RESTful client design and implementation - VilleKylmamaa/WorkoutLogAPI GitHub Wiki
📑 Chapter summary
In this section your group must design, implement and test a client application that uses the RESTful API implemented by you. The application MUST provide a GUI for a user to control it. If you want to implement a machine-to-machine application please contact the assistants first. If you utilize HTML and JavaScript, it is mandatory that the HTML is contained in static files. It means that your server cannot generate HTML dynamically (using PHP or JSP). All modifications made to the webpage must be done in the client side using javascript. Of course, you can use anchors () to load a new URL. Please, consider the Same Origin Policy" because it might cause problems to your client implementation. It is recommend to host the files in a local HTTP server and not directly in your file system. We will give you more instructions in Exercise 4.It is not mandatory to write code for test the application. Client testing would be considered extra work.
- Learn how to use APIs
- Implement a client that uses the project API
✔️ Chapter evaluation (max 15 points)
You can get a maximum of 15 points after completing this section. More detailed evaluation is provided after each heading.📑 Content that must be included in the section
You must provide a description of the application. You must clarify which are the goals of the application and why a user would like to use this application. You must also state what is the functionality provided by the RESTful API used by this application.✔️ Evaluation criteria(max 1.0 points)
You can get a maximum of 1.0 points in this section:- The clients purpose is clearly described: 0.5
- Description of the API client not just a GUI: 0.5
✏️ Write here your text
The purpose of the application is to run a workout log for strength and hypertrophy training in the gym. The goal is to be able to store workout data, that is, the exercises and sets done in the workouts. The user should be able to edit and delete the stored data.
Additionally, the user can store max data for an exercise, which the application will graph over time the purpose of following progress.
The application also includes a workout program utilizing the WeeklyProgramming resource. Whether it's just for view or fully integrated so that the application will calculate the following training sessions from it, will depend on the time commitment for this task as this course is focused on the API.
📑 Content that must be included in the section
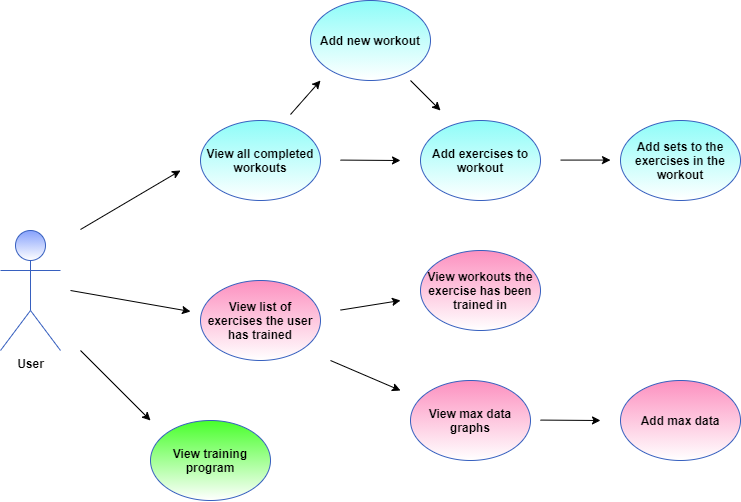
Provide a use case diagram of your application. For each case, specify which is the API resource/s that cover the given functionality✔️ Evaluation criteria(max 2.0 points)
You can get a maximum of 2.0 points in this section:- Diagram below presents the different use cases and they are correctly explained: 1.25
- Description + diagram shows clearly what functionality of the API the client uses: 0.75

Viewing completed workouts uses WorkoutCollection -> Workout -> ExercisesWithinWorkout -> Exercise -> SetsWithinWorkout
Adding a new workout uses add-workout in WorkoutCollection -> Workout -> add-exercise in ExercisesWithinWorkout -> Exercise -> add-set in SetsWithinWorkout
Adding max data uses ExerciseCollection -> Exercise -> add-max-data in MaxDataForExercise
Viewing max data graphs uses ExerciseCollection -> Exercise -> MaxDataForExercise
Viewing training program uses WeeklyProgrammingCollection
Any editing or deleting uses the singled out Item of the corresponding resource.
📑 Content that must be included in the section
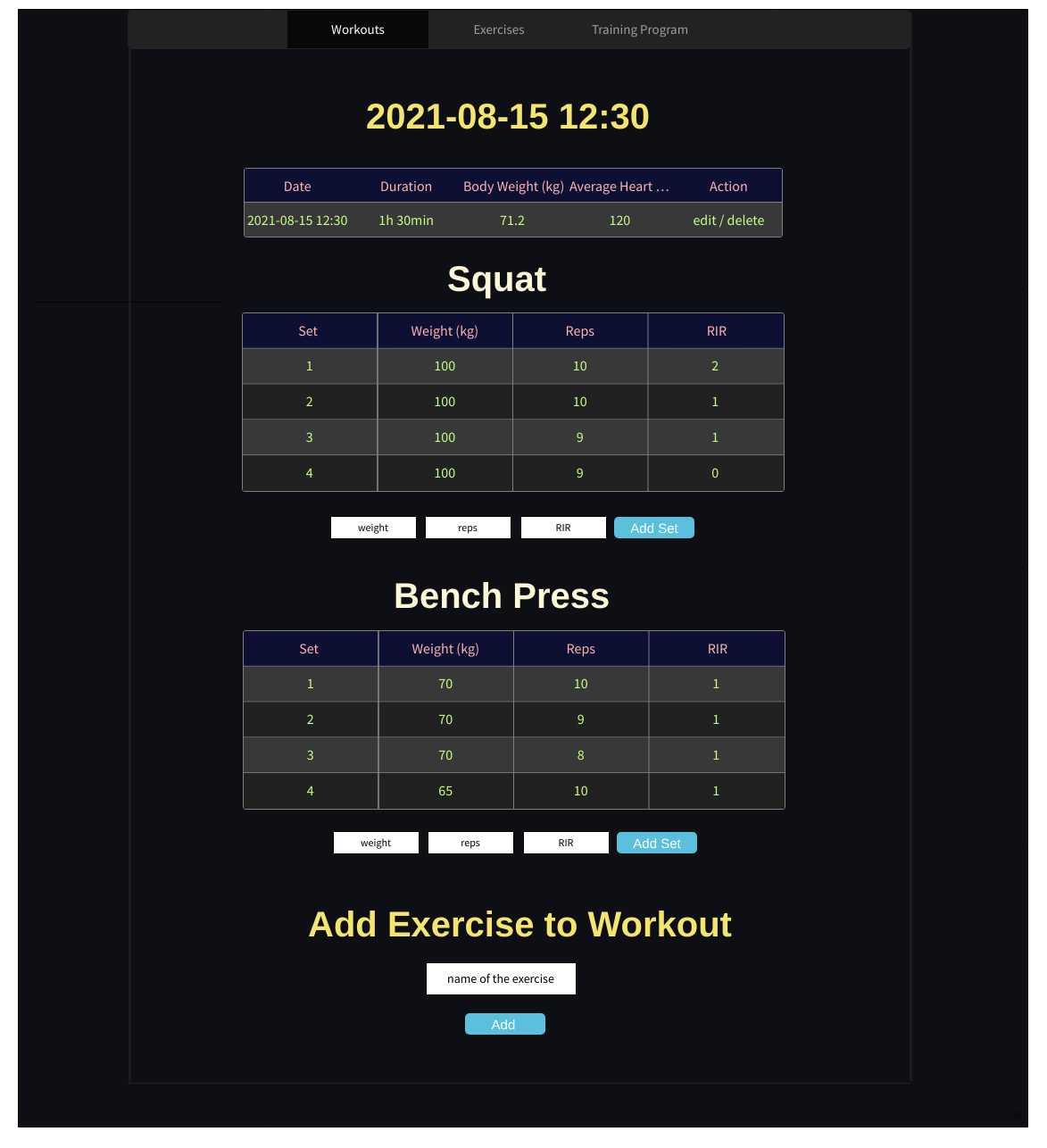
Draw a diagram of the client layout. Students can use any software they want to do the sketching. For more professional-like design, students can use any wireframing tool available in Internet. Some of them can be found from http://webdesignledger.com/tools/13-super-useful-ui-wireframe-tools. Pencil is free, open source and easy to use. Other options are Visio and Balsamiq (you need a license). You can also create the UI using a paper and a pencil and scan the resulting drawing.✔️ Evaluation criteria(max 1.5 points)
You can get a maximum of 1.5 points in this section:- Client layout present: 0.5
- UI is stetically pleasant: 1.0
✏️ Add your diagrams here

I chose dark mode. I don't want it all grey and gloomy though, I like some colors that stick out. The colors look poor on the wireframing tool I tried, MockFlow, and will look better on the actual client.
📑 Content that must be included in the section
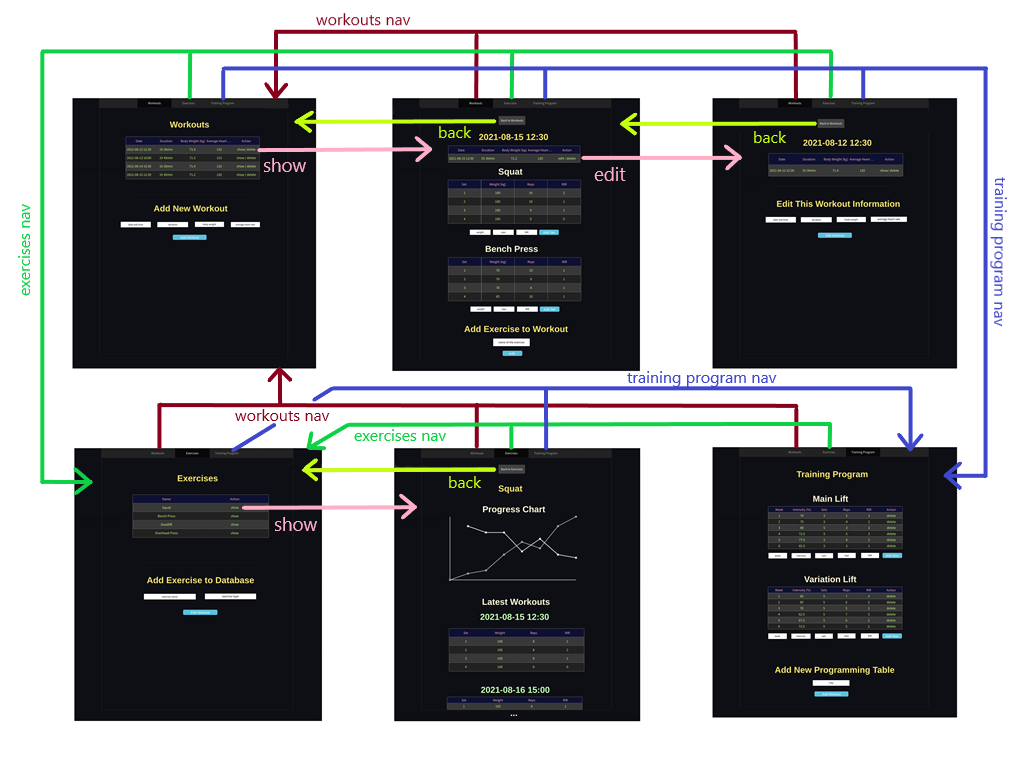
Draw the screen workflow of your client (which are the possible screens that you can access from one specific screen?)✔️ Evaluation criteria(max 1.0 points)
You can get a maximum of 1.0 points in this section:- Workflow diagram available. Navigation is coherent 1.0
✏️ Add your diagrams here

💻 TODO: SOFTWARE TO DELIVER IN THIS SECTION
The code repository must contain:- The source code for the client application.
- External libraries. You can also report them in the README.md if the libraries are very big or need to be installed.
- The code for testing the application (if it exists).
- We recommend to include a set of scripts to run your application and tests.
- A README.md file containing:
- Dependencies (external libraries)
- How to setup/install the client
- How to configure and run the client
- How to run the different tests of your client (if you have implemented unit testing)
✔️ Evaluation criteria(max 9.5 points)
In this section you can get a maximum of 9.5 points.- Instructions to set up the client and run the tests are provided in the README.md file: 0.5
- this means there should be no undocumented extra steps in running the code/tests!
- The code has clear structure and naming for variables and methods: 1.0
- You have clearly marked which parts of the code are your own work and which is borrowed code: 0.5
- Client is usable and navigation is coherent (no broken links): 1.0
- Demonstrate through a presentation or screenshots that your client fulfills the minimum requirements: 1.0
- Client works as expected: 2.0
- We do not find errors while using the application
- The client uses a different API in addition to using your own API (i.e. finds additional information from somewhere else): 1.5
- For full points the client should utilize at least two different methods from the uniform interfaces OR utilize at least 4 differents API calls.
- For full points the functionality provided by the external API should be integrated in the client functionality and not as an incosistent addition.
- The client is a true hypermedia client (if you are not using an hypermedia API you won't get these points): 2.0
- this means that the client uses the hypermedia links to find URLs, uses forms from the hypermedia to form its requests, follows correctly link relations, workflow is mainly in the server, not the client... etc. If any of these aspects are not considered cannot get full points in this section.
- The ideal client is resistant to changes in the API because it only relies on information it gets from the API in runtime
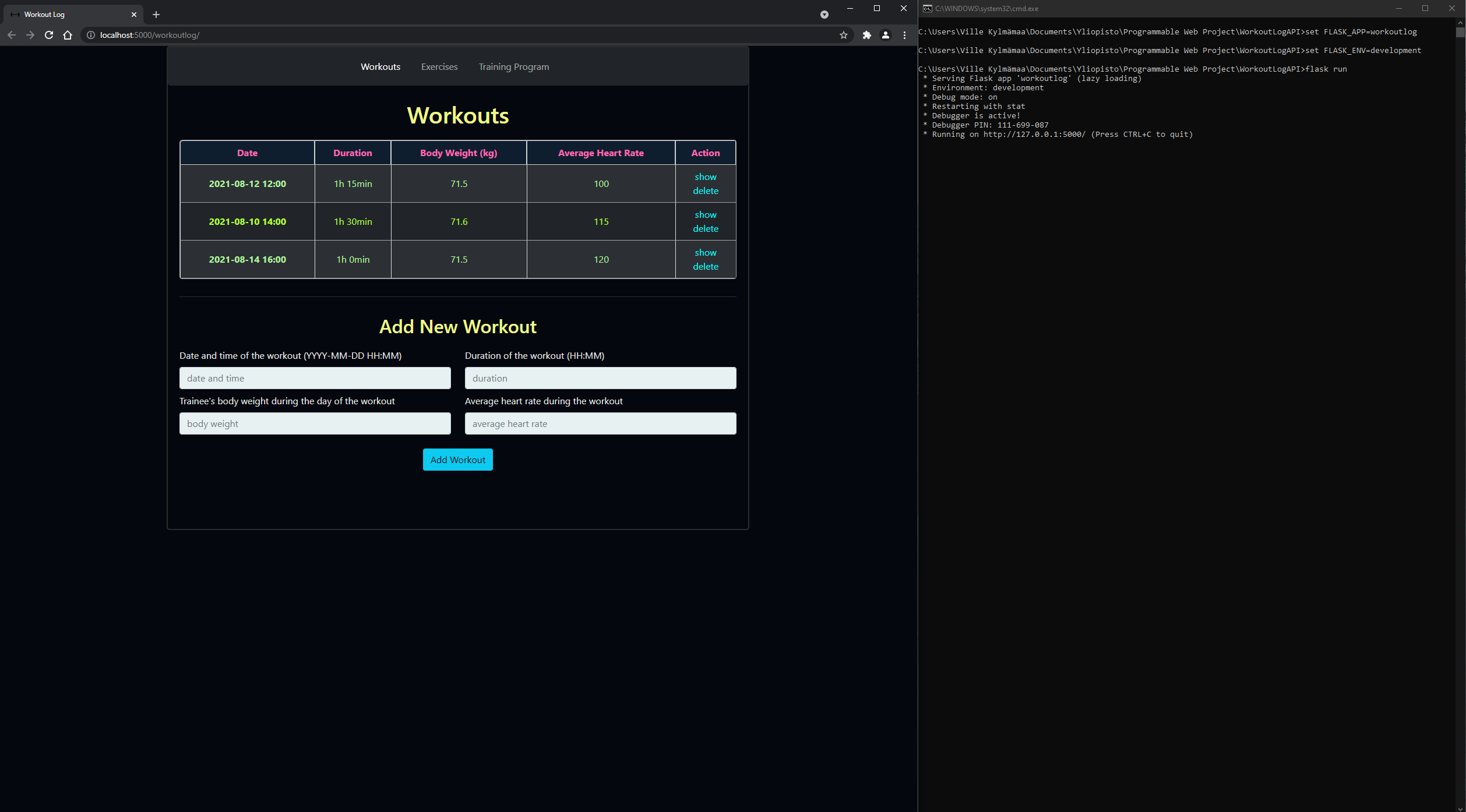
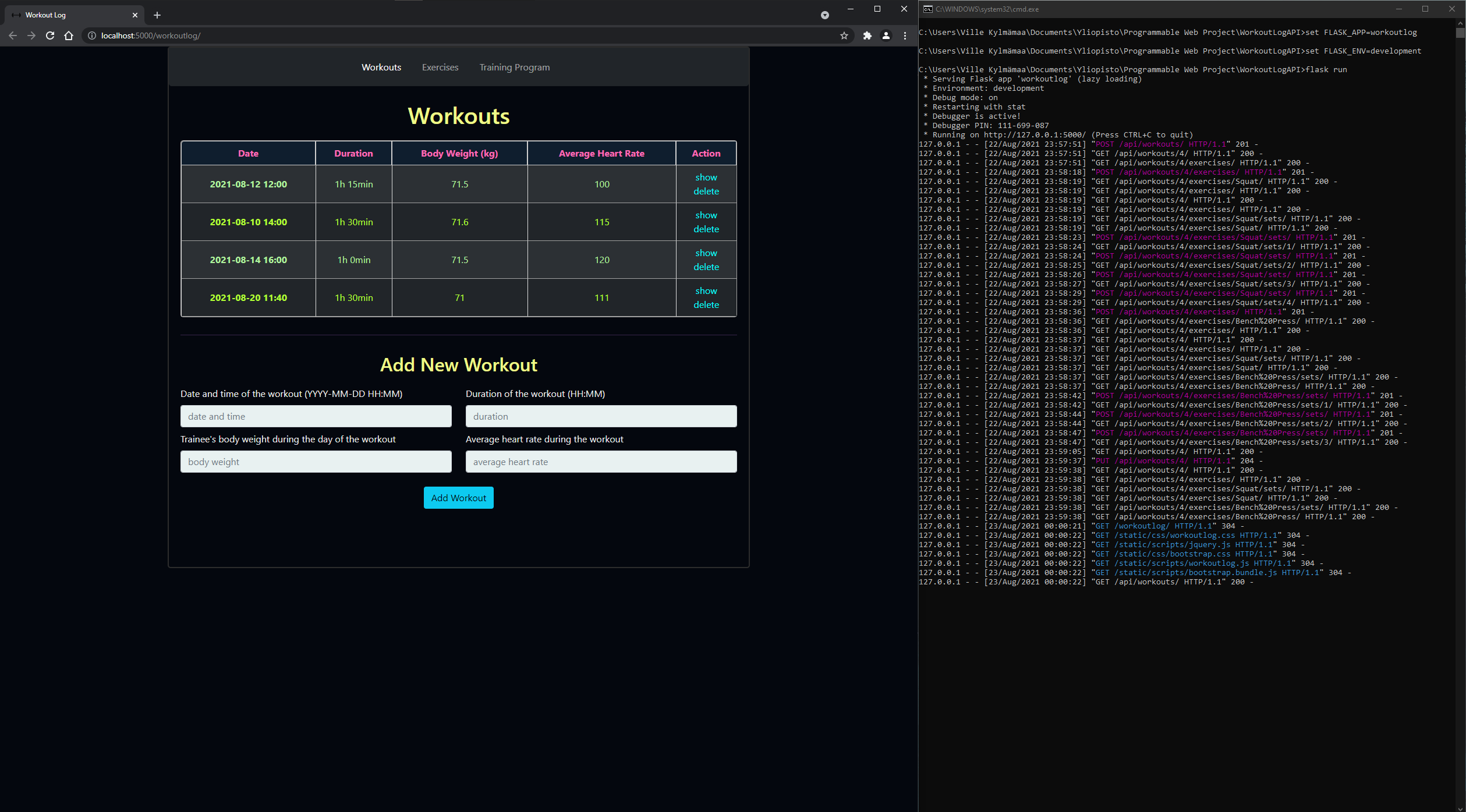
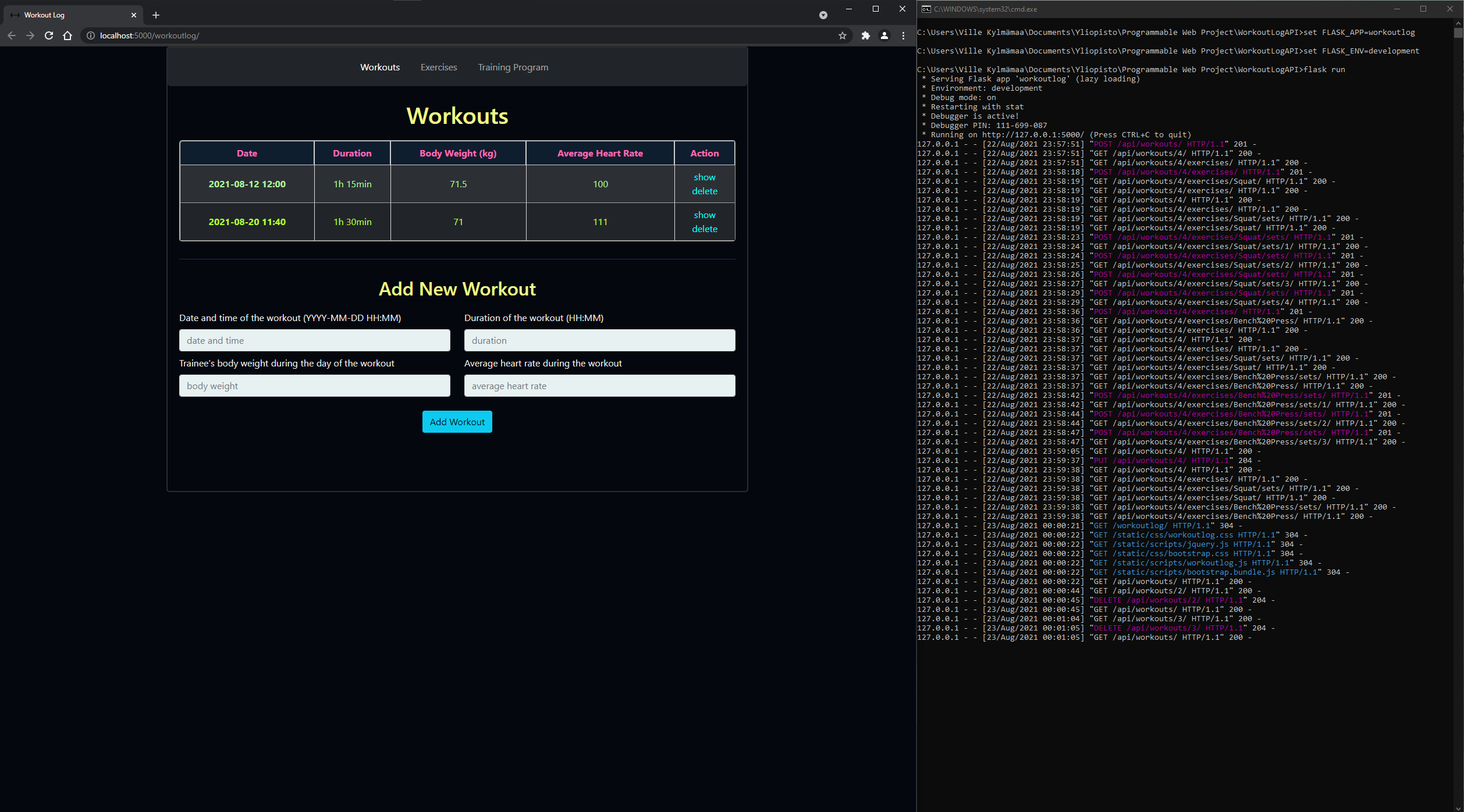
✏️ Implement your client and include a few screenshots of the final version of the client to show that meets the requirements
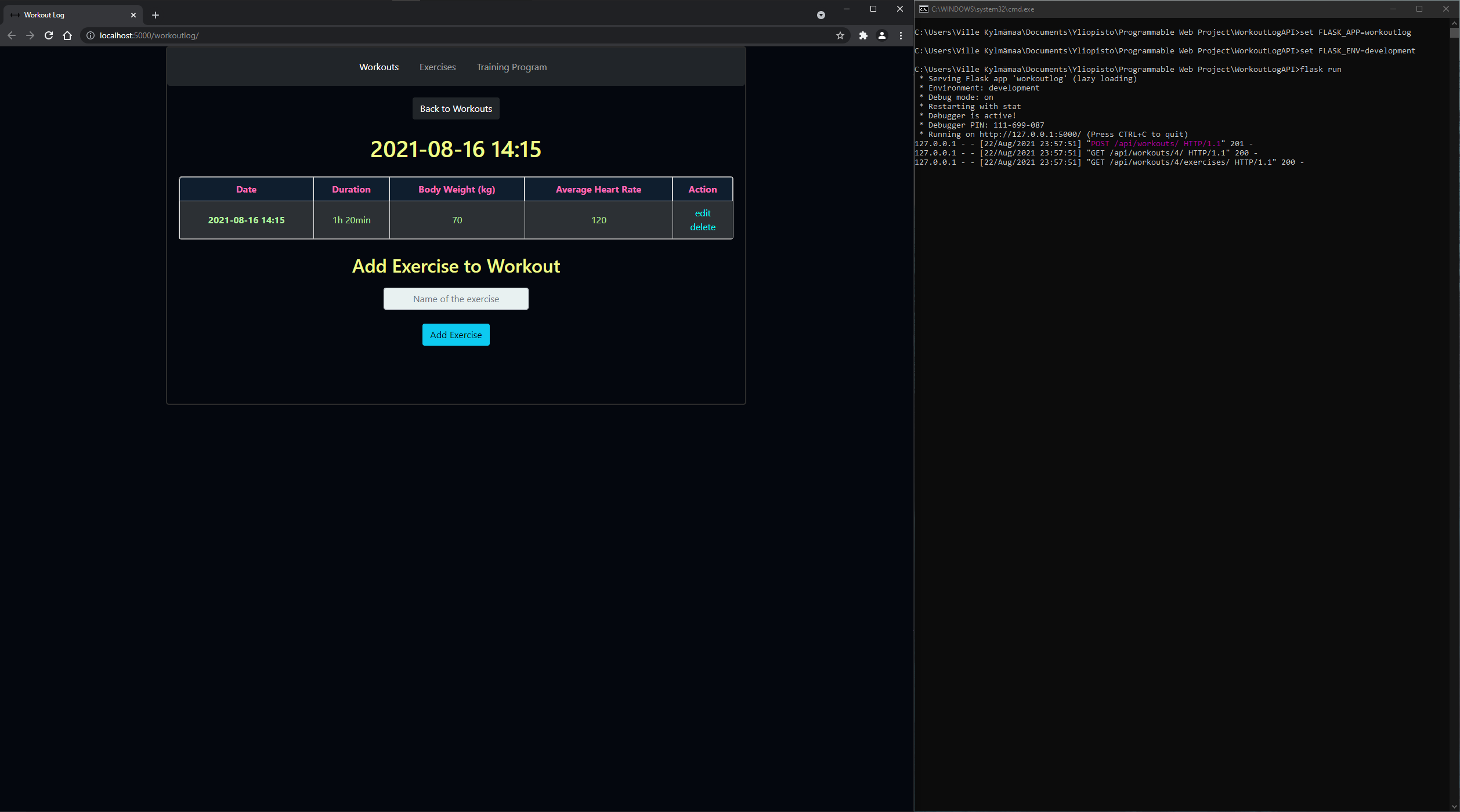
Start.

Add a new workout. GET and POST minimum requirement satisfied.

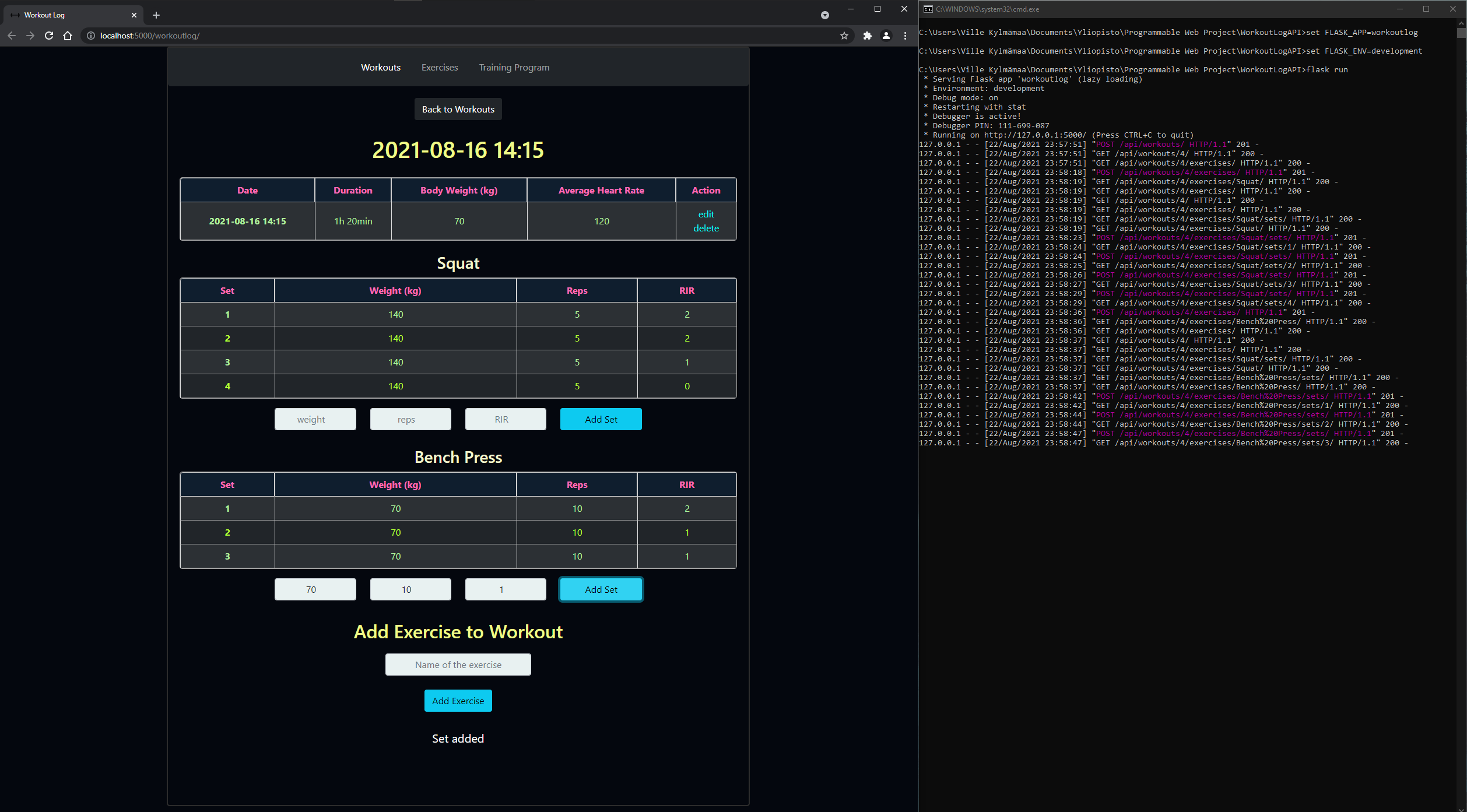
Add two exercises and a bunch of sets for a bunch more GETs and POSTs.

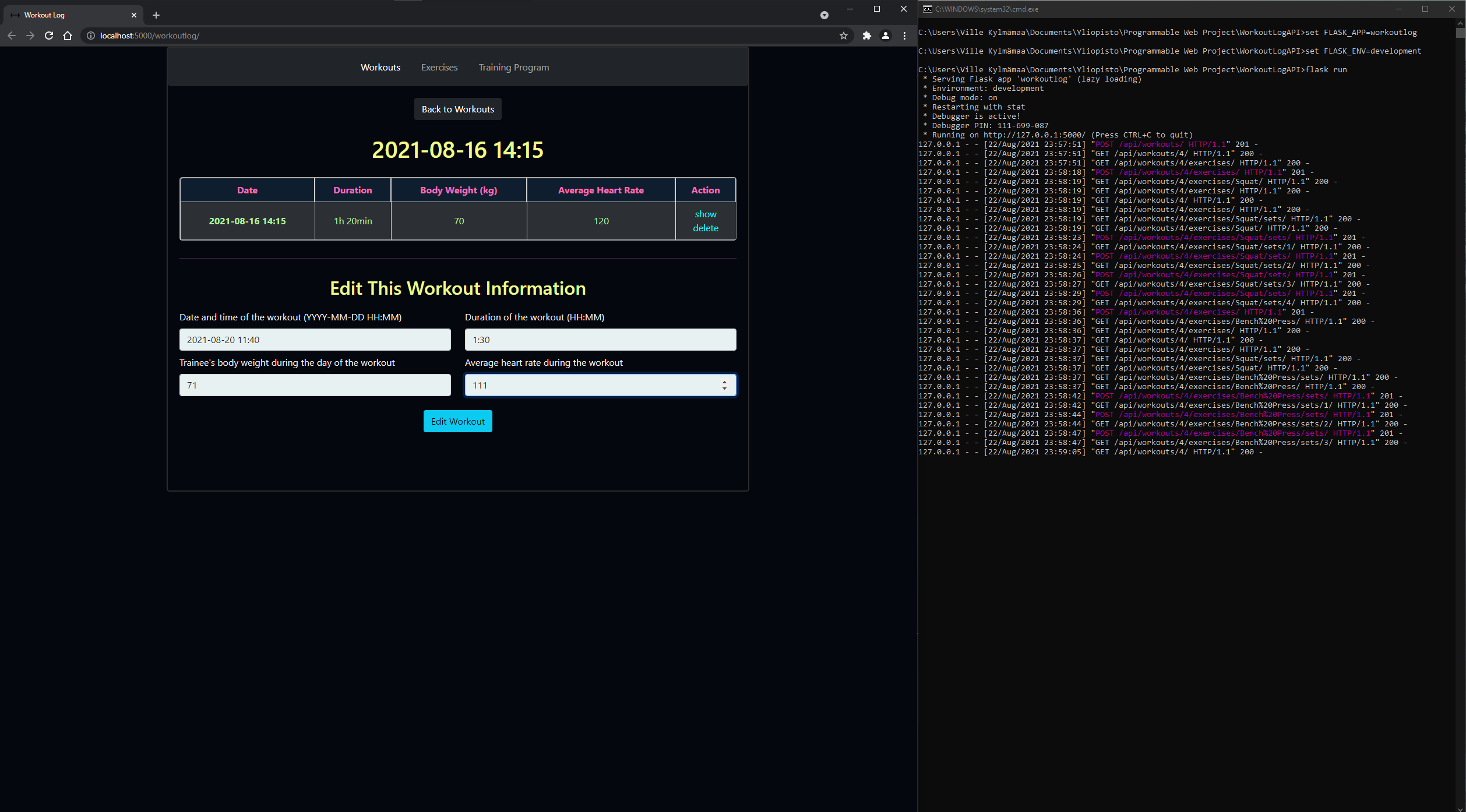
Go to edit the workout information.

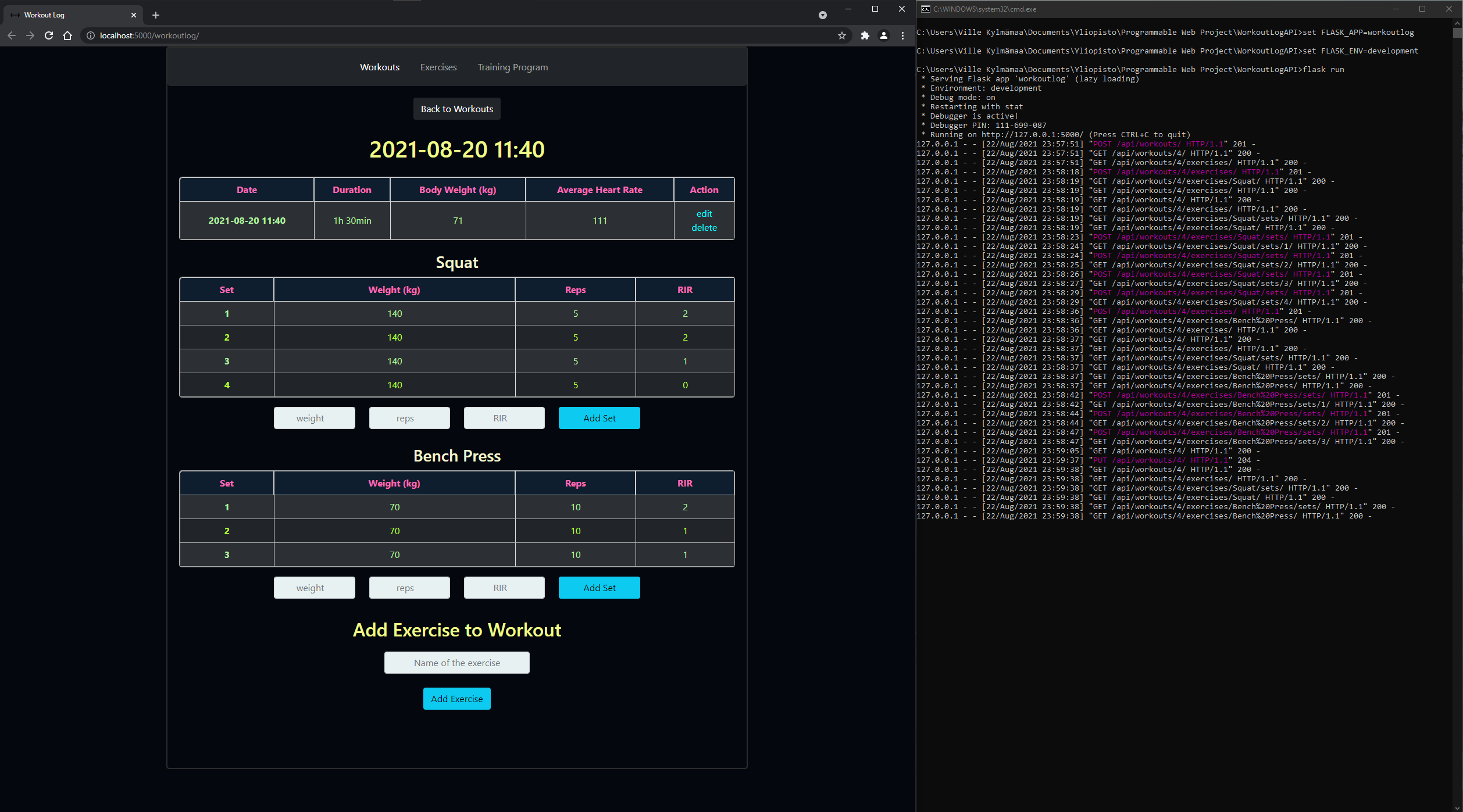
Click edit. PUT minimum requirement satisfied.

Go back to home screen. I hit F5 to get there out of habit; it loaded all the static files again.

Deleted two workouts. DELETE minimum requirement satisfied.

Another API the client uses is canvasJS: https://canvasjs.com/jquery-charts/. The API is used to program the max data graphs. The graphs have a small "CanvasJS Trial" on the bottom right because I'm not paying for the licence. Usage of the API doesn't happen with HTTP methods. The script is imported in the HTML and then programmed in the workoutlog.js file following the API documentation like so:
function renderGraph(body) {
let max_data = [];
body.items.forEach(function (item) {
max_data.push({ x: new Date(item.date), y: item.estimated_max });
});
var options = {
animationEnabled: true,
theme: "dark1",
title:{
text: "Estimated Max"
},
axisX:{
valueFormatString: "YYYY MMM",
lineColor: "#0ecae3",
},
axisY: {
title: "Weight",
suffix: " kg",
titleFontColor: "#51CDA0",
lineColor: "#0ecae3",
gridColor: "grey"
},
toolTip:{
shared:true
},
legend:{
cursor:"pointer",
verticalAlign: "bottom",
horizontalAlign: "left",
dockInsidePlotArea: true
},
data: [{
type: "line",
showInLegend: true,
name: "Estimated Max",
markerType: "square",
xValueFormatString: "YYYY-MMM-DD",
color: "white",
lineColor: "#51CDA0",
yValueFormatString: "#,##0 kg",
dataPoints: max_data
}]
};
$("#chartContainer").CanvasJSChart(options);
}| Task | Student | Estimated time |
|---|---|---|
| All | Ville Kylmämaa | 35h |