german wiki - SelinaWernike/MMAudioUndVideo GitHub Wiki
Willkommen im MMAudioUndVideo-Wiki!
Dieses Wiki bietet Informationen über das Semesterprojekt der Gruppe 2 des Kurses "Audio-Video-Technik" im Wintersemester 2020/2021. Diese Seite ist auch in Englisch verfügbar.
- Konzept
- Prototypen
- User Interface
- Installationsanleitung
- Bedienungsanleitung
- Technische Projektbeschreibung
Wir wollten uns eher mit dem „Video“-Teil des Audio-Video-Kurses beschäftigen und haben uns dementsprechend für eine VJ-Anwendung entschieden. Unser Ziel war es, eine Anwendung zu entwickeln, mit der man mehrere Videos zusammenschneiden kann. Zudem sollte man sie mit Audio und Bildfiltern unterlegen können.
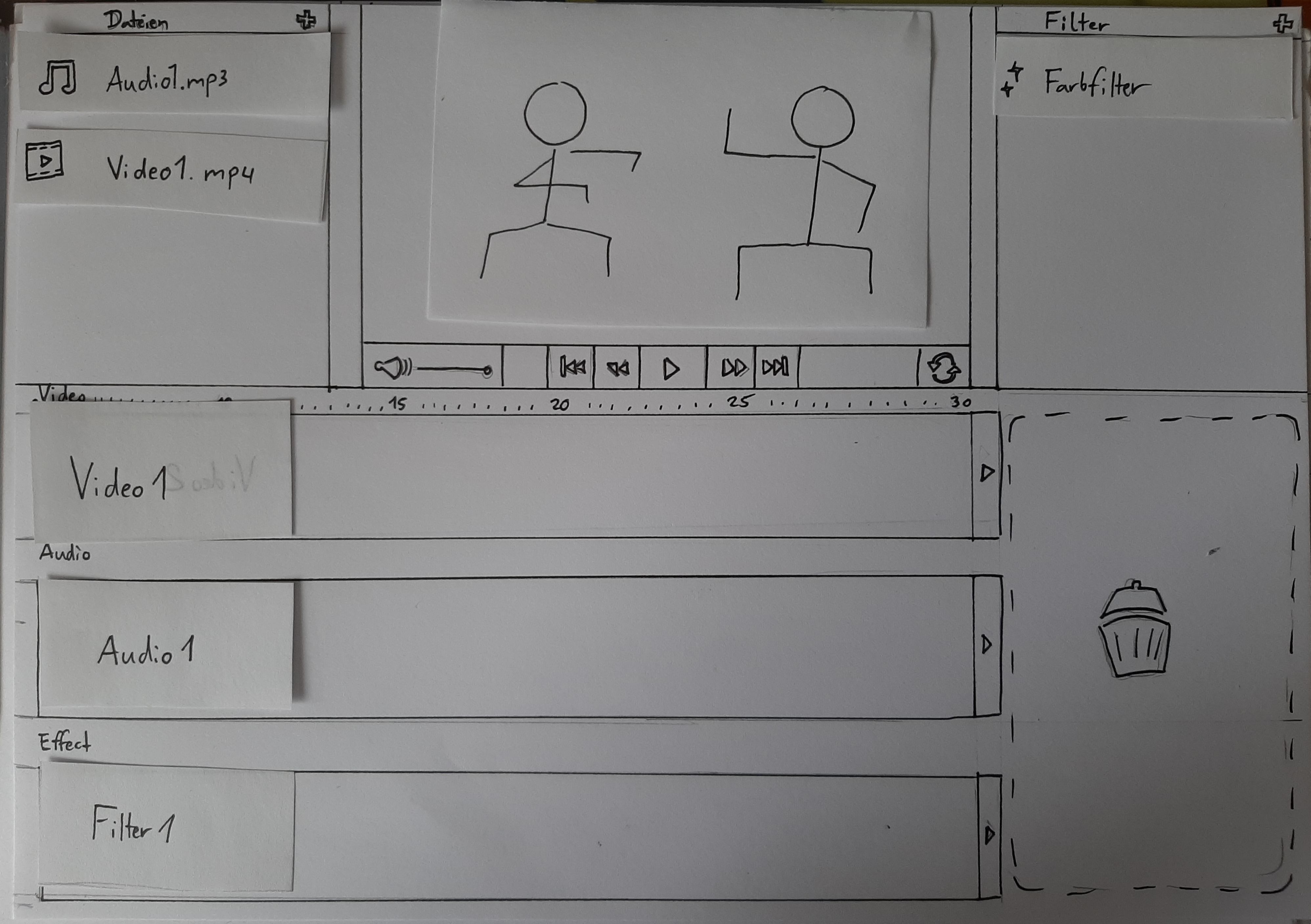
Papierprototyp

Dieser Papierprototyp hatte bereits viele der Ideen, die wir in die finale UI umgesetzt haben. Verworfen haben wir die „+“-Option der Filter, da dies einen Umweg darstellte – es befinden sich jetzt alle auswählbaren Filter direkt in der Filterliste und lassen sich auf den Effect-Track ziehen. Außerdem haben wir die Papierkorb-Fläche verworfen, da diese zu viel Platz wegnahm für eine Funktion, die man mit einem simplen „X“ am jeweilig zu löschendem Element darstellen kann.
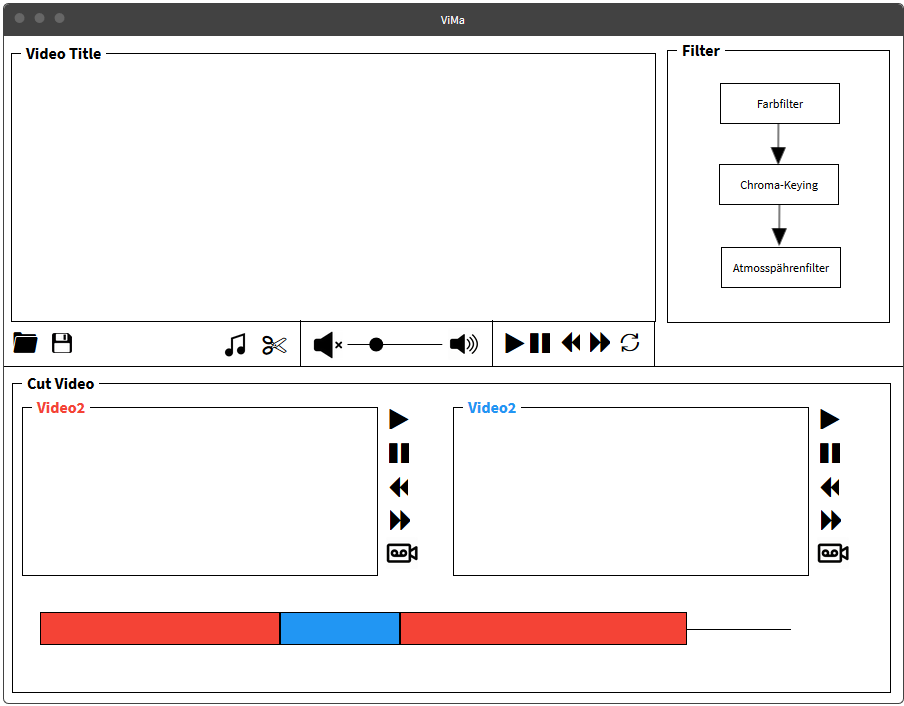
Alternatives Mockup

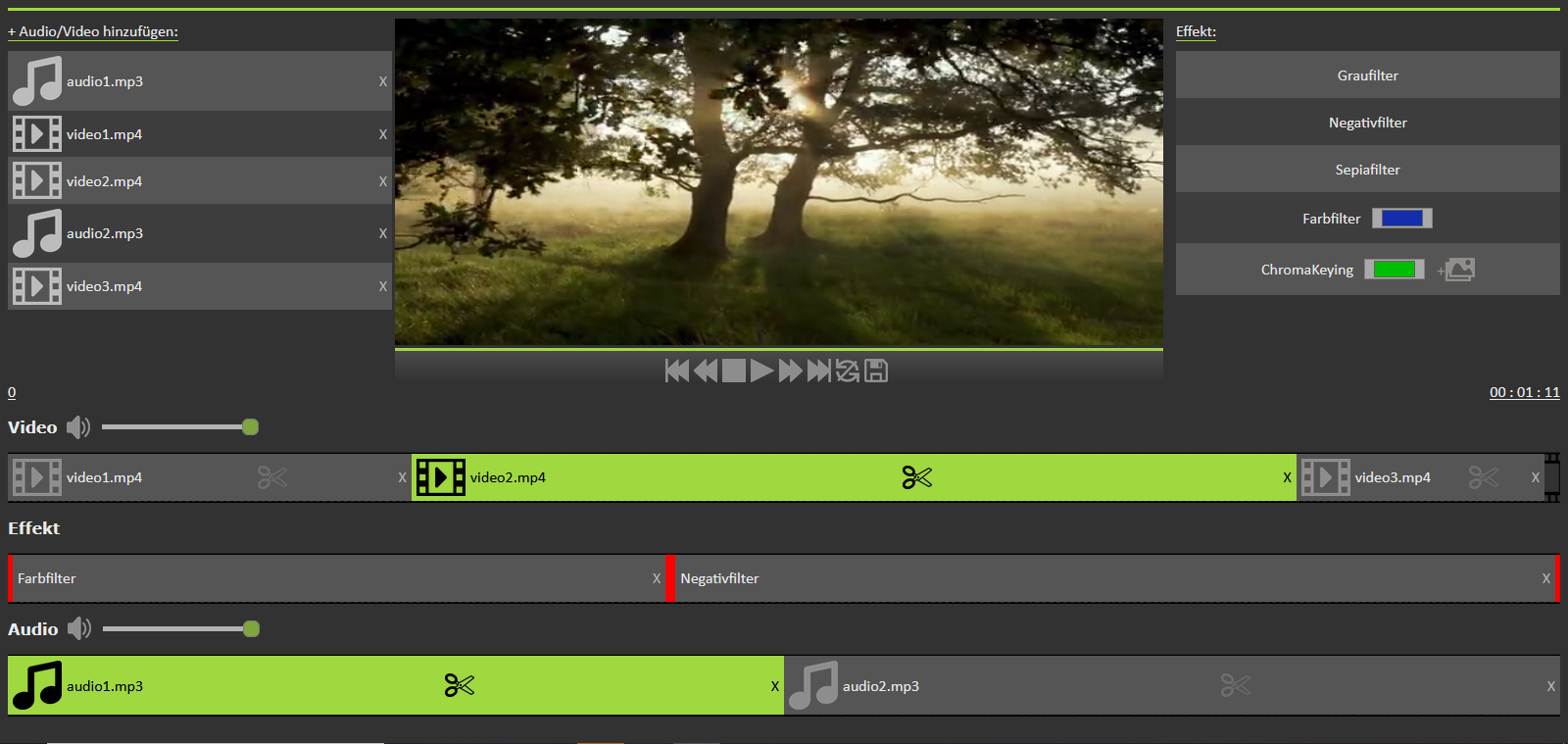
User Interface

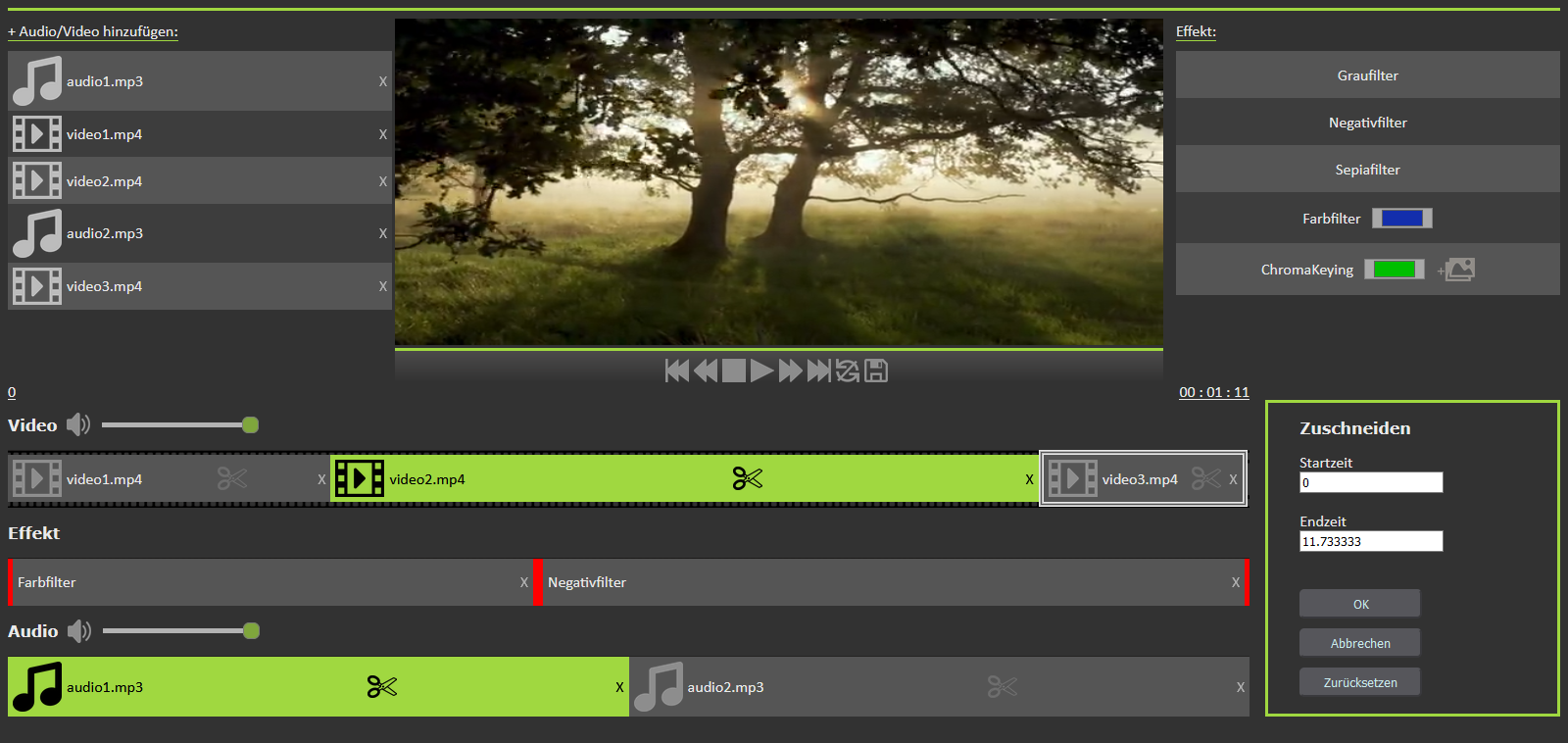
User Interface - Zuschneiden

Voraussetzung: node.js muss installiert sein
- Öffne ein command-Fenster und navigiere zu dem Ordner, in den du das Repository clonen willst.
git clone https://github.com/SelinaWernike/MMAudioUndVideo.gitnpm installnpm start
Alternativ wurde die Website unter https://vima-mm.herokuapp.com/ bereitsgestellt.
Ausgangspunkt: man hat die Anwendung mit „npm start“ gestartet.
- Videos/Audios hochladen
Drücke auf den Text „+ Video/Audio hinzufügen:“ oben links, und wähle im sich öffnenden Auswahldialog eine beliebige Anzahl an Video- und Audiodateien aus. Diese erscheinen nach Bestätigung der Auswahl als Liste unter dem Textfeld. - Videos/Audios auf Track ziehen
Um ein Video- oder Audioelement auf einem Track zu platzieren, dragge&droppe es aus der Liste in den entsprechend beschrifteten Track (navigiere die Maus über ein Video- oder Audioelement und drücke die linke Maustaste. Halte die Maustaste gedrückt und ziehe das Element bis auf den Track in der unteren Hälfte des Bildschirmes. Lasse dann die Maustaste los). Die Position im Track wird durch die entgültige Drop Position bestimmt. - Effekt auf Track ziehen
Um einen Effekt auf einen Track zu ziehen, draggt&droppt man diesen aus der Effektliste auf den Effekttrack. Wenn man einen Farbfilter anwenden will, kann man vorher noch die entsprechende Farbe einstellen, indem man auf die Schaltfläche rechts neben dem Filter in der Liste klickt. Bei einem ChromaKeying-Filter kann man die Farbe, die transparent gemacht werden soll, einstellen und durch Klick auf den Icon rechts neben der Farbschaltfläche ein Bild auswählen, das als Hintergrund im transparent gemachten Bereich angezeigt werden soll. - Länge von Video und/oder Audio anpassen
Die Länge eines Video- oder Audioelementes passt man an, indem man auf den Scheren-Icon des Elements klickt. Dadurch öffnet sich das Zuschneiden-Menü, in dem man die neue Start- und/oder Endzeit eingeben kann. Mit „Ok“ bestätigt man die Änderung, mit „Abbrechen“ schließt sich die Anwendung ohne Verändern der Zeiten und mit „Zurücksetzen“ stellt man die originale Länge des Videos wieder her, ohne dass sich das Zuschneiden-Menü schließt. - Länge der Effektes anpassen
Die Länge eines Effektes kann man anpassen, indem man die rot hervorgehobenen Ränder unter Gedrückthalten der linken Maustaste nach links oder rechts verschiebt. - Reihenfolge ändern
Dragt man ein Element auf ein anderes (Beide müssen auf dem gleichen Track liegen), werden ihre Positionen vertauscht und somit ihre Reihenfolge geändert. - Zusammengestelltes Video angucken
Man kann das Video abspielen, indem man den dreieckigen Play-Button unter dem Videofeld drückt. Klickt man den Button noch einmal, pausiert das Video. Mit dem quadratischem Button links vom Play-Button stoppt man das Video und setzt es zum Anfang zurück. Die doppelten Dreiecke nach links beziehungsweise rechts dienen dem zurück und nach vorne springen um einige Sekunden. Die doppelten Dreiecke mit dem Strich springen je ein ganzes Videoelement vor oder zurück. Man kann zu spezifischen Video durch einen Klick auf bestimmte Videoelemente springen. Das Icon mit den zwei Pfeilen, die einen Kreis bilden, stellt das Looping des Videos an oder aus. - Speichern!
Ist man mit seiner Videokreation zufrieden, so kann man sie mit dem Disketten-Icon ganz links in der Icon-Reihe unter dem Videofeld speichern. Dies dauert eine Weile (genau so lange als würde man das Video normal anschauen)!
verwendete Technologien: Die in diesem Projekt verwendeten Technologien sind JavaScript, HTML5 und CSS3.
Das zentrale Objekt der Architektur ist der trackController. Über ihn laufen alle Anfragen an die einzelnen Tracks, er kann die gewünschten Videos, Audios und Filter liefern (momentane, vorherige, nächste, erste) und die Wiedergabe an einen bestimmten Zeitpunkt springen lassen.
Für die Wiedergabe von Video und Audio gibt es entsprechend den video- und den audioController, die auf die mit der Medienwiedergabe verbundenen Events reagieren – also auf die Events, die von den Buttons unter dem Videofeld ausgelöst werden (Play, Pause, Stop, vor- und zurückspulen, ein Videoelement vor- oder zurückspringen, Looping – allerdings NICHT speichern!). Dabei wechseln sie auch die Video- und Audio-Sources und steuern die Lautstärke. Der trackController kennt die beiden anderen Controller, während diese nur den Trackcontroller kennen.
Jeder Track (Video, Audio, Effekt) hat sein eigenes editManager-Objekt. Dieses verwaltet die Informationen der sich auf den Tracks befindenden Elemente, befasst sich mit dem Hinzufügen und Entfernen von Objekten zum/vom Track und dem Reihenfolge ändern. Außerdem highlighted es die aktuell abgespielten Elemente und kann das richtige Element für ein Kriterium zurückgeben (Zeit, Index). Über den trackController können andere Elemente auf die einzelen editManager zugreifen.
Der fileManager stellt die File-Liste dar und hat Zugriff auf die FileMap, in der alle ausgewählten Video- und Audiodateien hinterlegt sind.
Der filterManager hat Zugriff auf die verfügbaren Filterarten (in der Oberfläche auch „Effekte“) und wendet den aktuellen Filter auf das aktuelle Video an.
Der settingsManager verarbeitet und validiert die Eingaben im Zuschneiden-Menü und gibt die veränderten Werte für das momentan bearbeitete
Element weiter, wenn „OK“ oder „Zurücksetzen“ gedrückt wird.
Mithilfe des downloadManagers wird nach Klicken des Speicherbuttons das Herunterladen des gefilterten Videos angestoßen. Hierzu wird von den vorhandenen Objekten eine Kopie gemacht und im Hintergrund wird auf einem unsichtbaren Canvas das Video abgespielt und dabei aufgezeichnet. Nachdem dieser Prozess durchlaufen ist, erhält man eine herunterladbare Datei.