Uploading a Collection Thumbnail - UVicLibrary/Vault GitHub Wiki
Cheatsheet (Jump to)
- Upload/Change Thumbnail: Dashboard > [Select a Collection] > Collection page > Edit Collection > Scroll down to thumbnail options
- Remove/Delete an Uploaded Thumbnail: Dashboard > [Select a Collection] > Edit Collection > thumbnail options > Clear Upload button
- Which Thumbnail does Vault Display?
- Notes for Developers
Sometimes we may want to upload our own thumbnail for a collection instead of choosing the thumbnail of a work in that collection. Rather than create a new work just for the thumbnail, we can upload an image of our own choosing.
To do so, go to the edit collection page for your collection by clicking Dashboard > Collection page > Edit Collection.

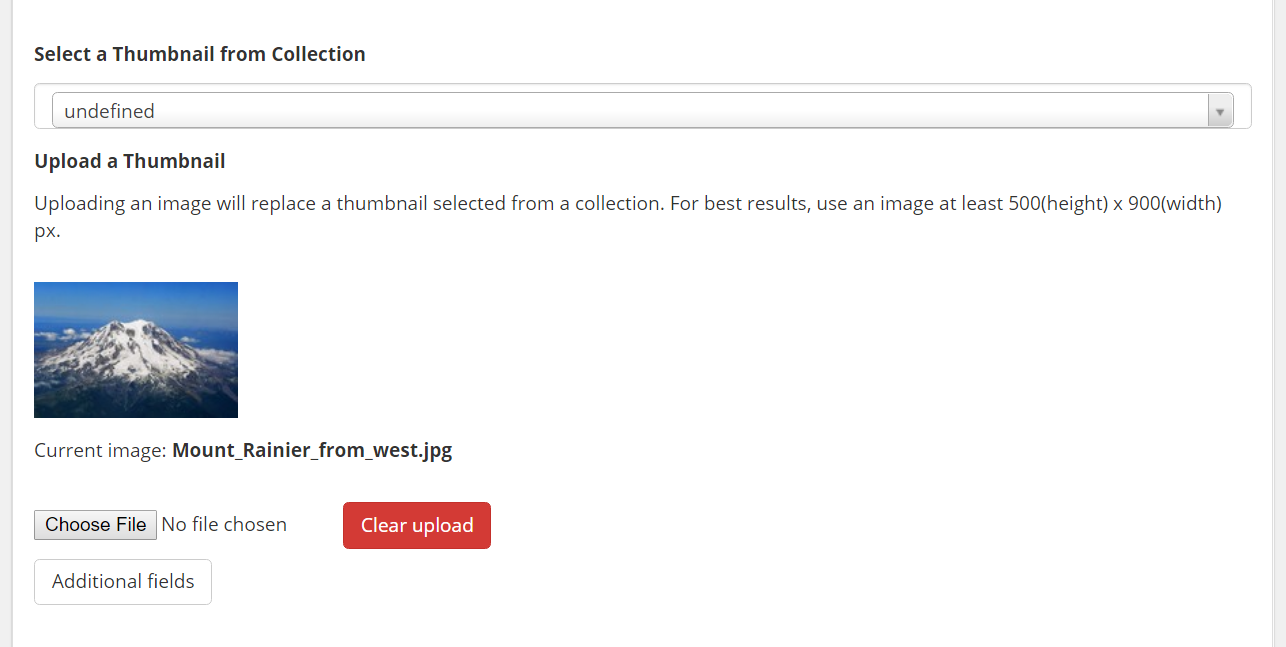
Under the Upload a Thumbnail heading, you can see the current image being used for the thumbnail if there is one. To replace an old thumbnail or add a new thumbnail, click the Chose file button and select an image from your computer.
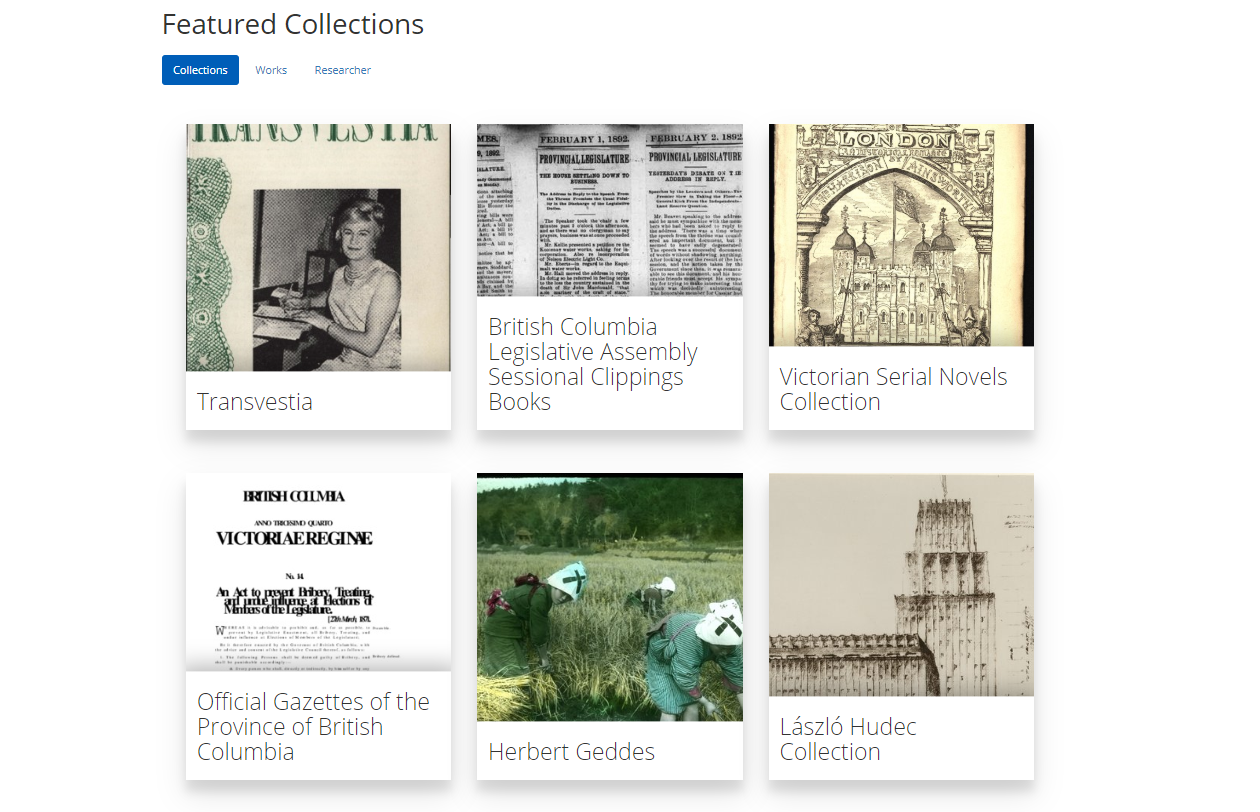
For best results, we recommend choosing an image that is at least 500 pixels wide by 900 pixels tall. This 500x900 image would be used for the feature card that appears on the Vault home page under "Featured Collections."

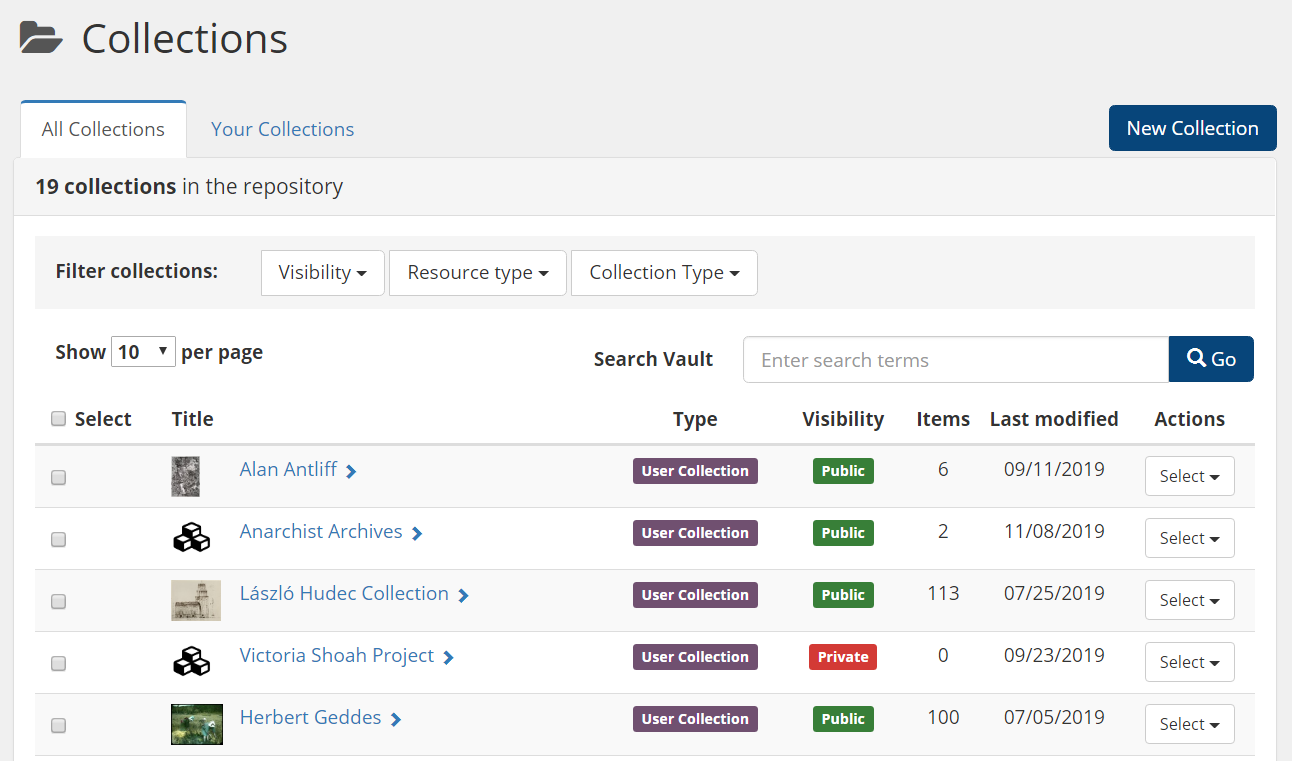
A smaller version is used for the collection thumbnails you see on the home page under "All Collections," as well as the Dashboard > Collections page.

Which Thumbnail Does Vault Display?
If I select a thumbnail from the collection and upload a thumbnail, which one will Vault use? The answer is the uploaded thumbnail. Here is a list, in descending order, of which thumbnail Vault will use if it exists:
- An uploaded thumbnail
- A thumbnail selected from the collection
- The placeholder icon (used when no thumbnail has been selected)
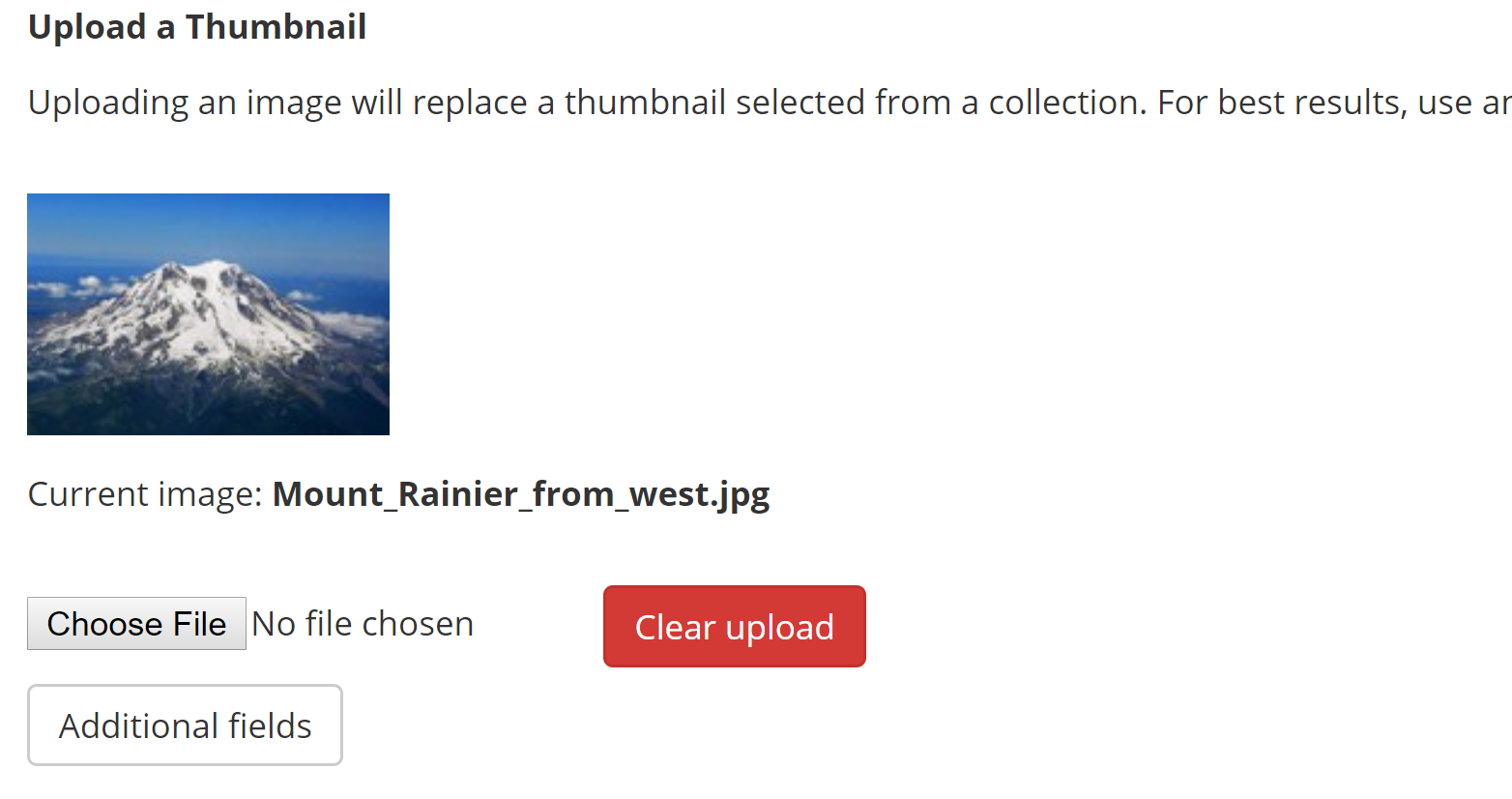
In the situation above, if I wanted Vault to use the thumbnail from the collection, I would have to remove an uploaded thumbnail by clicking on the red Clear upload button on the Edit Collection page (see below).

Notes for Developers
How Thumbnails Normally Get Rendered
By default, Hyrax gets the thumbnail path via the indexed field in Solr, thumbnail_path_ss (see here). Hyrax creates an Indexer object based on the model or class of the object it's indexing (e.g. a collection).
In hyrax/app/services/hyrax/indexes_thumbnails.rb, we see:
# Write the thumbnail paths into the solr_document
# @param [Hash] solr_document the solr document to add the field to
def index_thumbnails(solr_document)
solr_document[thumbnail_field] = thumbnail_path
end
# Returns the value for the thumbnail path to put into the solr document
def thumbnail_path
self.class.thumbnail_path_service.call(object)
end
thumbnail_path in turn calls the appropriate indexing service. For a collection, this calls services/hyrax/collection_thumbnail_path_service, which extends services/hyrax/thumbnail_path_service.
The behaviour we're interested in is defined in thumbnail_path_service, where it finally calls the appropriate download/derivative path for a fileset.
# @return the network path to the thumbnail
# @param [FileSet] thumbnail the object that is the thumbnail
def thumbnail_path(thumbnail)
Hyrax::Engine.routes.url_helpers.download_path(thumbnail.id,
file: 'thumbnail')
end
How to Change How Thumbnails Get Rendered
In controllers/hyrax/dashboard/collections_controller, I added the ability to save 3 files in public/uploaded_collection_thumbnails/[insert collection id here]:
- The original file with its original filename (used to display the current thumbnail in the edit interface)
- A thumbnail derivative (150x300px) named
[collection id]_thumbnail.jpg - A feature card derivative (500x900px) named
[collection id]_card.jpg
When Vault goes to index the image, it will hit services/hyrax/indexes_thumbnails, which I modified like this:
# Check if there is an uploaded thumbnail for a collection
def uploaded_thumbnail?(solr_document_id)
File.exist?("#{Rails.root.to_s}/public/uploaded_collection_thumbnails/#{solr_document_id}/#{solr_document_id}_thumbnail.jpg")
end
# Returns the value for the thumbnail path to put into the solr document
def thumbnail_path
if self.object.class == Collection && uploaded_thumbnail?(self.object.id)
UploadedCollectionThumbnailPathService.call(object)
else
self.class.thumbnail_path_service.call(object)
end
end
And then I created services/uploaded_collection_thumbnail_path_service:
class UploadedCollectionThumbnailPathService < Hyrax::ThumbnailPathService
class << self
# @param [Collection] object to get the thumbnail path for an uploaded image
def call(object)
"/uploaded_collection_thumbnails/#{object.id}/#{object.id}_thumbnail.jpg"
end
end
end
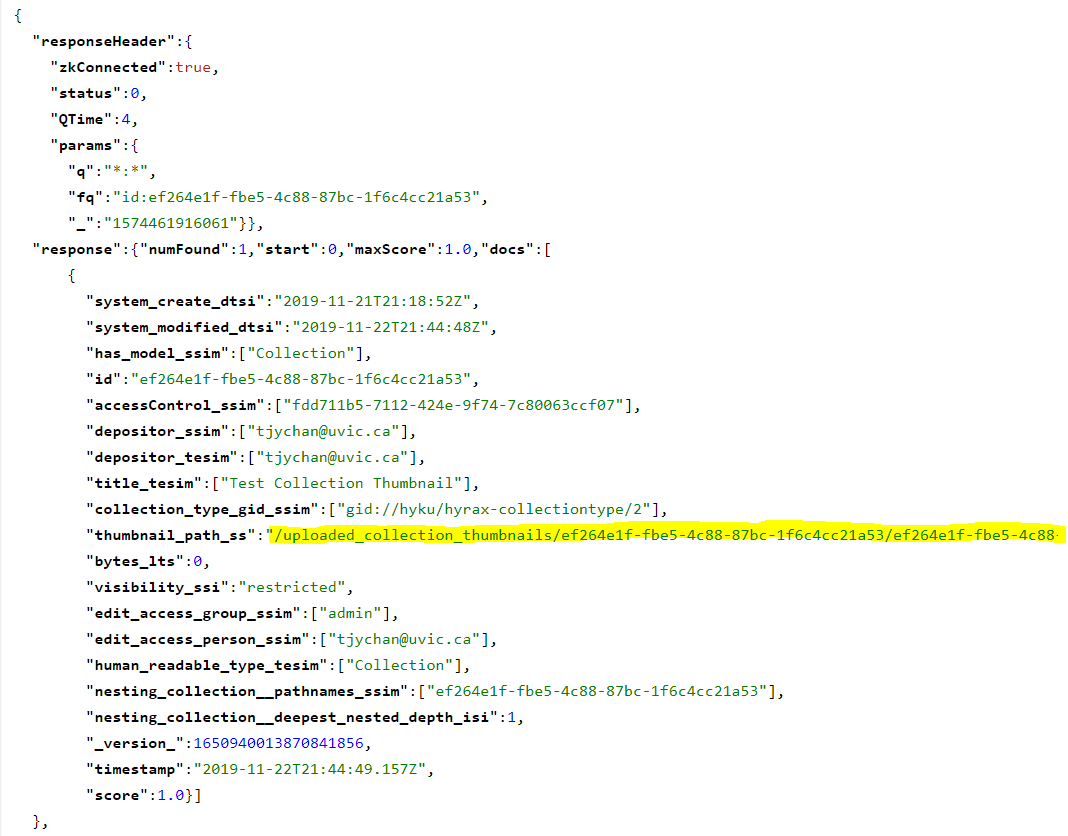
You can see the end result in Solr:

Every File Involved
Here is a list of all the files I modified:
controllers/hyrax/dashboard/collections_controller- modified both
#editand#update - added a new method,
delete_uploaded_thumbnail, that deletes the thumbnail when the Clear upload button is clicked. It deletes the old thumbnail if a user adds a new one.
- modified both
config/routes: the delete thumbnail path- In
views/hyrax/dashboard/collectionsdelete_uploaded_thumbnail.js.erb_current_thumbnail.html.erb_form.html.erb
assets/stylesheets/custom.cssservices/uploaded_collection_thumbnail_path_serviceservices/hyrax/indexes_thumbnailsviews/hyrax/homepage/_home_content.html.erbto handle new path for a card for a featured collection