Week06.01 Movement - UX-UI-Design-Lab/DH150-viz GitHub Wiki
Agenda (theory):
- Animation: illusion of life, 12 principles of animation (Disney)
- Understanding the rules of nature, simulation of the movement
- Motion parallax, perception of movement
- Psychology of animation and perception of time/reality (modern Gestalt theories)
Animation
When we talk about movement/motion and visualization, we often associate animation film. Let's start from there.
Animate means, by definition, about life and soul. So, animation means giving a sense of life. The animation on the screen is to create an illusion of life.

There are 12 well-known principles from Disney how you can create such an illusion:
Please watch [Illusion of Life] -- https://vimeo.com/93206523
- Squash and stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow In and Slow Out
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing (same or different as Weight)
- Appeal
Can you explain each principle in your own term? Do you feel familiar with any of the principle provided above? (or not familiar with?)
Which principle is this clip demonstrating?

How about this?

Check the answers or find more examples here: https://ohmy.disney.com/movies/2016/07/20/twelve-principles-animation-disney/
Those principles are based on the observation of the rule of nature -- how we use our body to spring out to jump, how an object is influenced by Newton's law of motion. These principles are not mutually exclusive; and some principles are more of drawing/keyframe techniques. It is useful to understand how animation designer's interpret the motions and used the visual cues to help viewers to create the illusion as if the drawing has a life in it. (http://frankandollie.com/PhysicalAnimation.html)
Simulation of the movement
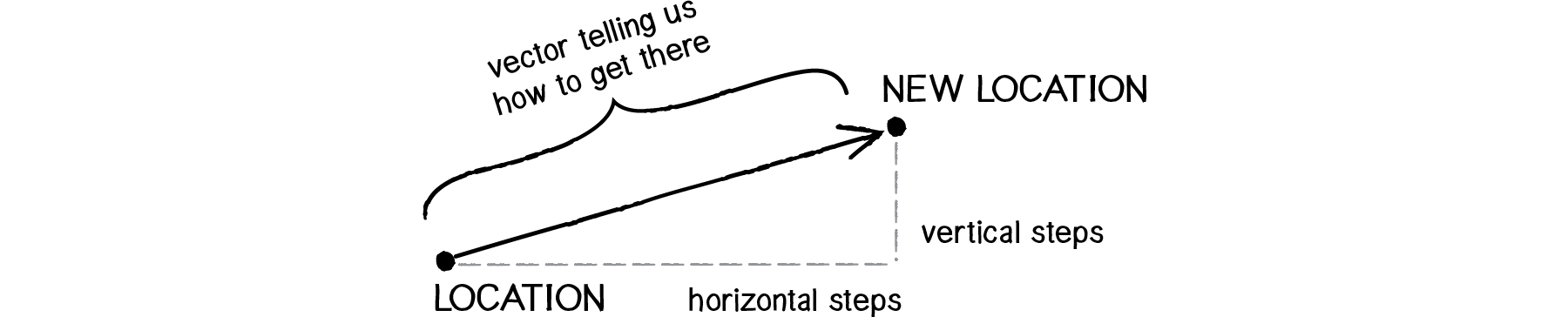
The best way to create the illusion (or in computer system, to create the reality) is to simulate the nature. In nature, the source of motion comes from "force" -- which may not be visible, but we can only see the effect of the force. Most importantly, Force has a direction and the magnitude (so represented by vector). If there is no force, the object doesn't move; if there were any force unbalanced, the object would move. If the object is heavier, it is hard to move; if it is lighter, it is easier to move; As times goes, the movement can be accelerated or decelerated, or stay consistent (in that moment, the forces from the various direction are perfectly balanced, so won't make any change). Here are some examples of Processing, how to simulate the perfect world -- https://natureofcode.com/book/chapter-2-forces/

What I mean by the perfect world is, what we perceive in the motion of the objects in the world may not perfectly look as the simulator. Because there are lots of forces that might inter-related/disturb/enhance the movement of which we may not count all of them. So, sometimes it looks more realistic by adding some noise (unpredictable offsets).
Therefore, the artistic interpretation and observation has been playing a significant role how we process visual information to present movement.
perception of movement
Talking about the movement is about sequence. It has an order of previous and next - containing a timeline. The storytelling on the 2D space (visual art) is quite different from timeline (music), as Arnheim shares with the discussion between his students, the artist vs. the musician:
The painter said: "I cannot understand how you can keep the parts of a piece of music together since they are never given to you at the same time!"
The musician assured him that his was not much of a difficulty, but, he said, "what I don't understand is how you find your way in a painting, not knowing where to start and where to end, nor where to turn next at any point!"
Understanding movement is therefore, not direct visual perception but constructed in sequence and rearranged by time. It is like a convention to read the letters to understand meaning -- "The the order of a picture exists only in space, in simultaneity; but the observer can only can the various areas of the picture in succession because neither the eye nor the mind is capable of taking in everything simultaneously..." (p.376, Arnheim)
But, with the development of camera, the visual storytelling has been extended -- The famous technique to create a storytelling by the sequence of pieces is Montage in film, or the Kuleshov Effect (https://www.studiobinder.com/blog/soviet-montage-theory/ ), The story turns different how you present the sequence of images.
Sergei Eisenstein's Battleship Potemkin:
perception of time/reality (modern Gestalt theories)
The capturing the sequences into movement can be related with the kinesthetic perception: physical, optical, or perceptual movement. Our body is moving continuously while we see -- the visual information we see is never still (at least it is shaky with our breathing); any movement by eyes, head, or body is reported to the sensory motor center of the brain, and the brain processes the adjusted images. But how we perceive which one is moving (mobile) while the other is not moving (immobile)? When perceiving a caterpillar is crossing the street, how can we know the caterpillar is moving not the ground is sliding toward the opposite direction (and caterpillar is actually staying in the same position)?
It starts with the Gestalt Psychologists' "foreground - background" relationship. We tend to understand the background is immobile and the foreground is mobile. (= enclosedness) If one object changes in shape and size and the other remains constant, we perceive the variable object is moving. (=variability). If there are big and small objects, we tent to think the small objects are moving. (size difference). The the dimmer object is seen as dependent on the brighter, the dimmer one moves when displacement occurs and the brighter one remains still. (Intensity). Refer to D. Hoffman's Visual intelligence Ch.6 for the further information. https://books.google.com/books?id=_2iBn_G3E7MC&lpg=PP1&pg=PA139#v=onepage&q&f=false
Utilizing those findings, researchers created visual illusions of movement - it is just the visuals on the 2D space and sequenced but we see something is moving. Here are the examples (from Visual intelligence supplementary: http://www.cogsci.uci.edu/~ddhoff/vi6fig16.html)

You see the red column is moving


You feel that your eyes are moving down (or the shapes are going up) in different speed. But nothing is actually moving.
This looks moving toward the different direction. two gratings appear to move diagonally, but When two gratings overlapped, the plaid appears to move upward rather than along diagonals. Why?

There are two dots -- moving on a different track. But why does the dot looks circling around the other one?

Can you see the circle is jumping?

But why here the circle is not jumping?
In short, the movement we perceive is NOT the reality but something we construct (or some people "re"-construct) in our mind -- and according to D. Hoffman it is for our survival for fitness.
The perception of movement seems to be a necessary skill to survive -- here is an excerpt from the visual intelligence how a patient who was injured a specific part of brain related with (the construction of) movement.
Visual Intelligence p.140 by D. Hoffman
Motion parallax is another example of how movement helps our survival. (and how easily we can manipulate the distance from the objects we see)
When we see the objects in a distance, we compare the distance by the changes in position from our own perspective in relocation. The farthest object will move slowest, the closest object will move fast when I move around.
In web, the designers applies the parallax scrolling, which means the farthest on the background will scroll less than the closest contents in focus.
https://www.w3schools.com/howto/tryhow_css_parallax_demo.htm
https://www.w3schools.com/howto/howto_css_parallax.asp
Psychology of animation
It can be understood that the construction of movement (animation) is finding pattern between the images that changes by time.
First, you need to have a least two images [or frames] that are difference.
Second, the difference should be understandable -- or easily connected to form a pattern. (= correspondence).
The correspondence problem refers to "the requirement that elements in one image must be matched by the visual system with the same elements in another image when the two images differ from one another in some respect. In stereopsis, the features seen through the left eye must be matched to the features seen through the right eye before depth information can be inferred. In apparent movement, the elements in one stationary image must be matched with the same elements in the next stationary image if the elements are to be perceived as moving. Theories of object recognition must take into account the ability to recognize objects as the same, even though they may appear from different perspectives in two different scenes. The correspondence problem is solved effortlessly by the visual system but has proven to be extremely difficult to solve in artificial vision." (https://dictionary.apa.org/correspondence-problem).
When we want to create an illusion that a pattern is moving (like moving boxes on the conveyer belt or circling a wheel), the distance between the pattern elements is important factor -- we will change the position of the element into the half of that distance (so in the middle of the pattern elements), no more than that. If that distance is manipulated in a wrong way, it creates "wagon-wheel effect" that the direction of movement seems turning opposite. Check this video about the wheel from the scene Stagecoach(1939).
for more information https://www.wired.com/story/the-wagon-wheel-effect-shows-the-limits-of-the-human-brain/
It is related with the perceived speed of the object -- if the object position has been changed much more than expected, our brain over-calculate the information. Or our perception of time.
The perception of movement is highly contextual -- and deeply influenced by the frame. You can see the dot moving as up and down within the frame, but without frame, the dot is moving diagonal as you can see in the following video.
for more http://www.interactivearchitecture.org/visual-motion-perception-in-projected-space.html
If the changes are too dramatic, or out of expected range, people may not perceive the movement as realistic. Or, we can perceive something we couldn't perceive before like flower blooming. It has been reported that the motion range that human feel comfortable with the changes is from 0.5cm to 4 cm per second of visual angle. Dzhafarov et al., 1993
Perception of causality
As you can see in the video, it needs some precise timing to create an illusion that the first (launching) ball seems to hit(entraining) the second ball to move (triggering). The second ball should start moving(?) within 70 milliseconds of contact (otherwise, we perceive them stuck together). (Michotte, 1963, The Perception of Causality)
Beyond the causality in Nature, we also tend to find some story from our understanding of the motion information.
This group of dots with some reason looks like walking and dancing human figure.
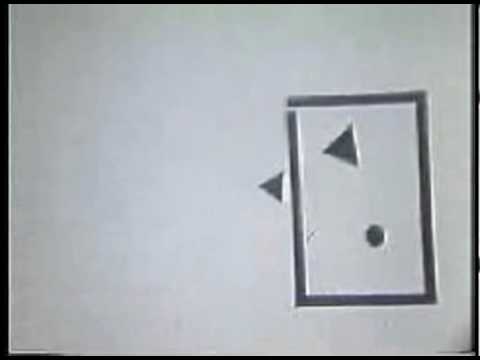
And can you tell me what is happening in this video between big and small triangles and the circle? Doesn't it sound(?) familiar? Do you think other people would find the same or different story?
So, it is another dimension of the interaction between the meaning and the visuals.