Product Biografie Sietse Roos - Tomvandenberg11/coding-the-curbs GitHub Wiki
In de Product Biografie hou je per week bij wat je allemaal hebt gedaan. Je schrijft over het proces, de iteraties, de werkwijze en de planning. Ook schetsen, testen, voorbeeld code en inspiratie zijn deel van de Product Biografie. De Product Biografie is individueel, ook als je in een team werkt.
Week 1
Proces:
Dit was de eerste week dus we wouden eerst de opdracht goed begrijpen dus hebben we een debriefing geschreven. Ook hadden wij een lijst van vragen gemaakt die we aan Iskandar zouden kunnen stellen voor duidelijkheid. Vervolgens zijn we naar Frontier gegaan en hebben even een rondleiding gekregen over de werkvloer. Daarna hebben we een presentatie gekregen over Coding the curbs en wat het eind doel is. Daarna hebben wij onze vragen gesteld en die genoteerd. Toen zijn we begonnen met ontwerpen maken. Om zoveel mogelijk verschillende ideeën te genereren hebben we allemaal los een design gemaakt. Mijn design zie je hier beneden. Ook hadden we woensdag nog een gesprek met Robert om alle zaakjes nog even op orde te krijgen.
Werkwijze en de planning:
Ik heb meegeholpen aan de debriefing en vragen bedacht om aan Iskandar te stellen. Ook heb ik een design gemaakt en geholpen aan ons eerste prototype.
Schetsen & testen:

Week 2
Proces:
In week 2 zijn we verder gegaan met ons prototype. Maandag hadden we een stylegids van Iskandar gekregen dus konden we direct aan de styling beginnen. Ook hebben we gevraagd aan Iskandar hoe en wat met de API. Daaruit bleek wel dat we niet bijtijds een API gaan krijgen om mee te werken. Dus hebben we besloten een database op te zetten in Mongodb en daar dummy data in te doen. We hebben ook nog een project board gemaakt op Github zodat al onze taken duidelijk staan. Ook hadden we wat goede informatie gekregen tijdens de design reviews. Bij Koop werd het duidelijk dat onze opdrachtgever zelf ook nog in een experiment fase zit want veel onderdelen in zijn idee kloppen niet helemaal. Als laatste heb ik ook nog code conventions gemaakt voor ons project.
Iteraties

Schetsen & testen:
De vrijdag hadden we een gesprek met Iskandar om ons werk te laten zien. Hij was tevreden over onze progressie.
Week 3
Proces:
Er is wat verwarring over welke directie we met ons project heen moeten gaan. Dus allereerst hebben we gebrainstormd voor een duidelijke vragenlijst om aan Iskandar te vragen. Iskandar wilt oorspronkelijk alleen maar de dat de gebruiker on the spot een reservatie kan maken maar langzaam leunt hij ook naar de reservaties van afstand maken. Daarom moeten wij nu een duidelijk beeld krijgen over hoe en wat. Na het gesprek met Iskandar hebben we wel wat verduidelijking gekregen en hebben we ook wat van onze eigen ideeën voorgesteld zoals een code via de mail zodat niet iedereen zomaar jouw reservaties kan aanpassen. Over dat soort veiligheids dingen hadden ze nog helemaal niet gedacht. Daarna zijn we verder gegaan aan ons prototype. Ik heb gewerkt aan de styling van de content. en verdere bugfixes. Ook heb ik de pagina online gezet met Heroku en een breakdown schets gemaakt van alle componenten en states of responsiveness.
Schetsen & testen:
Er was wel wat onduidelijkheid deze week. Robert vertelde ons dat we nu een keuze moesten maken. Of we gaan het op onze manier maken of we maken het op Iskandars manier en geven hun informatie over waarom het misschien niet zou kunnen werken. Wij hebben de 2e gekozen en zijn doorgegaan met ons prototype. Na nog een gesprek met Iskandar was het wel duidelijk wat we moeten maken.
Week 4
Proces: Deze week heb ik gewerkt aan de error page. Wanneer de gebruiker naar een pagina probeert te komen die niet bestaat zullen ze dit te zien krijgen:

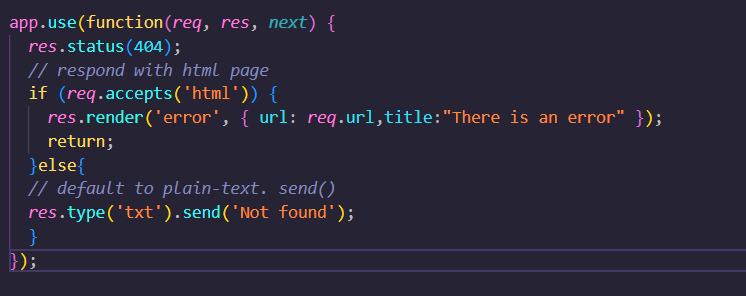
Dit heb ik zo gedaan in de app.js:

Verder heb ik veel fixes gedaan aan de styling zoals de buttons die niet responsive waren, een paar active kleuren die veelte fel waren en verschillende states op links en buttons zetten. Ook hebben we wat tijd uitbesteden aan onze MoSCoW aangezien Iskandar steeds meer en meer wou hebben.
Week 5
Proces:
Dit is de laatste week dus het is tijd voor de laatste loodjes. We hebben vorige week al heel goed een MoSCoW opgezet dus we moeten gewoon het lijstje afwerken. De main content op de pagina werkte rond dit punt wel maar er waren nog wat bugs met de styling en responsiveness. Ook waren er Heroku problemen ontstaan die opgelost moesten worden. Naast bugfixes die ik heb opgelost heb ik ook gewerkt aan de documentatie waaronder de code conventions verbeterd, Reflectie schrijven, Toevoegingen aan readme etc.
Iteraties

Reflectie op eigen niveau
Web App from scratch
We hebben data uit een database gehaald en dit getoond op onze pagina. Ook hebben we een error state toegevoegd wat we geleerd hadden in wafs
CSS to the rescue
We hebben nette css gebruikt en geprobeerd zo min mogelijk classes te gebruiken. Daarvoor in de plaats maken we gebruik van selectoren zoals nth of type etc.
Progressive Webapps
In Pwa hebben we een serverside app gemaakt en dat hebben we ook gedaan voor de meesterproef. We hebben ook een serverworker proberen te maken maar die hebben we helaas uit moeten zetten omdat we daar niet genoeg tijd voor hadden om te testen. Ook kan je onze pagina gebruiken als een webapp doormiddel van het manifest.
Browser technologies
In browser tech leer je dat je pagina helemaal functioneel moet zijn vanuit de core. Daarom is onze pagina helemaal functioneel al zet je de css uit. Maar omdat de app draait op veel clientside Javascript hebben we hier geen tijd voor gehad om het werkend te krijgen zonder.
Realtime web
We wouden een socket toevoegen zodat mensen niet op hetzelfde moment konden reserveren maar waren hier helaas niet aan toegekomen.
Human center design
We hebben ons in de schoenen van de eindgebruiker gezet en hebben daarom meerdere iteraties gemaakt over de usecase. Wij hebben ook iemand in de transport geïnterviewd voor extra informatie. Hierdoor hebben wij een sterke use case waarop wij onze app gebouwd hebben.