Usability Testing - TeraLogics/TotalBriecall GitHub Wiki
##Purpose
This wiki page describes the plan for conducting usability testing during the development of the Total Briecall prototype application. The goal of usability testing is to identify potential design concerns and improve the efficiency, productivity, and overall user satisfaction of the application.
The test users' responsibilities were to attempt to complete a set of scenarios presented to them in as efficient and timely a manner as possible, and to provide feedback regarding the usability and acceptability of the user interface. Test users were directed to provide honest opinions regarding the usability of the application through post-session questionnaires and feedback sessions.
##User Goals
The Total Briecall usability test objectives were to enable users to:
- Identify product recalls impacting their area
- Find product information for recalls, including description, ingredients, severity and manufacturer
- Share product recall information via Facebook
##Test Participants
Test users are listed on the [User Feedback Group] (https://github.com/TeraLogics/TotalBriecall/wiki/User-Feedback-Group) wiki page.
##Pre-Development User Feedback
The Agile team worked directly with end users to conduct interviews and elicit requirements. Development of user stories occurred after completion of the interviews. These stories were opened and tracked using our Trello User Feedback board, as seen below. Interviews revealed that end users were primarily looking for an application that could quickly identify product recalls and associated recall details in their local areas, as well as share this information with friends and family.

##Mockup User Feedback
After review of the user stories, the team worked to develop mockups of the prototype application. The team used an application called InVision to load and conduct user feedback sessions (as shown below). Users entered their feedback directly in to InVision, which helped the team manage and execute on the identified needs.
Users offered various inputs on the look and feel of the application as well as other potential functionality the team could include.

##Test Scenarios Test users interacted with the application and completed the following high-level scenarios:
###Round 1
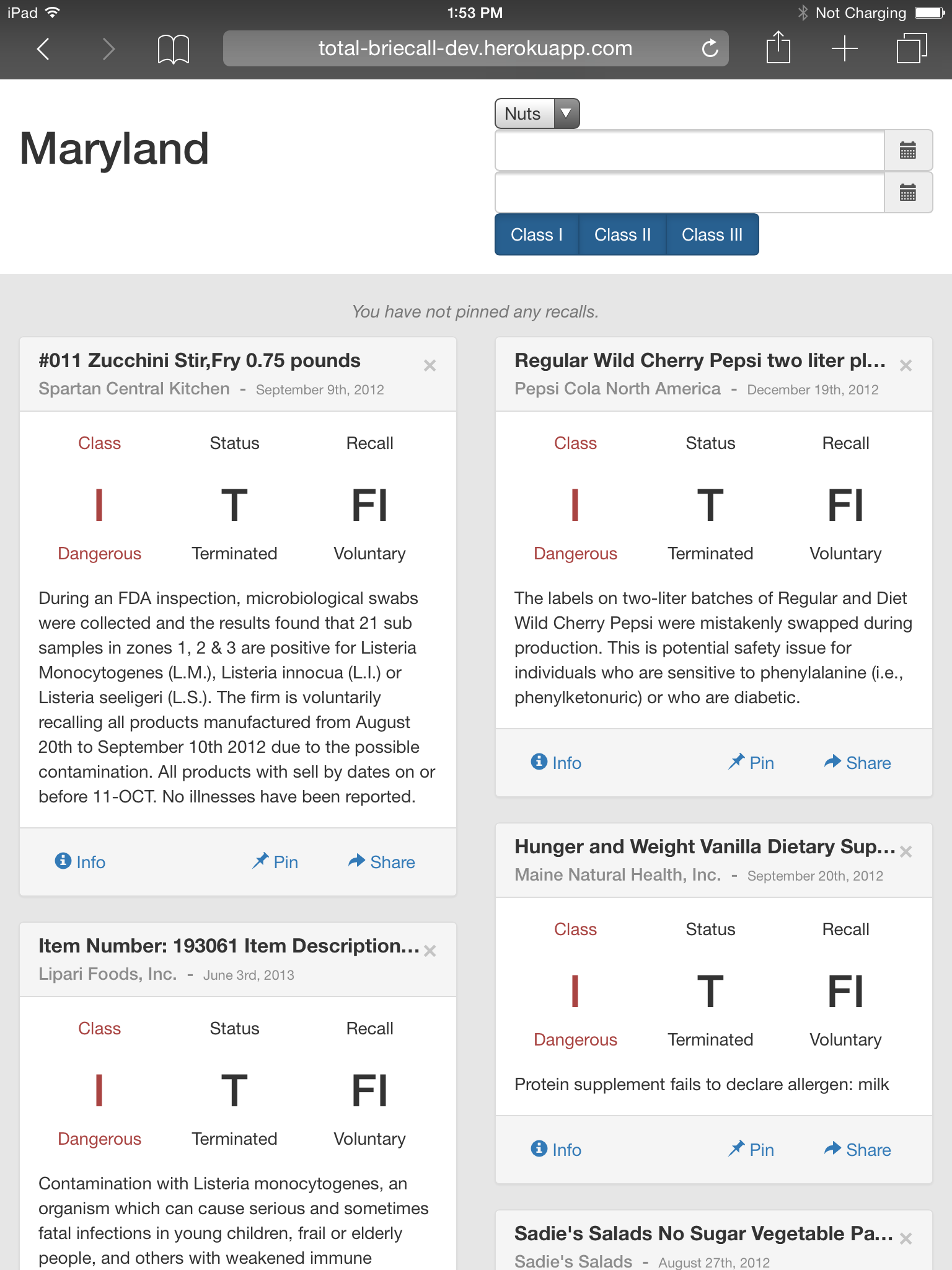
Go to the dev instance of the Total Briecall application and complete the following scenarios:
- Search for one product recall in Maryland that is a Cat I
- Find product information details for the recall, including description, ingredients, severity and manufacturer
###Round 2
Go to the dev instance of the Total Briecall application and complete the following scenarios:
- Identify two product recalls (active or terminated) in VA that are classified as 'Danger' or 'Warning'
- Find product information details for the recall, including description, ingredients, severity and manufacturer
- Share recall information for one product on Facebook or via email
- Perform actions 1 and 2 on your cell phone
###Round 3
Go to the dev instance of the Total Briecall application and complete the following scenarios:
- Find 2 active product recalls in VA that are classified as 'Warning'
- Find product information details for the recall, including description, ingredients, severity and manufacturer
- Share recall information for one product via email
Post-Testing Questions
After completing the scenarios, test users provided feedback on their experience by answering the questions below:
###Round 1
- What did you like about the application?
- Could you find what you were looking for?
- If you could change one thing on the application, whether it is major or minor, what would it be?
###Round 2
- What improved about the application since Round 1 of testing?
- Could you find what you were looking for?
- If you could still change one thing on the application, whether it is major or minor, what would it be?
###Round 3
- What improved about the application since Round 2 of testing?
- What would you still want to see included in the application for a future sprint?
##Usability Testing Feedback
###Round 1
The team conducted an initial round of usability testing with end users prior to the end of the first sprint iteration. The team captured the following feedback items from end users in Trello, as shown below. This information was prioritized and scoped into the second sprint iteration.
What did users like?
- UI is very clean; colors are subtle
- Easy to quickly understand data displayed, including class and status
- Liked the ability to sort by Class I, Class II and Class II
What did they want to change/improve?
- Want to change the severity from being its own element to being a background color of the body or header
- Want to organize cards by date, with most recent appearing first
- Want to see summary/total count at the top to know how many recalls a state had
- Want to display ingredients in a separate section on the card to make easier to read
- Want to include photos of products included in recall
- Want a guide/tour on how to use application included


###Round 2
The team conducted a second round of usability testing with end users prior to the end of the second iteration. Team captured the following feedback items from end users in Trello.
What improved since Round 1 testing?
- Page responds nicely when resizing in the browser window
- Application tour is a great idea, very helpful for understanding the application
- Sharing feature for email, Facebook is great
- Mobile site UI was clean, easy to understand
What did users still want to change or improve?
- Consistent fonts/text on info pages
- Search/filter capability to filter cards down on landing page
- Email sharing should be formatted to replace the '+' with spaces
- Sharing error message popped up when attempting to share via Facebook
- Ability to specify location for recall results
- “Show comments" link did not work on detail page
- Information page has the menu overlapped on the map so it was not easy to see

###Round 3
The team conducted a final round of usability testing with end users to collect feedback. Team captured the final feedback from end users in Trello.
What improved since Round 2 testing?
- Header on the page and map look great; flows better
- Search filter and categories has also improved; easy to use
- Sort by severity buttons works much better
- Including an explanation in the tour helped provide immediate understanding of how to use
What did users still want to change or improve for a future sprint?
- Sharing across different social media platforms (Facebook, Twitter, etc.)
- Recalls organized by date, most recent at the top
- Active map rather than the static graphic that users could scroll out from to select a different state rather than having to go through the menu
- Search on keywords in the description of the recall cards would be nice
