FaceBook Bot Creation - Vishnu24/FaceBook_Bot GitHub Wiki
Welcome to the FaceBook_Bot wiki! https://blog.hartleybrody.com/fb-messenger-bot/ #1 Create A FaceBook App
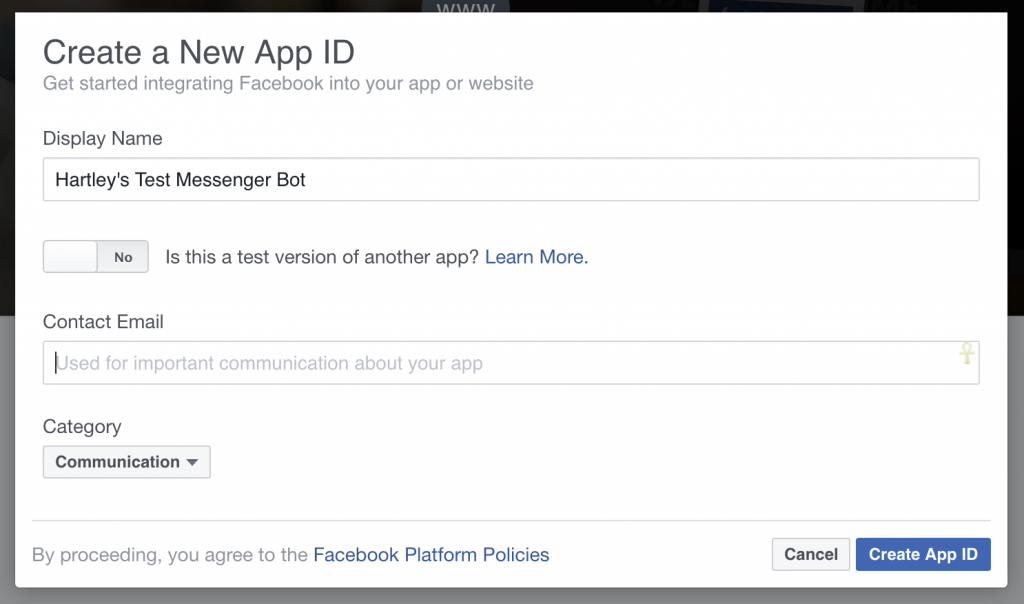
Go to the Facebook Developer’s Quick Start “Skip and Create App ID” at the top right. Then create a new Facebook App for your bot and give your app a name, category and contact email.
 You’ll see your new App ID at the top right on the next page. Scroll down and click “Get Started” next to Messenger.
You’ll see your new App ID at the top right on the next page. Scroll down and click “Get Started” next to Messenger.
#2 Setup Your Messaging App
Now you’re in the Messenger settings for your Facebook App. There are a few things in here you’ll need to fill out in order to get your chatbot wired up to the server endpoint we setup earlier.

Generate a Page Access Token Using the Page you created earlier (or an existing Page), click through the auth flow and you’ll receive a Page Access Token for your app.
 This token will be used to authenticate your requests whenever you try to send a message or reply to someone.
This token will be used to authenticate your requests whenever you try to send a message or reply to someone.
Setup Webhook When you go to setup your webhook, you’ll need a few bits of information:

- Callback URL - The Heroku (or other) URL that we setup earlier.
- Verification Token - A secret value that will be sent to your bot, in order to verify the request is coming from Facebook. Whatever value you set here, make sure you add it to your Heroku environment using heroku config:add VERIFY_TOKEN=$your_verification_token_here
- Subscription Fields - This tells Facebook what messaging events you care about and want it to notify your webhook about. If you're not sure, just start with "messages," as you can change this later
After you’ve configured your webhook, you’ll need to subscribe to the specific page you want to receive message notifications for.
subscribe-to-page

Step #5: Start Chatting with Your Bot
Go to the Facebook Page you created and click on “Message” button, next to the “Like” button near the top of the page. This should open a message pane with your Page.

You should see the POST data that Facebook is sending to your endpoint whenever a new message is sent to your Page’s bot.
Here’s an example JSON POST body that I got when I sent “does this work?” to my bot
{
"object":"page",
"entry":[
{
"messaging":[
{
"message":{
"text":"does this work?",
"seq":20,
"mid":"mid.1466015596912:7348aba4de4cfddf91"
},
"timestamp":1466015596919,
"sender":{
"id":"885721401551027"
},
"recipient":{
"id":"260317677677806"
}
}
],
"time":1466015596947,
"id":"260317677677806"
}
]
}
By default, the bot should respond to everything with “got it, thanks!”
Step #6: Customize Your Bot’s Behavior Here’s where we finally start to dive into the code.
There are really only two key parts to a messaging bot: receiving and sending messages
Sending Messages In order to send a simple text message, you only need two things:
the recipient's Facebook ID the text of the message you want to send I’ve created a simple send_message() function that automatically hits the Facebook API and sends those pieces of information.
Remember that the request is authenticated using the PAGE_ACCESS_TOKEN environment variable that we got back in step #4.
There are many more complex message types you can send, including messages with images and buttons. More information on those message types here.
Important to note is the ability to send a “postback” button in a message. These are essentially buttons that, when tapped by a user, send a postback messaging event to your webhook.
This essentially allows users to “press buttons” in your app, all while inside Facebook Messenger. You could use this for placing an order, confirming a request or lots of other things.
Whenever a user taps a postback button, your webhook is notified and can perform any sort of subsequent follow-up action necessary.
Step #7: Submit Your App to be Reviewed
While you’re testing your bot, only you and other Page admins can message with the bot directly. You have to go through a review process before your bot is open to the world, ready to chat with anyone.
Facebook seems to be very thorough in their review process, and with good reason. The code for a messaging bot runs on your own servers and could change at any time, without Facebook knowing.
They seem to be trying hard to make sure you’re a good actor, and not submitting a simple dummy app to get approved, only to change it to some spam bot down the road.
Obviously, they could still revoke your API access tokens if you did that, but they’d rather not have any abuse on the Messenger platform at all.
Go back to your Messenger App Settings page that we used in Step #4. Scroll down to “App Review for Messenger” and click “Request Permissions.”
chat-bot-approval
Request the permissions that you need, and then you’ll be taken to the “Review Status” page. This page requires a ton of information to ensure that developers aren’t going to abuse the platform.
It requires you to
check several boxes verifying that you've read their policies and guidelines promise you won't engage in unsolicited, outbound messaging describe how you're going to interact with users through your bot provide a test user that the review team can use to interact with your bot upload a screencast of you interacting with your bot via Messenger have a privacy policy verify that you're explaining the bot and setting expectations with users On this page, you can also ask to be granted extra information about users, like their email or profile information.
Then it all goes to the Facebook review team to sign off and give you full access to the Messenger platform. More information about the approval process here.
Even if you don’t intend to go all the way through the review process, hopefully you’ve learned a thing or two about how to build a simple chat bot for Facebook Messenger.