Home - Raathigesh/lazymine GitHub Wiki
Welcome to the Lazymine wiki!
Debugging in Chrome
You could debug in node-webkit itself after building. I personally find it easy to debug in chrome but the trick is we need to get around the CORS restriction by the browser since Lazymine needs to communicate with the API hosted in a different domain.
Temporarily we can disable the CORS restriction by launching chrome with the following flag.
chrome.exe --disable-web-security
You need to kill all the chrome processes before launching with this flag. Otherwise the flag wont work and you wont be able to call the Redmine API from Lazymine.
Once you launch the browser in disabled web security mode, you can simple double click and open the index.html file from the dist folder and start playing.
Source Map Support
Source map support is enabled with the help of Browserify and Chrome Dev Tool.
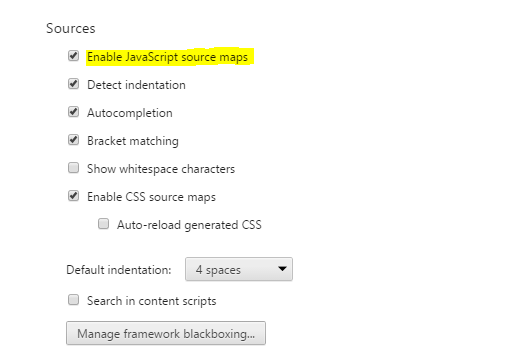
Enabling source maps supports in Chrome Dev Tools as shown below would allow you to debug in the exact source file rather than debugging in the very very long main.js file.