File Path Checker - UVicLibrary/Vault GitHub Wiki
- Dashboard Sidebar > Cdm Migrator dropdown (under Tasks) > File Path Checker
- Notes for Developers
If Vault can't find a file at the path in the url column, it will throw an error and the entire batch upload will stop and restart. To avoid this, we created a "file path checker" tool that checks if a file exists at the path provided. If the checker can't find anything, it will print out a list of empty file paths and the corresponding line in the CSV.
To use the file path checker, click on Cdm Migrator in the Dashboard sidebar to expand the menu, and then click File Path Checker.

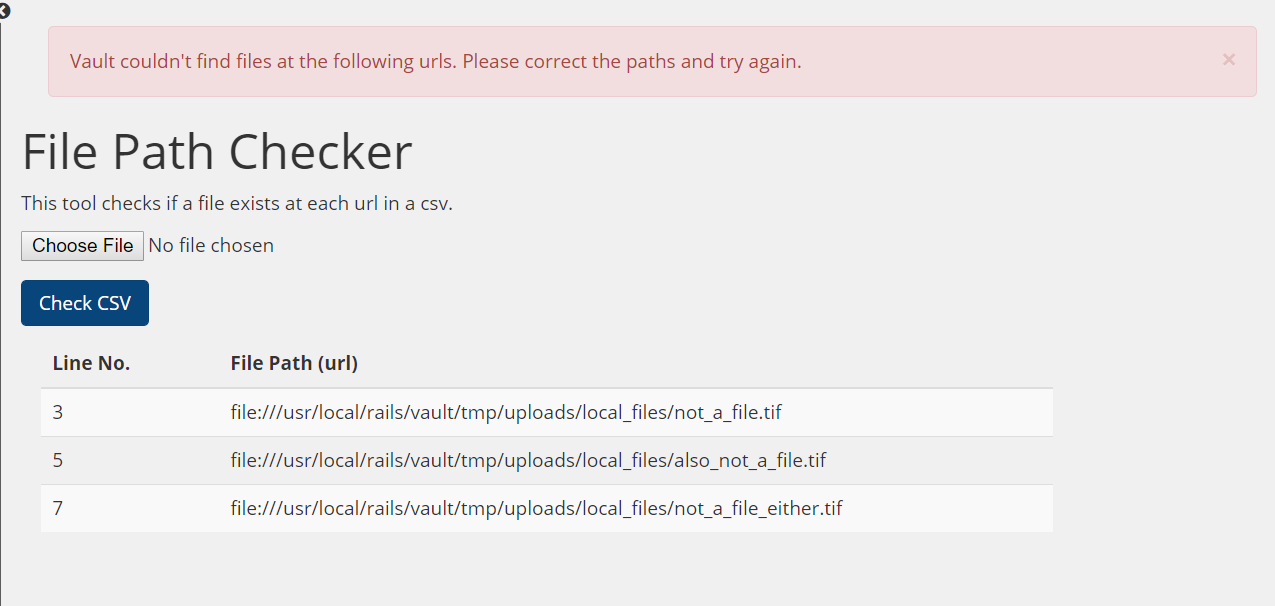
Then simply upload your CSV file via the "Choose file" button in the image below and click Check CSV. The file path checker will generate a table with the line numbers and file paths that are empty.

If all file paths are valid, the file path checker will refresh with the message below.

The file path checker is fairly simple and made up of 4 files (excluding routes):
controllers/file_path_checker_controllerviews/file_path_checker/_path_listviews/file_path_checker/uploadviews/hyrax/dashboard/sidebar/_tasks
The user submits/uploads a CSV via a file_field_tag, which triggers file_path_checker_controller#upload (see below).
if params[:file]
@csv_file = params[:file].path
row_number = 1 # +1 offset to account for csv headers
@path_list = {}
CSV.foreach(@csv_file, headers: true, header_converters: :symbol) do |row|
row_number +=1
next if row[:url].nil?
file_path = row[:url]
if !File.file?(file_path.gsub("file:///usr/local/rails/vault/tmp/uploads/local_files", "/mnt/qdrive"))
@path_list[row_number] = file_path
end
endThe file path checker reads each row in the url column and checks for a corresponding file in our mounted Q:Drive (the url on the spreadsheet differs from the actual server location of the file). If a file doesn't exist at that path, the checker will push a key/value pair to a hash @path_list, where the key is a row number and the value is the file path.
The checker then refreshes the page and renders the _path_list partial, which renders each key/value pair as a row in a nice, human-readable table.
<% @path_list.each do |line, path| %>
<tr>
<td><%= line %></td>
<td><%= path %></td>
</tr>
<% end %>