Week05.02 Grid - UX-UI-Design-Lab/DH150-viz GitHub Wiki
Agenda [practice]
- Proportion: chromatic scale, golden ratio/ Fibonacci numbers, activity04: chromatic scale
- web design layout: Z and F
- 3x4 grid,
- [advanced] 960 gs, responsive design, understanding of viewports and @media rule, flex
- [advanced] cultural factors - horizontal line
Activity05: clean up your layout of assignment01-04, Have a clear grid system
assignment04: It's all news to me
- arrange your current life with the relevant text/audio/video news or medias into one page layout
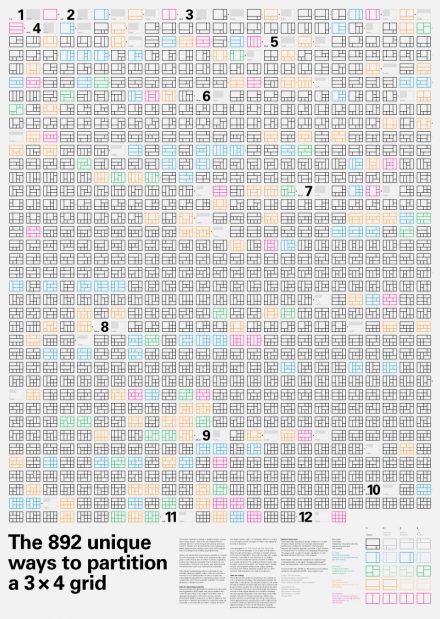
- keep basic 3x4 grid system, pick one layout you want to test for desktop out of 892 variations (http://www.dubberly.com/wp-content/uploads/2011/03/3x4variations-poster.pdf)
- wireframe, put link/put contents, show the partition when mouse hovered
- the texts should be legible/readable with proper font-sizes and spacing
- margin and gutter should be clear
- utilize negative spaces (= don't need to fill out all modules)
Proportion: Chromatic scale
The Grid breaks space or time into regular units. ... Typographic grids are all about control. ... Designed ini response to the internal pressures of content (text image, data) and the outer edge or frame (page, screen, window), an effective grid is not a rigid formula but a flexible and resilient structure, a skeleton that moves in concert with the muscular mass of information. Until the twentieth century, grids served as frames for fields of text. The margins of a classical book page create a pristine barrier around a flush, solid block of text. ... Typography is, by and large, an art of framing, ... Designers focus much of their energy on margins, edges, and empty spaces, elements that oscillate between present and absent, visible and invisible. (Grid from Thinking with Type, p. 112, 115)
Scribes and typographers, like architects, have been shaping visual spaces for thousands of years. Certain proportions keep recurring in their work because they please the eye and the mind, just as certain sizes keep recurring because they are comfortable to the hand. Many of these proportions are inherent in simple geometric figures - equilateral triangle, square, regular pentagon, hexagon and octagon. And these proportions not only seem to please human beings in many different centuries and countries, they are also prominent in nature far beyond the human realm. They occur in the structure of molecules, mineral crystals, soap bubbles, flowers, as well as books and temples, manuscripts and mosques. (Shaping the page from The Elements of Typographic Style, p. 145)
Music is also bout the proportions -- the musical interval (below) is about the proportion. When you play string music, the same length of the string will have unison (1:1), the half length will make the sound one octave up (1: 1/2 = 2:1).

You can listen how each interval sounds like (click the speaker icon): https://en.wikipedia.org/wiki/Interval_(music) -- some interval you may feel comfortable, some interval you feel it a bit jazzy (feeling like in need of moving toward something, like diminish_7th or augmented_6th). In the visual system, you would feel that way.
So, you can easily match the musical harmony into the visual proportion, such that 1:1 is square and unison. The fifth (the perfect interval) for the page proportion 2:3 (== remember the rule of thirds? :) which has been the favorite page shape of the European Middle Ages, for example.
Therefore, some artists and musicians and mathematicians, have been shared a common interest in proportion -- some combination sounds/looks harmonious (at the moment) or create a tension for dynamics. It can be the relationship between multiple components (notes) or shape/sound vs. empty_space (silence). Some people see the colors in that way -- old philosophers see the geometric shapes in that way. So, the chromatic scale means colors and also musical scale.
If you feel it intriguing, and haven't check the PBS video The great math mystery, please check it out.

Shaping the page from The Elements of Typographic Style, p. 146
Activity04: Chromatic scale
Let's see how much our environment is full of these proportions -- I want you to analyze the objects around you in a proportional framework -- (you will play a nerd -- being obsessed with the numbers).
If the object of interest is in a large scale (like Cathedral), you may refer to its blue print with scales. It is okay and acceptable. But I think you may want to start with something around you -- like a door, window, or your room. Some furniture, the books, many kind of boxes, ... You can refer to IKEA catalogue, Crate & Barrel to search for the numbers, but don't use any images from internet somebody already analyzed as an example of proportional exploration. (I know there are many many examples, like the Beetles, Japanese garden, i-phone). It is your research -- I want you train your eyes and find something by yourself with the objects in your everyday life.
Of course, you can investigate a leaf, a flower, a pine cone, but the natural objects may not be easy for you to see the numbers (because it needs a certain way of looking to see the spiral with that proportion, if you use a programming language to draw that curve, you will find that you need to use the golden ratio or Fibonacci numbers). So, for simplicity of the activity, I would recommend you to start with human-made objects.
- Step01: Pick any object around you (ex, mobile phone), measure the width and height (in any unit, inch or cm or something else)
- Step02: Can you find any proportional pattern; that you can name form the reference? (musical interval, golden ratio, Fibonacci sequence) -- then, take a picture of the object and leave a note 1) the ratio (ex. 2:3) and 2) name it (ex. Fibonacci sequence or the firth)
- Step03: Organize the example in google slide (or similar) with the picture, measurement, and the ratio calculated. Name that ratio if possible.
- Step04: Repeat step01-03 to find FIVE examples (ex. all five can be about Golden ratio - surprisingly easy to find).
- Step05: Share the url of your work
The example of work can be found here.
Activity05: Clean up your layout
In designing layout, you will decide the block of information, its size, and position -- according to the clear proportional grid system. You will make a clear open space of gutter, where the reader find clear flow of background. If your layout has some clogs on the gutters, clean it up. Unintended, undecided, accidental visual disturbance in gutters (overflow the image, texts) will be perceived as cacophony in orchestra, just noise from the untrained player who ignores the conductor's sign.
Make the gutter and column/module size consistent (and so to be predictable) by referring the proportional scale. You may feel it boring to keep the rule and may feel very tempted to deconstruct the grid system (saying I like jazz rather than Baroque) -- do it rather for your personal project. For the information design for the communication purposes, it is safe (and better to play safe) to keep the grid system. (but, if you really want some advice how to break the grid this is the reference: The typographic grid (Typography Workbook, by T. Samara, p.66-79 -- even you break the grid, there usually another grid overlaid from upper dimension, usually timely overlay).
For the last activity of this week, I would like you to have a chance to rework your assignments -- it is good time to improve the layout of the previous assignments. Most problems are about cleaning up the gutter, alignment (flowline), and set a clear grid system (with the same width of columns or with a clear proportional relationship between the columns). Allocate considerable margin, from the edge. If you have literally too many texts, edit and make them concise. Rename the title, if necessary. It happens all the time, and again it is a fight between the contents and the form in order. You can find the balancing point.
I will help you individually if you want -- just email me to set up a specific time to work together.
You don't need to submit the after-redesign, but keep in mind that in the final week6, your classmates will evaluate the final version of your assignments in terms of aesthetics. This rework process will be hugely helpful to make your work look better.
web design layout: Z and F
In practice, you may want to make sure the most important information is delivered to the users. It is useful to cope with the direction that users/readers follow to scan the information. In short, most western culture follows Gutenberg diagram (read and write from the left top to the right bottom).

Image from https://www.smashingmagazine.com/2015/04/design-principles-compositional-flow-and-rhythm/
Some researchers suggest that the reading pattern (from the eye tracking study) reveals, people would scan the information in Z (from the top-left to top-right, bottom-left, and then bottom right corner). So, it is important to place the important message on top, and the call-to-action (such as sign-up, or purchase button) at the bottom right.
When dense information is presented, people would scan that Z pattern several times and scan the left column highly overlapped -- so reading pattern would look like F. For me, it is not a new pattern, but some people wanted to distinguish such eye-tracking pattern more seriously. https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
My take-out is so far, 1) place the most significant info on top, not bottom. When other visual attributes are controlled (same font size, same color), the top left corner will be the position the most western people want to start reading. 2) place some conclusive info (action item) at the bottom right. But people may not be so patient to read through till that point of right-bottom. So, consider to use the tactic of visual attributes that make the element standing out (color, effects on the button), but not disturbing way -- just enough to grab the user's eye when one scans at the bottom line.
Because, as you remember, the position is most effective way to distinguish the information, but less attentive.
So, now we can talk about the storytelling structure suggested in Ch. 7 (Lessons in storytelling, Storytelling with data).
In visual storytelling, I would like you to remember what the author said about repetition. It is about the rhythm. Imagine Walts, time signature 3/4, it counts like big-small-small, you will have the impressive summary intro in the title (big) because almost all people would pay attention to that top line; and repeat in detail in the middle (and you would better not expect that many people would read it carefully), but end with summary again but add a bit for the action item (so... what? I want you to do this: action item). You can help people not miss your point and what you want them to do. This is a structure of storytelling, and you can implement that structure in 2D space: top to bottom.
3x4 grid: Assignment05
Let's try a simple experiment with a modular system. Suppose that you are given with a desktop screen size (ex. 1440 x 900) and to design a novel news site. The news site is totally personalized and experimental - to show the relevant text, image, video, news, and or data, according to the user's setting. The usage scenario would be like, it is a 24/7 news steaming system and always on on the wall like a screen saver - but the overall system should summarize what happens in the world (news) that you need to know according to your preference setting.
You will make a prototype with your preference, from the information your (imaginary) service would scrap/search from the news and media sites (such as Youtube, Netflix, Amazon, Instagram, Twitter, or NPR, ...). Pick a particular date and time the screen would play your news.
The requirement is using a 3x4 grid system. You can pick any layout but #1.
You need to have at least two contents
- your information (account-name), system info (date, time);
- some news/updated media/information of your preference

Image from http://www.dubberly.com/concept-maps/3x4grid.html (and further information)
PDF version (http://www.dubberly.com/wp-content/uploads/2011/03/3x4variations-poster.pdf)
960 gs
When you have a grid paper, it is easy to divide the space as you want for the proportional composition. But in the web design, it was not easy to see the grid line. To help, the designers drafted the grid system, which can be divided by 3, 4, and 6 -- so, 12 column system (for example, 60px column + 20 px gutter + 10 left margin + 10 right margin). Sometimes, 16 column system. You can adjust the size of the template based on 960(pxl) and the template usually provides the guidelines how to divide the space (ex. 10-60-10, 60 for actual column size, and 10 for gutter). It has been useful to low resolution display (so it was safely assumed that 960 pxl would be enough size for the web contents) but now in the higher resolution display system, 960 system would look too small -- and create lots of space for the margin.
So, referring to the 960 system can be a good start, but you definitely need to adjust the proportion for the larger space and responsive system.
[advanced] responsive design, understanding of viewports and @media rule, flex
In short, in responsive design (to deal with various ratio of windows), it is almost impossible to keep the intended proportion (i.e., width-height ratio like 960 by 600). Rather, designers should be prepared to play with the various window size (or device sizes). The concept behind of viewport is helpful to understand. Understanding of viewport, meta tag; concepts behind vw, vh, vmin, vmax.
Instead, the layout should be flexible and adaptable by the environmental changes (vertical vs. horizontal view; mobile first vs. desktop large full screen view) -- css @media rule is for such contextual (dynamic) layout.
Flex box and grid in css -- can be used to arrange web components on the screen according to the screen size (especially window width).
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://css-tricks.com/snippets/css/complete-guide-grid/
A guideline of mobile layout in material.io: https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
[advanced] cultural factors - horizontal line
Interesting psychological studies report that the perception of proportion and the frame of reference is hugely different by culture. for example, the setting up the proper horizon is significant different in western vs. eastern culture. The same rectangle (in different w-h ratio) is perceived as a different meaning by culture. there is a gender difference, and individual tendency how people understand the part (tree) out of the whole (forest).
Masuda, T., Gonzalez, R., Kwan, L., & Nisbett, R. E. (2008). Culture and aesthetic preference: Comparing the attention to context of East Asians and Americans. Personality and Social Psychology Bulletin, 34(9), 1260-1275. DOI: 10.1177/0146167208320555
McManus, I. C., & Wu, W. (2013). “The square is… bulky, heavy, contented, plain, good-natured, stupid…”: A cross-cultural study of the aesthetics and meanings of rectangles. Psychology of Aesthetics, Creativity, and the Arts, 7(2), 130-139. http://dx.doi.org/10.1037/
Navon, D. (1977). Forest before trees: The precedence of global features in visual perception. Cognitive Psychology, 9(3), 353-383. https://doi.org/10.1016/0010-0285(77)90012-3
Phillips, W. A., Chapman, K. L., & Berry, P. D. (2004). Size perception is less context-sensitive in males. Perception, 33(1), 79-86. DOI: 10.1068/p5110
References:
Grid (Thinking with Type, by E. Lupton (CCLE)
Typography Workbook, by T. Samara, p.66-79 (CCLE)
