samProces - Vuurvos1/dataweek GitHub Wiki
Na een duo gevormd te hebben met mede tech student Rowin waren we beide nog op zoek naar een visual student voor de data week. Gelukkig stuurde Jeffery ons een bericht of wij nog een plek vrij hadden voor een visual student en dat was zo.
Nadat we ons team gevormd hadden zijn we in een call gegaan en gaan brainstormen over concepten voor onze data visualisatie en hebben we nagedacht over mogelijke interessante open datasets.
Als een van de eerste ideeën hadden we om te gaan kijken naar de kleuren van de gebouwen binnen Amsterdam en hoe kleurrijk Amsterdam dus is. Maar we kwamen er al snel achter dat om dit voor heel Amsterdam in kaart te brengen te veel werk zou zijn voor in een week. Dus wilde we ons gaan concentreren op musea. Omdat het aantal musea in Amsterdam misschien niet zo groot is als wij zouden willen wilde we ook gaan kijken naar de vormen van deze gebouwen.
Voor dit concept wilde we gaan kijken naar bezoekers in de tijd van Corona naar recreatie gebouwen en dit dan in kaart brengen. Deze data wilde we dan gaan vergelijken met data uit voor Corona tijden om te kijken hoe groot de verschillen daadwerkelijk zijn.
Na feedbackgesprek gehad te hebben zijn we van concept geswitcht omdat we wat inzichten kregen die we nog niet eerder gerealiseerd hadden. De drukte bij musea zou bijvoorbeeld niet heel interessant zijn omdat je bijvoorbeeld moet reserveren om te mogen komen.
Er werd aangereden om een onderwerp kiezen wat dichter bij ons licht en misschien wat minder abstract anders zouden gaan over scopen en het niet afkrijgen binnen de korte week.
Ons nieuw concept gaat over corona in het OV. We wilde gaan meten hoeveel mensen er nog met de trein gaan of het openbaar vervoer in het algemeen. En hoeveel van deze mensen ook daadwerkelijk een mondkapje dragen ook al is dit verplicht op alle stations en in het OV. Zeker omdat we allemaal wel het gevoel hebben gehad dat het te druk is in het openbaar en je je niet veilig voelt.
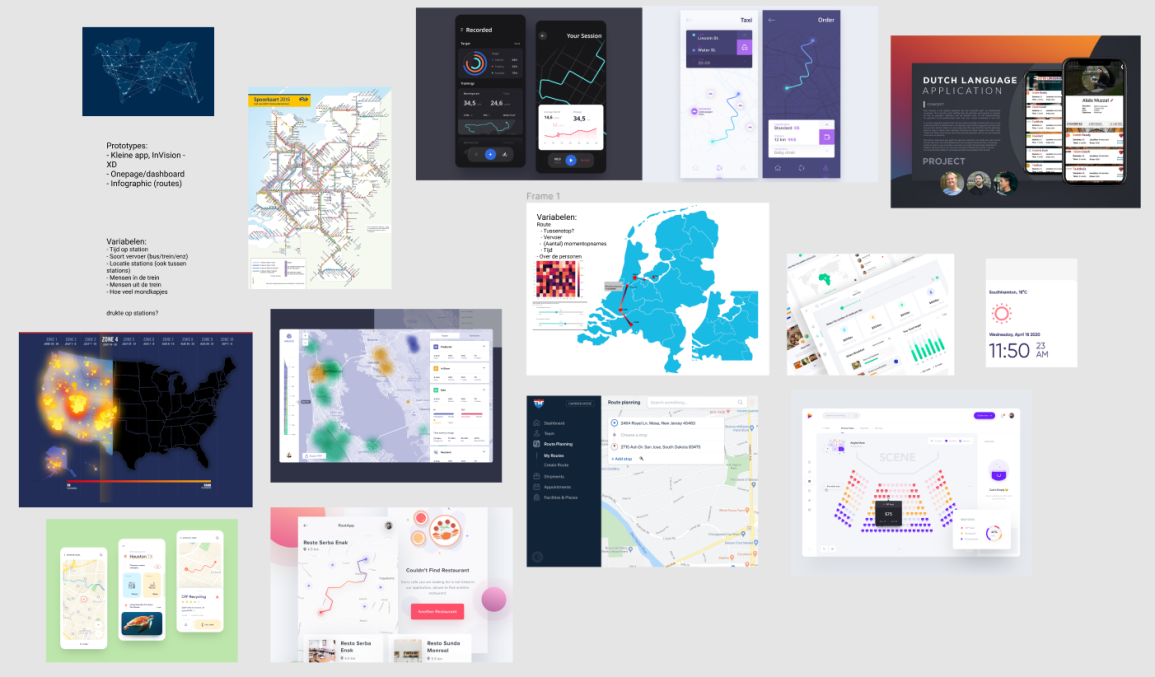
Na wat brainstormen over on niewe concept zijn we een soort moodboard gaan maken in Figma, met wat we ongeveer willen gaan laten zien en inspiratie voor kleuren en styling.

Nadat we een onderwerp hadden gekozen hadden we data nodig, in ons geval werd dit data over het reizen van en naar de HVA. Voor onze dataset hebben we gekeken naar het aantal mensen wat in en uit een trein ging, de locatie van de stations waar onze treinen langs kwamen, hoeveel mensen een masker dragen in de trein en de vertrek tijden.
Hoe wij onze dataset hebben gestuctureerd:
[
[
{
"station": "Zwolle centraal",
"lat": "52.50570495003403",
"lng": "6.090658300380598",
"vertrek": "18:44",
"aankomst": "18:42",
"alreadyIn": "35",
"noMasks": 0
}, ...
],
...
]Voor het eindproduct hebben Rowin en ik ons vooral geconcentreerd op een digitale visualisatie van onze data terwijl Jeffrey zich vooral bezig hield met de visuals en een poster.
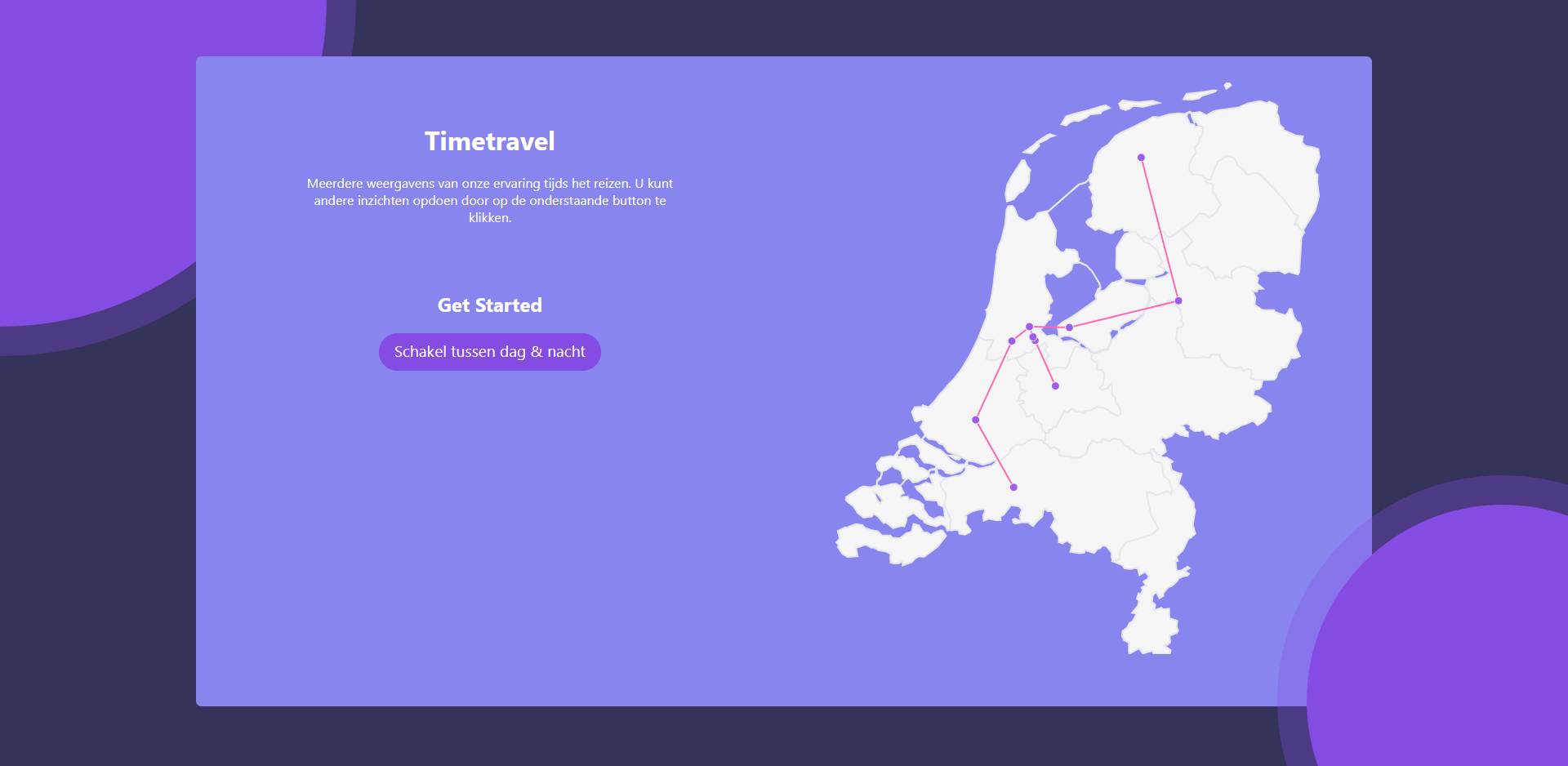
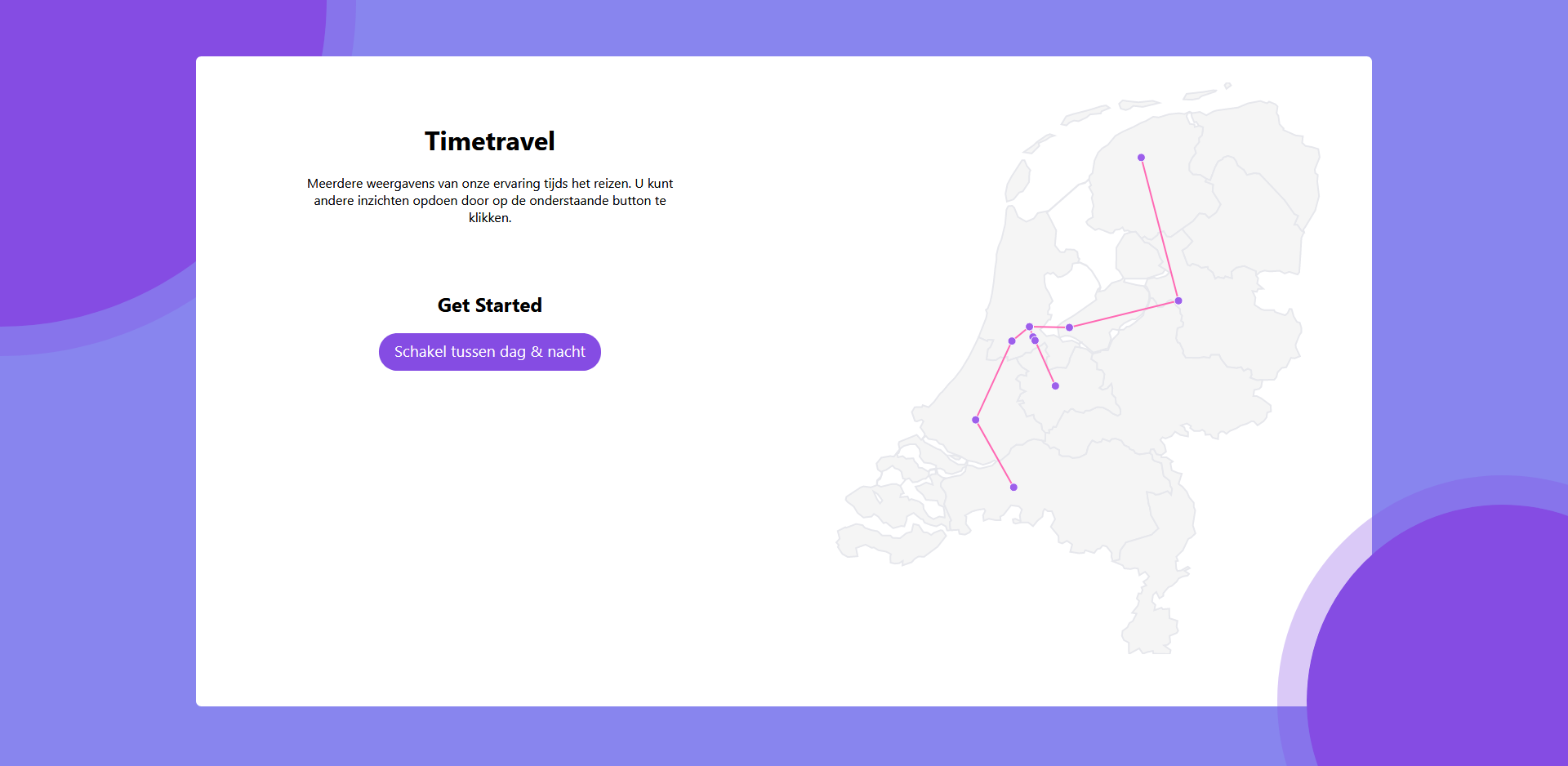
Voor onze visualisatie hebben we een kaart gemaakt die laat zien hoe druk het is op alle stations waar wij zijn geweest op verschillende tijden van de dag.
Dag visualisatie

Avond visualisatie