Home Page Setup - PressForward/pressforward-turnkey-theme GitHub Wiki
Homepage Setup
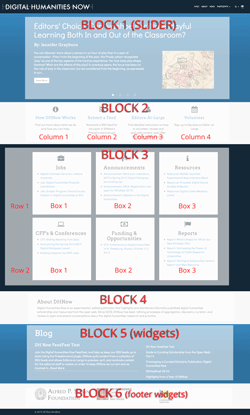
Included in the theme is an optional homepage with a content slider and several "blocks" for recent posts, short excerpts of content, and text.

Setting a Static Homepage
In order to display a static homepage rather than a list of recent posts, a homepage needs to be created and set to the theme's homepage template and WordPress needs to be set to display a static home page.
- Create a new page and set the template to "Home Page Template".
- Next, select "Reading" from under "Settings" in the WordPress dashboard.
- Set the "Front page displays" option to "A static page" and set the Front page to the page with the homepage template.
Configuring Homepage Content
The theme's homepage can be configured from the Homepage Layout section in the WordPress Customizer. Each homepage "block" has a panel where icons, text, and categories can be configured. Colors and fonts can be configured in the "Design Elements" section.

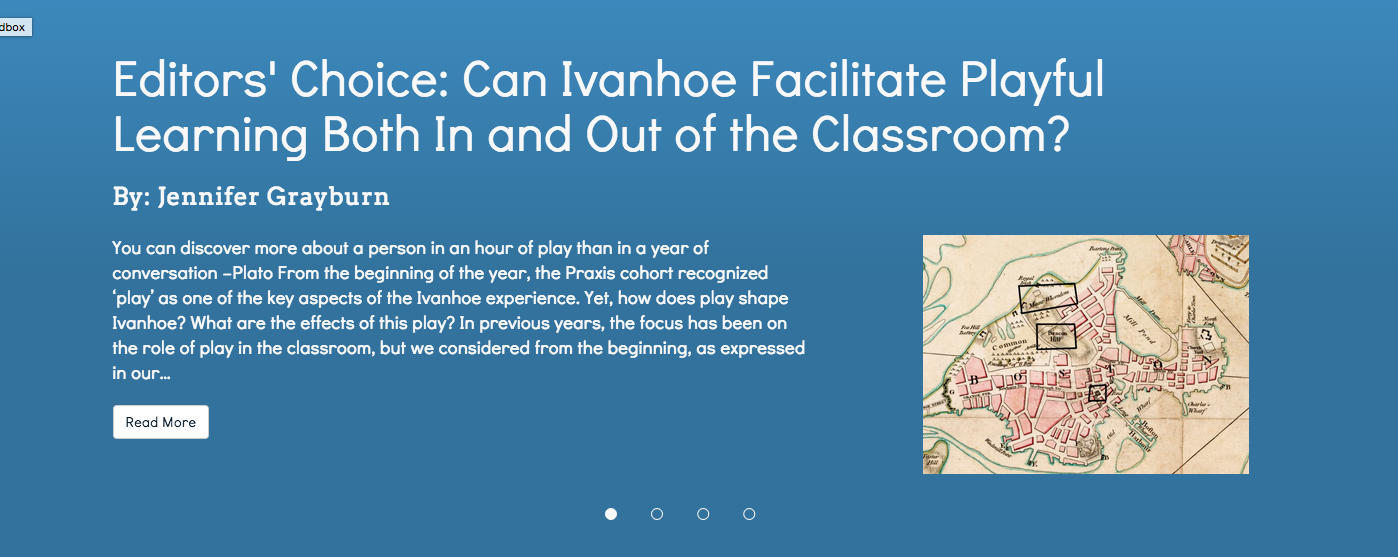
Block 1 (content slider)
The first block is the Slider. The slider will display the most recent 4 posts for a category or set of categories.

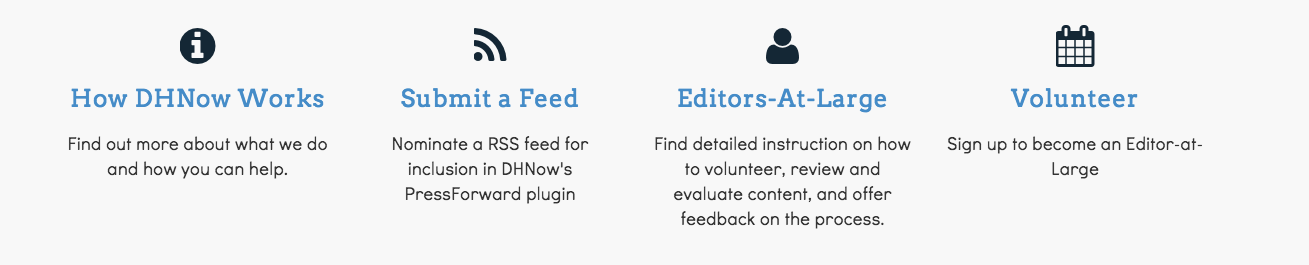
Block 2
The second block includes 4 columns that can include an icon, a title and link to a page or post, and some description text. The icons, headings, links, and text can all be set from within the options panel. When setting the icon, include the css selector from the Font Awesome website. (i.e. fa-info-circle)

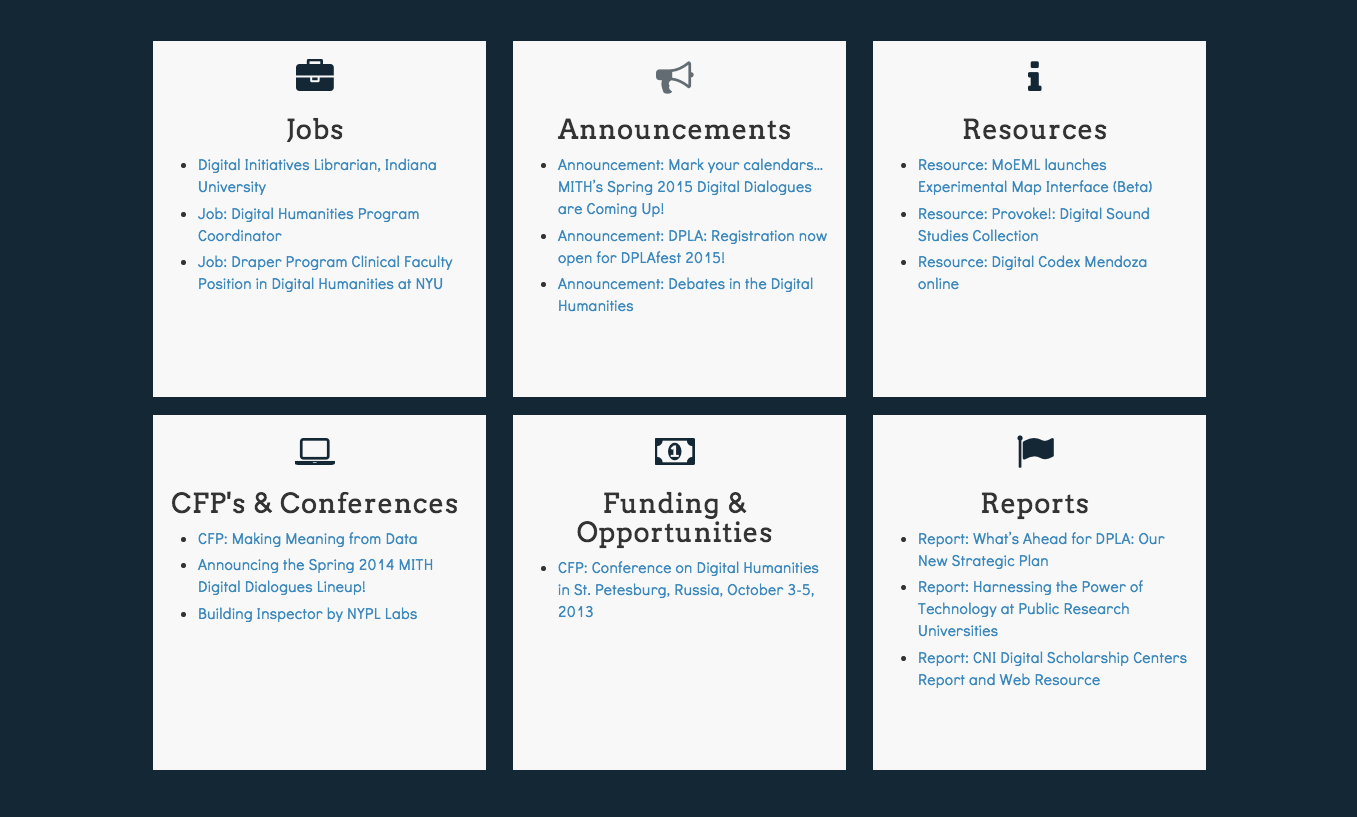
Block 3
The third block includes two rows of 3 boxes each. Each box can contain an icon, a heading, and the most recent 5 posts in a category. The icon, title, and category to display can be set from the options panel.

Block 4
The fourth block displays html text. The html to be displayed can be entered in the options panel.

Block 5 & 6
The fifth block includes two widget areas. On the demo theme these are used to display the most recent blog post and a list of recent posts using the Recent Posts by Category plugin. However, any plugin could be used in these areas.

The sixth block is the footer and contains 3 widget areas.
Homepage Colors
By default the homepage will be blue and light gray. However, custom colors for each block can be adjusted in the Design Elements section of the WordPress Customizer. Blocks 1 and 5 are gradients.