HTTP - Prof-Matteo-Palitto-Peano/Web-Services GitHub Wiki
Un Protocollo e' un insieme di regole che hanno uno scopo comune, in questo caso lo scopo e' il trasferimento di informazione tra 2 computer.
HTTP e' un protocollo a livello applicativo che usa le reti informatiche per il trasporto e in particolare usa il protocollo TCP/IP che ne garantisce l'integrita' dell'informazione.
Hyper Text tradotto in Italiano Ipertesto è un insieme di documenti messi in relazione tra loro per mezzo di parole chiave. Può essere visto come una rete o ragnatela (WEB) ; i documenti ne costituiscono i nodi. La caratteristica principale di un ipertesto è che la lettura può svolgersi in maniera non lineare: qualsiasi documento della rete può essere "il successivo", in base alla scelta del lettore di quale parola chiave usare come collegamento.
Le parole chiave sono messe in evidenza e quando cliccate il client(Navigatore|Browser) usato per la lettura del documento Naviga (Browse) al nuovo documento associato a quella parola chiave (Link).
Qualsisi sia il tipo di dato (testo, musica, video...) puo' essere trasferito tra i due computer a patto che entrambi lo possano gestire.
La connessione avviene tra un Client e un server (Web Client <-HTTP-> Web Server)
Il Client viene chiamato WEB Browser, ovvero Navigatore della ragnatela, si connette al WEB Server mediante connessione TCP/IP e richiede un documento. Il Browser rimarra' quindi in attesa di risposta.
Il WEB Server riceve la richiesta, la elabora, e invia la risposta al WEB Browser.
Una volta ricevuta la risposta, il Browser interrompe la connessione TCP/IP.
Se il Browser volesse richiedere una nuova pagina al server, dovrebbe re-iniziare una nuova connessione TCP/IP.
Propio per questa caratteristica che la connessione TCP/IP viene creata e distrutta per il trasferimento di ogni documento, il protocollo HTTP viene detto CONNECTION-LESS.
Entrambi il Client che il Server non mantengono alcuna informazione della connessione tra loro avvenuta, e quindi se ci fosse una ulteriore connessione tra i due, sarebbe come se fosse la prima volta...
Web Browser --Request--> Web Server
La Richiesta e' inoltrata dal Browser e indirizzata al Web Server
La richiesta contiene
- l'identificazione della risorsa/documento mediante un formato chiamato URL (Uniform Resource Locator)
- Il tipo di richiesta (Method)
- Il corpo della richiesta (opzionale)
Come abbiamo detto (e come ci dice il nome, Uniform Resource Locator), l'URL è uno degli elementi fondamentali del World Wide Web. Si tratta di una stringa alfanumerica, composta da un numero variabile di caratteri, che identifica in maniera certa e univoca una risorsa all'interno della Rete.
| Request METHOD | Description |
|---|---|
| GET | Asks to get the resource at the requested URL. |
| POST | Asks the server to accept the body info attached. It is like GET request with extra info sent with the request. |
| HEAD | Asks for only the header part of whatever a GET would return. Just like GET but with no body. |
| TRACE | Asks for the loopback of the request message, for testing or troubleshooting. |
| PUT | Says to put the enclosed info (the body) at the requested URL. |
| DELETE | Says to delete the resource at the requested URL. |
| OPTIONS | Asks for a list of the HTTP methods to which the thing at the request URL can respond |
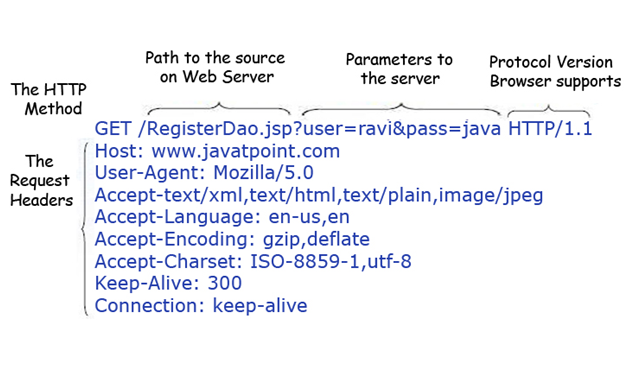
GET è il tipo di metodo di richiesta HTTP più semplice; quello che il browser usa ogni volta che cliccate su un link o inserite una URL nella barra degli indirizzi. Richiede al server di trasmettere al client le informazioni identificate nella URL. Le informazioni lato server non dovrebbero essere modificate in risultato ad una richiesta GET. In questo senso, una richiesta GET è di sola lettura, ma certamente una volta che il Browser riceve le informazioni, è libero di compiere ogni operazione su di esse - ad esempio formattarle per visualizzarle.
N.B. La richiesta di tipo GET non possiede corpo (body) ma solo intestazione (header)
Con una richiesta di tipo GET e' possibile inviare dei dati al Server direttamente nella formulazione del URL e che quindi compariranno nella barra degli indirizzi del Browser.
GET/RegisterDao.jsp?name1=value1&name2=value2
Caratteristiche delle Richieste GET
- Rimangono nella lista delle richieste effettuate dal Browser (history)
- Puo' essere memorizzata come preferita nel Browser
- La risposta del Server puo' essere mantenuta in memoria del Browser (Cached)
- Ha un limite della lunghezza dei dati trasmessi al Server
- Non dovrebbe essere utilizzata per trasferire dati riservati (vedi username e password)
- Dovrebbe essere utilizzata semplicemente per richiedere dei documenti al Server
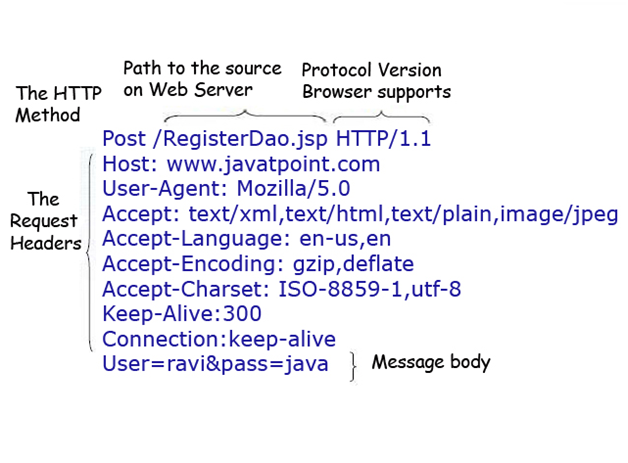
POST viene utilizzato quando si desidera inviare dei dati insieme alla richiesta.
N.B. La richiesta di tipo POST possiede corpo (body) usato dal Browser per inviare dei dati al Server.
Le richieste POST potrebbero causare l'elaborazione del corpo come un subordinato della URL a cui vi riferite.
POST /clients/ non dovrebbe causare la modifica della risorsa /clients/ stessa, ma un documento la cui URL inizi con /clients/. Per esempio, potrebbe aggiungere un nuovo cliente all'elenco, con un id generato dal server /clients/some-unique-id e contenente i dati trasferiti nel corpo della richiesta.
Con una richiesta di tipo POST e' possibile inviare dei dati al Server nel corpo (body) della richiesta
Caratteristiche delle Richieste POST
- Non possono essere memorizzate nei Preferiti del Browser
- Non ci sono limiti der dati che possono essere trasferiti con la richiesta
- La Risposta non viene mantenuta nella memoria locale del Browser
- Non viene inserita nella memoria delle richieste effettuate dal Browser