[2] Filters (opis) - Patrycja20/ImageChanger GitHub Wiki
Filters
Drugi moduł nakłada na obrazki filtry (Filters). Wykorzystuje atrybut filter z CSS3 oraz Canvas. Wielkość modułu to 450 linii kodu.

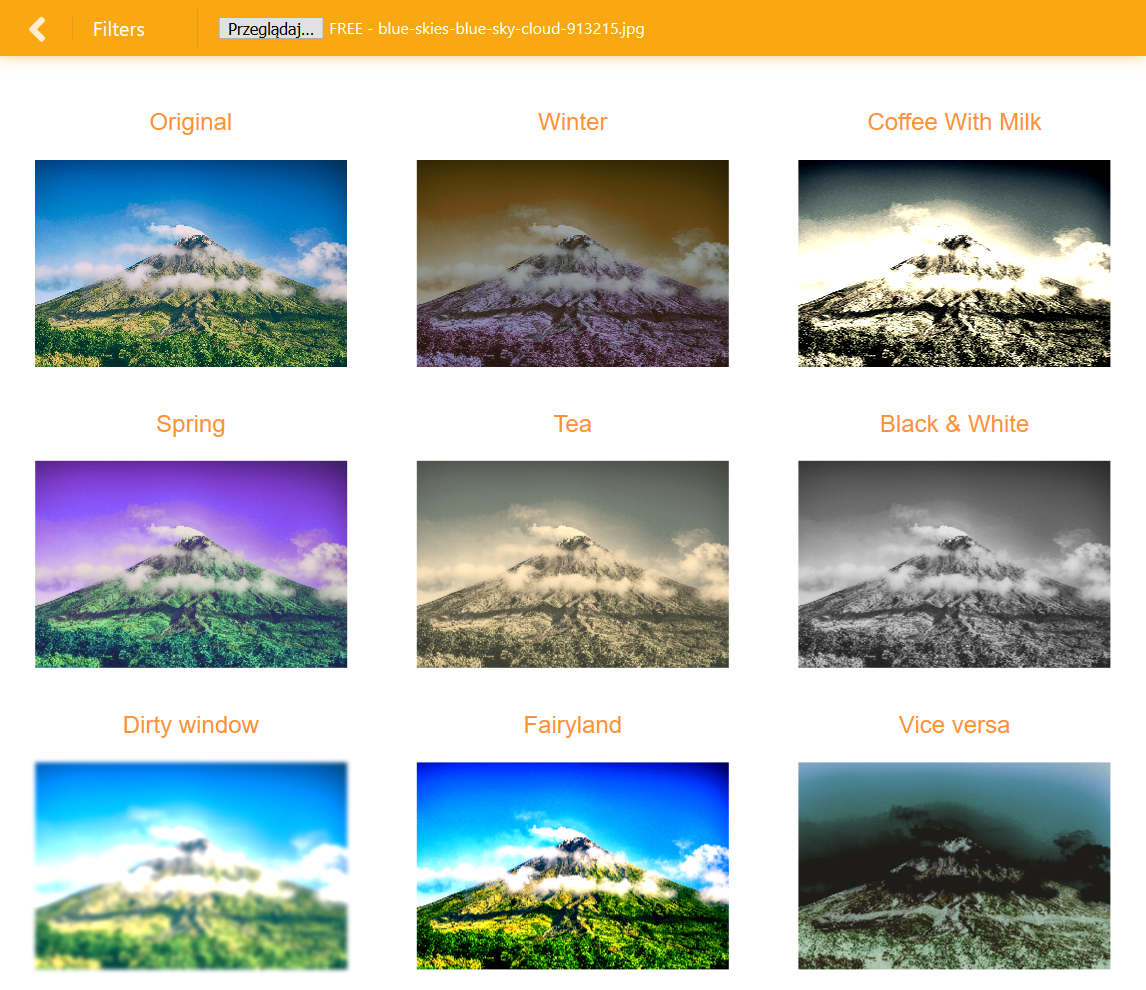
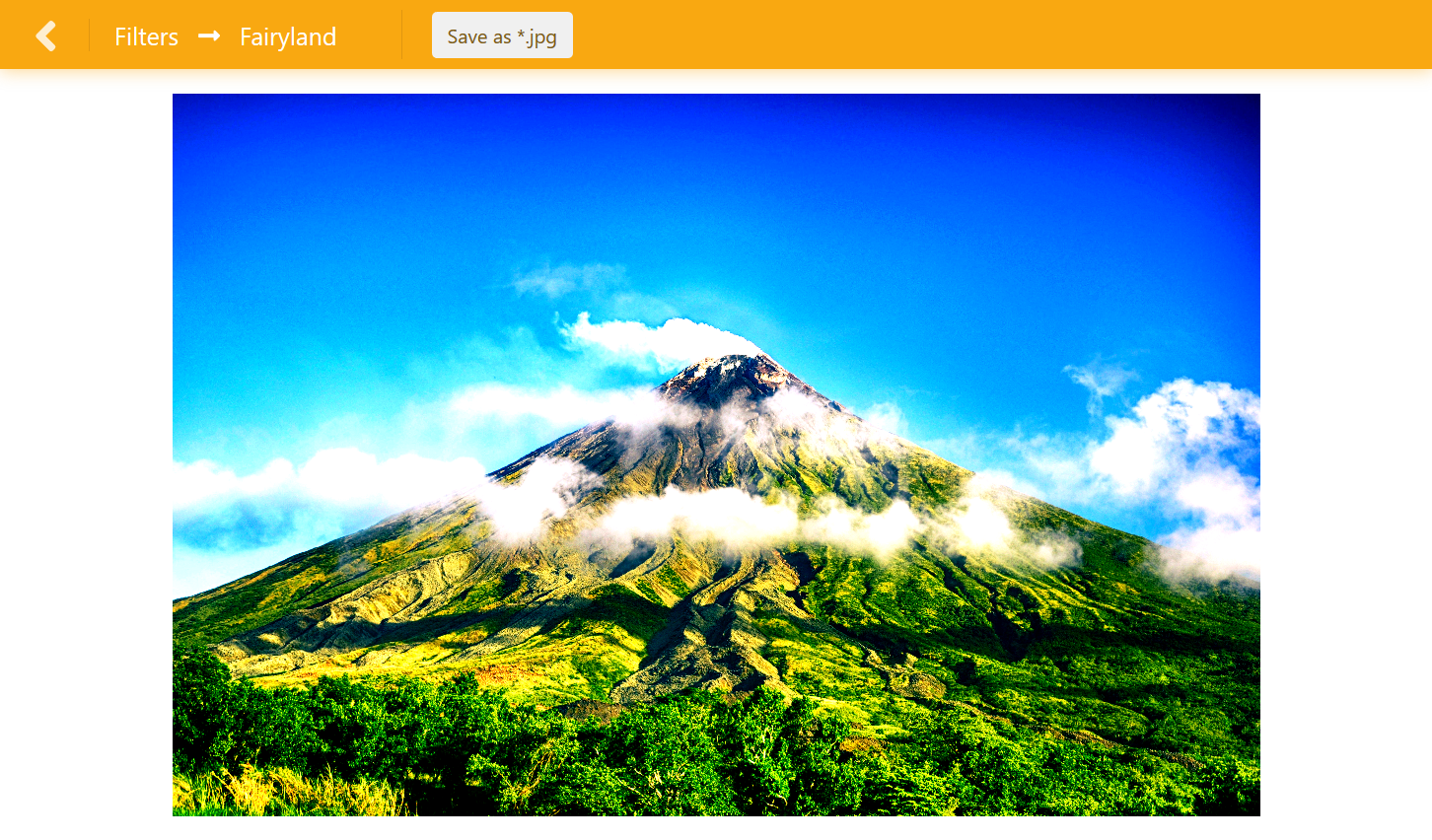
Na górnym pasku mamy możliwość wybrania zdjęcia, które później, po nałożeniu filtrów, jest przedstawiane w formie galerii w głównej części strony. Nad każdym kafelku mamy nazwę użytego filtra. Po kliknięciu na zdjęcie, możemy zobaczyć jego powiększoną wersję. Na górnym pasku wyświetli się przycisk, który umożliwia zapisanie go do pliku *.jpg. Zdjęcie zostanie zapisane w pełnych rozmiarach.

W pliku src/components/Filters/filtersHelpers.js mamy tablicę z nazwami filtrów i ich specyfikacją.
Dostępne filtry to:
Original- podgląd oryginalnego zdjęcia, dla porównania (nie nakłada żadnego filtra).Winter- rozjaśnia lekko zdjęcie, zbliża kolorystykę do skali szarości oraz odwraca koło barw o 200deg.Coffee With Milk- rozjaśnia mocniej zdjęcie, podnosi kontrast, a kolorystykę zamienia na sepię.Spring- podnosi lekko jasność i delikatnie odwraca koło barw (o 60deg).Tea- delikatnie podnosi kontrast i zbliża kolorystykę do sepii.Black & White- nakłada na obrazek skalę szarości.Dirty window- rozmywa delikatnie zdjęcie i mocno rozjaśnia.Fairyland- zwiększa kontrast i nasycenie barw zdjęcia.Vice versa- ostatni filtr rozjaśnia mocno zdjęcie, delikatnie nakłada skalę szarości, odwraca koło barw o 180deg, odwraca kolory i dodaje niewielki efekt sepii.
W widoku galeryjnym dane z tablicy są ładowane w pętli, filtr jest nakładany na zdjęcia, i wszystko jest wyświetlane w kafelkach. Nakładanie filtra jest robione w dwojaki sposób. W widoku galeryjnym jest on nakładany za pomocą styli CSS. Natomiast na podglądzie zdjęcia filtr jest nakładany na Canvas, na który wcześniej wczytywane jest zdjęcie. Dzięki temu jest możliwy zapis zdjęcia do pliku *.jpg.