Step by Step Guide - NinaKWelch/ninas-feed-reader-testing GitHub Wiki
1. Review the functionality of the application within your browser
A) Explore the application's HTML, CSS and JavaScript files to gain an understanding of how it works.
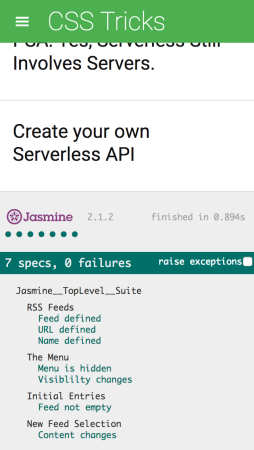
B) Explore the Jasmine spec file in ./jasmine/spec/feedreader.js and review the Jasmine documentation.
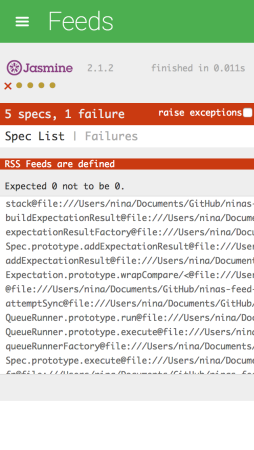
C) Edit the allFeeds variable in ./js/app.js to make the provided test fail and see how Jasmine visualises this failure in your application.
If comment out everything inside the allFeeds array, Jasmine will show, that the test has failed
var allFeeds = [];


2. Write tests
A) RSS Feeds test suite
RSs Feeds test suite is already written and looks like this:
describe('RSS Feeds', function() {
it('Feed defined', function() {
expect(allFeeds).toBeDefined();
expect(allFeeds.length).not.toBe(0);
});
});
- Write a test that loops through each feed in the
allFeedsobject and ensures it has a URL defined and that the URL is not empty.
it('URL defined', function() {
allFeeds.forEach(function(feed) {
expect(feed.url).toBeDefined();
expect(feed.url).not.toBe(null);
});
});
- Write a test that loops through each feed in the
allFeedsobject and ensures it has a name defined and that the name is not empty.
it('Name defined', function() {
allFeeds.forEach(function(feed) {
expect(feed.name).toBeDefined();
expect(feed.name).not.toBe(null);
});
});
B) The menu test suite
- Write a new test suite named
"The menu".
describe('The menu', function() {
});
- Write a test that ensures the menu element is hidden by default.
You'll have to analyse the HTML and the CSS to determine how we're performing the hiding/showing of the menu element.
12. Write a test that ensures the menu changes visibility when the menu icon is clicked. This test should have two expectations: does the menu display when clicked and does it hide when clicked again.
13. Write a test suite named "Initial Entries".
14. Write a test that ensures when the loadFeed function is called and completes its work, there is at least a single .entry element within the .feed container.
15. Write a test suite named "New Feed Selection".
16. Write a test that ensures when a new feed is loaded by the loadFeed function that the content actually changes.
17. No test should be dependent on the results of another.
18. Callbacks should be used to ensure that feeds are loaded before they are tested.
19. Implement error handling for undefined variables and out-of-bound array access.
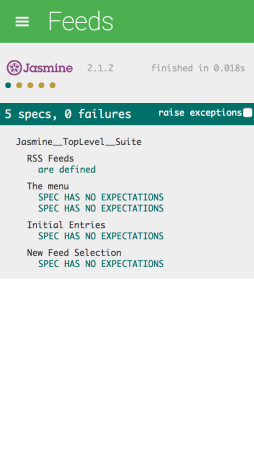
20. When complete - all of your tests should pass.
21. Write a README file detailing all steps required to successfully run the application. If you have added additional tests (for Udacious Test Coverage), provide documentation for what these future features are and what the tests are checking for.