RU Галерея примеров - Mingun/d3 GitHub Wiki
Добро пожаловать в галерею D3! Не стесняйтесь добавлять ссылки на ваши работы! Большинтсво примеров расположено на bl.ocks.org/mbostock. Если вы хотите подилиться примером, но не имеете собственного хостинга, рекомендуем вам воспользоваться Gist и bl.ocks.org. Если вы хотите поделиться или просмотреть живой пример, попробуйте runnable.com.
Японские свечи
|
Пузырьковая диаграмма
|
Диаграмма план-факт
|
Календарное представление
|
Несмежная картограмма
|
Хордовая диаграмма
|
Дендрограмма
|
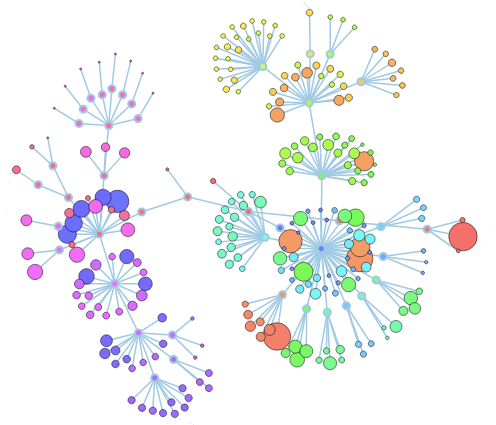
Граф, ориентированный силами
|
Упаковка кругов
|
Популяционная пирамида
|
Столбчатая диаграмма с накоплением
|
Потоковый граф
|
«Взрыв солнца»
|
Древовидная «ветвистая» схема размещения
|
Древовидная «плоская» схема размещения
|
Диаграма Ворон́ого
|
Иерархическое объединение рёбер
|
Диаграма Ворон́ого
|
Карта символов
|
Параллельные координаты
|
Матрица диаграмм рассеяния
|
Масштабируемая схема с упаковкой
|
Иерархические столбчатые диаграммы
|
Планетарная передача
|
Обнаружение столкновений
|
Схлопываемая схема размещения с силовыми полями
|
Штаты США, размещённые с помощью силового поля
|
Азимутальные проекции
|
Картограмма
|
Схлопываемая древовидная «ветвистая» схема размещения
|
Масштабируемая древовидная «плоская» схема размещения
|
Масштабируемая схема размещения с разделением
|
Масштабируемая диаграмма с областями
|
Перемещаемая с помощью мыши схлопываемая древовидная «ветвистая» схема размещения
|
Вращаемая кластерная схема размещения
|
Диаграмма Сенкей
|
Искажение «рыбий глаз»
|
Роевой график
|
Матрица совместимости
|
Диаграмма с движением
|
Хордовая диаграмма
|
Анимированные кривые Безье
|
Масштабируемый «взрыв солнца»
|
Граф Коллатца
|
Параллельные наборы
|
Облако слов
|
Проект бюджета от Обамы
|
Facebook IPO
|
Политическое влияние
|
Федеральный бюджет США
|
Дефицит торгового баланса США
|
Последовательные «взрывы солнц»
|
Коалы по максимуму
|
Частицы
|
Дерево с отступами
|
Прямоугольники ко скруглёнными углами
|
Головастики
|
Демонстрация различных графиков
|
Долговой кризис в Греции
|
Размещение подписей на основе силового поля
|
Иллюзия спиральности квадратов, расположенных по кругу
|
Выбор точек на основе разбиения Ворон́ого
|
Масштабируемая карта
|
Капли дождя
|
Цвет
|
Параллельные координаты
|
Популярность хакерских новостей
|
Ожидаемая продолжительность жизни
|
Склоновые графики
|
Прогнозы национальной ассоциации студенческого спорта (NCAA)
|
Cubism.js
|
Crossfilter.js
|
История ветров
|
Кубический гамильтонов граф
|
Диагамма Ворон́ого, размещаемая с помощью силового поля
|
Тенденции от Trulia
|
Тенденции от Trulia
|
Открытый бюджет (Польши)
|
Публикации Бедерсона (Bederson)
|
Редактор схемы размещения с силовыми полями
|
Фестиваль открытых знаний
|
Иерархическое дерево классификаций
|
Экспрессия генов |
Время по космосу
|
Панель управления d3 с аналоговыми часами
|
Браузер сети концептов
|
Циклическая тепловая диаграмма
|
Превращает любую страницу в пузырьковую диаграмму
|
Редактор ориентированных графов
|
Weeknd3 |
Взрывы |
CodeFlowers
|
Анимированная диаграмма ветра
|
Что делает нас счастливыми?
|
Простая анимация SOM
|
Демонстрация mower
|
Карта и контекст с кистями
|
Двоичное дерево с переходами
|
d3+ColorBrewer
|
D3 JezzBall
|
Тетрис
|
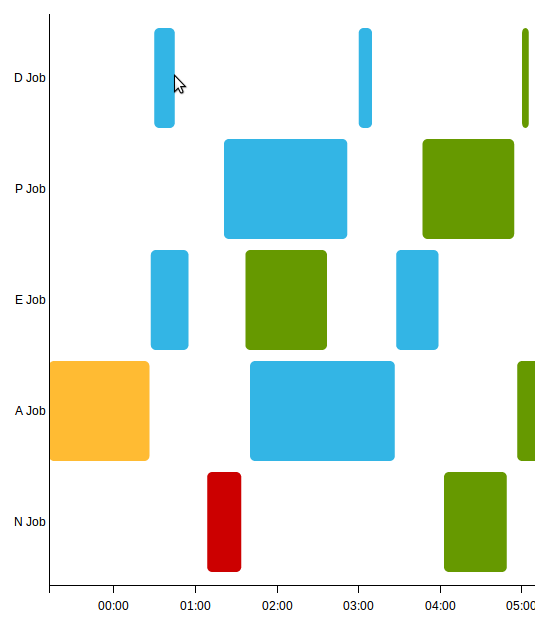
Диаграма Ганта
|
Тепловая карта по дням/часам
|
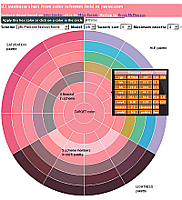
«Взрыв солнца» и parse.com
|
Мировые денежные потоки
|
Сеть языков
|
Уимблдон 2012
|
Просмотрщик меток сайта с использованием раскладки с силовыми полями
|
Данные по автобусным транзитам
|
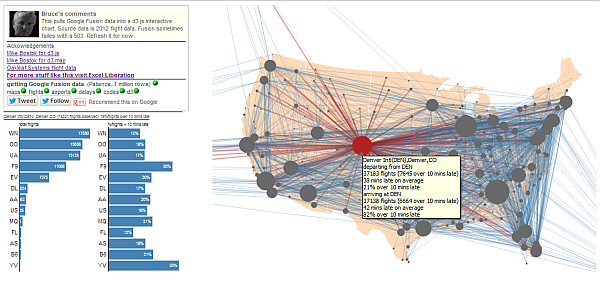
Данные по авиарейсам из Сводных таблиц Google
|
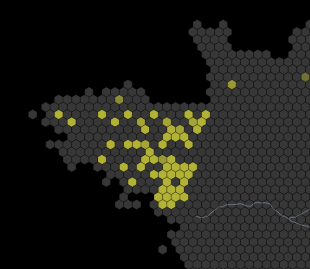
Географические бинарные шестиугольники
|
Диаграммы с стиле комиксов xkcd
|
Визуализатор GitHub
|
Награды WorldBank Contract
|
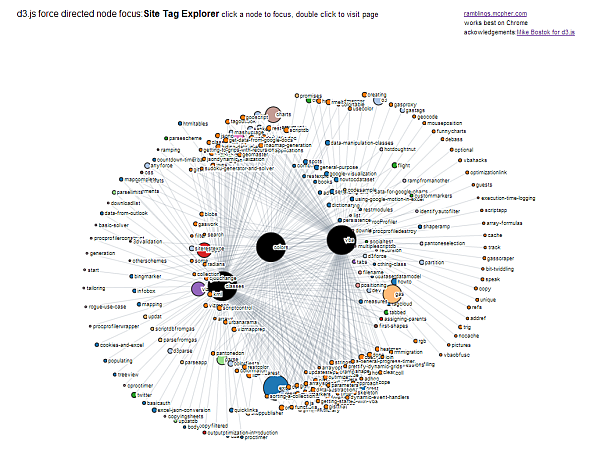
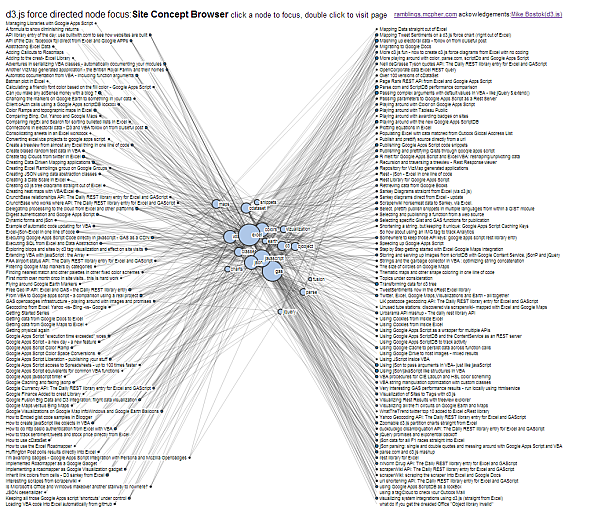
Браузер концептов сайта или блога
|
Глобальная структура власти
|
Картограмма на холсте
|
Визуализация в стиле Календаря Google
|
Интерактивная круговая диаграма по продажам
|
Wikistalker - визуализация Википедии
|
D3 Cesium - здоровье и благосостояние народов
|
Пути «звёзд»
|
Карта точек доступа Bluetooth
|
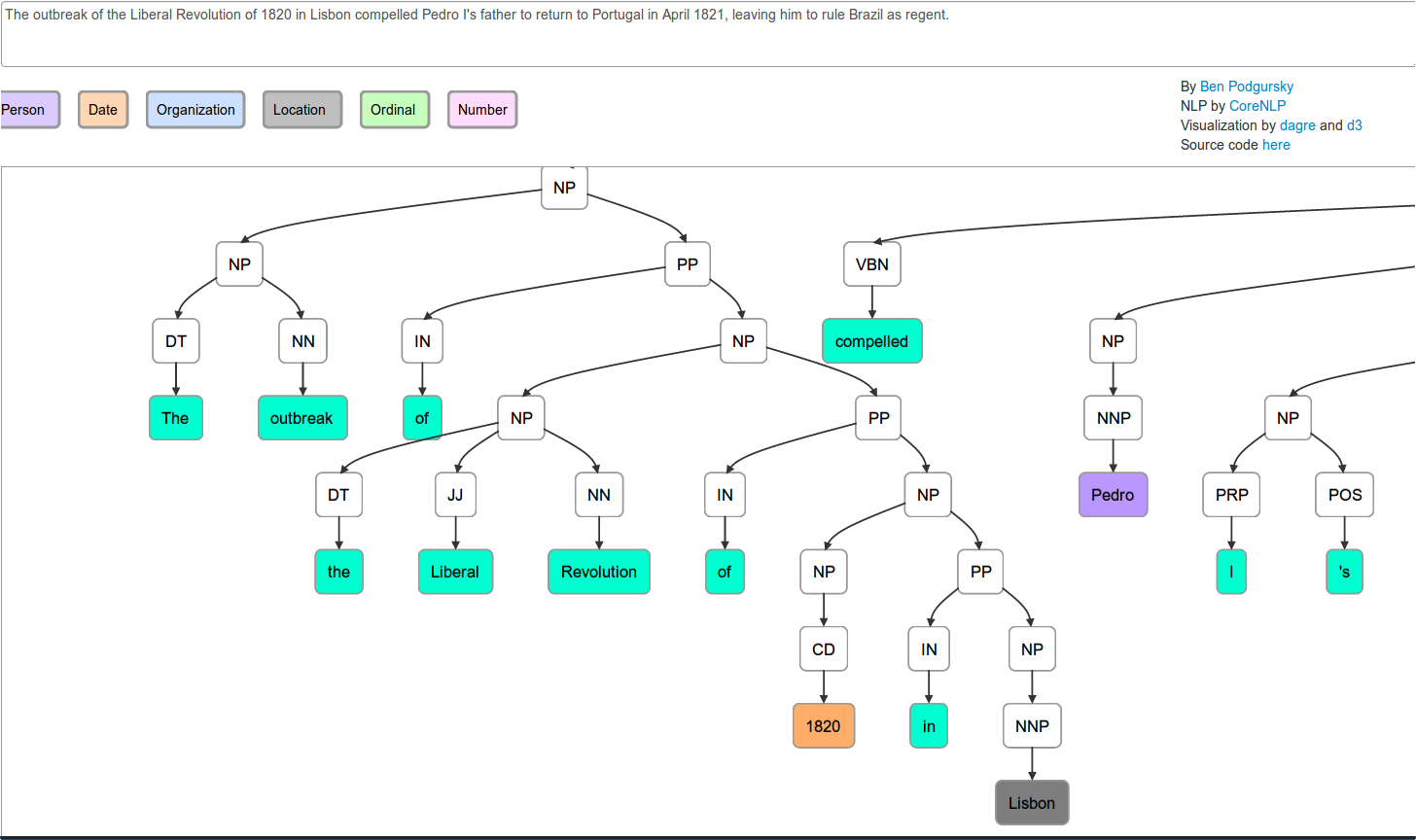
CoreNLP: дерево разбора предложения
|
Публикачии в журналах с течением времени
|
Ещё одна визуализация государственного бюджета США с открытым API
|
Интерактивные диаграммы противоречий в Библии [исходный код]
|
Принудительное объединение рёбер графа [Source & Docs] [Source & Docs] |
Индикатор
|
Диаграмма план-факт
|
Ось в виде дуги
|
Столбчатая диаграмма с подсказками
|
Карта ветров Токио
|
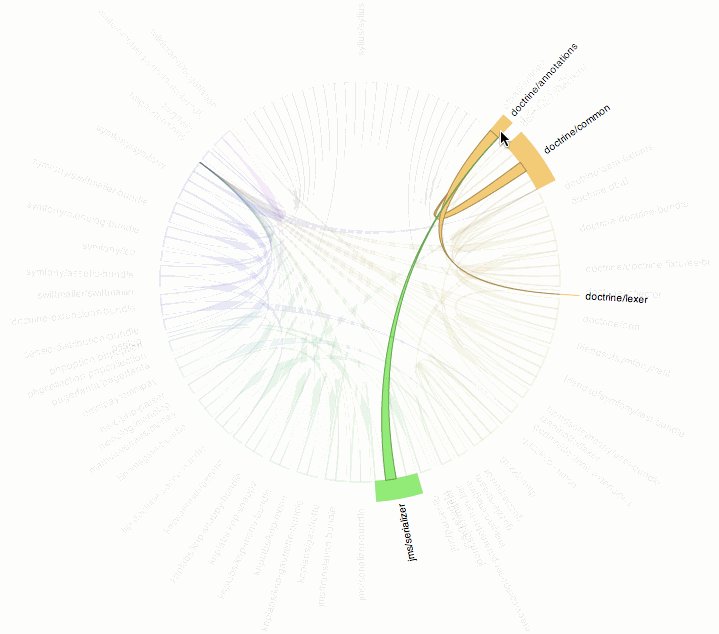
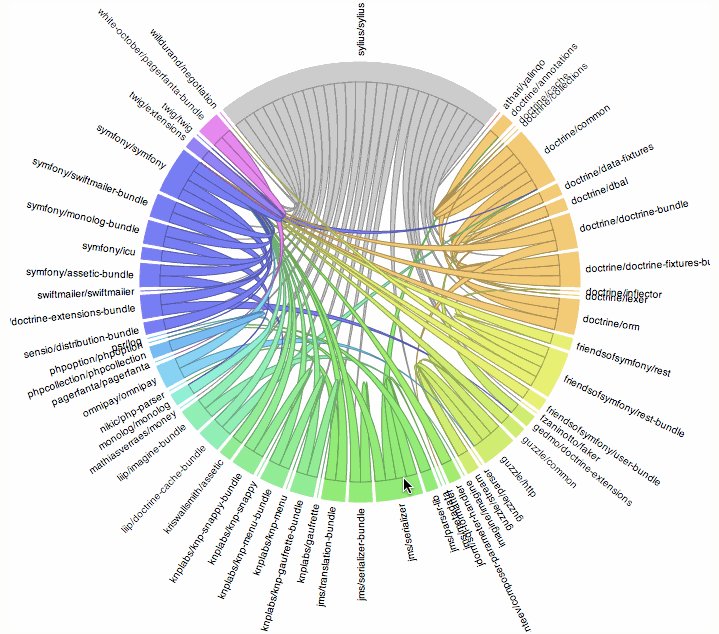
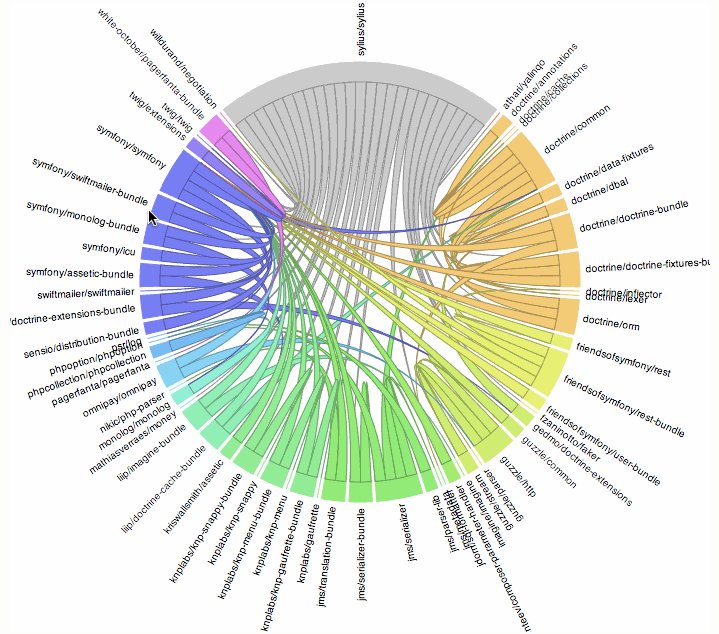
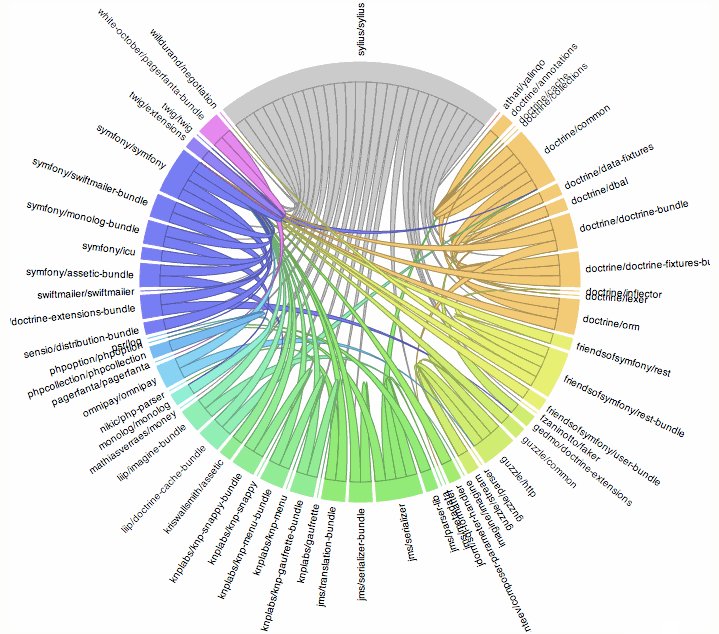
Колесо зависимостей
|
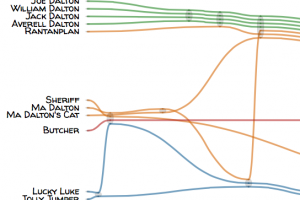
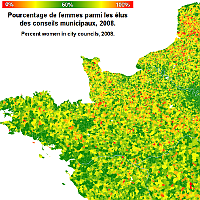
60 лет французских имён
|
Замена тазобедренного сустава по штатам США
|
Сравнение временн́ых серий с непостоянным интервалом
|
Таблица с встроенными линейчатыми графиками
|
столбчатая диаграмма с двумя шкалами
|
Анимированные круговые и линейчатые диаграммы
|
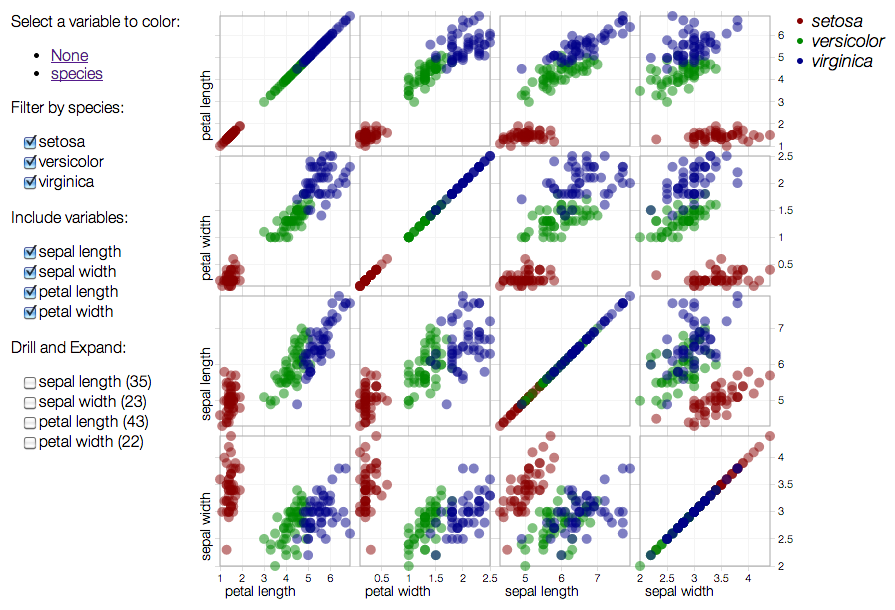
Многомерный анализ данных с помощью диаграммы рассеяния
|
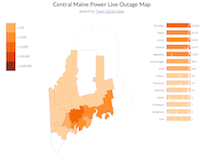
Текущие отключения электроэнергии в штате Мэн
|
Относительные размеры планет
|
Сравнительная таблица цен на AWS EC2
|
Прогноз динамики передвижения урагана
|
Динамика урагана Сэнди
|
Ежемесячная сводка климата от Национального климатического центра (NCDC)
|
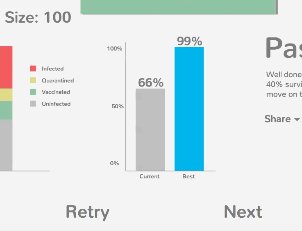
Игра «Эпидемия»
|
График температуры в Великобритании
|
Тепловая карта данных с функцией сортировки
|
Дерево, показывающее ветви правительства
|
Трёхмерная схема размещения с силовыми полями
|
Вращающиеся дуги
|
Продолжительность жизни животных
|
The Movie Network
|
Bowls with Liquid
|
BiPartite Visualization
|
BeerViz
|
3D Donut
|
Graceful Tree Conjecture
|
Gradient Pie
|
Top Scorers in 2013/14 Champions League - Breakdown analysis
|
Sankey: How a Georgia bill becomes law
|
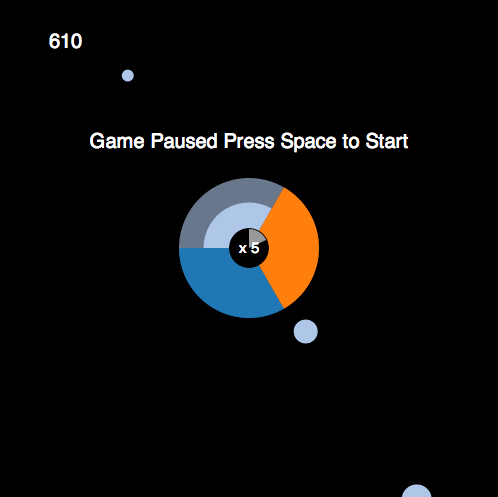
A game based on d3
|
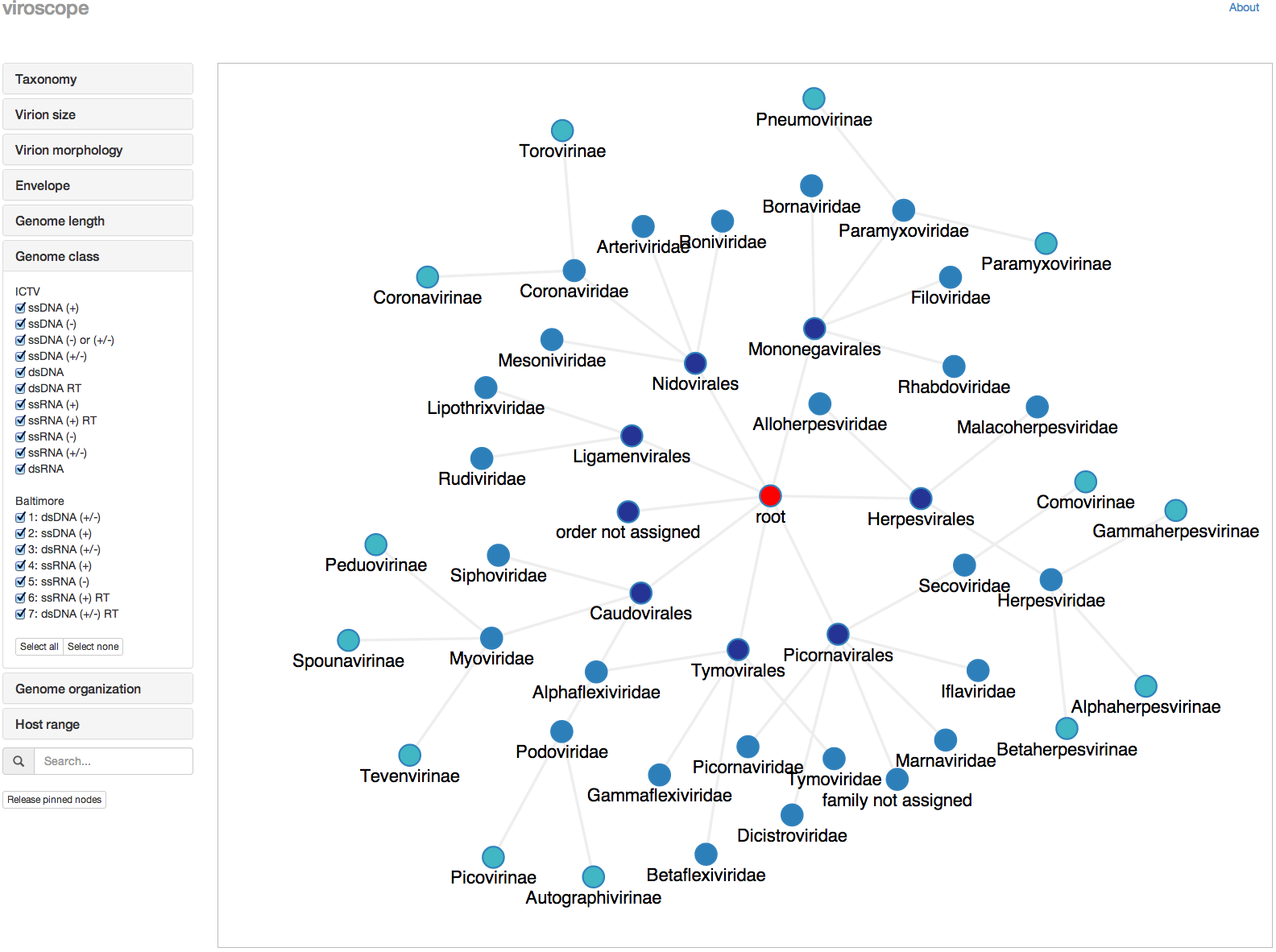
Viroscope - virus taxonomy viewer
|
Twitter & Reddit topics during week one of MH-370's disappearance
|
Eurovision song contest voting oddities
|
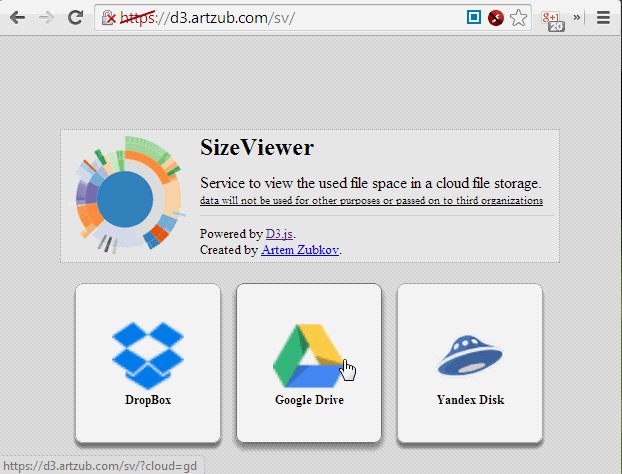
SizeViewer
|
OrgoShmorgo
|
Fund Visualization
|
- Interactive World Cup Visualization - Mondula
- Government Sequester 2013 - Enigma
- Всемирная база данных по неравенству в образовании — ЮНЕСКО
- По-прежнему ли растут глобальные выбросы углекислого газа (CO2)? — Аллард Варринк (Allard Warrink) и Джерон Долманс (Jeroen Dolmans)
- Матрицы подстановок BLOSUM в качестве динамичной сети (схема размещения с силовыми полями) — Ахмед Р. Озтурк (Ahmet R. Ozturk), Анкара
- 50 лет изменений (карта, матрица и блочная столбчатая диаграмма) — Эрин Гамильтон (Erin Hamilton), Рашауна Мид (Rashauna Mead) и Ванесса Кноппке-Везель (Vanessa Knoppke-Wetzel), Висконсинский университет в Мадисоне
- Визуализация урагана Сэнди по хеш-тегу твиттера #Sandy — Крис Кантей (Chris Cantey), Каролина Роуз (Caroline Rose) и Морган Джароки (Morgan Jarocki), Висконсинский университет в Мадисоне
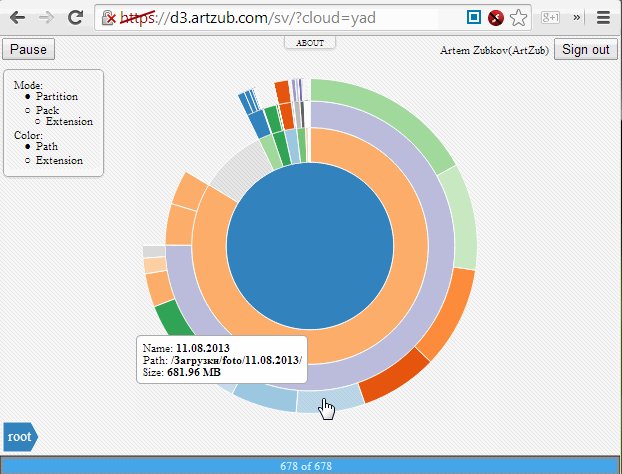
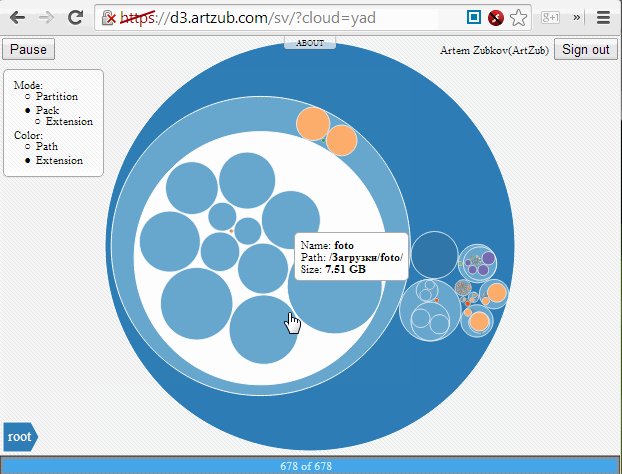
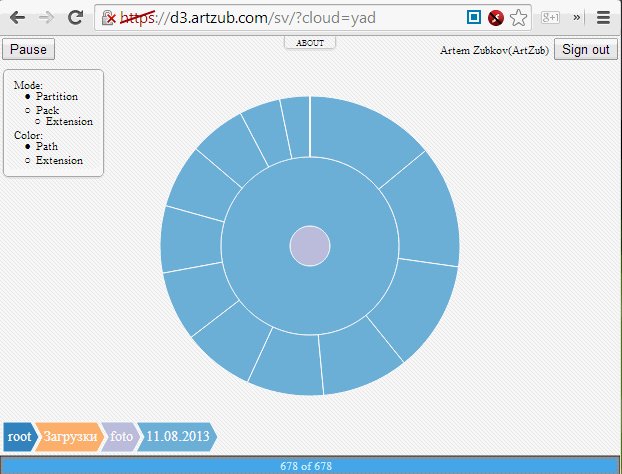
- Распределение грантов в 2013-ом фискальном году, (github), global-development-sprint версия 23 — Артём Зубков (Artem Zubkov)
- Масштабы коммуникаций постояльцев кампуса Лозаннского университета — Борис Бейде (Boris Beaude) и Люк Гюллемот (Luc Guillemot)
- Визуализация места на диске — Лоу Монтулли (Lou Montulli)
- Визуализация исходного кода Flask — Андрей Девес (Andreas Dewes) (bl.ocks.org)
- Жестокость в Непале — Shirish Pandey
- Анализ статистики фотографий (внизу страницы) — Реми Эскола (Remi Escola)
- Социальная тепловая карта StockTwits — StockTwits
- Использование социального веба в 2009 году — Никхил Бобб (Nikhil Bobb)
- Визуализация мнений по всему миру (масштабируемая карта мира и интерактивная круговая диаграмма) — Сиамак Фазли (Siamac Fazli), Бастиан Вентхур (Bastian Venthur)
- Бегство от воздушных шаров - простая игра — Astek
- Инфографика фотографа — Нахеем Мухаммед (Najeem Muhammed)
- Визуализаци плотности слов в библии — Гари Ли (Gary Lee)
- [Election 2012: социальная панель управления (интерактивная визуализация Твиттера)] (http://events.current.com/social_dashboard) — Current TV
- Визуализация сходства документов с течением времени
- Ежемесячная засуха
- Интерактивная история публикаций — Бен Бедерсон (Ben Bederson)
- Визуализация сети на роевом графике
- Здоровье и благосостояние наций
- Кривые Безье, граф Коллатца, облако слов и множество других математических визуализаций — Джейсон Дэвис (Jason Davies)
- Коалы по максимуму! — Вадим Огиветский (Vadim Ogievetsky)
- Обозреватель городской воды — Ян Виллем Тулп (Jan Willem Tulp)
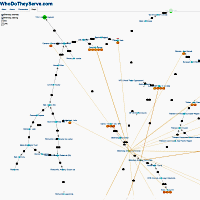
- Для чего вы работаете? — Джеффри Баумес (Jeffrey Baumes)
- Различные примеры — Джастин Палмер (Justin Palmer)
- Дополнение FireFox Collusion — Атул Варма (Atul Varma)
- Статистика по университетав Великобритании — Keming Labs (Кэвин Линах (Kevin Lynagh))
- Склоновые графики — Гамильтон Ульмер (Hamilton Ulmer)
- Точечный график обезьянего химеризма — Дэвид Рио Дейрос (David Rio Deiros)
- Визуализация глобального пульса ООН 2010 — Эдуардо Граэлс (Eduardo Graells) и Рус Гарсия (Ruth Garcia)
- Популяционная пирамида США — Джефф Хир (Jeff Heer)
- WindHistory.com: карты и графики — Нельсон Минар (Nelson Minar)
- Привычные места рассаживания студентов — Али Альмоссави (Ali Almossawi)
- Права женщин во всемирной сети — Wimdows.nl
- Обновление старых визуализаций — Джим Валландингхем (Jim Vallandingham)
- Строим диаграммы рассеяния — Найт Вак (Nate Vack)
- Различные визуализации, особенно при помощи d3.geo — Ларс Коттхофф (Lars Kotthoff)
- Глобальная продолжительность жизни — Натан Ze (Nathan Yau) (FlowingData)
- Растительное питание с параллельными координатами — Кай Чанг (Kai Chang)
- Представление Олимпийских игр в Лондоне - переход с круговой на хордовую диаграмму — Кайл Формен (Kyle Foreman), Питер Гамильтон (Peter Hamilton) и Кристина Григорута (Cristina Grigoruta)
- Colony - визуализация Javascript-проектов и их зависимостей — Хуг Кеннеди (Hugh Kennedy)
- Европейский кризис
- Нечёткий ссылочный бот — Появление сущностей в музыкальных новостях Эндрю Коллинза (Andrew Collins).
- Поток работы
- Визуализация активности кормления и смены подгузников новорождённого — Джимми Ёо (Jimmie Yoo)
- Неравенство в Америке — Е.Д. Фокс (EJ Fox) для Visual.ly
- Текущие тренды популярности статей на Hacker News — Вадим Огиветский (Vadim Ogievetsky)
- Статистика Hacker News с использованием PhantomJS
- Обладатели медали Браунлоу Австралийской футбольной лиги, Преимущество «родных пенатов» в летних Олимпийских играх, График кругов Формулы 1, Когда наступает Пасха? и «Бесконечная шутка» Дэвида Фостера Уоллеса (David Foster Wallace), а также многое другое… — Крис Пудней (Chris Pudney) (VisLives!)
- Убер-аттракционы по соседству
- Совместное появление героев в «Отверженных»
- «Тепловая карта с группировкой» совместного появления героев в «Отверженных»
- Выборы в США 2012 / Twitter
- Хоум-раны в Главной лиге бейсбола, 1995-2010 — Кен Червен (Ken Cherven) (Visual-Baseball.com)
- Color: игра, целью которой является получить совпадающие цвета — Мария Мунуэра (Maria Munuera) и Марк МакКай (Mark MacKay)
- Безумное ранжирование сил Национальной ассоциации студенческого спорта в марте 2012 — Анги Чау (Angi Chau)
- Граф исполнитель/жанр в музыкальной библиотеке iTunes — Кристофер Мартин (Christopher Martin)
- A Race to Entitlement
- Визуализация базы данный украденных машин в Новой Зеландии часть 1 и часть 2, а также исходный код
- Visualizing San Francisco Home Price Ranges
- Daily data return rates for seismic networks in the EarthScope USArray — Rob Newman, Array Network Facility, UCSD
- What Size Am I? Finding dresses that fit — Anna Powell-Smith
- Baseball 2012 Predictions based on past 6 years — Danny Hadley
- Last Chart! - See the Music
- Multiple visualization from the Société Typographique de Neuchâtel — Vincent Hiribarren
- Prime numbers pattern
- Interactive visual breakpoint detection on SegAnnDB — Toby Dylan Hocking
- Coordinated visualizations for Consumer Packaged Goods
- eCommerce API Wheel for eBay — Saranyan Vigraham
- The business of Bond
- Home energy consumption — Peter Cook
- Heatmap of gene expression with hierarchical clustering , [demo here] (http://blog.nextgenetics.net/demo/entry0044/) — Damian Kao
- [Graph diagram of gene ontology] (http://blog.nextgenetics.net/?e=19), [demo here] (http://blog.nextgenetics.net/demo/entry0019/demo.html) — Damian Kao
- UMLS (Unified Medical Language System) Visualizer
- University of Washington Departments — Matthew Sorensen
- Baby Names in England & Wales — Anna Powell-Smith
- Realtime webserver stats — demo — (Github, Github) — Andrew Weeks
- TradeArc - Arc Diagram of Offseason NHL Trades, (Github) — Nathan Stehr
- Visualizing Swiss politicians on Twitter using D3.js — Ralph
- Close Votes - visualizing voting similarities for the Dutch 2012 national elections — Jan Willem Tulp
- Multiple Area charts and a brush tool — Tyler Craft
- Enumerating vertex induced connected subgraphs — Robert Kozikowski
- Startup Salary & Equity Compensation — Jared Jacobs (wealthfront.com)
- Pyramid charts: demographic transition in the US
- Floating bubble chart: De Maastricht au traité budgétaire : les oui et les non de 39 personnalités politiques
- Exploring d3.js with data from my runs to plot my heart rate
- Is Barack Obama the President? (Balloon charts)
- Audio Spectrum Analyzer — Ari Russo
- Browser usage plurality — Ali Almossawi
- Places in the Game of Thrones — Jérôme Cukier
- A Visit From The Goon Squad - Interactive Character Map — Filip Zembowicz
- Twitter Influencer Visualization — Erik Driessen
- Chicago Ward Remap Outlines — Christopher Manning
- Minute: record of all of my keystrokes — Tom MacWright
- Olympic Medal Rivalry — Makoto Inoue
- Visualizing U.S. Births and Deaths in Real-Time — Brad Flyon
- Vélib network visualization — Cyril Gantzer
- Events in the Game of Thrones — Jérôme Cukier
- Chart Wheel Visualization — Anil Omanwar
- Comparing the same surveys by different polling organizations (polish) and translated in english — smarterpoland
- Confidence interval in poll surveys and translated in english — smarterpoland
- Forecast of Mexican 2012 presidential election — Diego Valle-Jones
- Romanian parliamentarian bubble chart. In Romanian — Harta Politicii
- Linked Jazz network graph — Matt Miller
- Bibly v2: Visualizing word distribution within the KJV bible — GARY LEE & ANIRUDH VENKATESH
- A physics model of a physics model — Michiel van der Blonk
- OECD Health, Government Spending, and Obesity Rates (nvd3) — Amelia Mango
- The first thing that should be shown in any Trigonometry class
- How educated are world leaders? — Ali Almossawi
- Dynamic charts and dynamically populated charts — Marcello La Rocca
- Radial Line Chart and Chart Wheel — Anil Omanwar
- Indo-European concepts, cognates, and etymologies — Joseph Nudell
- Remix of the Century — Henrik Pettersson, David Vella, and Tom Hannen
- Displaying real-time data — Marcello La Rocca
- “Decide the Czech 2013 Presidential Election” interactive visualization — Vojtech Hyza, Karel Minarik, Josef Slerka (about, source)
- Mass Gun shootings in USA — Nanda Yadav
- Clock visualization Dashboard
- UK Rainfall 1910-2012 — Peter Cook
- Modal Logic Playground — Ross Kirsling
- [Slopegraph - 1 static & 1 with d3] (http://www.streamlinedataworks.com/example6.html) — Anna Mehrotra
- [Collection of 9 dynamical systems examples] (http://sigsystext.com) — interactive examples found under educational material - Sean Summers
- [Expected university tuition growth 2030] (http://rumachine.com/tuition/expectedgrowth.html) — Sean Summers
- Standings Slopegraph - Slopegraph of weekly NHL standings for 2012-13 season, (Github) — Nathan Stehr
- [Amsterdam Economic Performance 1995-2011] (http://www.iconomical.com/customers/Amsterdam-EZ/release/) — Iconomical
- Examination Results in Karnataka, India | Dashboard with maps - Sajjad Anwar
- 2002-2011 International Phone Call Traffic bar chart with time series
- Influence Map: Women & Leadership — Dane Lyons
- The State of Do Not Track — Mozilla
- Personal texting trends demo (using dc.js) — Joseph Nudell
- Worldwide remittance flows — David Bauer, Ilya Boyandin und René Stalder
- Evolution of the Firefox Codebase — Ali Almossawi
- Language Network — José Cotrino
- Superposed areas for comparing 2 values — Etienne Ramstein
- Object constancy through many types of buble charts — Etienne Ramstein
- The Fundamental Theorem of Arithmetic, source — Adam Becker
- Global Oil Production & Consumption since 1965 — Timo Grossenbacher
- Swiss Votes Explorer — Timo Grossenbacher
- Electrical field lines and Equipotential surfaces simulation — Pance Cavkovski
- Artefacts of the Collective Unconscious — Noah Pedrini and David Patman
- Starpaths — José Cotrino
- Most common birthdays — David Bauer
- Premier League Transfers, 1992-2013 — Joseph Nudell
- Relative Size Of The Planets — Keith Watson (best in Safari, where I can get the drop shadow to work)
- Most Expensive Football Transfers: How the Money Flows — Ramiro Gómez
- User-Specific LinkedIn Social Network Visualization and Analysis — Craig Tutterow
- Interactive Stacked Bar Chart of US Population — Zhou Yu
- Arapahoe Basin Ski Slopes Vizualized — David Wilson
- D3-dateline — horizontal timeline, force-directed - Peter Binkley
- Visualizing K-Means Clustering — Naftali Harris
- Australian Election Preferences — Peter Neish
- Lifespan — José Cotrino
- Millennium Development Goals and Economic Growth — Helen Jackson
- Weather and UK Agricultural Yields Regression Results - Helen Jackson
- Simple Schelling Model of Urban Segregation - Helen Jackson
- Sensitivity Analysis of Renewable Technology Costs - Helen Jackson
- UK Electricity Supply Crunch - Helen Jackson
- [New Years Resolutions and Search Trends] (http://www.bytemuse.com/post/resolutions-and-search-trends/) — Chris Polis
- [Geometric Proof of the Pythagorean theorem] (http://www.bytemuse.com/post/geometric-proof-of-the-pythagorean-theorem-in-d3-js/) — Chris Polis
- [NHL Cap Hits] (http://caphits.com) — Joe Meissler
- [Top words and the words they frequently appear with in American Hip-Hop] (http://hiphop.laserdeathstehr.com/) — Nathan Stehr
- [Sochi Winter Olympics Medals by Country and Sport] (http://www.bytemuse.com/post/sochi-winter-olympics-medals-by-country-sport/) — Chris Polis
- Process map and documentation using an interactive force layout — James Nylen
- Beijing Air Pollution Visualization — Scott Cheng
- China Historical Films Timeline — Laurent C.
- What the SA job scene looks like for developers - Eshaam Rabaney
- Can we have a Pie chart like this? - Anwarhusen Malgave
- And like this? A Pie chart with dofferent angle - Anwarhusen Malgave
- Tracking Flu Outbreaks with Wikipedia - Laura Hamilton
- Surgery Prices by State - Laura Hamilton
- Eurovision song contest voting oddities - Bruce McPherson
- [DogeOS/SmartOS SMF browser] (http://www.dogeos.net/smfgraph/) - LI, Yu
- [Members of the Lower House of the Parliament of India] (http://www.datafootprints.com/loksabha/) - Raj Verma
- [Archive of polling data for Austria] (http://www.strategieanalysen.at/umfragen/) - Flooh Perlot
- [Visualizing MBTA Data] (http://mbtaviz.github.io/) - Michael Barry and Brian Card
- The Facebook Offering: How It Compares — Jeremy Ashkenas et al.
- [Four Ways to Slice Obama’s 2013 Budget Proposal] (http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html) — Shan Carter
- At the Democratic Convention, the Words Being Used
- How the Chicago Public School District Compares
- Drought and Deluge in the Lower 48
- All the Medalists: Men’s 100-Meter Freestyle
- The electoral map: building path to victory
- Who Voted for Rick Santorum and Mitt Romney
- Over the Decades, How States Have Shifted
- 512 Paths to the White House and design process
- At the National Conventions, the Words They Used
- Drought Extends, Crops Wither
- How Obama Won Re-election
http://www.jeromecukier.net/projects/models/models.html
- La Nuit Blanche
- Percolation model
- Markov processes
- Cellular automata
- Game of life
- The Polya process
- Schelling's segregation model
- Antipodes
- Quadratic Koch Island Simplification
- Random Points on a Sphere
- Topology-Preserving Geometry Simplification
- Detecting Duplicates in O(1) Space and O(n) Time
- Factorisation Diagrams
- Bubbles
- Set Partitions
- El Patrón de los Números Primos
- Infinite Plasma Fractal
- Random Arboretum
- Crayola Colour Chronology
- Parallel Sets
- Rhodonea Curve
- Tag Cloud
- Combinatorial Necklaces and Bracelets
- Biham-Middleton-Levine Traffic Model
- 9-Patch Quilt Generator
- The Music of Graphs
- Planarity
- Mobile Patent Lawsuits
- Sunflower Phyllotaxis
- Girko's Circular Law
- Calkin–Wilf Tree
- Bloom Filters
- Carotid-Kundalini Fractal Explorer
- Coffee Flavour Wheel
- Number of unique rectangle-free 4-colourings for an nxm grid
- Animated Quasicrystals
- Граф Коллатца: все числа, приводимые к единице
- Hamming Quilt
- Hilbert Stocks
- Кривая Гильберта
- Gaussian Primes
- Wave
- Latest Earthquakes
- Phylogenetic Tree of Life
- Voronoi Boids: Voroboids
- Animated Bézier Curves
- Animated Trigonometry
- Apollonian Gasket
- Monte Carlo simulation of bifurcations in the logistic map
- Sorting Visualisations
- Complete Graphs
- Leibniz Spiral
- Morley's trisector theorem
- Poincaré Disc
- Proof of Pythagoras’ Theorem
- From Random Polygon to Ellipse
- Tübingen
- American Forces in Afghanistan and Iraq
- How to Make an Interactive Network Visualization
- Word Frequency Bubble Clouds
- Animated Bubble Chart of Gates Educational Donations
- Stowers Group Collaboration Network
- GSA-Leased Opportunity Dashboard
- Feltronifier
- We're In The Money: How Much Do The Movies We Love Make?
- Visualizing The Racial Divide
- Composition of Church Membership by State: 1890
- Proportion of Foreign Born in Large Cities: 1900
- http://vallandingham.me/vis/jobs_by_state.html
- License Usage Dashboard
http://www.healthmetricsandevaluation.org/tools/data-visualizations
- [US Health Map] (http://www.healthmetricsandevaluation.org/tools/data-visualization/us-health-map)
- GBD Compare
- Mortality Visualization
- COD Visualization
- GBD Heatmap
- GBD Arrow Diagram
- GBD Uncertainty Visualization
- GBD Cause Patterns
- GBD 2010 healthy years lost vs life expectancy
- Life expectancy by county and sex (US) with country comparison
- Development assistance for health by health focus area
- Development assistance for health by channel of assistance
- Hierarchical Bar Chart
- Grouped Bar Chart
- Stacked Bar Chart
- Reorderable Stacked Bar Chart
- Dynamic Bar Charts
- Sortable bars: Foreign aid, corruption and internet use — Nikhil Sonnad
- Grouped and Stacked Bar Chart
- Waterfall Chart
- Dual-scale Bar Chart
- Reusable Interdependent Interactive Histograms (demo)
- Histogram Chart
- Fixed-width Histogram, Irwin–Hall distribution
- Fixed-width Histogram of Durations, log-normal distribution
- Variable-width Histogram
- Axis Component
- Small Multiples
- Sparklines
- Interactive Line Graph
- [Comprehensive Line Graph] (http://mpf.vis.ywng.cloudbees.net/)
- Dual scale line chart
- Horizon Chart
- Line Chart with tooltips
- Stacked layout with time axis
- Multiple Area Charts with D3.JS
- Multiple time-series with object constancy — Nikhil Sonnad
- [Overlapped distribution Area chart] (http://bl.ocks.org/nswamy14/083a1e3181c81428f817) — Narayana Swamy
- Переиспользуемые круговые диаграммы (демка)
- Несколько круговых диаграмм / Несколько вложенных круговых диаграмм
- Обновляемая круговая диаграмма (часть 1) (часть 2)
- [Иерархическая круговая диаграмма] (http://bl.ocks.org/4710330/94a7c0aeb6f09d681dbfdd0e5150578e4935c6ae) — Андреа Девес (Andreas Dewes)
- Scatterplot for K-Means clustering visualization
- Animated bubble charts for school data analysis
- Scatterplot and Heatmap
- Scatterplot: Social trust vs ease of doing business — Nikhil Sonnad
- Explore Matrix Data with Scatterplots
- k-Nearest-Neighbor Search with Quadtree
- Animated Sankey Diagram (alluvial)
- Sankey diagram with cycles
- Parallel Coordinates
- Parallel coordinates with fisheye distortion
- Parallel Sets
- Parallel Sets with reorderable heading
- Pair Contribution and Selection — Jesse Heitler
- Graphicbaseball: 2012 Batters and 2012 Pitchers — Will Turman
- Sunburst Layout with Labels
- Sunburst: Coffee Flavour Wheel
- Partition Layout (Zoomable Icicle)
- Sunburst: Color schemer with parse.com integration
- Using a sunburst to analyze sequences of events
- Symbols
- Custom Forces
- Multiple Foci
- Multi Foci with Convex Hulls
- Nodes snapping to four colored clusters
- Images and Labels
- Drag and Drop Support to set nodes to fixed position when dropped
- Interactive Construction
- Collapsible Hierarchy
- From XML
- From Matrix Market format
- Directed Edges (Curves and Arrow Markers)
- Bounded Force Layout
- Force-Based Label Placement
- Groups and Labels showing relations of football players participating in Euro 2012
- Chicago Lobbyists
- Hacker News Visualisation
- Web performance
- 2011 International Phone Traffic
- Gravity by Disqus
- Navigate site by tags focus
- Interactive process map and documentation
- Scatterplot with CSS Sprites and Interaction
- Building a tree diagram
- Reveal animation on a tree with a clip path
- Collpase/expand nodes of a tree
- Pedigree Tree
- Animated
- Collapsible
- Collapsible, with Labels
- Indented Tree (Collapsible)
- Vertical, Collapsible Wikipedia Tree
- Connections in time
- Voronoi Diagram with Force Directed Nodes and Delaunay Links
- Building Cubic Hamiltonian Graphs from LCF Notation
- Circular tree. Will your team win the NCAA Tournament?
- Bracket Layout
- SCION simulation environment
- Treemap Layout in SVG
- Circular tree of d3 src using burrow() for recursive nesting
- Circular tree comparing the src directory for three versions of d3
- Interactive visualization that shows changes in the internal node tree of a quadtree as points are added
- Football passes
- Selecties EK 2012
- [Remittance flows] (http://www.torre.nl/remittances/)
- Dependencies Between Classes
- Uber Rides by Neighborhood
- Updating data
- Updating data
- Fade on Hover
- Fade on Hover
- Fade on Hover
- [Static] (http://bl.ocks.org/1046712)
- [Static] (http://bl.ocks.org/1308257)
- Chord Layout Transitions
- [Co-Authors Chords] (http://www.rjbaxley.com/p/publications.html)
- [Visualizing Overlapping Sets] (http://radialsets.org) — [Bernd Landauer] (http://syrenio.com/)
- Visualizing Package Dependencies
- Switching behavior between phone brands of the Dutch and Code
- BeerViz - Visualizing Beers and their relations
- Click-to-Zoom with Albers Projection
- Google Maps
- Polymaps
- Polymaps with custom tiler
- Map from GeoJSON data with zoom/pan
- Maps and sound
- Choropleth classification systems
- Choropleth with interactive parameters for NYC data visualization, code
- Mercator and Albers to Orthographic Projection
- Non-Contiguous Cartogram
- Reusable non-contiguous cartogram with force layout
- Flows of refugees between the world countries in 2008
- [Interactive azimuthal projection simulating a 3D earth with stars] (http://marcneuwirth.com/blog/2012/06/24/creating-the-earth-with-d3-js/)
- Calculating quadtree bounding boxes, veronoi polygons, delaunay polygons and displaying them in leaflet
- Projection Transitions and Comparing Map Projections
- Composite Map Projection
- World Boundaries TopoJSON
- Mapbox: add vector features to your map with D3
- DataMaps: Interactive maps for data visualizations. — Mark DiMarco
- We ♥ France: transition between the Hexagon and a heart
- Cartogram.js: Continuous Area Cartograms — Shawn Allen
- Earthquakes in Chile since 1900 (Github) — Pablo Navarro
- Choropleth of White House Petition Signers — Adam Pearce
- Interactive choropleth of life excpectancy – Karel Minarik
- India population — Liji Jinaraj
- Hexbins in Leaflet
- [Interactive svg map using D3 circles and transitions] (http://www.incont.ro/infografice/judet-bogat-judet-sarac-unde-se-castiga-cei-mai-multi-bani-in-romania-si-in-ce-domeniu.html) — Vlad Moldoveanu
- ZipDecode — Нельсон Минар (Nelson Minar) (после Бена Фрая (Ben Fry))
- Interactive choropleth: San Francisco voter turnout and the 1989 earthquake — Garrett Glasgow
- Visualizing transit data
- Asia's Deadliest Conflicts (interactive map with timeline)
- All 2012 US flights from Google Fusion
- San Francisco Contours — Liji Jinaraj
- Global Oil Production & Consumption since 1965 — Timo Grossenbacher
- Nielsen Media Markets — Simon Zou
- d3.micromaps — An implementation of Linked Micromaps Plots (D. Carr et al.) by Manuel Aristarán
- Visualization of the Persecution of the Baha'i community in Iran using d3.js, leaflet and Crossfilter — Jérôme Gagnon-Voyer
- Venn Diagram using Clipping
- Venn Diagram using Opacity
- Marimekko Chart
- Gauge
- Chernoff faces and Chernoff faces example: happy planet index
- Swimlane Chart
- Pictograms
- Smoke charts and source code
- Sankey Diagram with Overlap
- Hierarchical Edge Bundling
- Spiral for John Hunter
- Hexagonal Heatmaps for e.g. Self Organizing Maps and code
- Superformula Explorer
- Superformula Tweening
- LTE Protocol visualization
- OMG Particles!
- Line Tension
- Segmented Lines and Slope Coloring
- Raindrops
- Weeknd3
- Explosions
- Linear Gradients
- Force Directed States of America
- Rounded Rectangles
- Spermatozoa
- Spline, Zoom and Pan
- Arc Tweens
- Show Reel
- VVVV viewer
- Merge Sort
- Epicyclic Gearing
- DOM-to-Canvas
- Transform Transitions
- Square Circle Spiral Illusion
- Adventures in D3
- Time Series
- Voronoi-based point picker
- Radar chart
- Drag rectangle
- Elastic collisions(http://bl.ocks.org/1706849)
- Collider - a d3.js game
- alpha-shapes aka concave hulls
- Conway's Game of life as a scrolling background
- Simple Dashboard Example
- Dataflow programming with D3 and Blockly
- XKCD-style plots
- Violin: Instrumenting JavaScript
- Rotating hypercube in orthogonal projection and parallel coordinates
- Webplatform dancing logo
- Metro Maps of the News
- Life expectancy: small multiples
- Semi-manual force layout of cablegate reference graphs
- Digital Clock By Virtual Force
- Radar Chart or Spider Chart
- [Battle Statistics from the MMO game World of Tanks] (http://www.polsci.ucsb.edu/faculty/glasgow/research/d3/WoTkillratio.html) — Garrett Glasgow
Графики, использующие переиспользуемое API
- Параллельные координаты и хранилище на GitHub
- Лица Чернова, Рыбий глаз, Геодезическая сетка, Hive plot, Horizon chart, диаграммы Сенкей и многое другое
- Parallel Sets
- Облако слов
- Progressive Word Cloud visualising Bloomberg financial news
- Подпись MathJax
- Простая таблица
- Легенда
- Простая переиспользуемая столбчатая диаграма
- Полигональное выделение лассо
- Floor Plan Map
- Streamgraph an Interactive version
- Гистограмма
- Circular heat chart
- Дерево слов
- Simple XY Line Chart
- Корректировка масштаба для схем размещения
- Засечки с датой
- Маскировка внешним svg-элементом
- PJAX
- Сортировка таблиц
- Автоматическое изменение размеров текста
- Шаблонизатор аля Mustache с примером лиц Чернова
- Землетрясения в зоне залива по почтовым индексам: загрузка внешнего файла через Yahoo Pipes
- Простая HTML-таблица с данными
- Отзывчевое изменение размеров SVG без перерисовки
- Автоматические плавающие подписи с использованием схемы размещения d3 силовых полей
- [Длинный скролл] (http://bl.ocks.org/3689677)
- Пользовательский интерполятор линий
- Экспорт в SVG/PNG/PDF на стороне сервера с использованием Perl
- Ослабление сдерживающих факторов, часть 1и 2
- Пользовательский генератор путей и зон
- Примеры осей
- Загрузка цветовой палитры ASE от Adobe Photoshop
- Отрисовка на стороне сервера с использованием Phantomjs
- Переиспользуемое вращение текста
- Счётчик истерии по поводу Бибера на HTML5 WebSocket, d3.js и Pusher — Оллие Гласс (Ollie Glass)
- Плагин обратного геокодирования, использующий автономный холст
- Пользовательская многодиапазонная временн́ая ось — Майк Босток (Mike Bostock)
- IPython-Notebook вместе с d3.js
- Библиотека построения графиков для Python на основе d3
- mpld3: визуализаторы на d3 для графиков matplotlib (python)
- Визуализация графов NetworkX в браузере через D3
- Передача команд d3 в браузер из iPython
- Dance.js: D3 вместе с Backbone и Data.js
- Backbone-D3
- Просмотр диаграмм связей OpenLearn с использованием d3.js
- Анимация splay-дерева с использованием dart, d3 и local storage
- Диаграммы Санкей из Excel — Брюс МакФерсон (Bruce McPherson)
- Plotsk: библиотека, основанная на python, coffeescript и d3.js для отрисовки графиков в браузере
- Визуализация данных с D3.js и Python
- Диаграмма с силовыми полями d3.js прямо из Excel — Брюс МакФерсон (Bruce McPherson)
- Мгновенная интерактивная визуализация с d3 и ggplot2
- Диаграмма с силовыми полями с маркерами d3.js прямо из Excel — Брюс МакФерсон (Bruce McPherson)
- Визуализация в реальном времени канала DataSift с Node и D3.js
- Очень ограниченная, находящаяся в разработке попытка скрестить d3.js и three.js
- SVG на холст и далее в PNG с использованием Canvg
- Использование холста с d3 и Underscore
- Автоматическое изменение размеров текста
- SVG на холст
- Отрисовка d3 через RaphaelJS для совместимости с IE
- d34raphael
- [Графики D3 в Pergola SVG UI] (http://www.dotuscomus.com/pergola/pergola_1.4.0/ExamplesHTML/D3/multiD3.html)
- Визуализация данных ConAir через Cubism.js (Arduino, TempoDB, Sinatra)
- Отрисовка географической информации в 3D с использованием Three.js и D3.js
- Теплокарта на D3 с использованием Backbone.js и CoffeeScript — Начо Кабаллеро (Nacho Caballero)
- Визуализация сети с Cypher и d3.js
- ggplot2 + d3 = r2d3
- Использование библиотеки визуализации D3.js вместе с AngularJS — Брайан Форд (Brian Ford)
- Масштабируемые графики разделов прямо из Excel — Брюс МакФерсон (Bruce McPherson)
- SHEETSEE.JS: заполнение сайтов материалами с Таблиц Google — Джессика Лорд (Jessica Lord)
- Веб-отчёты с D3js и R и использованием RStudio Shiny — klr @timelyportfolio
- Dex — обозреватель данных — Патрик Мартин (Patrick Martin)
- Графики разделов на d3.js получающие данные с parse.com — Брюс МакФерсон (Bruce McPherson)
- Силовое поле направляет узлы, сгенерированные из Excel — Брюс МакФерсон (Bruce McPherson)
- Производительность больших данных US Airline напрямую с Google Fusion — Брюс МакФерсон (Bruce McPherson)
- Силовое поле направляет узлы: концепция браузера — Брюс МакФерсон (Bruce McPherson)
- Генератор кода на d3.js столбчатых диаграмм и онлайн-редактор
- Онлайн-редактор столбчатых диаграмм D3 - китайский язык
- Живое кодирование на основе доклада Брета Виктора (Bret Victor) «Inventing on Principle»
- Tributary
- Тренировочная площадка D3.js
- Консоль CoffeeScript для визуализации d3.js
- CSSdeck: Пример отталкивания
- Bitdeli: Пользовательская аналитика, использующая Python и GitHub
- Chart.io: простейшая панель управления бизнесом, что вы когда-либо использовали
- Cube: Сборник данных и аналитики по временн́ым периодам
- Datacopia.com: Automated data visualization, Charts, and Analysis
- DropTask: Приложение для визуального управления задачами, использующее D3 для визуализаци
- Explore Analytics: аналитика и визуализация данных в облаке
- Быстрая многомерная фильтрация согласованных представлений
- Панель управления InfoCaptor, построенная на D3 и канвасе
- Meshu превращает места, которые вы посетили, в красивые сувениры
- Mohiomap: визуальная память для Evernote
- Калькулятор MortgageBloom
- Nodal позволяет просматривать сетевой граф вашего GitHub-аккаунта — Джесс Вогт (Jesse Vogt), Мэтт Стоктон (Matt Stockton) и Крис Гёссер (Kris Gösser)
- Plot.io (поглощён Platfora)
- Polychart: браузерная платформа для исследования данных и создания диаграмм
- Отчёты для Simple
- Аналитика сетей Trisul
- Ubiq Analytics: Лёгкое создание отчётов и аналитики MySQL
- Dc.js
- NVD3
- Dimple
- Cubism.js: Визуализация временн́ых серий
- Crossfilter
- Rickshaw: набор инструментов JavaScript для создания интерактивных графов в реальном времени
- Dynamic Visualization LEGO
- xCharts: библиотека, основанная на D3 для построения диаграмм и графиков
- VisualSedimentation.js: визуализация потоковых данных, вдохновлено физическим процессом осаждения
- Insights: интерактивный компонент графа с силовым полем
- Lepracursor, библиотека, основанная на d3.js, добавляющая виртуальные указатели на страницу, число которых увеличивается с каждым кликом
- iopctrl.js: Элементы управления пользовательским интерфейсом и индикаторы
- дуговая диаграмма
- диаграммы Ганта и другие временн́ые диаграммы
- японские свечи или ohlc
- шкала Фибоначчи
- таблица данных (может быть всплывающей таблицей под диаграммой, как в примере перекрёстного фильтра?)
- гиперграф


































