Object field: Form - Waiviogit/waivio GitHub Wiki
Main modal windows details Add update object modal window. Main template
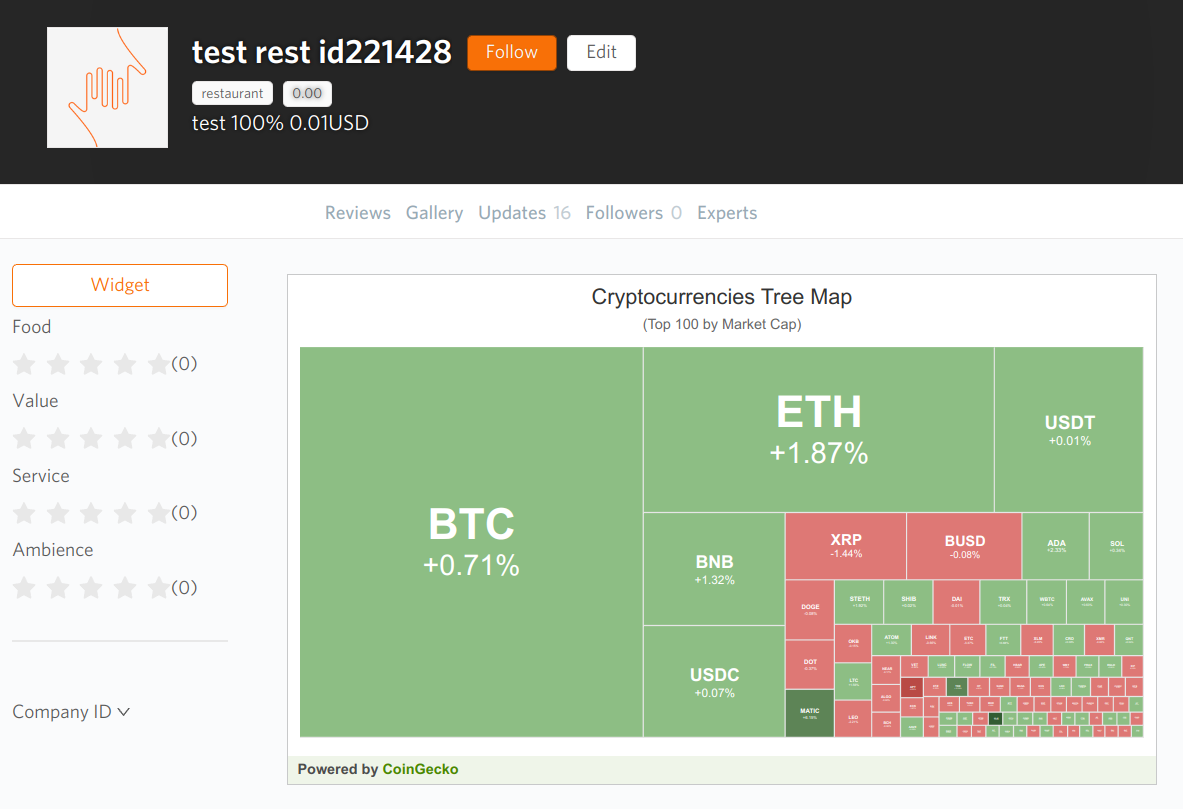
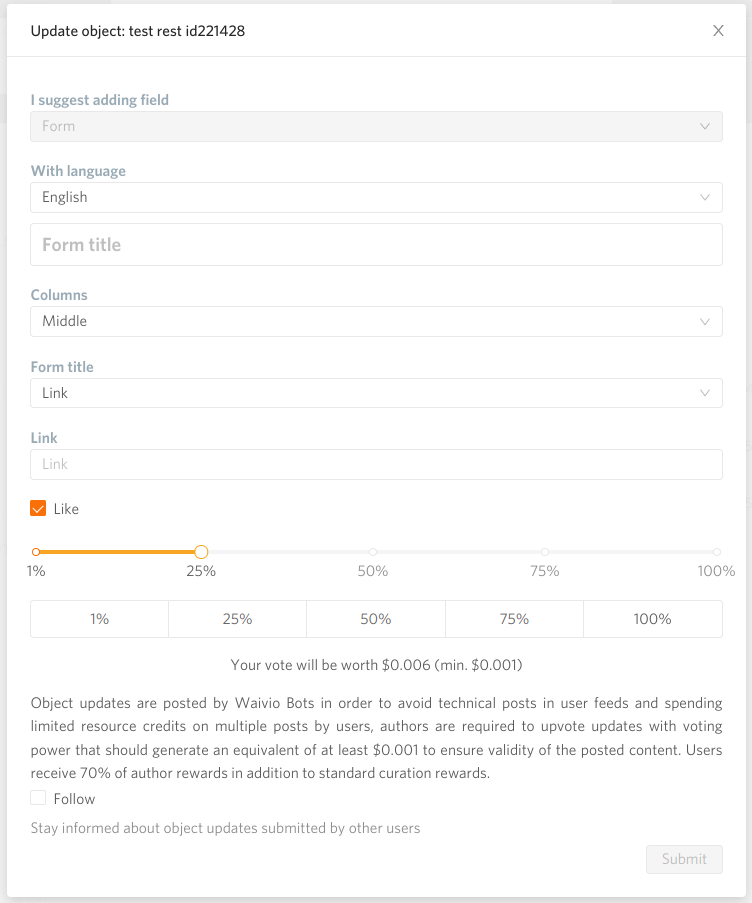
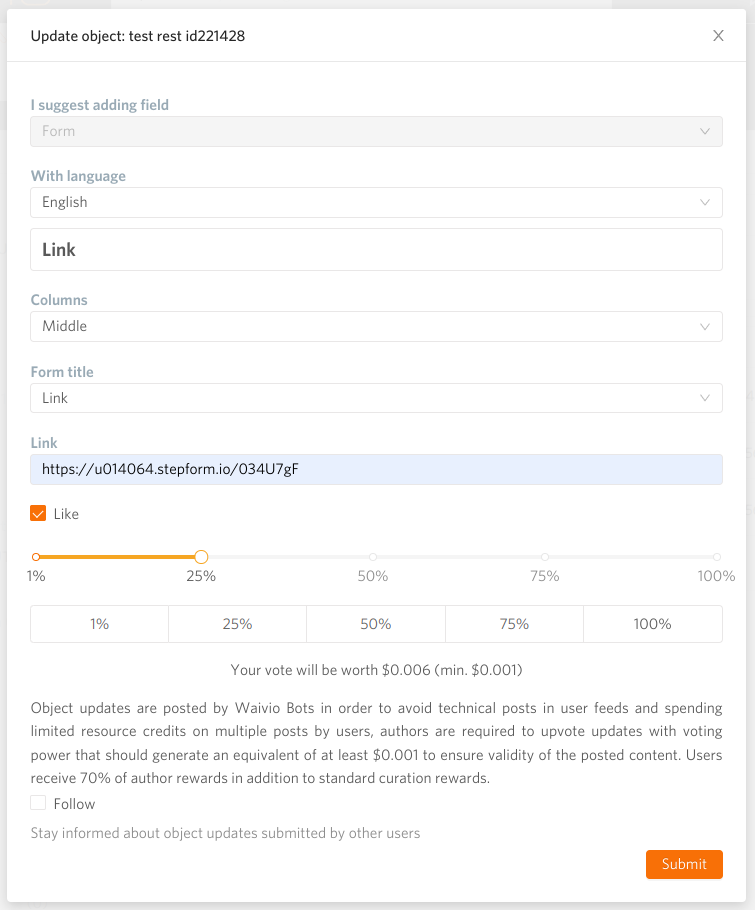
Form - field to add form or widget for object.
TITLE |
field for form title. Placeholder: Form title. Require field |
COLUMNS |
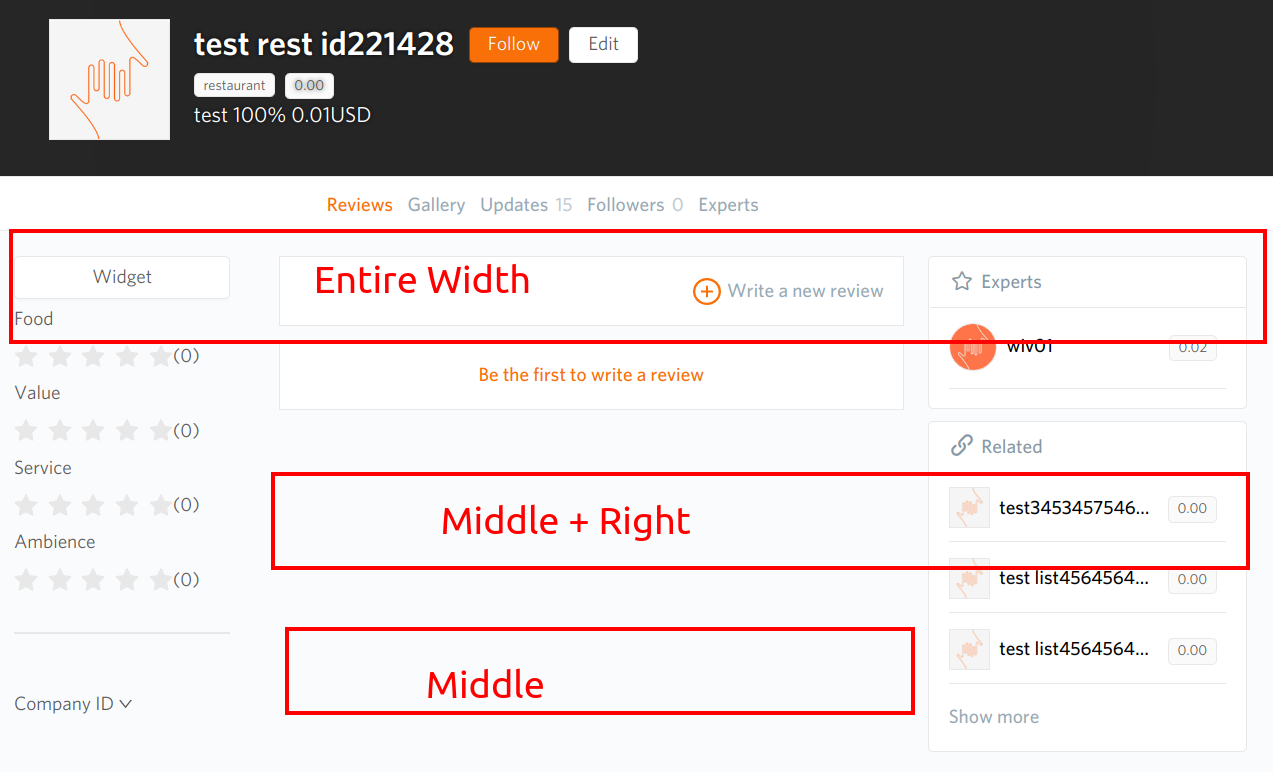
dropdown to select a place to display the form. Label: Columns. 3 options:
|
FORM |
dropdown to chose type for form. Label: Form. 2 options:
|
LINK |
text field to add form link, if user chooses Link in Form dropdown. Label: Link |
WIDGET |
textarea to add widget code, if user chooses Widget in Form dropdown. Label: Widget. Placeholder: Widget |
BACK |
"Back to reviews" link to Reviews tab, if widget on Entire Width |




- look like button;
- position: after Blog;
- if the object has added a form (first place), we will open Review tab, when user opens the object.