Basic Layout - Tolga1999/the-client-layout-in-css GitHub Wiki
We hebben de opdracht gekregen om Grid te leren voor layouts + de 9 basic lay-outs en 9 advanced lay-outs te maken in html. Voordat ik ben begonnen met de opdracht heb ik eerst deze guide voor Grid bestudeerd: Complete guide to grid, nadat ik klaar was met bestuderen ben ik begonnen met onwerpen in de ontwerpfase.
De 9 basic lay-outs worden op de volgende manieren opgelost:
- 2 columns en 3 rows
- 1 columns en 4 rows
- 2 columns en 3 rows
- 2 columns en 2 rows
- 2 columns en 3 rows
- 3 columns en 2 rows
- 2 columns en 3 rows
- 3 columns en 2 rows
- 2 columns en 3 rows
De volgende advanced lay-outs worden op de volgende manieren opgelost:
- 3 columns en 4 rows
- 1 columns en 5 rows
Tot slot ben ik begonnen bij basic layout 1 om een makkelijke start te hebben. Ik heb de repository van the-client-layout-in-css geforked en heb alle stappen van de development lifecycle doornomen.
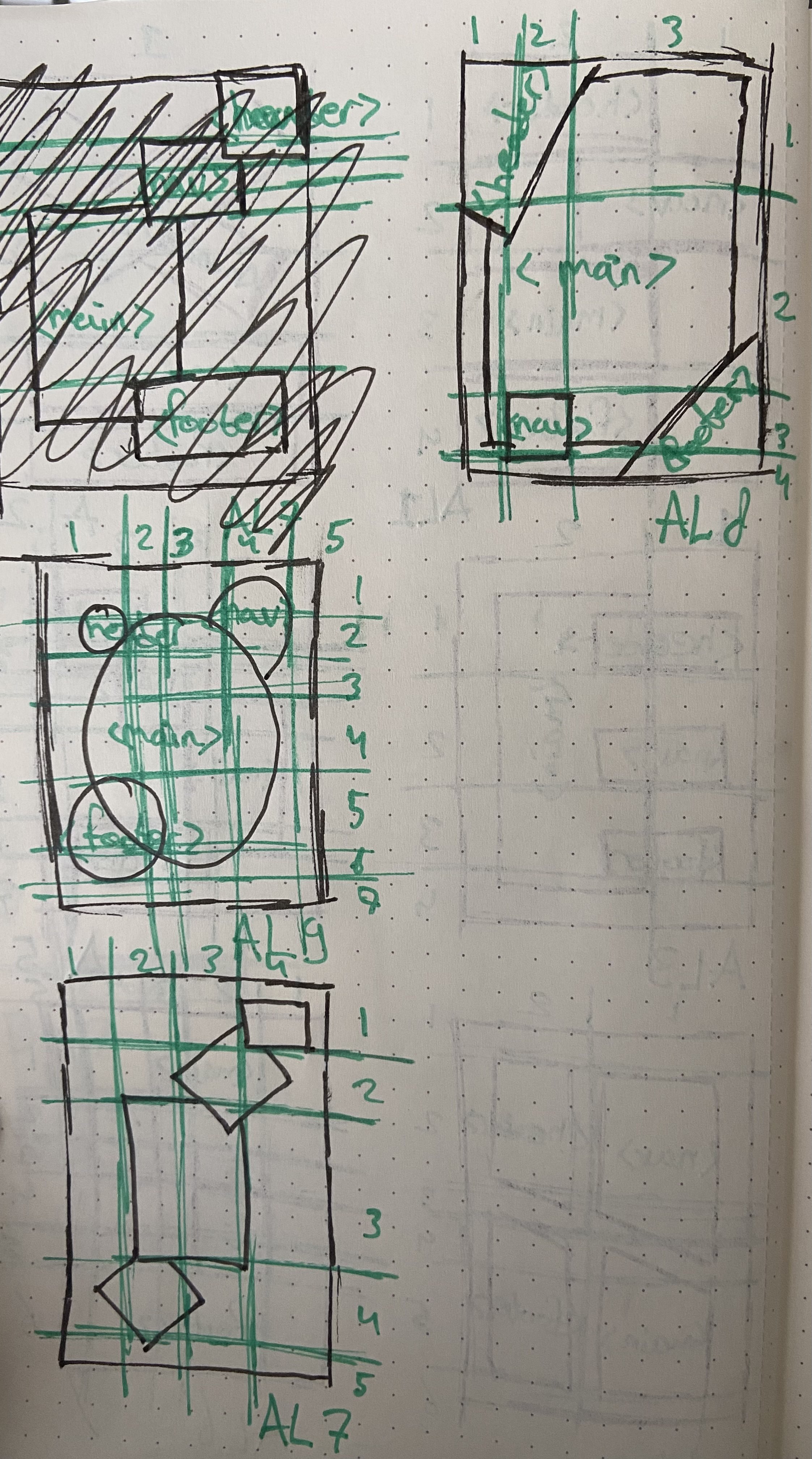
In de ontwerpfase heb ik 9 schetsen gemaakt van de 9 basic layout opdrachten die wij hebben gekregen, dit was handig om overzicht te krijgen van de mogelijke oplossingen. Hieronder de 9 schetsen:
- De posities van de elementen zijn benoemd in mijn breakdown schets
- De groene lijnen zijn de borders van de columns en rows




Basic Lay-out 1:
De layout van "Basic Lay-out 1" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header header'
'nav main'
'footer footer';
}
2 columns en 3 rows met de volgende waardes
grid-template-columns: 1fr 2fr;
grid-template-rows: 0.5fr 2fr 0.25fr;
Basic Lay-out 2:
De layout van "Basic Lay-out 2" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header'
'nav'
'main'
'footer';
}
1 columns en 4 rows met de volgende waardes
grid-template-columns: 1fr;
grid-template-rows: 0.5fr 0.2fr 1.5fr 0.25fr;
Basic Lay-out 3:
De layout van "Basic Lay-out 3" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'main main'
'footer footer'
'header nav';
}
2 columns en 3 rows met de volgende waardes
grid-template-columns: 1fr 1fr;
grid-template-rows: 1.5fr 0.5fr 0.55fr;
Basic Lay-out 4:
De layout van "Basic Lay-out 4" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'main header'
'footer nav'
}
2 columns en 2 rows met de volgende waardes
grid-template-columns: 3fr 1fr;
grid-template-rows: 1fr 1fr;
Basic Lay-out 5:
De layout van "Basic Lay-out 5" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header header'
'main nav'
'main footer';
}
2 columns en 3 rows met de volgende waardes
grid-template-columns: 1fr 1fr;
grid-template-rows: 0.25fr 1fr 0.1fr;
Basic Lay-out 6:
De layout van "Basic Lay-out 6" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header header footer'
'nav main footer'
}
3 columns en 2 rows met de volgende waardes
grid-template-columns: 0.75fr 2fr 1fr;
grid-template-rows: 0.25fr 1fr;
Basic Lay-out 7:
De layout van "Basic Lay-out 7" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'nav header'
'nav main'
'nav footer';
}
2 columns en 3 rows met de volgende waardes
grid-template-columns: 0.3fr 0.7fr;
grid-template-rows: 1fr 3fr 0.5fr;
Basic Lay-out 8:
De layout van "Basic Lay-out 8" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header header header'
'nav main footer';
}
3 columns en 2 rows met de volgende waardes
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 0.35fr 1fr;
Basic Lay-out 9:
De layout van "Basic Lay-out 9" van boven naar beneden
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header nav'
'main main'
'footer footer';
}
2 columns en 3 rows met de volgende waardes
grid-template-columns: 0.5fr 1fr;
grid-template-rows: 0.55fr 1.9fr 0.55fr;
Advanced Lay-out 1:
De layout van "Advanced Lay-out 1" van boven naar beneden, de '.' wilt zeggen dat het leeg moet blijven
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'. header header'
'nav nav .'
'. main main'
'. footer footer';
}
3 columns en 4 rows met de volgende waardes
grid-template-columns: 1fr 3fr 2fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
Advanced Lay-out 2:
De layout van "Advanced Lay-out 2" van boven naar beneden, de '.' wilt zeggen dat het leeg moet blijven
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'.'
'header'
'nav'
'main'
'footer';
}
1 columns en 5 rows met de volgende waardes
grid-template-columns: 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
<nav> is stacked bovenop <header> met z-index, verder wordt er transform: rotate(30deg) en transform: rotate(330deg) gebruikt voor de rotation
nav{
grid-area: header;
z-index: 1;
transform: rotate(30deg);
}
header{
grid-area: header;
transform: rotate(330deg);
}
Ik heb gebruikt gemaakt van grid met de volgende CSS properties:
- Met
grid-template-areaszijn alle elementen binnen het grid gedefinieerd - Met
grid-template-areazijn de html document elementen op het grid toegepast - Met
grid-template-columnszijn de waardes van de kolommen aangepast (hoogte) - Met
grid-template-rowszijn de waardes van de rows aangepast (breedte)
Hieronder een voorbeeld van basic layout 1:
body{
gap: 0.25em;
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: 0.5fr 2fr 0.25fr;
grid-template-areas:
/* naar rechts = column, naar beneden = row */
'header header'
'nav main'
'footer footer'
}De namen van de html documenten op het grid zijn in deze opdracht niet veranderd en is overal hetzelfde
header{
grid-area: header;
}
nav{
grid-area: nav;
}
main{
grid-area: main;
}
footer{
grid-area: footer;
}Als eerste heb ik een commit en push gedaan naar Github zodat ik mijn voortgang binnen het project altijd online terug kan vinden, dit is gedaan voor elke lay-out. Ik heb de eerste 9 basic lay-outs met grid-template-area gemaakt. In het begin was het een beetje zoeken hoe grid-template-area eigenlijk werkt, na lay-out 1 ging het wel wat makkelijker, ik vind de advanced lay-outs nog steeds wel lastig (niet verder gekomen dan lay-out 2).
Linkje naar mijn lay-outs:
Voor de testfase heb ik de repository geopend via de directe link en heb een check gedaan of alles werkt (het werkt!). Verder heb ik mijn implementatie vergeleken met mijn klasgenoten Rosa en Badr. Bij het testen viel me op dat je de opdrachten op verschillende manieren kan oplossen (meer/minder columns en meer/minder rows).