Form Composer Doucmentation - SaschaHeyer/Sitecore-Hackathon-2017 GitHub Wiki
Sitecore Experience Accelerator Drag-and-drop Form Composer | Build with ❤
- Module Purpose: Build a better user experience for editors who building forms with Sitecore and Sitecore Experience Accelerator
- Module Sitecore Hackathon Category: Sitecore Experience Accelerator
Youtube
Prerequesites
- Sitecore 8.2 rev. 161221 (Update-2)
- Sitecore Experience Accelerator for 8.2
(Sitecore Experience Platform 8.2 Update 1 Works as well )
Features
Main Features
Mail (Foundation Project)
Forms (Feature Project)
- A set of standard Form Fields
- Mandatory
- Mandatory Message
- Styles for each component can set via Rendering Parameters
- Scaffolding is predefined
- Data Folder and Page Data Support
- Sending mails based on the Form information
- Multiple receiver mail adresses
- Success Message
- Error Message
Components
Form Container 
The form container have to contain all the form related components. Your are able to set the mail-subject and mail-receiver via experience button on this component.
Checkbox Input 
Text Input 
Textarea Input 
Date Input 
Submit 
Benefits
- Content authors can add forms anywhere on the site
- Forms provides the best experience by manage forms fully in the Experience Editor
- Forms can be fully mixed with all other components for the best content author experience
- No special form editor required
- Forms can go through workflows
Installation
1. Install the Sitecore package
-
Upload the package and click next (you can find the package here https://github.com/SaschaHeyer/Sitecore-Hackathon-2017/tree/master/installation)
-
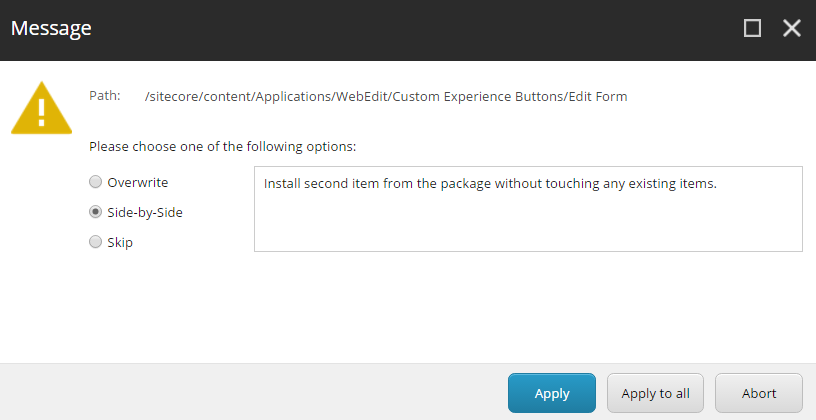
During the installation you the following message /sitecore/content/Applications/WebEdit/Custom Experience Buttons/Edit Form. Choose Side-by-Side as option, click apply. (see screen)

-
Wait until the installation is done.
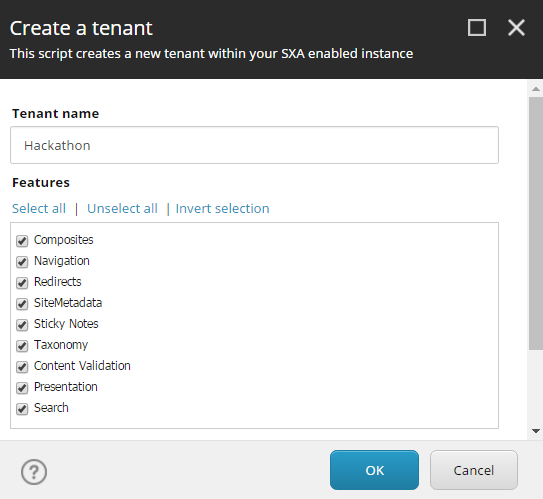
2. Create a Tenant
- Bevor you can create a Site you need to create a Tentant of your choice
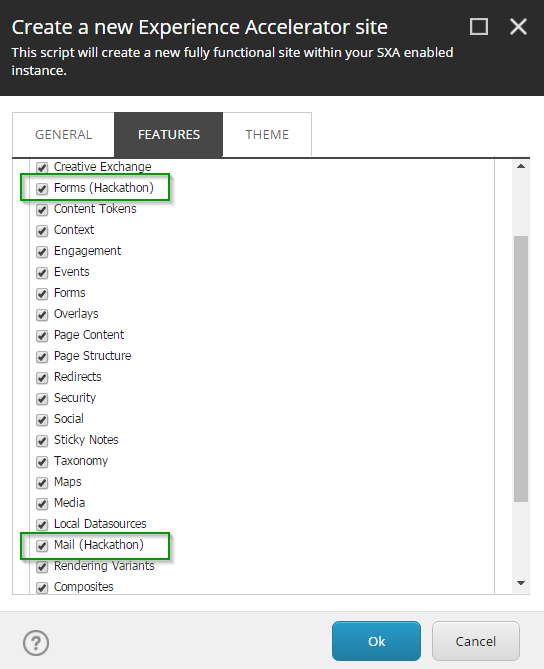
3. Create a Site underneath your Tenant by enabling the required Features
- Forms (Hackathon)
- Mail (Hackathon)
- dont close the dialog yet, until you proceed the next step
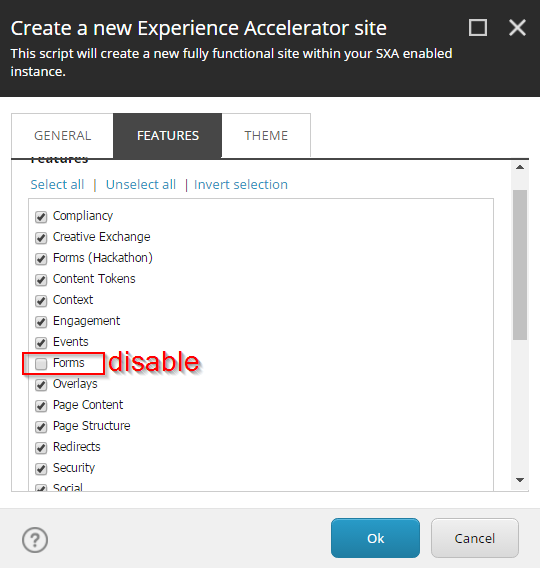
4. IMPORTANT STEP: disable the default Form Feature
we need to disable the default sxa Form Feature
- dont close the dialog yet, until you proceed the next step
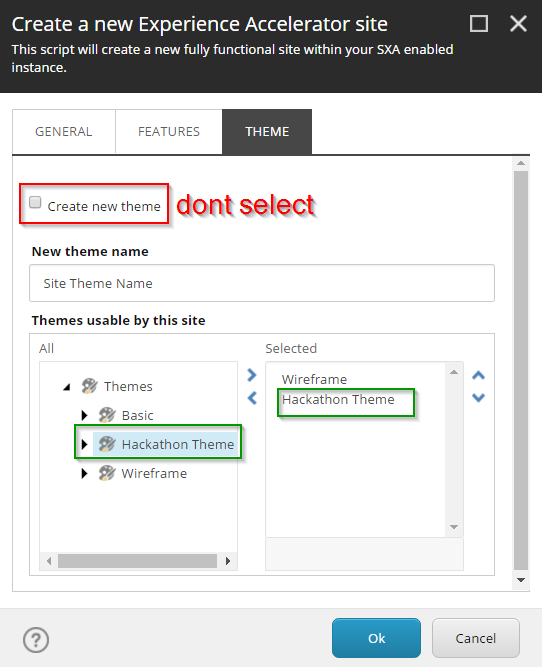
5. Switch to the Theme Tab
- dont check the create new theme checkbox
- select the existing Hackathon Theme
6. Enable the Theme
The Theme includes important javascript for the form, this is a important step.
-
Open this page in the Experience Editor
-
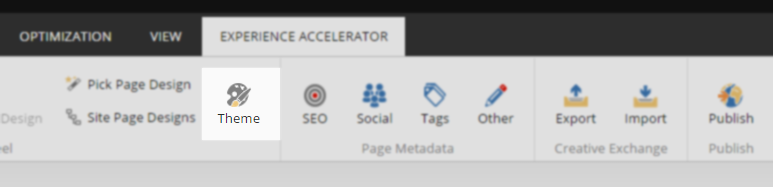
In the Ribbon open the Tab Experience Accelerator
-
Click on the button Theme
-
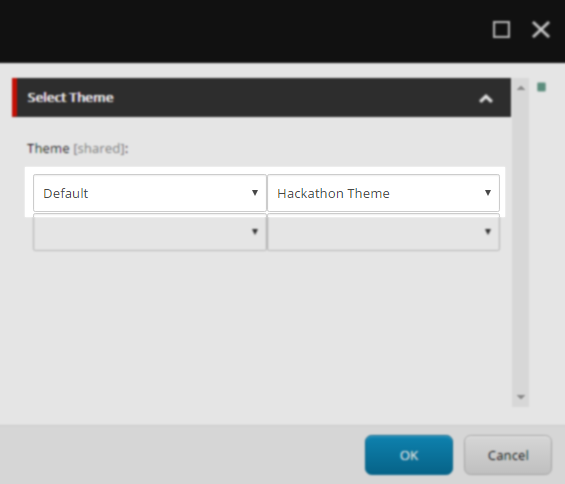
selecht the Hackathon Theme and click ok
-
save
-
Theme setup done
7. Set the Mailserver Settings proper
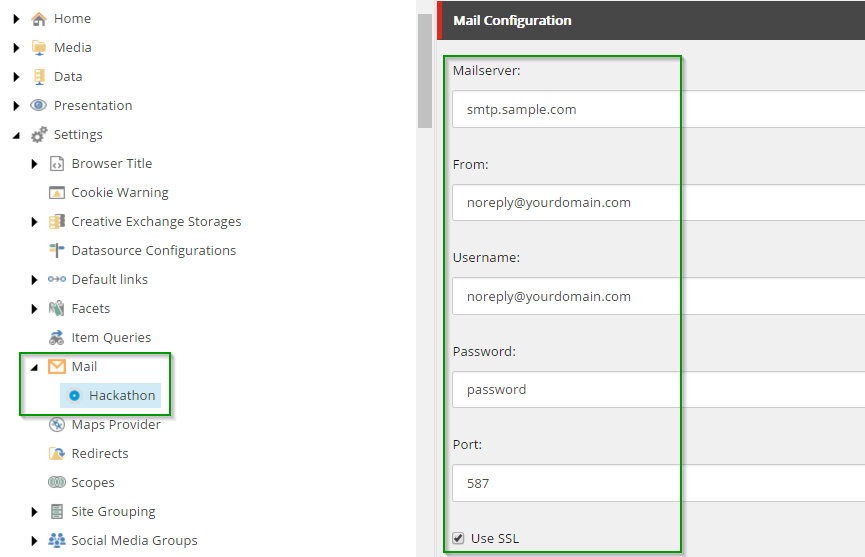
- Go to the Settings Item and create a new Mail Configuration above the Mail Setting
- Set the Mail Configuration (Server, From, Username, Password, Port, SSL)
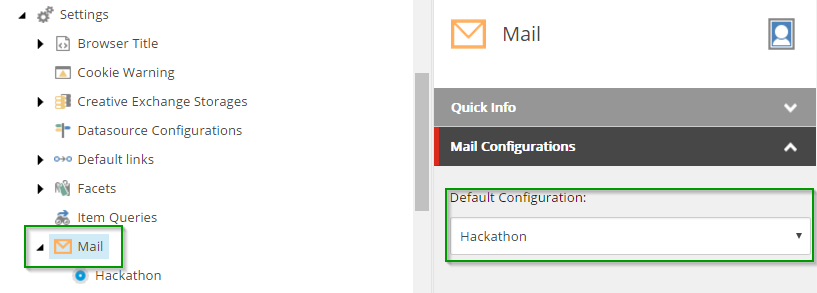
8. Set the default mail settings
- It is possible to add multiple mail setting items, but you have to define one default setting which is used
- Click on Mail and select the your previous created mail setting item
9. Done
Usage
Tip: All Components can be saved in the data folder as well as page data
1. Open the Experience Editor
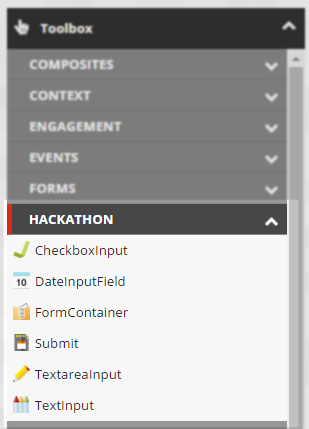
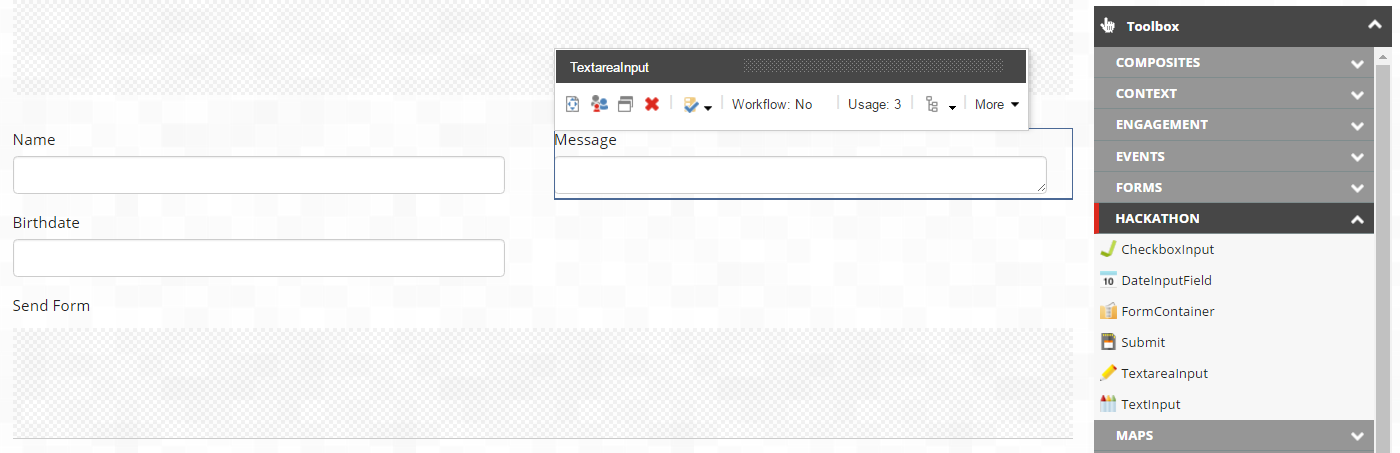
- locate and expand the Hackathon Section
- this section include alle available componentes
2. Start with the first component
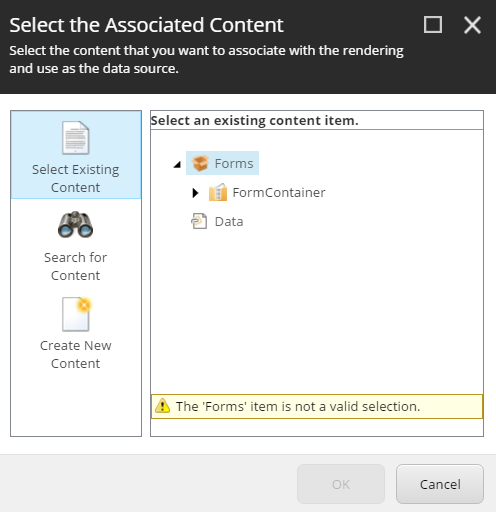
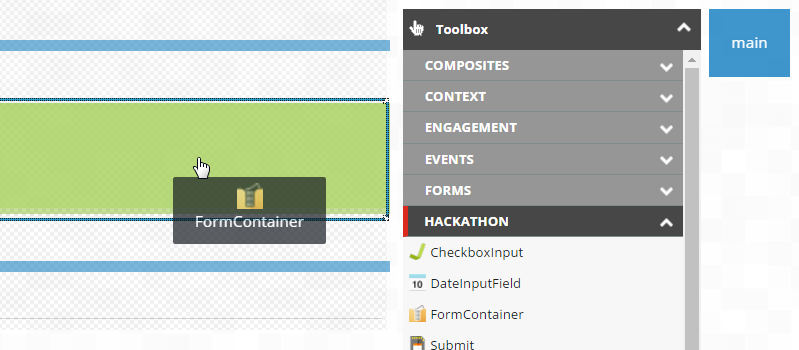
- add the component FormContainer in a placeholder of your choice
- choose a data source of your choice
This component builds the wrapper around our complete form and capsulate the components together. If you like you can add splitter and other moduls together with the form in this container, this enables you to build very dynamic and flexibel forms.
3. Edit the Form Container
- after your FormContainer is placed click on the Edit component form Item Custom Experience button
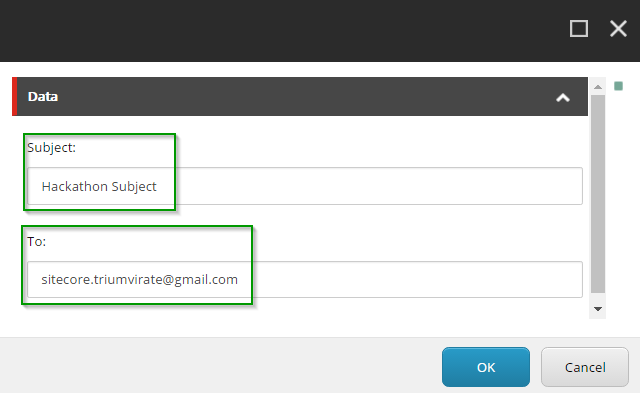
4. Set the mail information
- on each for you are able to set different mail informations
- Subject of the mail
- To the mail adress which receive the form data if the form is submitted
5. Add the componentes which you need for your form you can choose between different form components
- Checkbox
- Date
- Textarea
- Text
- Email (Inbuild validation for email adresses)*
- Password
- Submit Button (The Submit Button triggers the mail action)
add this components by simply drag & drop the into the FormContainer
6. Mandatory Fields
- The Fields are support mandatory validation with mandatory Message
- This option is aviable via Content Fields
- Click on one of your Input Components and select Edit Field
- By enable the checkbox Mandatory the mandatory validation is enabled
- The Mandatory Error Message is predefined, you can change it if you want
If you send your form, without filling the mandatory fields you receive the following message above each form component.
7. Key
- All submitted fields support the choice of a special key
- The Key is later used to determine each single field [key=value]
- Note: Duplicated key are not allowed. If you use a key twice one of the fields is not transmitted to the server
- This option is aviable via Content Fields
- Click on one of your Input Components and select Edit Field
- Initially the Key is the name of the field, but can be changed in any other value
7. Styling
- All Form Components are Style enabled
- This option is aviable via Rendering Paramters
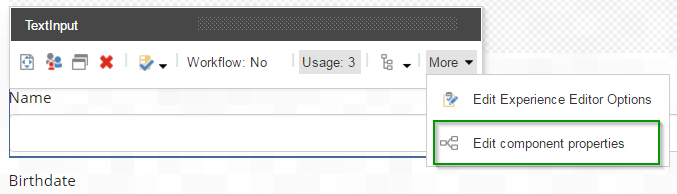
- Click on one of your Input Components and select Edit component properties
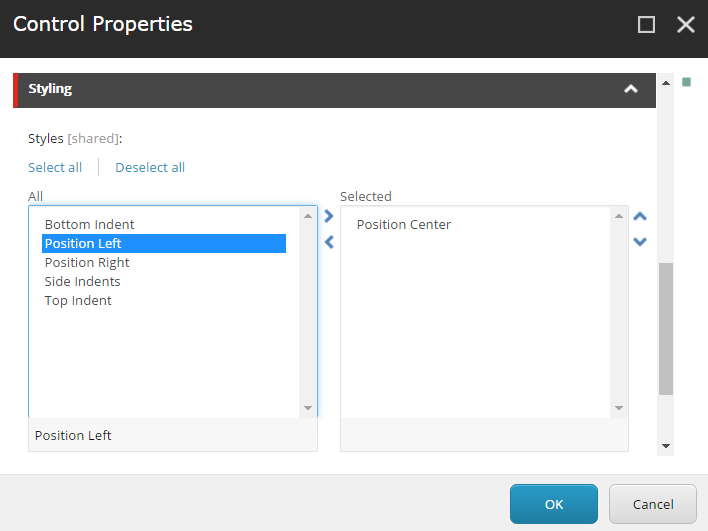
- Scroll down to the Styling Section
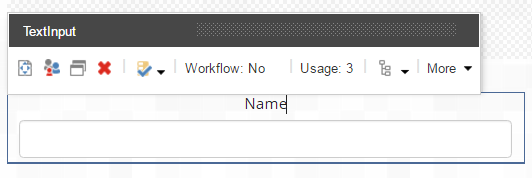
- Choose one of the Stylings for example Position Center and click ok
8. Mail Format Settings
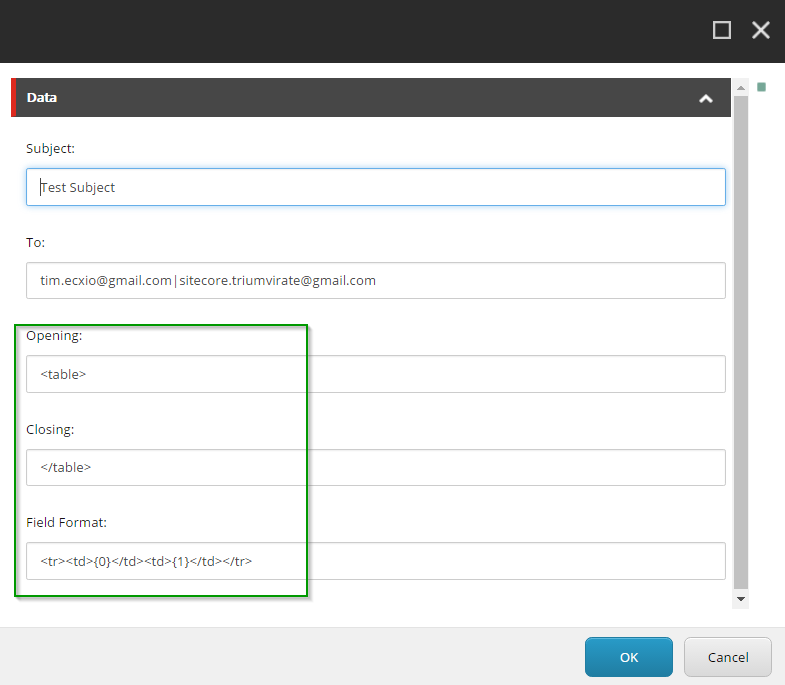
The mail format ist predefined, if you want you can change the default behavior. You have to provide all of this three informations, otherwiese a fallback is used.
- Select the FormContainer and click on the Edit component form Item Custom Experience button
- You have change the following fields (Opening, Closing, Field Format)
9. Form Responses
- The form provides the option to edit success and error actions
- Select the FormContainer and click on the Edit component form Item Custom Experience button
- you can choose for both success and error a dedicated reference item from the "/Data/Forms/Actions Folder"
9.1 Add Response Actions
-
You can add and define your custom response actions by adding them to the predfined root under /Data/Forms/Actions Folder


-
You can choose between the following Response Types
Extensibility and Developer Informations
Item Structure
Placeholders
- /sitecore/layout/Placeholder Settings/Feature/Experience Accelerator/Hackathon
Renderings
- /sitecore/layout/Renderings/Feature/Experience Accelerator/Hackathon
Templates
- /sitecore/templates/Feature/Experience Accelerator/Hackathon
- /sitecore/templates/Foundation/Experience Accelerator/Mail
Settings
- /sitecore/system/Settings/Feature/Experience Accelerator/Hackathon
- /sitecore/system/Settings/Foundation/Experience Accelerator/Mail
Branches
- /sitecore/templates/Branches/Feature/Experience Accelerator/Hackathon
Custom Experience Buttons (CORE Database)
- /sitecore/content/Applications/WebEdit/Custom Experience Buttons/Edit Form
Knowing Issues
Duplicated Field Labels cause Issues
- In this version of this feature please prevent duplicated field labels with the same name.
Team
Marina Gluzberg | Sascha Heyer | Christian Hahn
Final Sample
License
MIT License
Copyright (c) 2017 Sascha Heyer, Marina Gluzberg, Christian Hahn