Circularity and Container Queries - WICG/cq-usecases GitHub Wiki
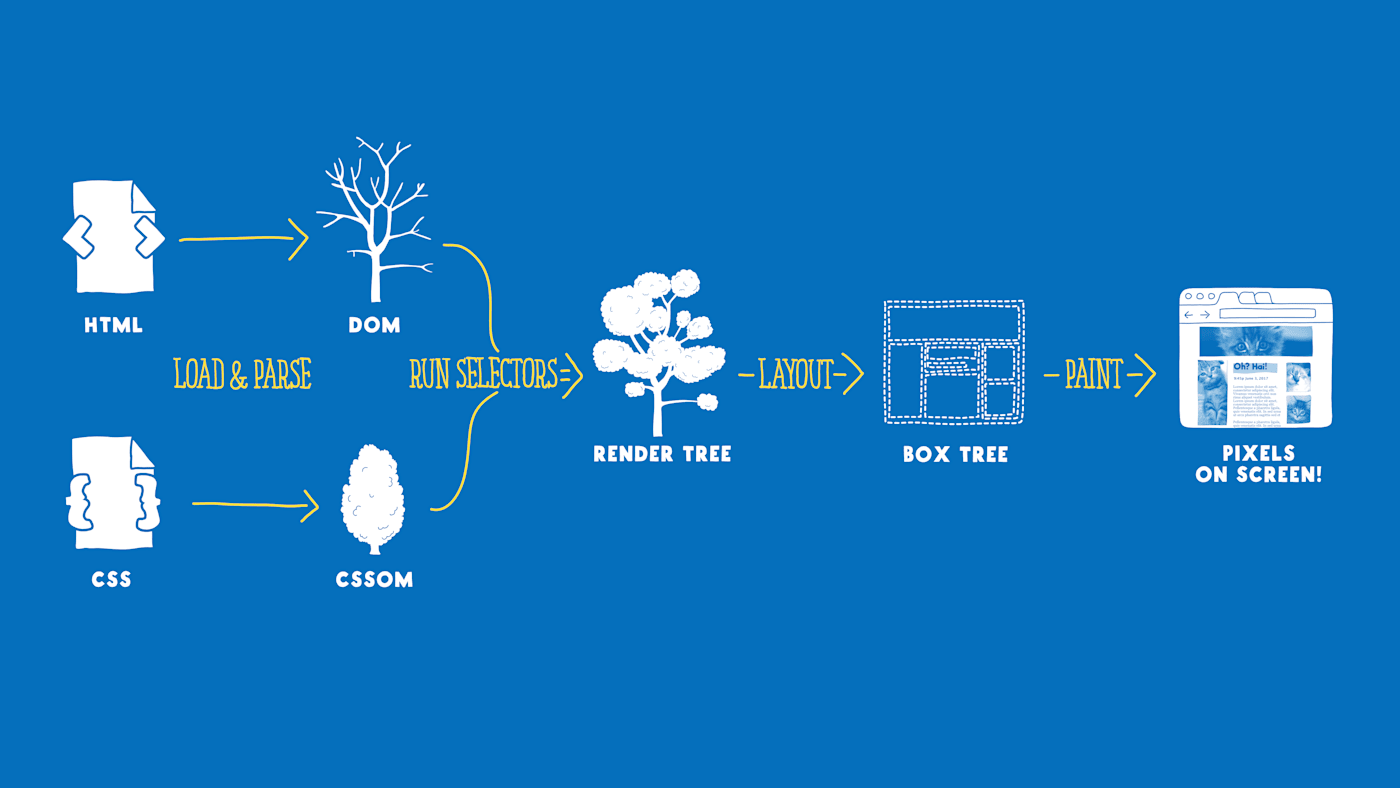
This is how your browser renders websites:

Nice and linear, isn’t it?
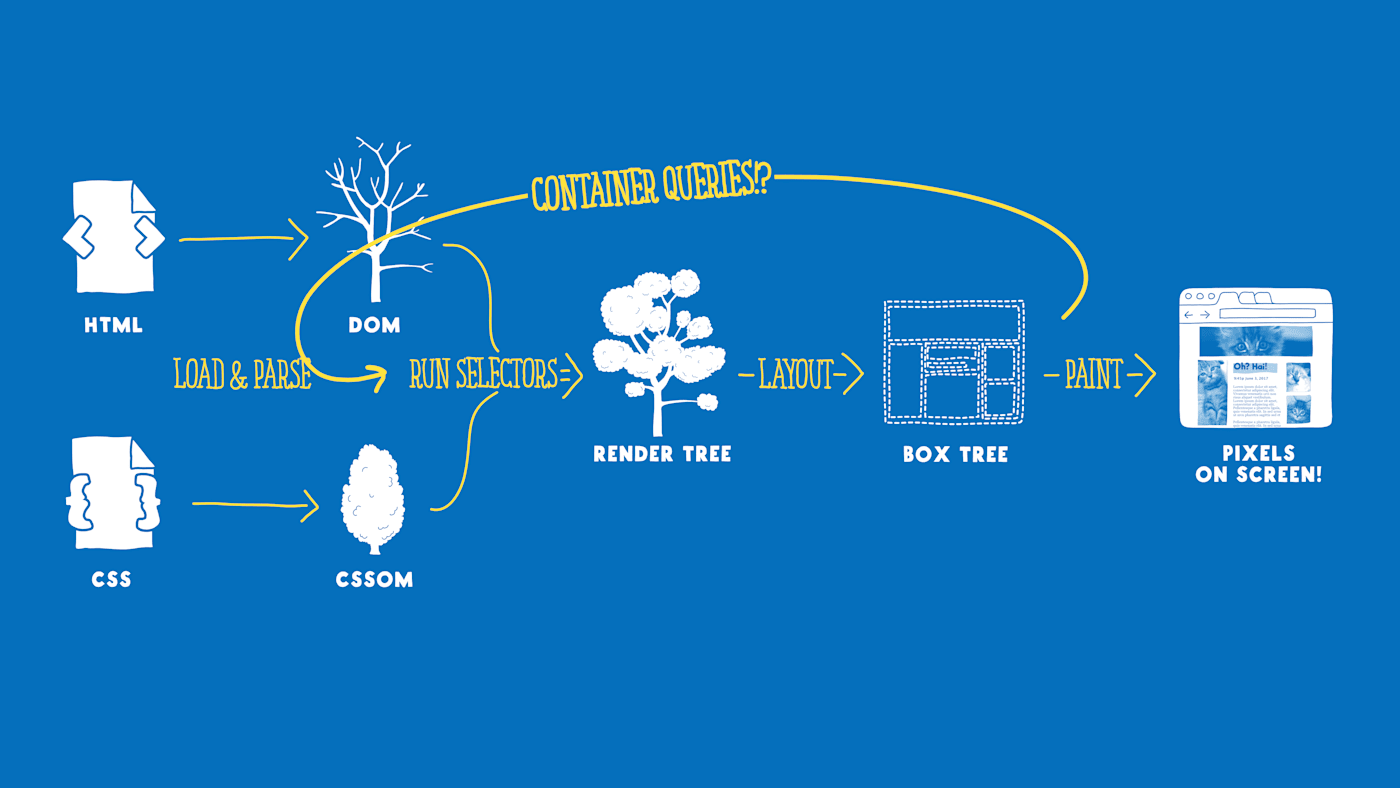
This is how your browser renders websites on container queries:

Container queries alter a page’s layout conditionally — based on the page’s layout. In order to determine whether, say, a queried element is wider than 500px, we must first lay out the entire page. If we do — and the element is, say, 504px wide — our container query tells the browser to switch up some styles and re-layout some (maybe all) of the page, again. At which point:
- we've already done up to twice as much layout work as we’d normally have to
- because the layout changed, we’ll need to check again to see if the query is still true. If it isn’t — if our queried element has gone back to being narrower than 500px — we have to go back and run selectors a third time and, well, perhaps you can see where this is going.
By inserting a giant loop into a once-linear process, container queries pose three big problems:
- Browser engines, currently, are built to traverse this flow exactly once. Re-engineering them to be able to do loop-de-loops is non-trivial.
- A naive implementation would let authors write code that sent browsers around the loop INFINITY TIMES. Which is bad.
- Even a sophisticated implementation fundamentally requires the browser to do loops and run layout MULTIPLE (finite) TIMES. Which is to say, container queries are fundamentally slower than media queries, and specs and implementations need to be mindful of potential performance impacts — aka, not open a pandora’s box of janky layout performance.
Examples
It's worth collating here any specific instances people have found where circularity may be an issue. Having as close to real world examples may come in handy when we come to considering this issue in more depth.
Please add below!