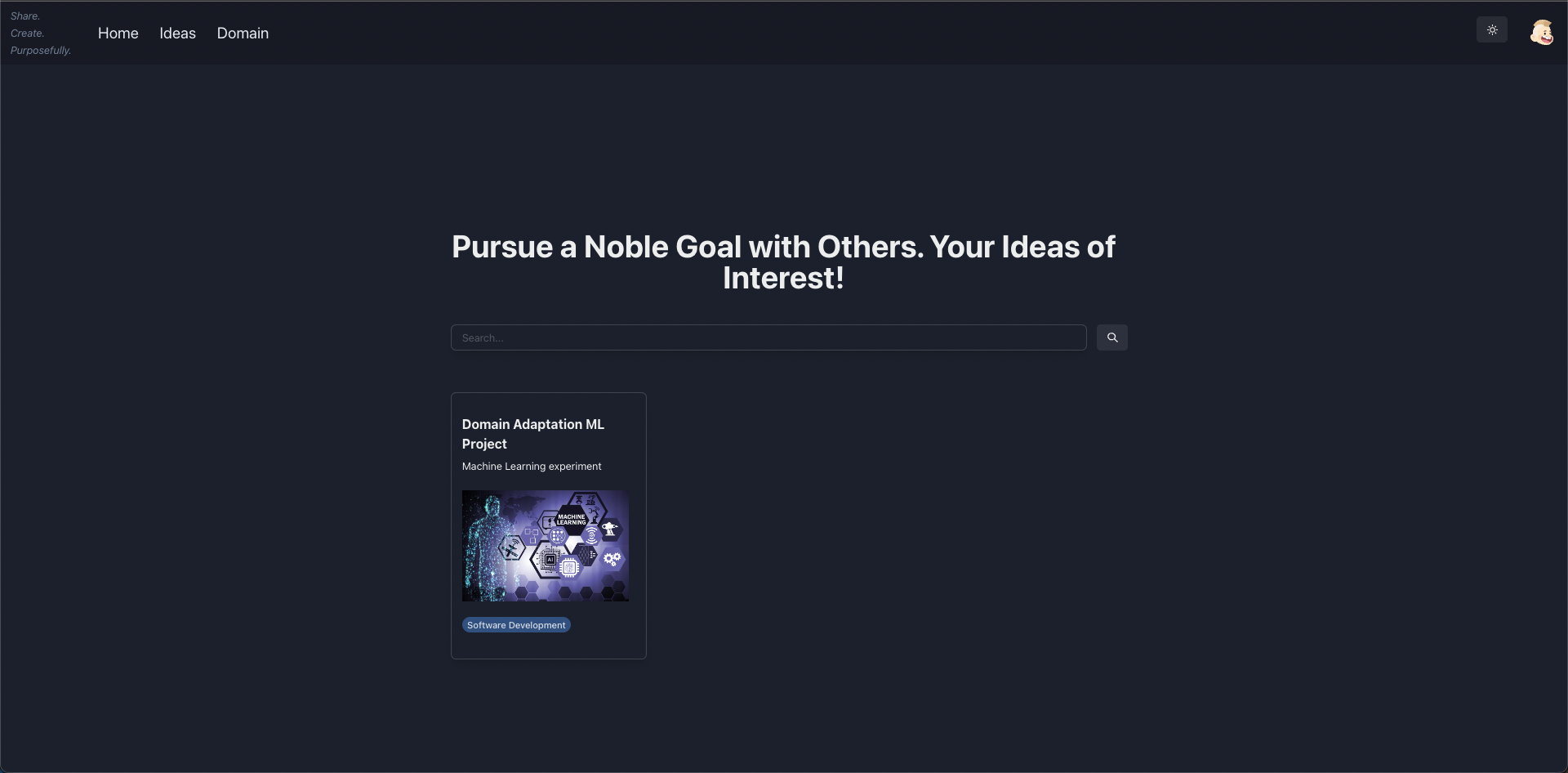
Navigate the Home page and apply filters
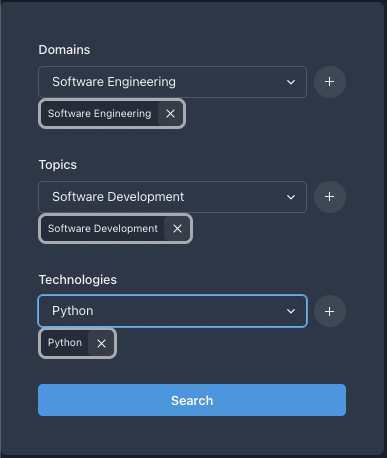
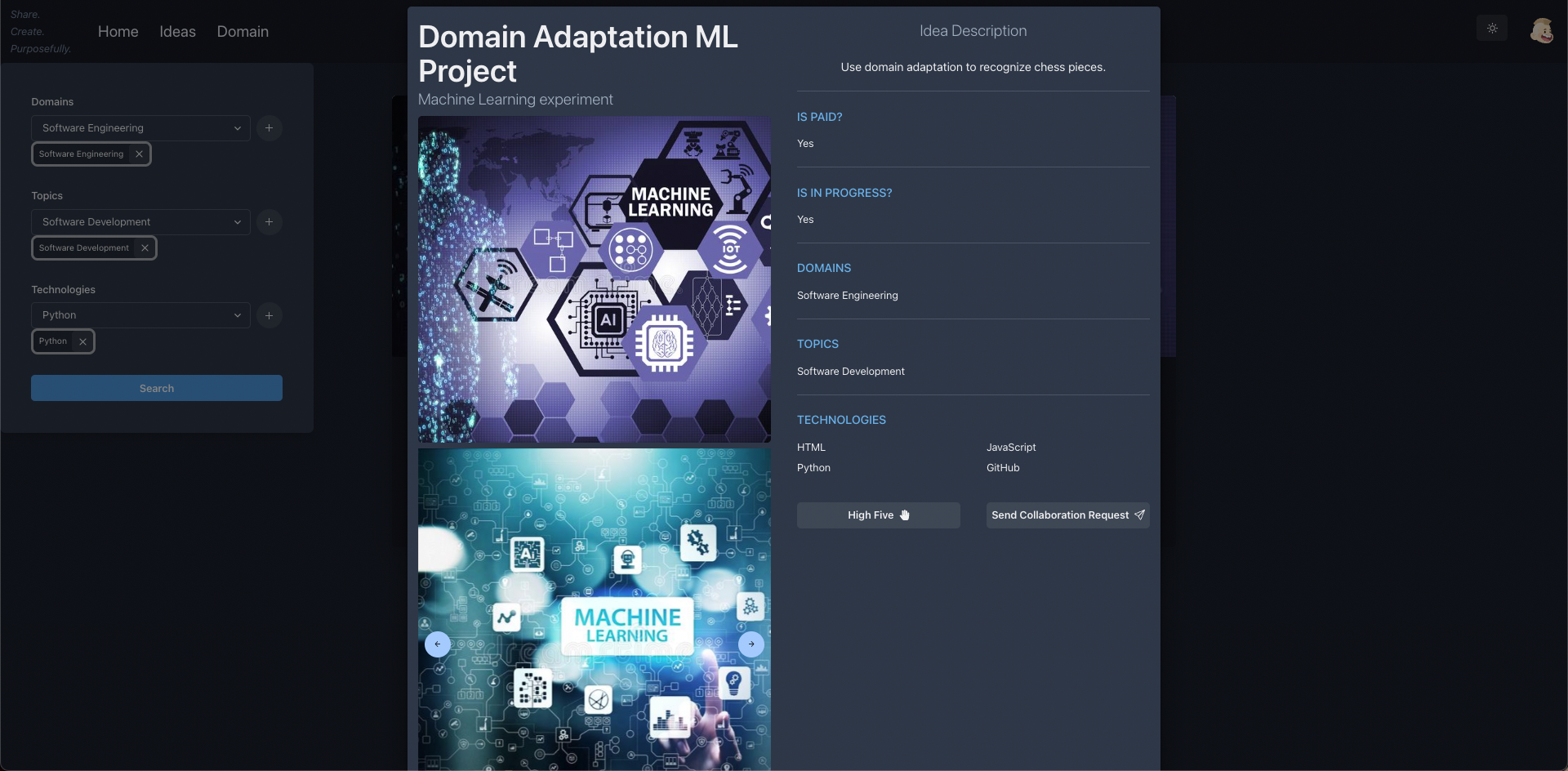
The home page of the website displays all of the ideas submitted by users on the platform in a card format that follows each other in a vertical matter. Users can browse and research the ideas by scrolling through the home page or using the filtering options located on the left-hand side of the screen. These filters allow users to refine their search based on the domain, topics, and technologies associated with each idea. An example of filter selection is shown in the following screenshot.

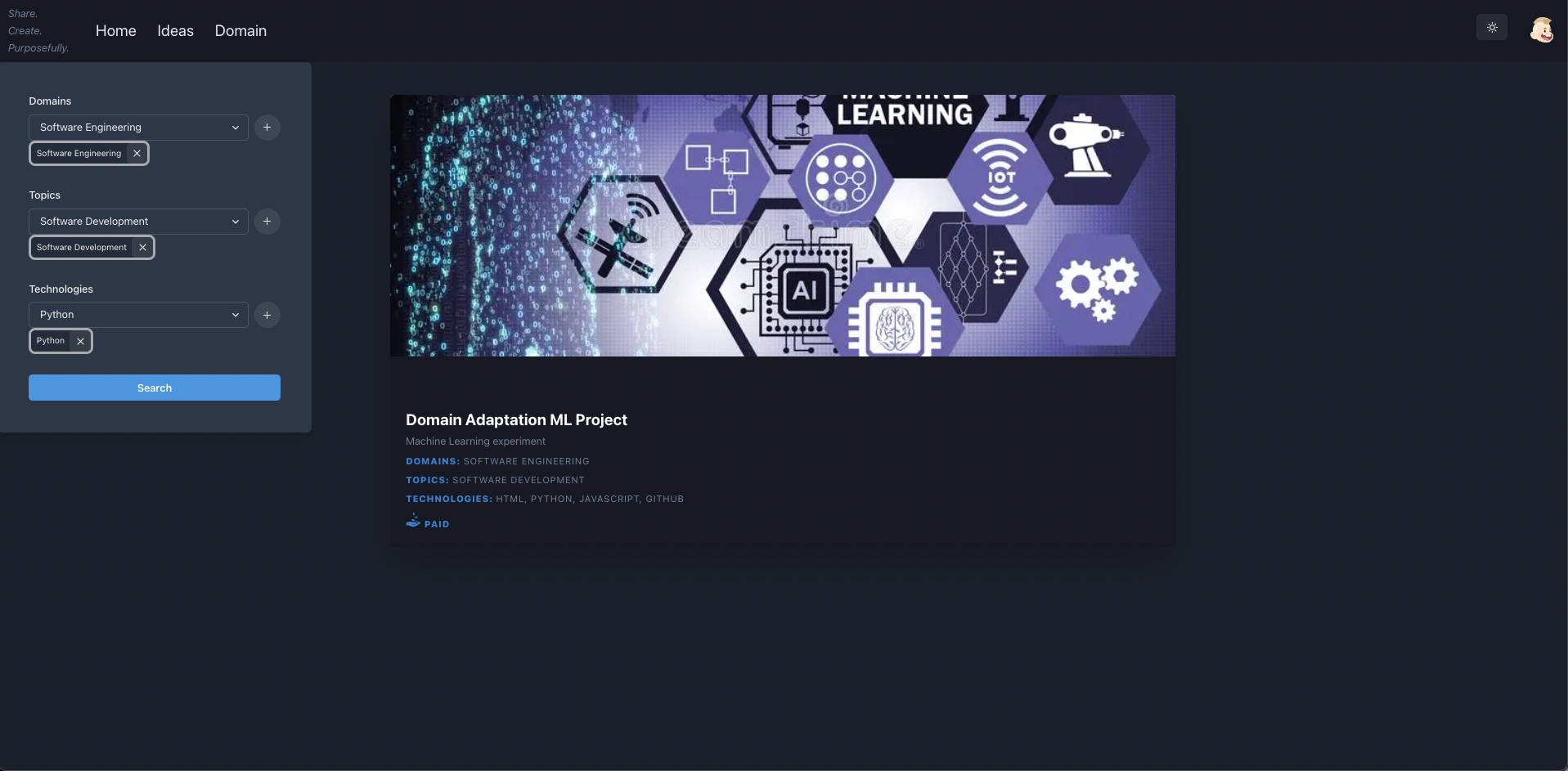
Before applying this filter, all ideas in the system are shown on the home page. Note that here only two ideas are saved in the system, the operating system one does not have Python as its technology attribute while the machine learning one does. The result of applying the filter is shown in the following screenshot:

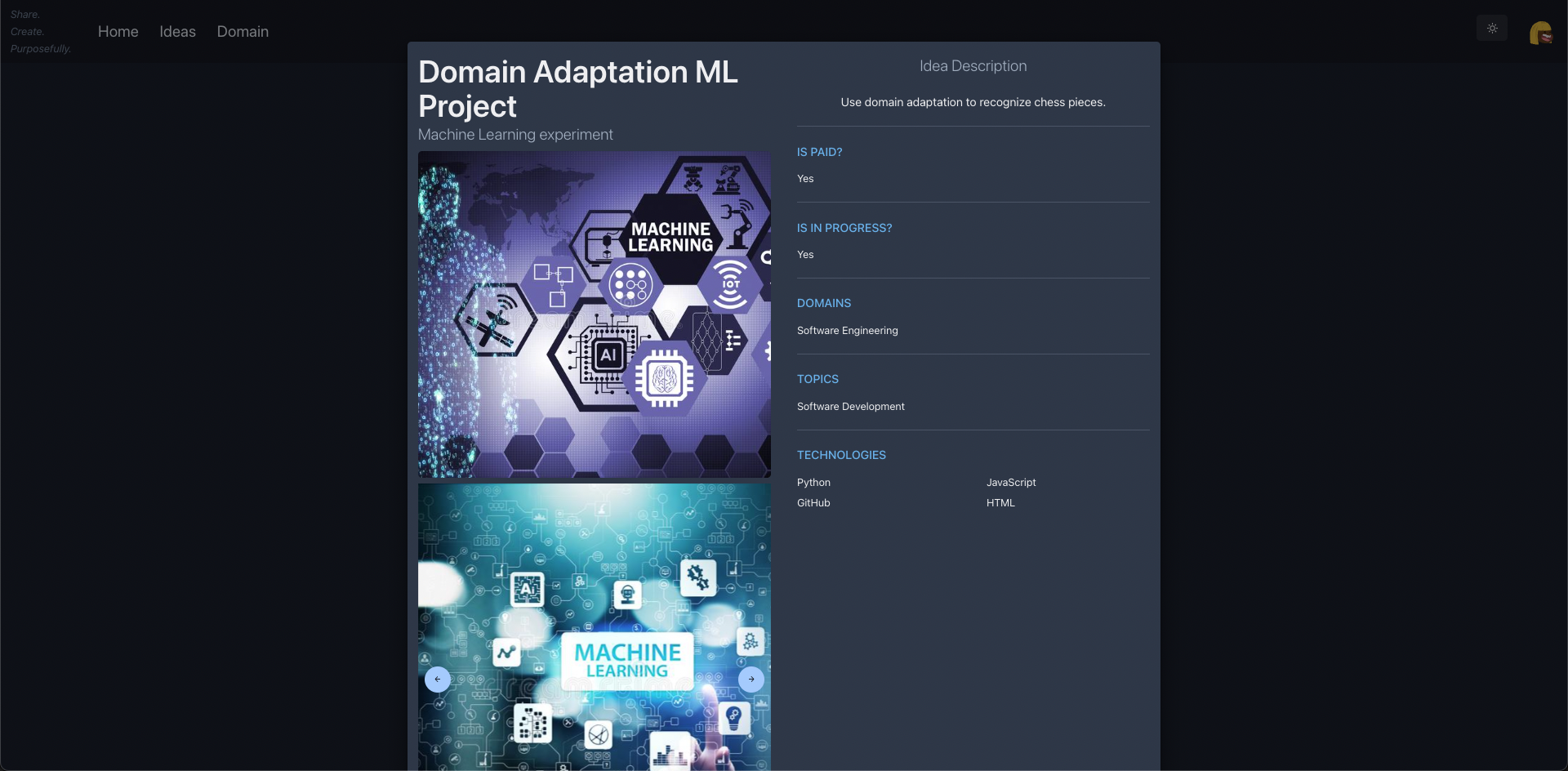
View Idea details, High Five and Send Collaboration Requests

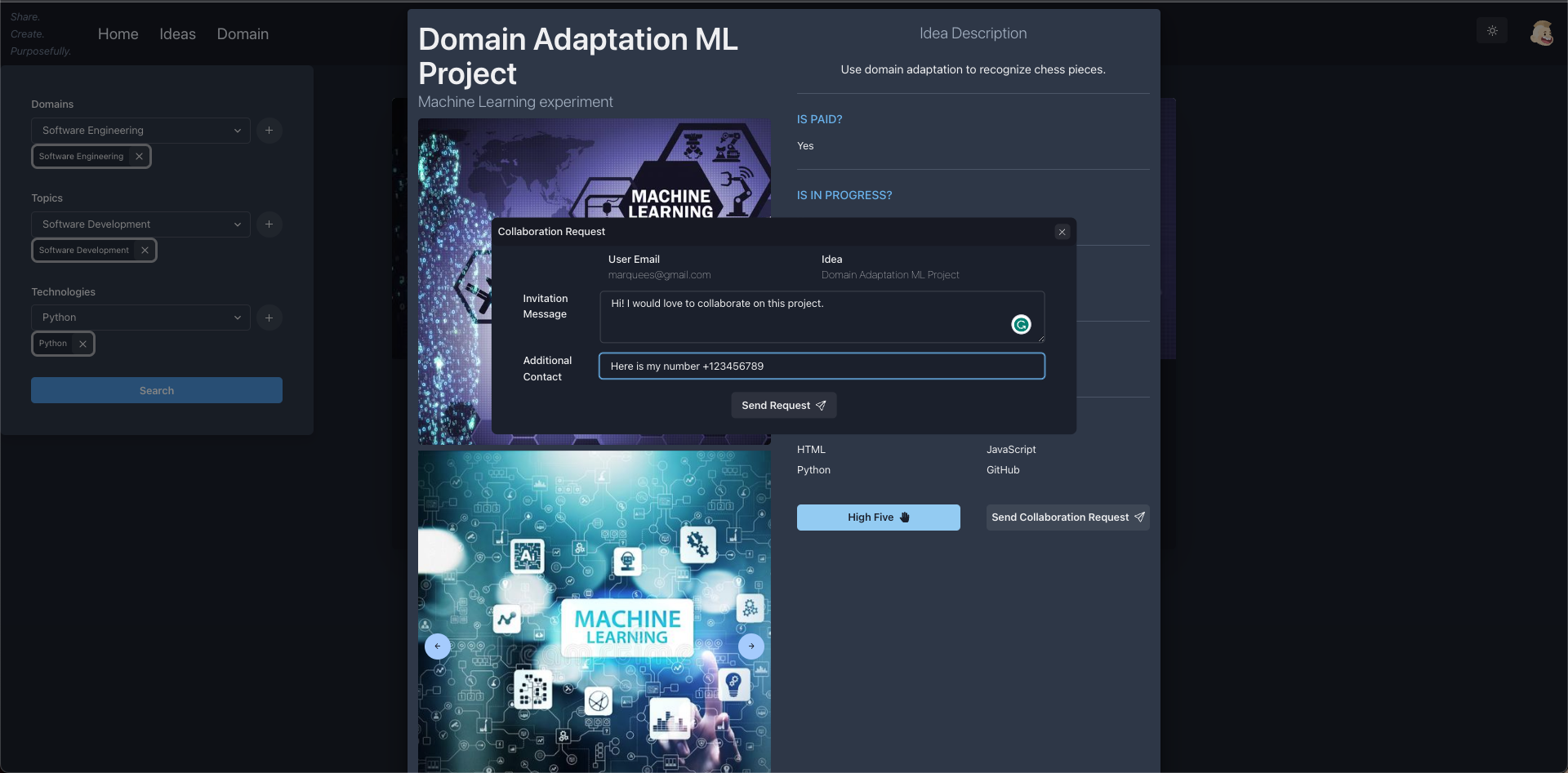
When a user clicks on an idea card, a new window is displayed that provides more detailed information about the idea as shown in the above screenshot. From this window, users can either choose to close the window and return to the home page, show their appreciation for the idea by clicking the "High Five" button, or send a collaboration request to the idea's creator if they are interested in working together on the project. If the user chooses to click on "Send Collaboration Request", a window appears asking the user if they want to provide a specific message and their contact information to the user that created the idea. This is shown in the following screenshot:

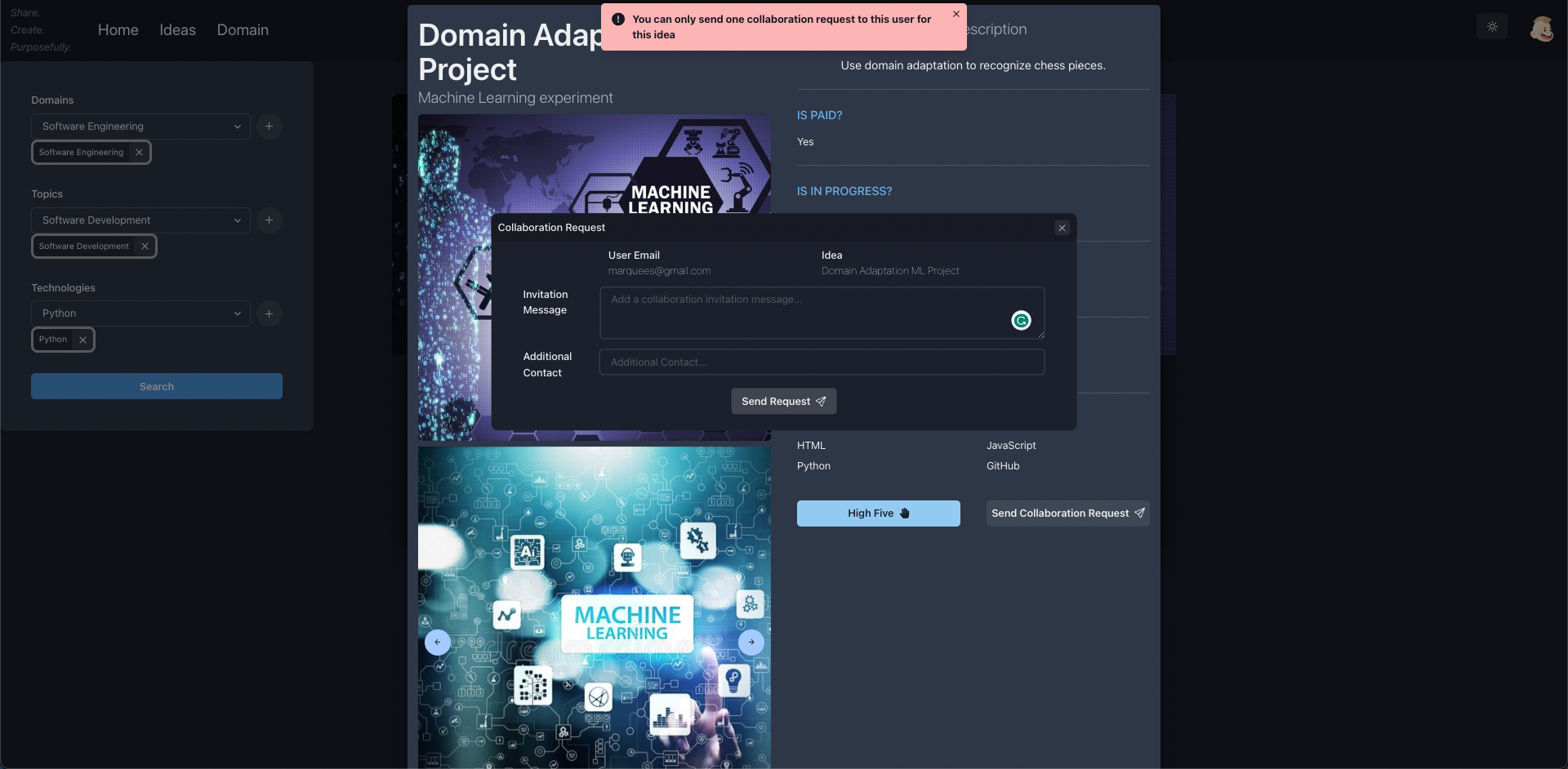
If the user tries to send a collaboration request to the same idea again, an error message is shown as illustrated by the following screenshot:

Log Out and Dark mode
On the top right corner of the home page, the user can click their account's profile picture to display a small menu allowing them to log out or access a page to modify their account information. This menu is shown in the following screenshot:

The user can also click on the Sun/Moon logo to switch between Light and Dark mode accordingly.
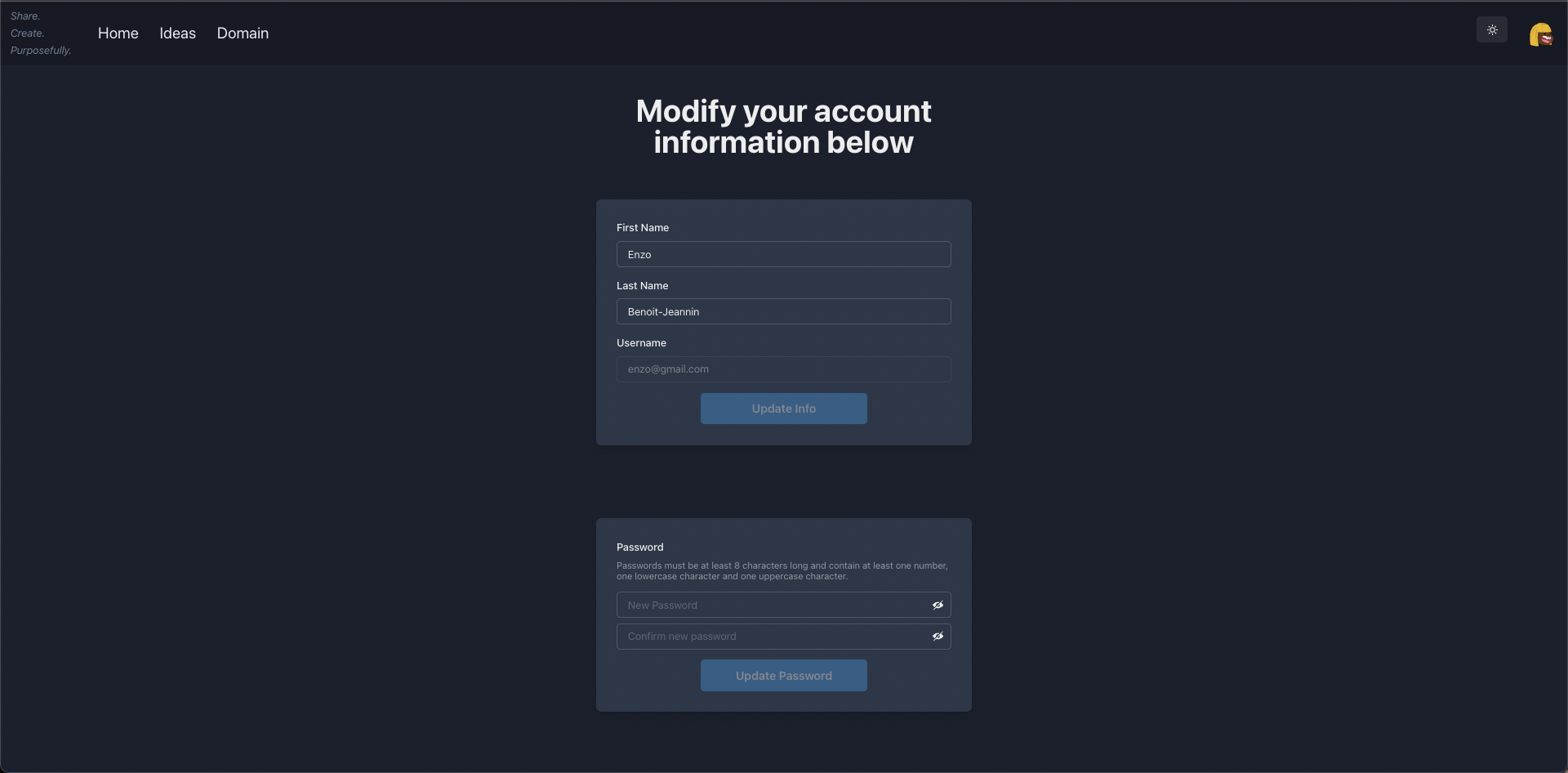
Modify Account page

The modify account page is accessible from the home page by clicking on the user's profile picture and then selecting the "Account" option. This action redirects the user to the modify account page, where they can edit and update their personal information. The page contains fields for the user's name, last name, and password.
If the user enters the same information in these fields as their current account attributes, the modify button is not clickable. The fields are automatically populated with the user's current attributes, making it easy for them to verify and update their personal information. The modify account page is a convenient and efficient way for users to keep their personal information up to date on the platform.
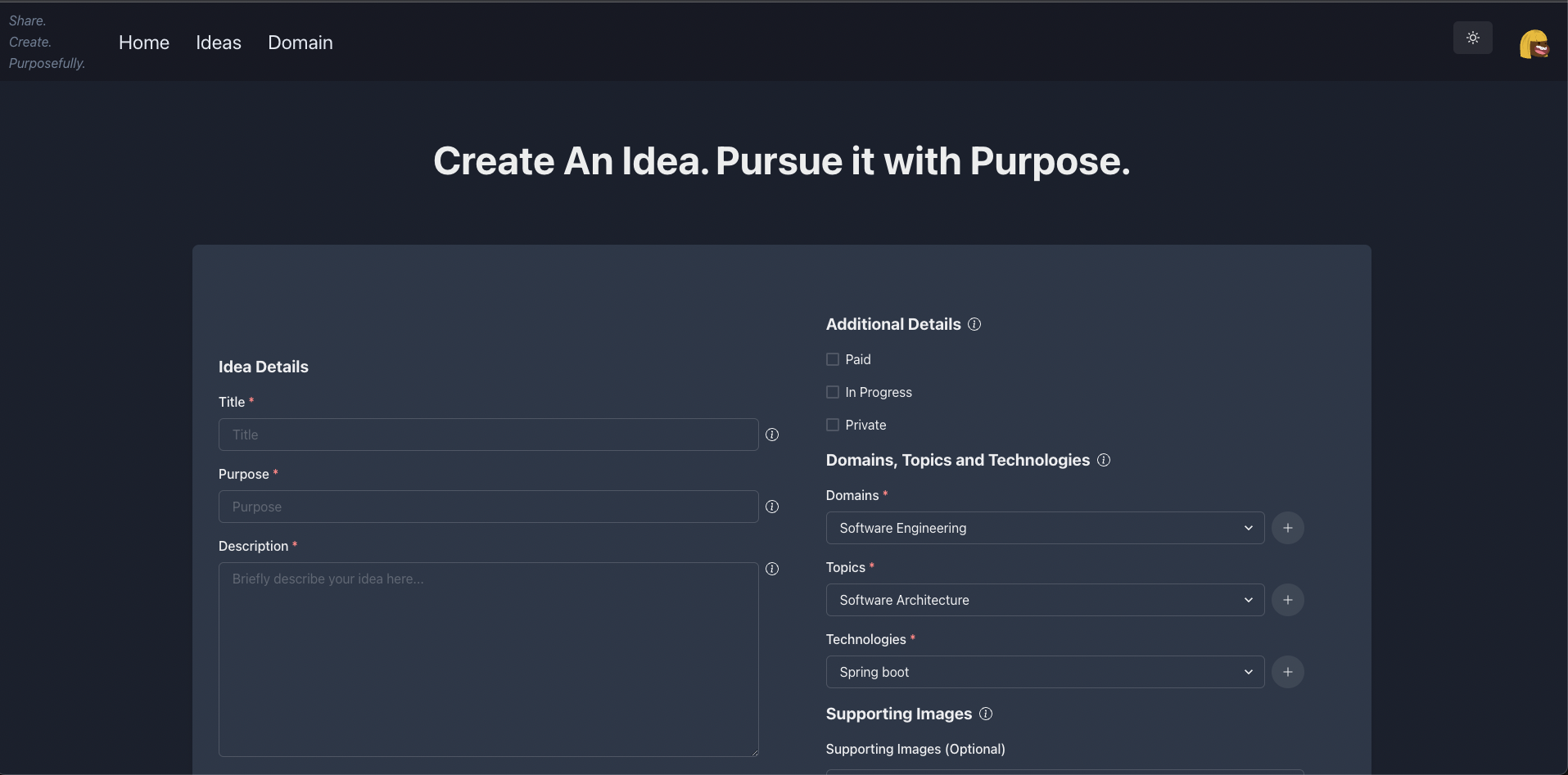
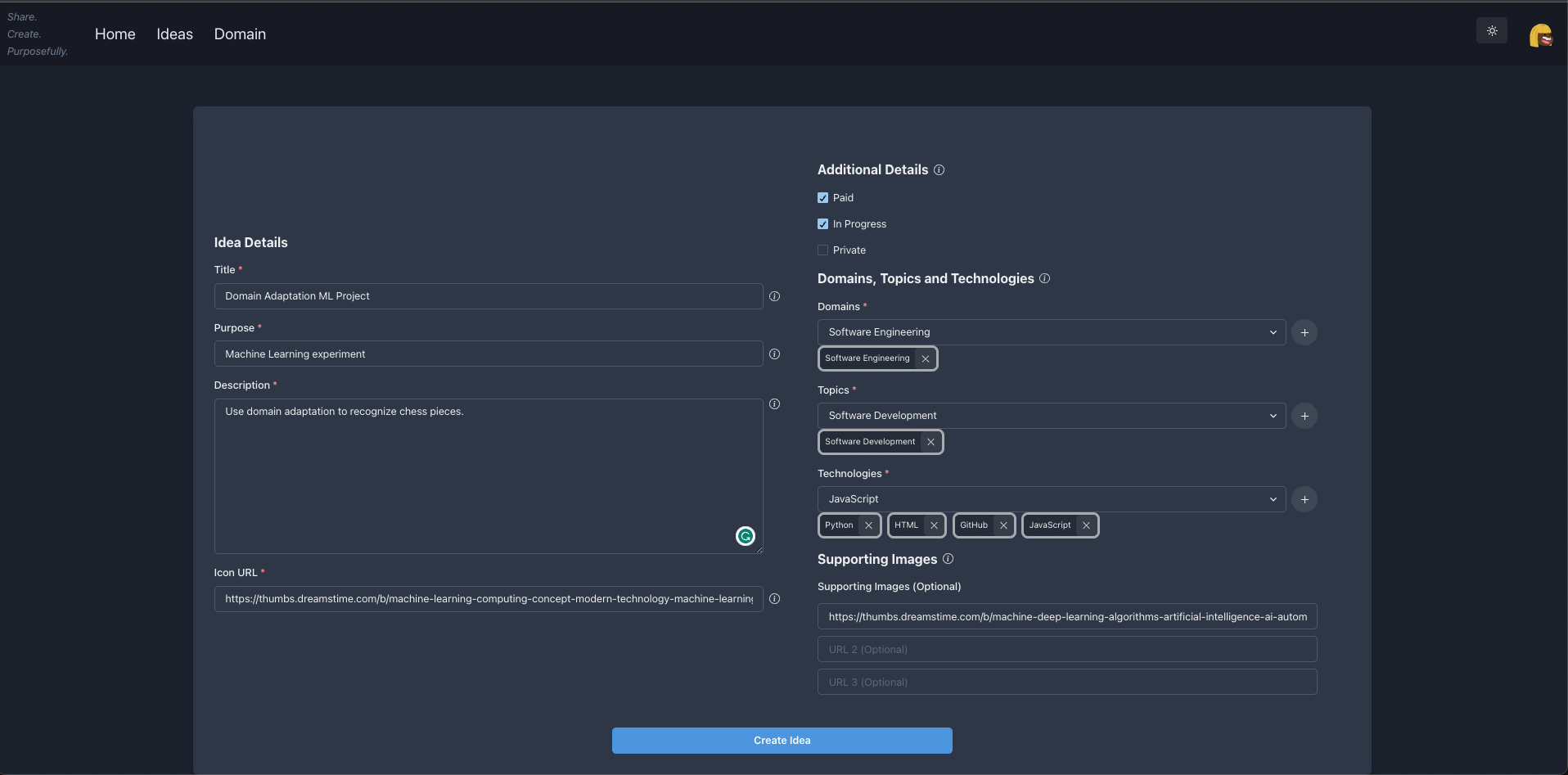
Create Idea

The create idea page is a form that allows users to submit their own ideas and concepts to the website's platform. It is accessible at all times by clicking on the "Ideas">"Create Idea" button in the taskbar The page contains several fields that users can fill out, including a title for the idea, a description of the idea, and its intended purpose. Additionally, users can indicate whether the idea is paid or not, and whether it is private and should not be displayed on the website's homepage.
Users can also indicate whether the idea is already in progress and whether it is related to specific domains (software is the only domain for now), skills or topics. In order to make the idea more visually appealing, users can include URLs to images that illustrate their idea. The following screenshot illustrates an example of how to fill each field of that page:

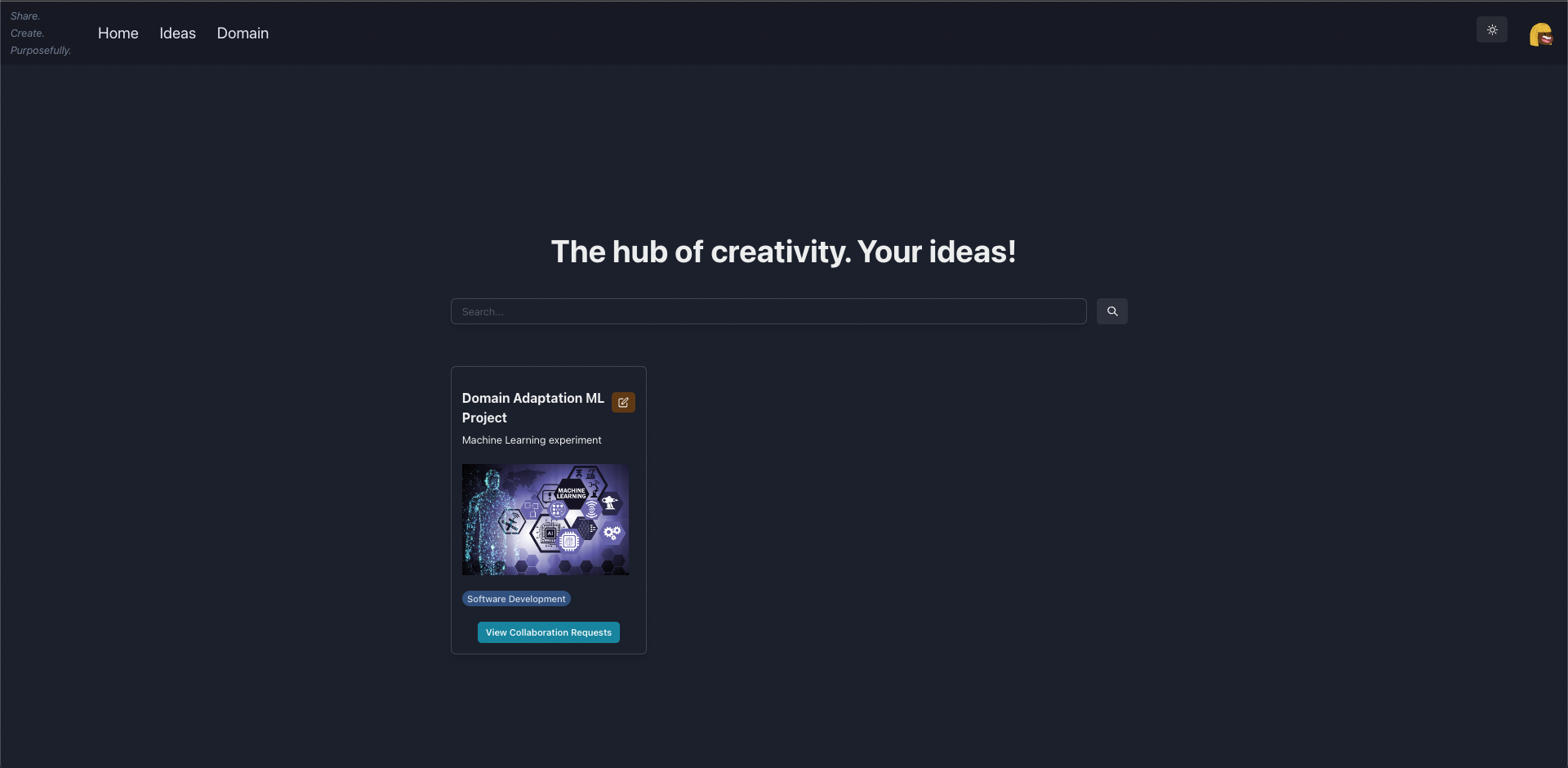
View and Edit My Idea(s)
View Ideas
The "View My Ideas" page displays all of the ideas that the user has created on the platform. It is accessible at all times by clicking on the "Idea">"My Ideas" button in the taskbar. Each idea is represented as a card that contains information about the idea, such as its title, purpose, and its associated image.
One of the key features of the View My Ideas page is the ability for users to modify their existing ideas by clicking on the brown "Edit" button located in the top right corner of each idea card. This redirects the user to the "Modify Idea" page explained in one of the following subsections.
Additionally, each idea card also includes a "View Collaboration Requests" button, which allows users to see if other users have requested to collaborate on any of their ideas. The following screenshot shows this view my idea page.

By clicking on an idea card, the following information is displayed to the user:

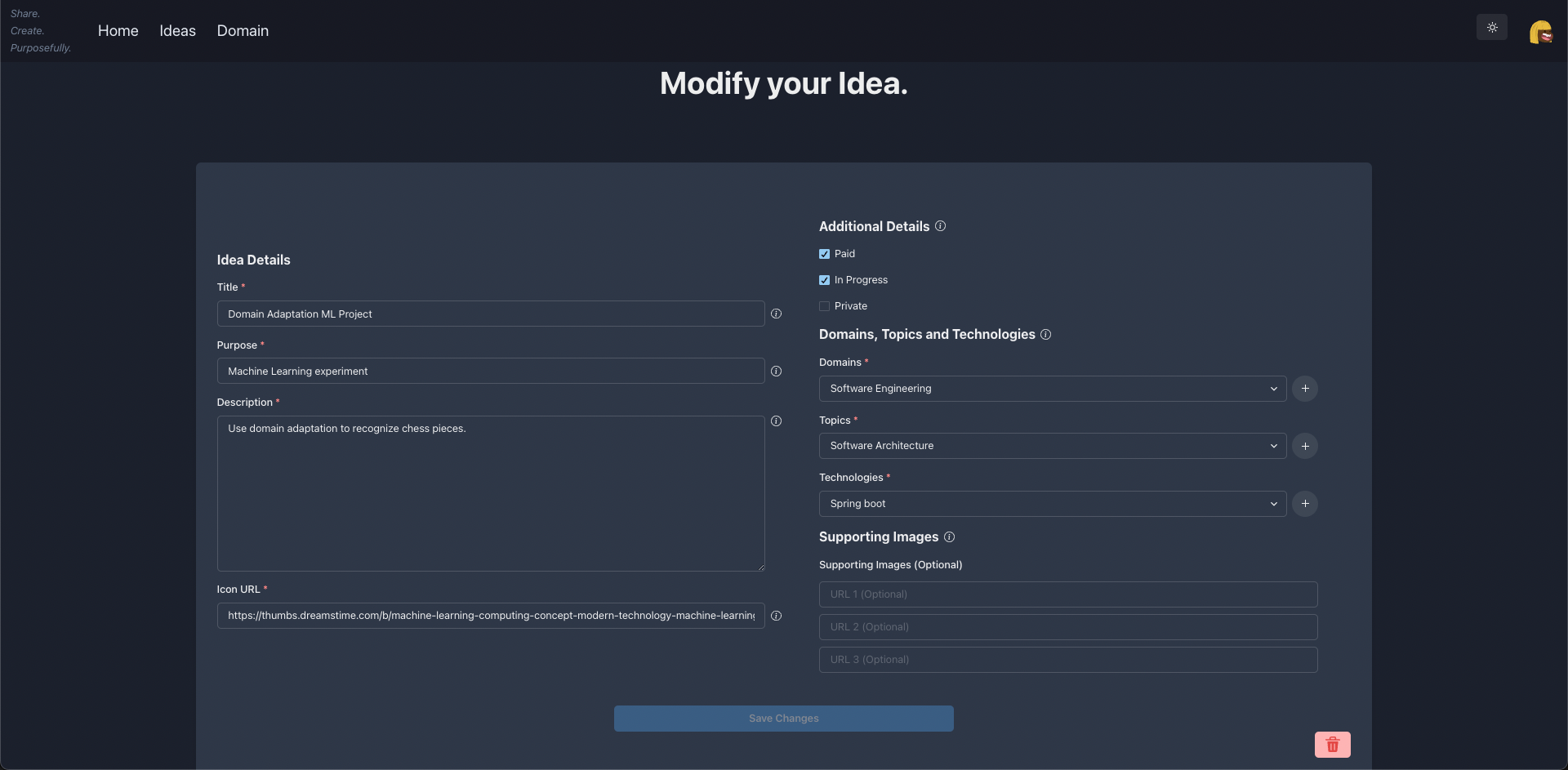
Edit Ideas
When the user presses the brown "Edit" button on each idea card, they are redirected to this page which allows them to make modifications to the corresponding idea. It is very similar to the create page except the fields are already populated with the attributes of the idea.

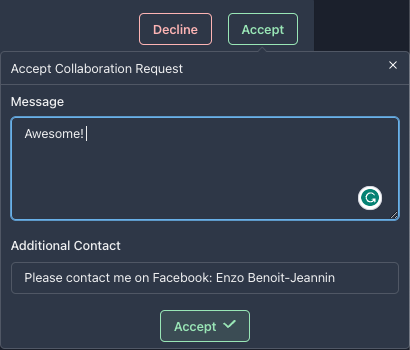
View Collaboration Requests

By clicking on the "View Collaboration Requests" button on an idea's card the user can then view all requests sent by other users to collaborate on their ideas. With eahc request is shown the message and the additional contact that was added by the users with their requests. The user can then Accept or Decline a request by clicking on the "Accept" or "Decline" buttons respectively. If the user clicks "Accept" a window appears so they can send a message to the interested user as shown in the following screenshot:

My Interests

This page displays all the ideas the user previously expressed interest in. It is accessible at all times by clicking the "Idea">"My Interests" button in the taskbar. The user can research any ideas using the search bar and can view each idea's details by clicking on their corresponding card.
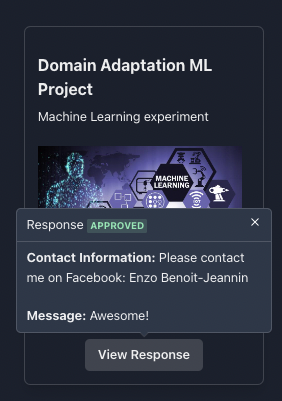
If the user that created the idea responded by either accepting or declining the request, the user can view a "View Response" button on the idea's card as shown in the following screenshot. By clicking it, the user will either see the request was approved with the message sent by the idea creator or that the request was declined.