Konseptuelle modeller - ScrumTeam2/MinVakt GitHub Wiki
Designelemeneter, fargevalg og tilgjengelighet
Designelementer
Alle designelementer i systemet er basert på eksisterende elementer fra store aktører som i dag er brukt av millioner av brukere daglig. Det er tatt stor inspirasjon fra Google sitt material design og Apple sitt iOS-grensesnitt.
Fargevalg
Hovedfargen i systemet er en dyp blåfarge. Fargen er valgt med bakgrunn i at blå er en farge som står for trygghet, tillit og kunnskap, og er derfor vidt brukt i helsetjenesten. Kontrast mellom tekst og bakgrunn oppfyller minimum AA i WCAG 2.0 for å ha god lesbarhet for alle. Viktige funksjoner er heller ikke avhengig av farge, men farger er i noen tilfeller brukt for å raskere synliggjøre enkelte funksjoner (progressive enhancement).
Tilgjengelighet
Skjemaer, knapper og andre navigeringselementer kan nås ved hjelp av tastaturnavigering (tabbing) og har forklarende tekst der det er nødvendig så skjermlesere vil få nødvendig informasjon om navigering.
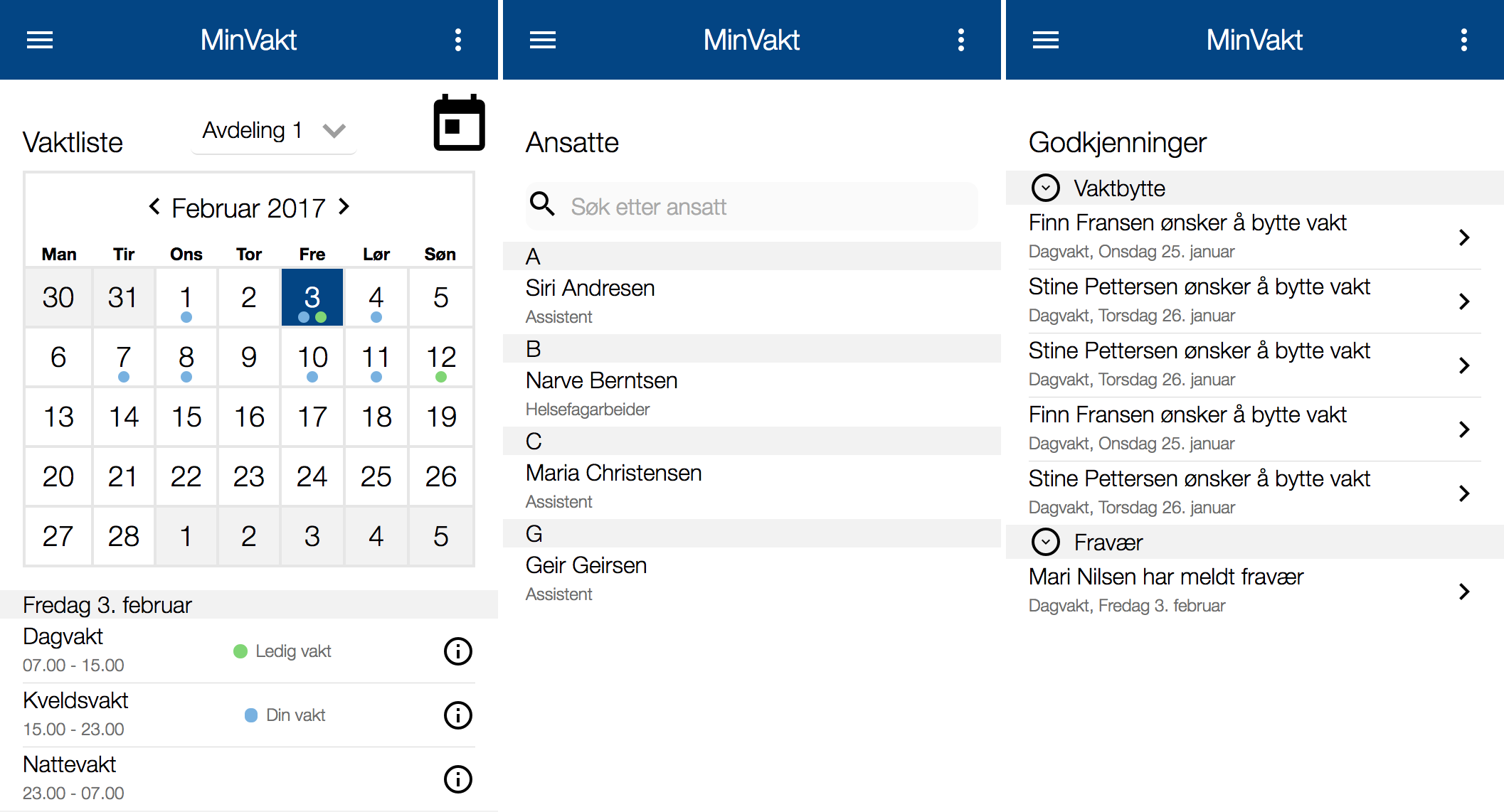
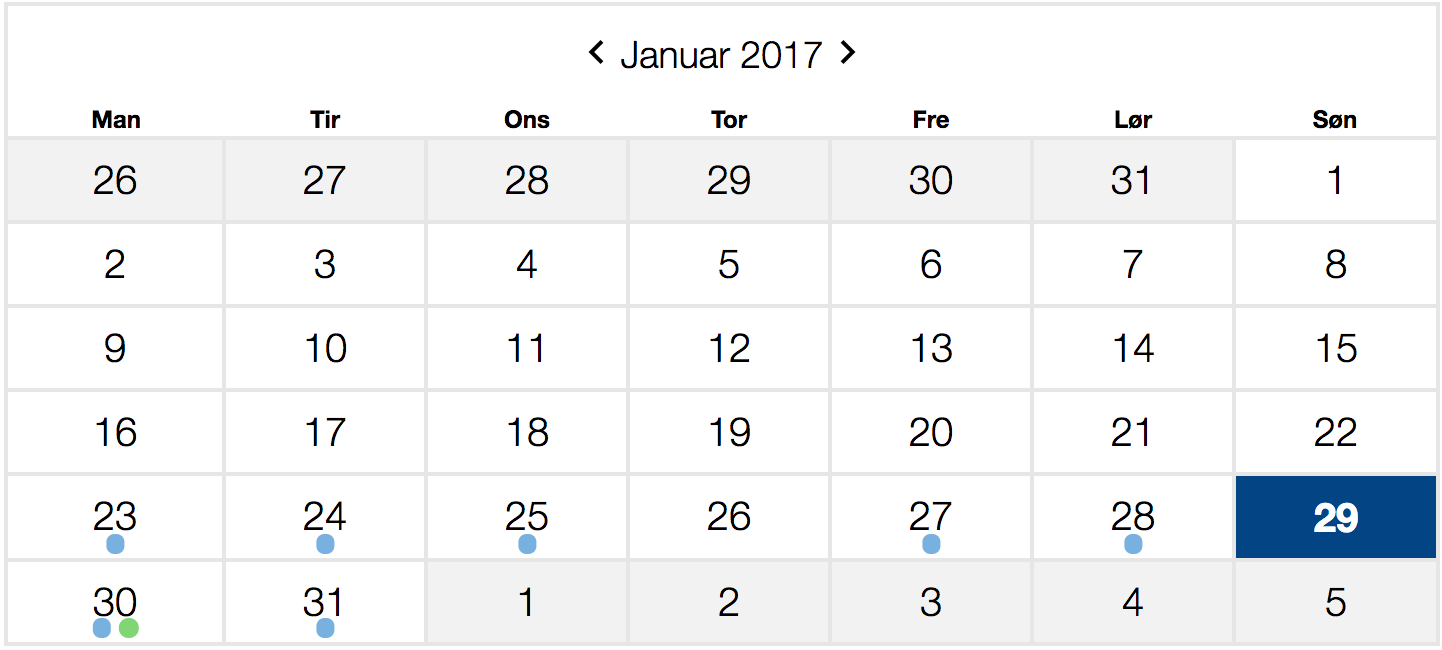
Kalender
 Kalendervisningen øverst på vaktlistesiden, gjør det enkelt å navigere til ulike vakter. Den er laget som en tradisjonell kalendervisning da det er en kjent måte å navigere i datoer. Vi har valgt at kalenderen kun skal være et navigeringselement og har derfor plassert informasjonen om vaktene i en vaktliste under kalenderen. Listevisninger for vakter er veldig vanlig i fysisk form og det vil derfor være veldig enkelt å forholde seg til dette.
Kalendervisningen øverst på vaktlistesiden, gjør det enkelt å navigere til ulike vakter. Den er laget som en tradisjonell kalendervisning da det er en kjent måte å navigere i datoer. Vi har valgt at kalenderen kun skal være et navigeringselement og har derfor plassert informasjonen om vaktene i en vaktliste under kalenderen. Listevisninger for vakter er veldig vanlig i fysisk form og det vil derfor være veldig enkelt å forholde seg til dette.
Symboler
Det er tatt i bruk en del symboler i systemet. Blant annet meny-symbolet (tre streker), og innstillinger-symbolet (tre prikker over hverandre). Begge er etablerte symboler og brukes av mange større aktører, spesielt innen mobilmarkedet. Likevel har vi valgt å ha forklarende tekst ved siden av symbolene for ekstra brukervennlighet. Det er også tatt i bruk info-symboler og piler for å vise at man kan interagere med ulike objekter som kanskje ikke er helt naturlig å interagere med.