Configuration - Waiviogit/waivio GitHub Wiki
This item depends on the selected website template.
Dining.gifts sites essentially only require logos, an initial map position, and a link to the About object with additional information and legal documents.

When adding maps, the window size corresponds to a standard desktop or mobile screen and the user can adjust the map image (focus and scale). This data will be used. If the real screen responds, then the task is to enter the specified area.
Next, there should be fields with a choice of basic colors for the site. It is necessary to understand what settings it makes sense to give the user for correction and a description to them. To specify colors, a dialog opens with a list of fields for entering colors in the # ffaa77 format, and when you click Ok, they are saved.
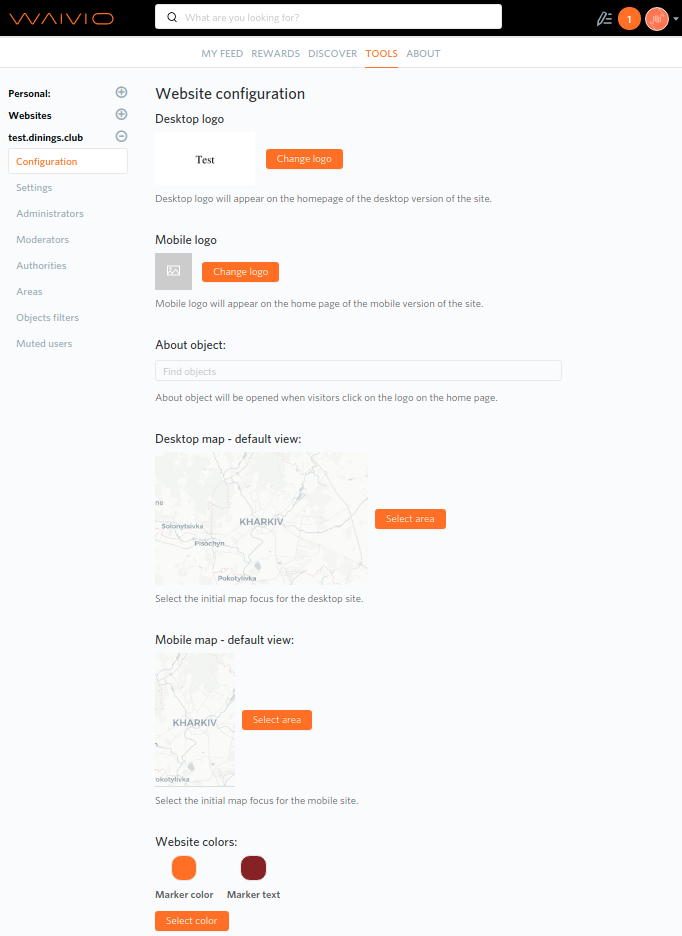
Desktop logo:
Change logo
Desktop logo will appear on the home page of the desktop version of the site.Mobile logo:
Change logo
Mobile logo will appear on the home page of the mobile version of the site.About object:
About object will be opened when visitors click on the logo on the home page.Desktop map - default view:
Select the initial map focus for the desktop site.Mobile map - default view:
Select the initial map focus for the mobile site.Website colors:
Base text | Selected text | Background | Highlights
Page for setting up a Map
| TITLE | Website configuration |
|---|---|
BLOCK |
Desktop logo |
TITLE |
Desktop logo |
PREVIEW |
area with a picture, when it is empty, has a default picture. After the picture has been downloaded, it is displayed in the preview |
CHANGE |
"Change logo" button to call "Choose logo" modal window for downloading a picture |
EXPLANATION |
Desktop logo will appear on the homepage of the desktop version of the site. |
BLOCK |
Mobile logo |
TITLE |
Mobile logo |
PREVIEW |
area with a picture, when it is empty, has a default picture. After the picture has been downloaded, it is displayed in the preview |
CHANGE |
"Change logo" button to call "Choose logo" modal window for downloading a picture |
EXPLANATION |
Mobile logo will appear on the home page of the mobile version of the site. |
BLOCK |
Object |
TITLE |
About object: |
FIND |
field to find an object |
EXPLANATION |
About object will be opened when visitors click on the logo on the home page. |
BLOCK |
Desktop map |
TITLE |
Desktop map - default view: |
PREVIEW_MAP |
area with a map, when it is empty, has a default area connected to the user location. After the map has been downloaded, it is displayed in the area |
SELECT |
"Select area" button to call modal window for choosing an area |
EXPLANATION |
Select the initial map focus for the desktop site. |
BLOCK |
Mobile map |
TITLE |
Mobile map - default view: |
PREVIEW_MAP |
area with a map, when it is empty, has a default area connected to the user location. After the map has been downloaded, it is displayed in the area |
SELECT |
"Select area" button to call modal window for choosing an area |
EXPLANATION |
Select the initial map focus for the mobile site. |
BLOCK |
Colors |
TITLE |
Website colors: |
PREVIEW |
area with colors, when it is empty, has a default colors connected to the waivio colors. After the color has been downloaded, it is displayed in the area. User can choose two color for icon on the map for objects:
|
SELECT |
"Select color" button to call modal window for choosing a color |
EXPLANATION |
Select the initial map focus for the mobile site. |
- All changes are saved immediately.

- [*.dining.gifts / configuration] add a Website header block, where the user can redefine the site name, message and set the site start page #4648