Rough Design - SCCapstone/Seating-App GitHub Wiki
Landing Page
When a user enters our URL, they would be dropped here. Our logo would be on top, with an About and Login / Registration component. The About could be an expandable section that tells potential users what our application can do for them. The Login and Registration component are actually two separate components but will fill the same space in regards to design.

Dashboard View
This is where the "owner" is redirected after logging in or registering. The main components are the side navigation bar and the main viewing component. The viewing component could contain owner specific "widgets" that allow them buttons and views to specific information they would like to see right away.

Floor Plan Builder [Design 1]
Tables can be color coded to each section for the wait staff. As well as adjusted if tables are moved together for large parties. When table is clicked, takes to details component page for statistics. Tables could also be marked with an exclamation point if they need to be bussed or something.

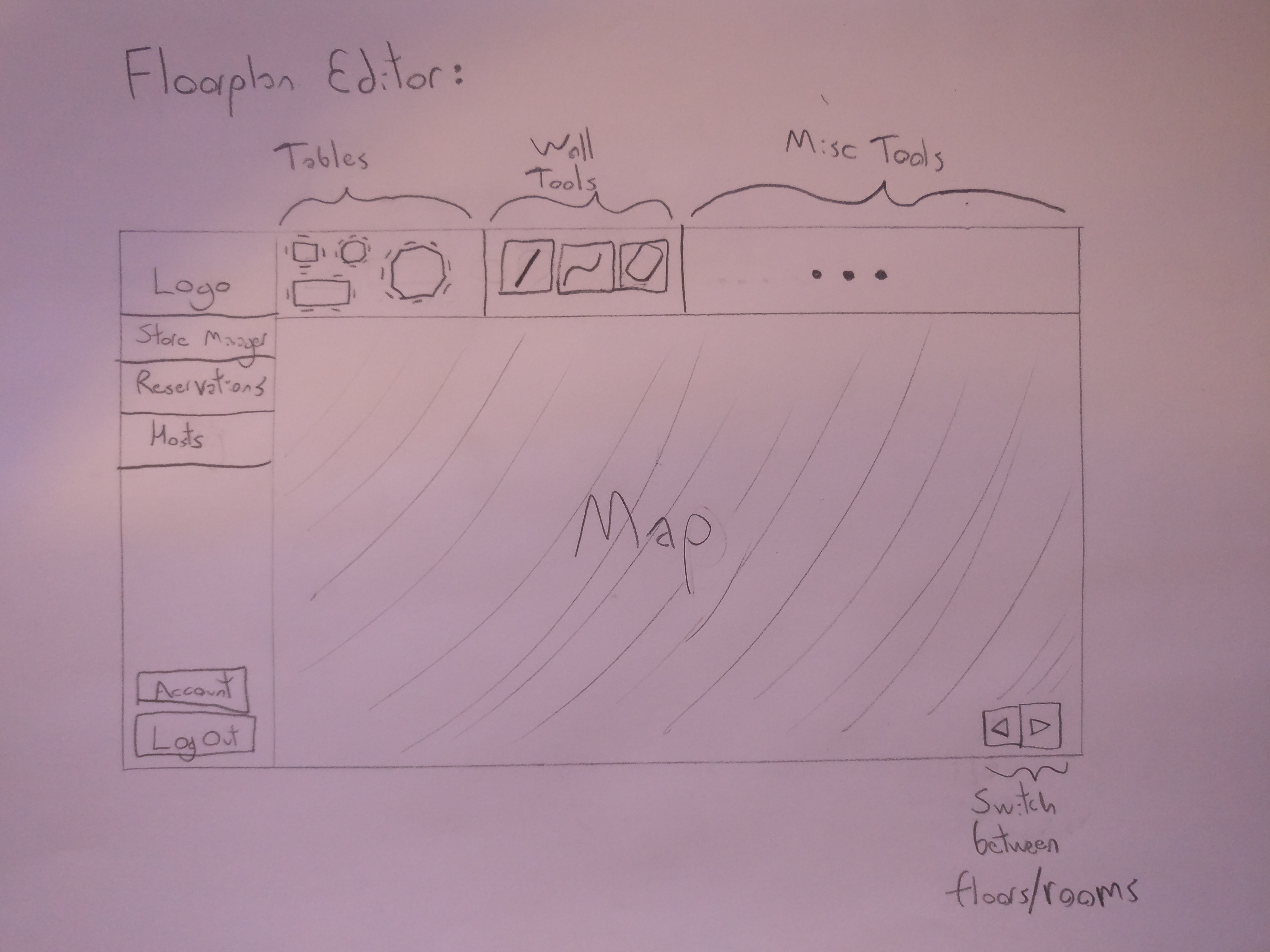
Floor Plan Builder [Design 2]
The floor plan builder is the screen where restaurant owners/managers can build out the layout of their restaurants. It will have the same sidebar as the rest of the webapp, along with an additional toolbar along the top. This toolbar will contain all of the tools needed for adding tables, walls, and more to the floorplan.

Store Manager View of Dashboard
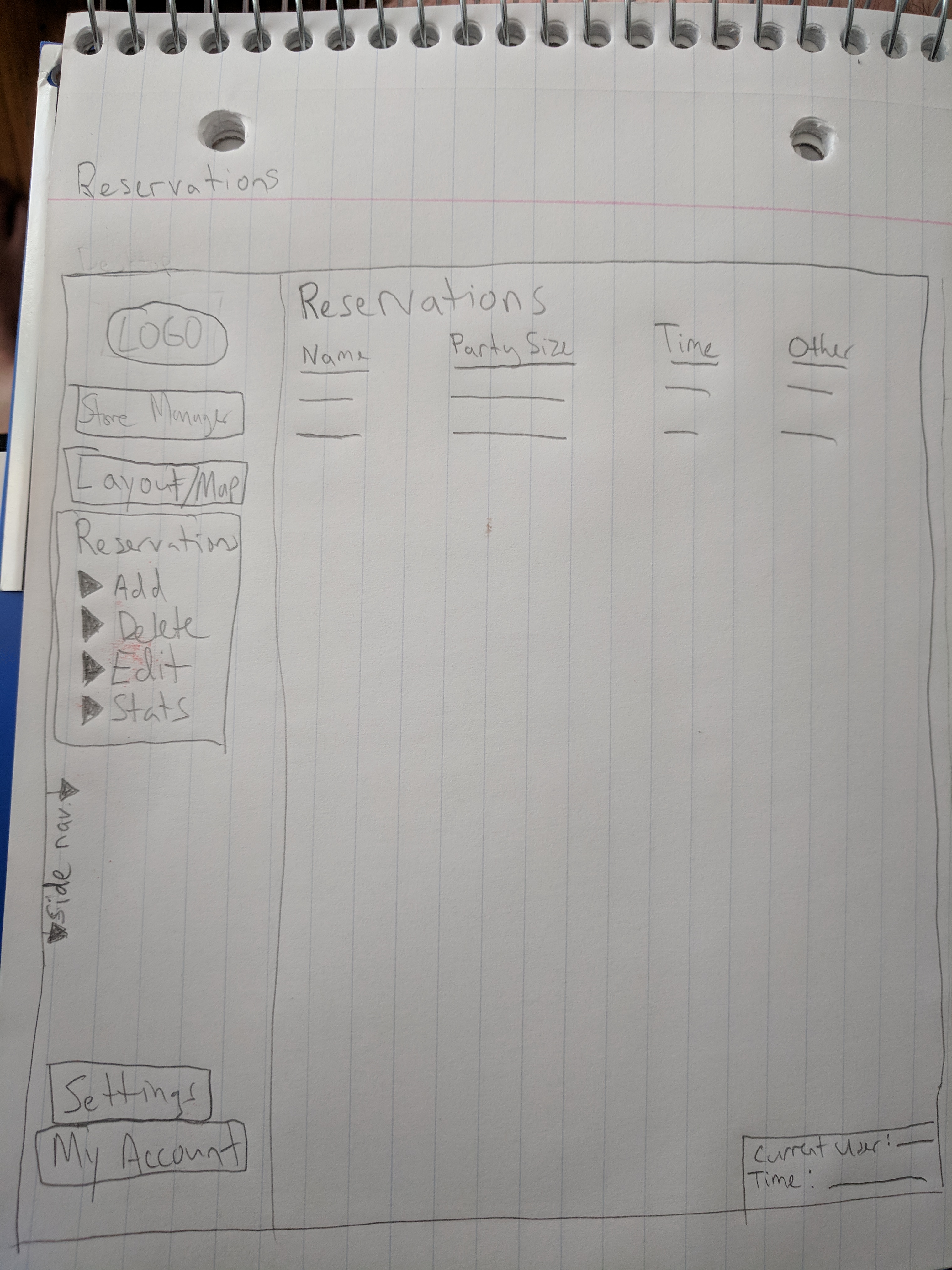
Reservations View of Dashboard

Hosting View of Dashboard
The Hosting View is for owners to create, delete, or edit Host sub-users. A sub-user will then be able to login from the same screen as the owner, but will have limited access to their view. Their view would mainly consist of our Reservations component, where they can add, delete, edit, and manage reservations with a live view floor plan. The host will only have access to the Reservations of the restaurant the owner gave them access too.