Nextcloud - PageSpeedPlus/ubuntu GitHub Wiki
Nextcloud Installation auf Ubuntu 18.04
Nextcloud mit SNAP installieren
Installation von SNAP
apt update && apt install snapd
Installation von Nextcloud via SNAP
We will be installing Nextcloud using the snappy packaging system. This packaging system, available on Ubuntu 18.04 by default, allows organizations to ship software, along with all associated dependencies and configuration, in a self-contained unit with automatic updates. This means that instead of installing and configuring a web and database server and then configuring the Nextcloud app to run on it, we can install the snap package which handles the underlying systems automatically.
To download the Nextcloud snap package and install it on the system, type:
snap install nextcloud
The Nextcloud package will be downloaded and installed on your server. You can confirm that the installation process was successful by listing the changes associated with the snap:
snap changes nextcloud
Output
ID Status Spawn Ready Summary
2 Done today at 16:12 UTC today at 16:12 UTC Install "nextcloud" snap
The status and summary indicate that the installation was completed without any problems.
Getting Additional Information About the Nextcloud Snap
If you’d like some more information about the Nextcloud snap, there are a few commands that can be helpful.
The snap info command can show you the description, the Nextcloud management commands available, as well as the installed version and the snap channel being tracked:
snap info nextcloud
Snaps can define interfaces they support, which consist of a slot and plug that, when hooked together, gives the snap access to certain capabilities or levels of access. For instance, snaps that need to act as a network client must have the network interface. To see what snap „interfaces“ this snap defines, type:
snap interfaces nextcloud
Output:
Slot Plug
:network nextcloud
:network-bind nextcloud
- nextcloud:removable-media
To learn about all of the specific services and apps that this snap provides, you can take a look at the snap definition file by typing:
cat /snap/nextcloud/current/meta/snap.yaml
This will allow you to see the individual components included within the snap, if you need help with debugging.
Configuring an Administrative Account
There are a few different ways you can configure the Nextcloud snap. In this guide, rather than creating an administrative user through the web interface, we will create one on the command line in order to avoid a small window where the administrator registration page would be accessible to anyone visiting your server’s IP address or domain name.
To configure Nextcloud with a new administrator account, use the nextcloud.manual-install command. You must pass in a username and a password as arguments:
nextcloud.manual-install sammy password
The following message indicates that Nextcloud has been configured correctly:
Output:
Nextcloud is not installed - only a limited number of commands are available
Nextcloud was successfully installed
Now that Nextcloud is installed, we need to adjust the trusted domains so that Nextcloud will respond to requests using the server’s domain name or IP address.
Adjusting the Trusted Domains
When installing from the command line, Nextcloud restricts the host names that the instance will respond to. By default, the service only responds to requests made to the „localhost“ hostname. We will be accessing Nextcloud through the server’s domain name or IP address, so we’ll need to adjust this setting to accept these type of requests.
You can view the current settings by querying the value of the trusted_domainsarray:
nextcloud.occ config:system:get trusted_domains
Output
localhost
Currently, only localhost is present as the first value in the array. We can add an entry for our server’s domain name or IP address by typing:
nextcloud.occ config:system:set trusted_domains 1 –value=example.com
Output
System config value trusted_domains => 1 set to string example.com
If we query the trusted domains again, we will see that we now have two entries:
nextcloud.occ config:system:get trusted_domains
Output:
localhost
example.com
If you need to add another way of accessing the Nextcloud instance, you can add additional domains or addresses by rerunning the config:system:set command with an incremented index number (the „1“ in the first command) and adjusting the --value.
Securing the Nextcloud Web Interface with SSL
Before we begin using Nextcloud, we need to secure the web interface.
If you have a domain name associated with your Nextcloud server, the Nextcloud snap can help you obtain and configure a trusted SSL certificate from Let’s Encrypt. If your Nextcloud server does not have a domain name, Nextcloud can configure a self-signed certificate which will encrypt your web traffic but won’t be able to verify the identity of your server.
With that in mind, follow the section below that matches your scenario.
Option 1: Setting Up SSL with Let’s Encrypt
If you have a domain name associated with your Nextcloud server, the best option for securing your web interface is to obtain a Let’s Encrypt SSL certificate.
Start by opening the ports in the firewall that Let’s Encrypt uses to validate domain ownership. This will make your Nextcloud login page publicly accessible, but since we already have an administrator account configured, no one will be able to hijack the installation:
ufw allow 80,443/tcp
Next, request a Let’s Encrypt certificate by typing:
nextcloud.enable-https lets-encrypt
You will first be asked whether your server meets the conditions necessary to request a certificate from the Let’s Encrypt service:
Output:
In order for Let's Encrypt to verify that you actually own the
domain(s) for which you're requesting a certificate, there are a
number of requirements of which you need to be aware:
1. In order to register with the Let's Encrypt ACME server, you must
agree to the currently-in-effect Subscriber Agreement located
here:
https://letsencrypt.org/repository/
By continuing to use this tool you agree to these terms. Please
cancel now if otherwise.
2. You must have the domain name(s) for which you want certificates
pointing at the external IP address of this machine.
3. Both ports 80 and 443 on the external IP address of this machine
must point to this machine (e.g. port forwarding might need to be
setup on your router).
Have you met these requirements? (y/n)
Type y to continue. Next, you will be asked to provide an email address to use for recovery operations:
Output:
Please enter an email address (for urgent notices or key recovery): [email protected]
Finally, enter the domain name associated with your Nextcloud server:
Output:
Please enter your domain name(s) (space-separated): example.com
Your Let’s Encrypt certificate will be requested and, provided everything went well, the internal Apache instance will be restarted to immediately implement SSL:
Output:
Attempting to obtain certificates... done
Restarting apache... done
You can now skip ahead to sign into Nextcloud for the first time.
Option 2: Setting Up SSL with a Self-Signed Certificate
If your Nextcloud server does not have a domain name, you can still secure the web interface by generating a self-signed SSL certificate. This certificate will allow access to the web interface over an encrypted connection, but will be unable to verify the identity of your server, so your browser will likely display a warning.
To generate a self-signed certificate and configure Nextcloud to use it, type:
nextcloud.enable-https self-signed
Output
Generating key and self-signed certificate... done
Restarting apache... done
The above output indicates that Nextcloud generated and enabled a self-signed certificate.
Now that the interface is secure, open the web ports in the firewall to allow access to the web interface:
ufw allow 80,443/tcp
You are now ready to log into Nextcloud for the first time.
Nextcloud mit Nginx installieren
On this page
- Prerequisites
- What we will do
- Step 1 - Install Nginx Web server
- Step 2 - Install and Configure PHP7.1-FPM
- Step 3 - Install and Configure MySQL Server
- Step 4 - Generate SSL Letsencrypt
- Step 5 - Download Nextcloud
- Step 6 - Configure Nginx Virtual Host for Nextcloud
- Step 7 - Configure UFW Firewall
- Step 8 - Nextcloud Post-Installation
- Reference
Nextcloud is a free (Open Source) Dropbox-like software, a fork of the ownCloud project. Nextcloud is written in PHP and JavaScript, it supports many database systems such as MySQL/MariaDB, PostgreSQL, Oracle Database, and SQLite. In order to keep your files synchronized between Desktop and your own server, Nextcloud provides applications for Windows, Linux, and Mac desktops and a mobile app for Android and iOS. Nextcloud is not just a Dropbox clone, it provides additional features like Calendar, Contacts, Schedule tasks, and streaming media with Ampache etc.
In this tutorial, we will show you how to install and configure the latest Nextcloud release (at the time of writing this, the latest release is 13.0.2) on an Ubuntu 18.04 server. We will run Nextcloud with a Nginx web server and PHP7.1-FPM and use MySQL server as the database system.
Prerequisites
- Ubuntu 18.04
- Root privileges
What we will do
- Install Nginx Web server
- Install and Configure PHP7.1-FPM
- Install and Configure MySQL Server
- Generate SSL Letsencrypt
- Download Nextcloud 13
- Configure Nginx Virtual Host for Nextcloud
- UFW Firewall Configuration
- Nextcloud Post-Installation
Step 1 - Install Nginx Web server
The first step we will do in this nextcloud guide is to install the Nginx web server. We will be using the Nginx web server instead of Apache web server.
Log in to the server and update the repository, then install Nginx web server using the apt command as shown below.
sudo apt updatesudo apt install nginx -y
After the installation is complete, start the Nginx service and enable the service to launch every time at system boot using systemctl.
systemctl start nginxsystemctl enable nginx
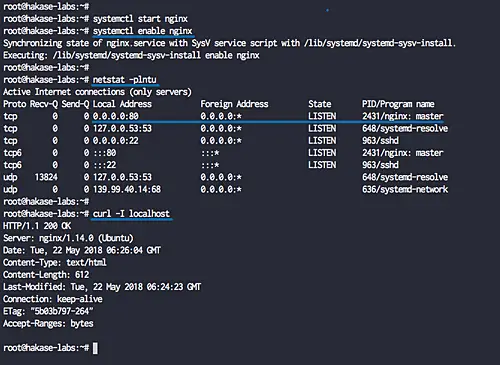
The Nginx web server has been installed on Ubuntu 18.04. Check it using the netstat or curl command below.
netstat -plntucurl -I localhost
The Nginx web server is now running under Ubuntu on standard HTTP port 80.
Step 2 - Install and Configure PHP7.1-FPM
In this tutorial, we will be using the PHP7.1-FPM for nextcloud. We will be using PHP7.1-FPM from the PPA repository, so we need to add new PPA repository to our system.
Install the 'software-properties-common' package and add the 'ondrej PHP' PPA repository by running the following commands.
apt install software-properties-common -y
add-apt-repository ppa:ondrej/php -y
Note:
On Ubuntu 18.04, the 'add-apt-repository' command will automatically update the repository.
Now install PHP7.1 and PHP7.1-FPM with all extensions needed using the single apt command below.
apt install php7.1-fpm php7.1-mcrypt php7.1-curl php7.1-cli php7.1-mysql php7.1-gd php7.1-iconv php7.1-xsl php7.1-json php7.1-intl php-pear php-imagick php7.1-dev php7.1-common php7.1-mbstring php7.1-zip php7.1-soap -y
After the installation is complete, we will configure the php.ini files for php-fpm and php-cli.
Go to the '/etc/php/7.1' directory.
cd /etc/php/7.1/
Edit the php.ini files for php-fpm and php-cli using vim.
vim fpm/php.inivim cli/php.ini
Uncomment the 'date.timezone' line and change the value with your own timezone.
date.timezone = Europe/Zurich
Uncomment the 'cgi.fix_pathinfo' line and change the value to '0'.
```bash
cgi.fix_pathinfo=0
Save and exit.
Next, edit the php-fpm pool configuration 'www.conf'.
vim fpm/pool.d/www.conf
Uncomment those lines below.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Save and exit.
Restart the PHP7.1-FPM service and enable it to launch every time on system boot.
systemctl restart php7.1-fpmsystemctl enable php7.1-fpm
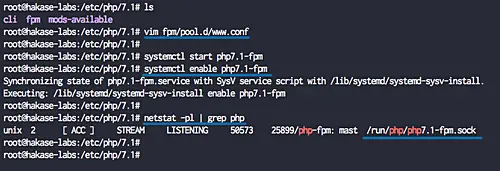
Now check it using the netstat command.
netstat -pl | grep php
And you will get the php-fpm is now running under the sock file '/run/php/php7.1-fpm.sock'.
Step 3 - Install and Configure MySQL Server
In this step, we will install the latest MySQL version and create a new database for the nextcloud installation. The latest version MySQL packages are available on the repository by default.
Install MySQL server latest version using the apt command below.
sudo apt install mysql-server mysql-client -y
After the installation is complete, start the MySQL service and enable it to launch everytime at system boot.
systemctl start mysqlsystemctl enable mysql
Now we will configure the MySQL root password using the 'mysql_secure_installation' command.
Run the following command.
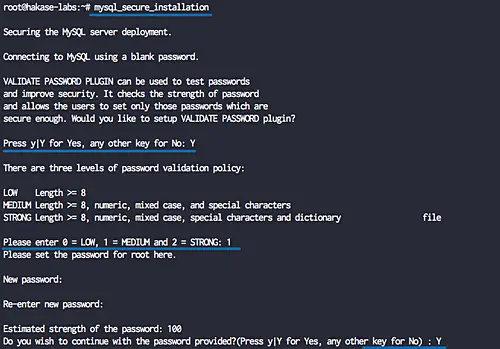
mysql_secure_installation
At this MySQL 5.8 version, there is a security improvement for the MySQL password policy. You need to choose the password policy - 0 for the LOW policy, 1 for the MEDIUM policy, and 2 for a STRONG password policy.
For this guide, we will be using the 'MEDIUM' password policy, and it's recommended to use the 'STRONG' password policy on the production server.
Choose number '1' and press Enter, then type your new MySQL 'root' password.
Remove anonymous users? (Press y|Y for Yes, any other key for No) : Y Disallow root login remotely? (Press y|Y for Yes, any other key for No) : Y Remove test database and access to it? (Press y|Y for Yes, any other key for No) : Y Reload privilege tables now? (Press y|Y for Yes, any other key for No) : Y
And the MySQL root password has been set up.
Next, we will create a new database for nextcloud installation. We will create a new database named 'nextcloud_db' with the user 'nextclouduser' and password 'Nextclouduser421@'.
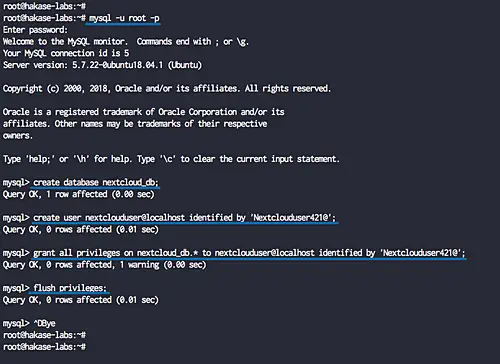
Login to the MySQL shell as a root user with mysql command.
mysql -u root -pTYPE THE MYSQL ROOT PASSWORD
Now create the database and user with the password by running following MySQL queries.
create database nextcloud_db;create user nextclouduser@localhost identified by 'Nextclouduser421@';grant all privileges on nextcloud_db.* to nextclouduser@localhost identified by 'Nextclouduser421@';flush privileges;
And the new database and user for the nextcloud installation has been created.
The MySQL installation and configuration for nextcloud has been completed.
Step 4 - Generate SSL Letsencrypt
In this tutorial, we will secure nextcloud using free SSL from Letsencrypt, and we will generate certificates files using the letsencrypt tool.
If you do not have a domain name or install nextcloud on the local computer, you can generate the Self-Signed certificate using OpenSSL.
Install the 'letsencrypt' tool using the apt command below.
sudo apt install letsencrypt -y
After the installation is complete, stop the nginx service.
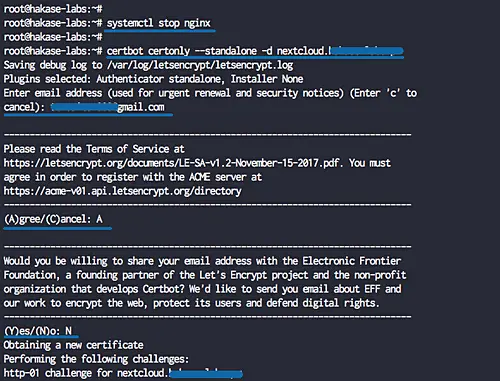
systemctl stop nginx
Next, we will generate the SSL certificates for our domain name 'nextcloud.hakase-labs.io' using the cerbot command line. Run the command below.
certbot certonly --standalone -d nextcloud.hakase-labs.io
You will be asked for the email address, and it's used for the renew notification. For the Letsencrypt TOS agreement, type 'A' to agree and for the share email address, you can type 'N' for No.
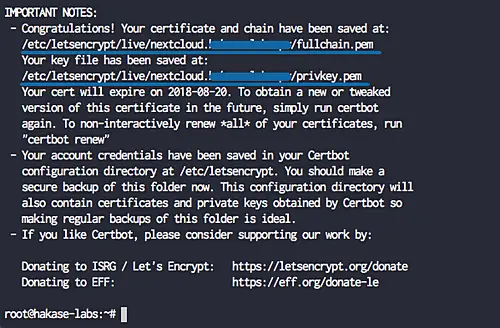
When it's complete, you will get the result as shown below.
The SSL certificates Letsencrypt for the netxcloud domain name has been generated, all located at the '/etc/letsencrypt/live/domain' directory.
Step 5 - Download Nextcloud
Before downloading the nextcloud source code, make sure the unzip package is installed on the system. If you don't have the package, install it using the apt command below.
sudo apt install wget unzip zip -y
Now go to the '/var/www' directory and download the nextcloud-13.0.2.zip file.
cd /var/www/wget https://download.nextcloud.com/server/releases/latest.zip
Extract the zip file and you will get the 'nextcloud' directory, then create a new 'data' directory.
unzip latest.zipmkdir -p nextcloud/data/
Now change the owner of 'nextcloud' directory to the 'www-data' user and group.
chown -R www-data:www-data /var/www/nextcloud/
Nextcloud has been downloaded under the '/var/www/nextcloud' directory, and it will be the web root directory.
Step 6 - Configure Nginx Virtual Host for Nextcloud
In this step, we will configure the nginx virtual host for nextcloud. We will configure nextcloud to run under the HTTPS connection and will force the HTTP connection automatically to the secure HTTPS connection.
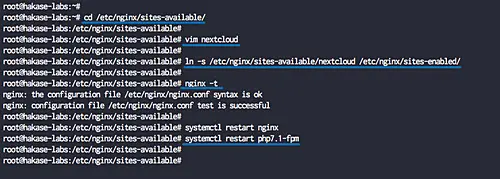
Now go to the '/etc/nginx/sites-available' directory and create a new virtual host file 'nextcloud'.
cd /etc/nginx/sites-available/vim nextcloud
There, paste the following nextcloud virtual host configuration.
upstream php-handler { #server 127.0.0.1:9000; server unix:/run/php/php7.1-fpm.sock; }
server { listen 80; listen [::]:80; server_name nextcloud.hakase-labs.pw; # enforce https return 301 https://$server_name$request_uri; }
server { listen 443 ssl http2; listen [::]:443 ssl http2; server_name nextcloud.hakase-labs.pw;
ssl_certificate /etc/letsencrypt/live/nextcloud.hakase-labs.pw/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/nextcloud.hakase-labs.pw/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
# add_header Strict-Transport-Security "max-age=15552000;
# includeSubDomains; preload;";
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Path to the root of your installation
root /var/www/nextcloud/;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json
application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-
app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-
manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is built with the ngx_pagespeed module
# This module is currently not supported.
# pagespeed off;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
# add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;";
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
}
Save and exit.
Enable the virtual host and test the configuration, and make sure there is no error.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/nginx -t
Now restart PHP7.1-FPM service and nginx service using the systemctl command below.
systemctl restart nginxsystemctl restart php7.1-fpm
The Nginx virtual host configuration for nextcloud has been created.
Step 7 - Configure UFW Firewall
In this tutorial, we will turn on the firewall, and we will be using the UFW firewall for Ubuntu.
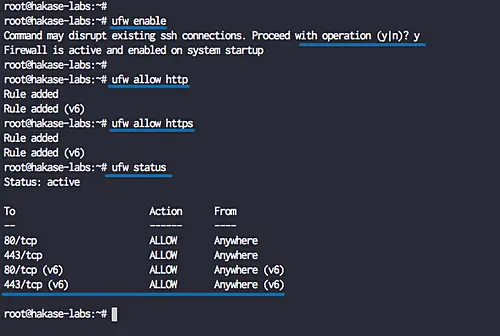
Enable the ufw firewall.
ufw enable
Type 'y' and press Enter to start and enable the UFW firewall.
Now add new SSH, HTTP and HTTPS to the UFW firewall list.
ufw allow ssh ufw allow httpufw allow https
Check the allowed list port on the UFW firewall using the command below.
ufw status
And you will get the HTTP port 80 and HTTPS port 443 is on the list.
Step 8 - Nextcloud Post-Installation
Open your web browser and type the nextcloud URL address.
http://nextcloud.hakase-labs.io/
And you will be redirected to the secure HTTPS connection.
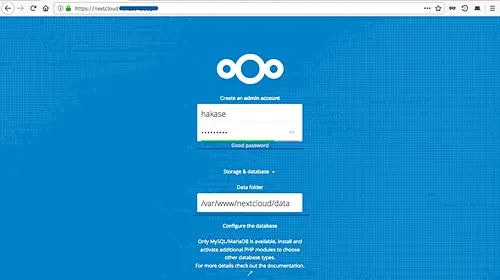
On the Top page, we need to create the admin user for nextcloud, type the admin user password. On the 'Data folder' configuration, type the full path of the 'data' directory '/var/www/nextcloud/data'.
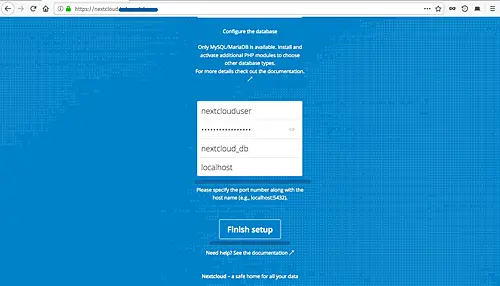
Scroll the page to the bottom, and you will get the database configuration. Type the database info that we've created in step 3 and then click the 'Finish Setup' button.
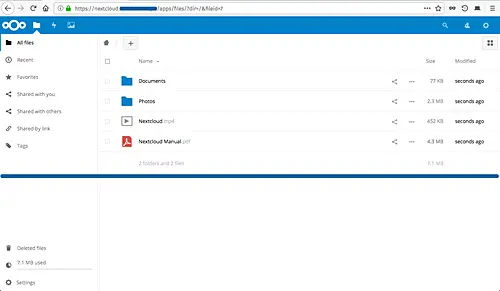
And after the installation is complete, you will get the Nextcloud Dashboard as below.
The Nextcloud 13 installation with Nginx web server and MySQL database on Ubuntu 18.04 has been completed successfully.