04 自动化配置 - MiEcosystem/miot-plugin-sdk GitHub Wiki
MIOT中的自动化指的是:用户预先设定某些条件,iot设备在满足此条件的时候,自动执行某些动作。我们把设置好条件后,自动执行的动作称之为自动化。
预先设定的条件可以是(等同于下面所提到的 if类型自动化): 简单的条件比如:当温度传感器的温度低于某个温度时。 复杂的一些条件比如:当温度传感器的温度在用户自定义的某个区间内时。
执行的动作可以是(等同于下面所提到的 then类型自动化): 简单的动作比如:打开开/关设备。 复杂些的动作比如:播放用户输入的提示文本。
用户可以自由组合这些条件和动作,在满足条件后,可执行多个动作。 比如:当温度传感器的温度在用户自定义的某个区间内时,播放用户输入的提示文本;当“用户离家”时,关闭家里所有的灯,并且扫地机器人开始工作。
自动化的创建详见 配置自动化 创建后的自动化如图所示:
自动化既可以是一个开关的打开/关闭,也可以是复杂一点的比如播放指定文字,需要用户跳转到一个页面,输入文字后再添加到自动化。
-
如果不需要自定义自动化页面,按照 开发简介,完成里面的 开发准备 部分(包括必选和可选部分)即可。
-
如果需要自定义自动化页面,需要配齐上面 开发简介 中的所有步骤,然后进行RN开发。开发流程和调试流程详见下文。
如果不需要自定义页面的,打开米家APP,点击 智能,然后点击右上角的 加号 图标。
-
如果你开始配置的是if类型,你将在 选择条件 页面看到你的设备,点击你的设备,你将在新页面发现你在“自动化的创建”添加的智能(假设名称为“条件一”),单击此智能后,将跳转到选择执行结果页面,选择某个智能设备的智能(假设名称为“智能一”),表明 当满足条件一的时候,就执行智能一,然后点击保存。然后改变设备状态直到满足“条件一”,观察“智能一”是否执行。
-
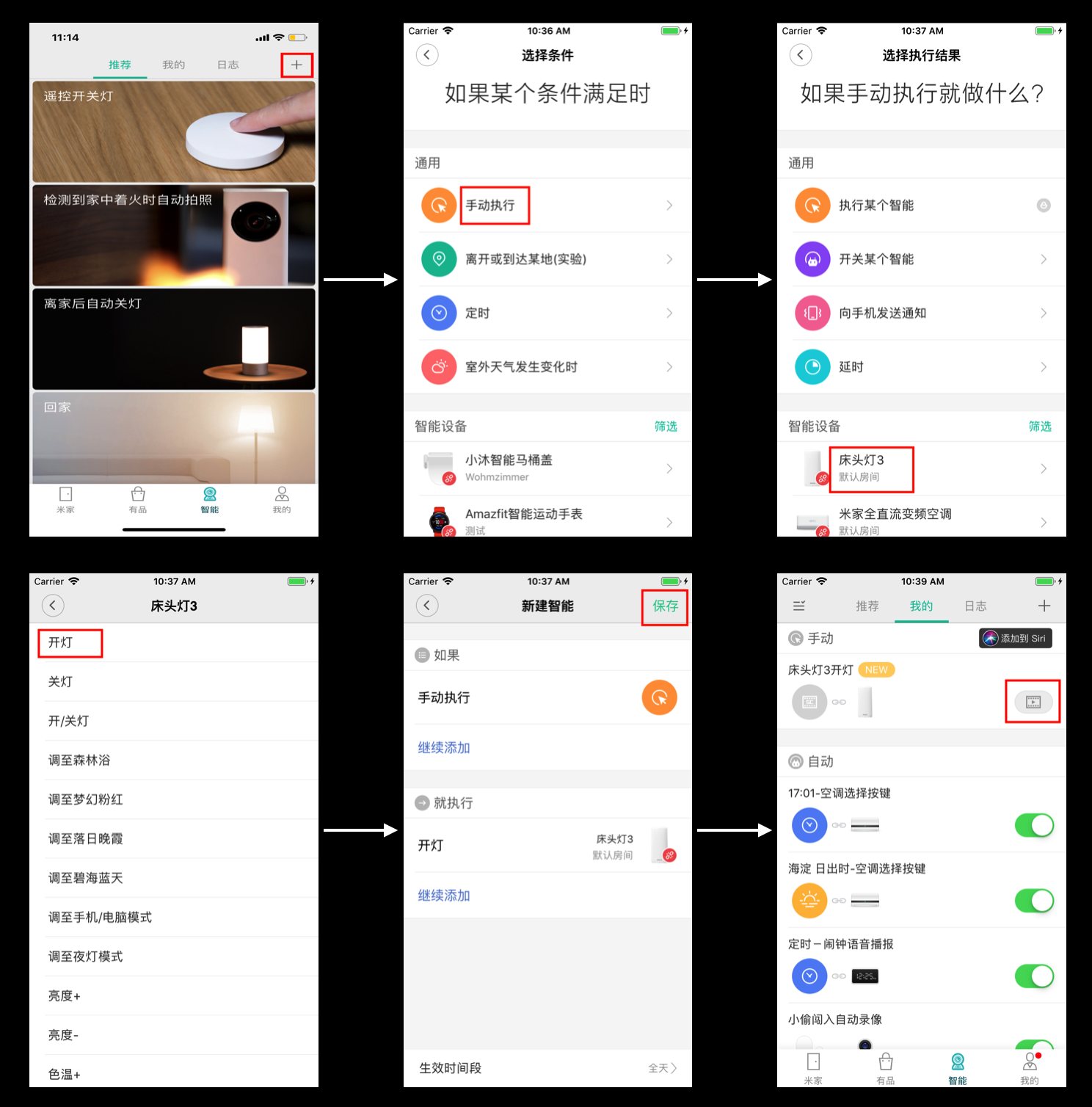
如果你开始配置的是then类型,你可以先点击 手动执行,然后点击你的设备,同样你将在新页面发现你在“自动化的创建”添加的智能(假设名称为“智能二”),单击此智能,然后保存。然后你将在 我的 发现刚才添加的智能,点击右边的 执行 图标,看看设备是否执行“智能二”, 操作如下图:
需要自定义页面的,总体体验步骤同上。只是在点击你的设备后,会跳转到你自定义的的页面(定义方式见下文),点击下一步,将会跳到正常的保存智能页面。
-
打开你的RN项目的 project.json ,在entrance_scene里面加上“自动化的创建”里面创建的“trigger_ids”(条件)或者“action_ids”(操作),格式为string,如下图:
-
将你的index.js改为如下形式
import App from "./Main";
import SceneMain from ".Main/SceneMain";
import {Package, Entrance} from "miot";
switch (Package.entrance) {
case Entrance.Scene:
Package.entry(SceneMain, _ => {
});
break;
default:
Package.entry(App, _ => {
});
break;
其中,Package.entrance只可能是两个值:Entrance.Scene和Entrance.Main,分别表示进入自动化入口和进入插件入口。
- 新建文件夹Main,与index.js平级,然后在Main里面新建SceneMain文件夹(如果有多个自动化相关页面,建议建立此文件夹,否则,只需要一个SceneMain.js),然后在Main里面新建index.js和SceneMain.js。
Main里面的index.js参见各个demo里面的写法,表示打开插件的入口 ScenneMain.js 里面,主要是要实现跳回native并向native传参的方法,比如,render方法里面,自定义一个按钮
export default class SceneMain extends React.Component {
constructor(props, context) {
super(props, context);
console.log("native传过来的参数为:", JSON.stringify(Package.entryInfo));
}
render() {
return (<View style={styles.pageContanier}>
<TitleBar
type="dark"
style={{ marginBottom: 25 }}
leftText="返回"
onPressLeft={() => this._cancel()}
title="if测试"
/>
<Button color="#f7632a" onPress={() => { this._save() }} title="点我保存" ></Button>
</View>);
}
}
其中,save实现如下:
_save() {
Package.entryInfo.payload.value = {
text: this.state.text,
type: "PLAY_USER_TTS"
}
console.log("传回native的参数为:", JSON.stringify(Package.entryInfo));
Package.exit(Package.entryInfo);
}
其中,Package.entryInfo.payload为自动化相关参数,有如下一些字段:
| Param | Type | Description |
|---|---|---|
| name | string | 条件/动作 名称 |
| id | string | “自动化的创建”里面的条件/动作 id |
| scene_type | int | 1:条件 2:动作 |
| commmand | string | “自动化的创建”里面的触发属性或者方法 |
| plug_id | string | 扩展程序参数 |
| tr_id | int | “自动化的创建”里面的类型 |
| value | object | 可自定义的值,可以是json,string,number。比如:用户自定义的提示文本 |
表中,只有name和value可修改,其他的均为readonly。此处给出是为了方便展示数据和route到不同页面。
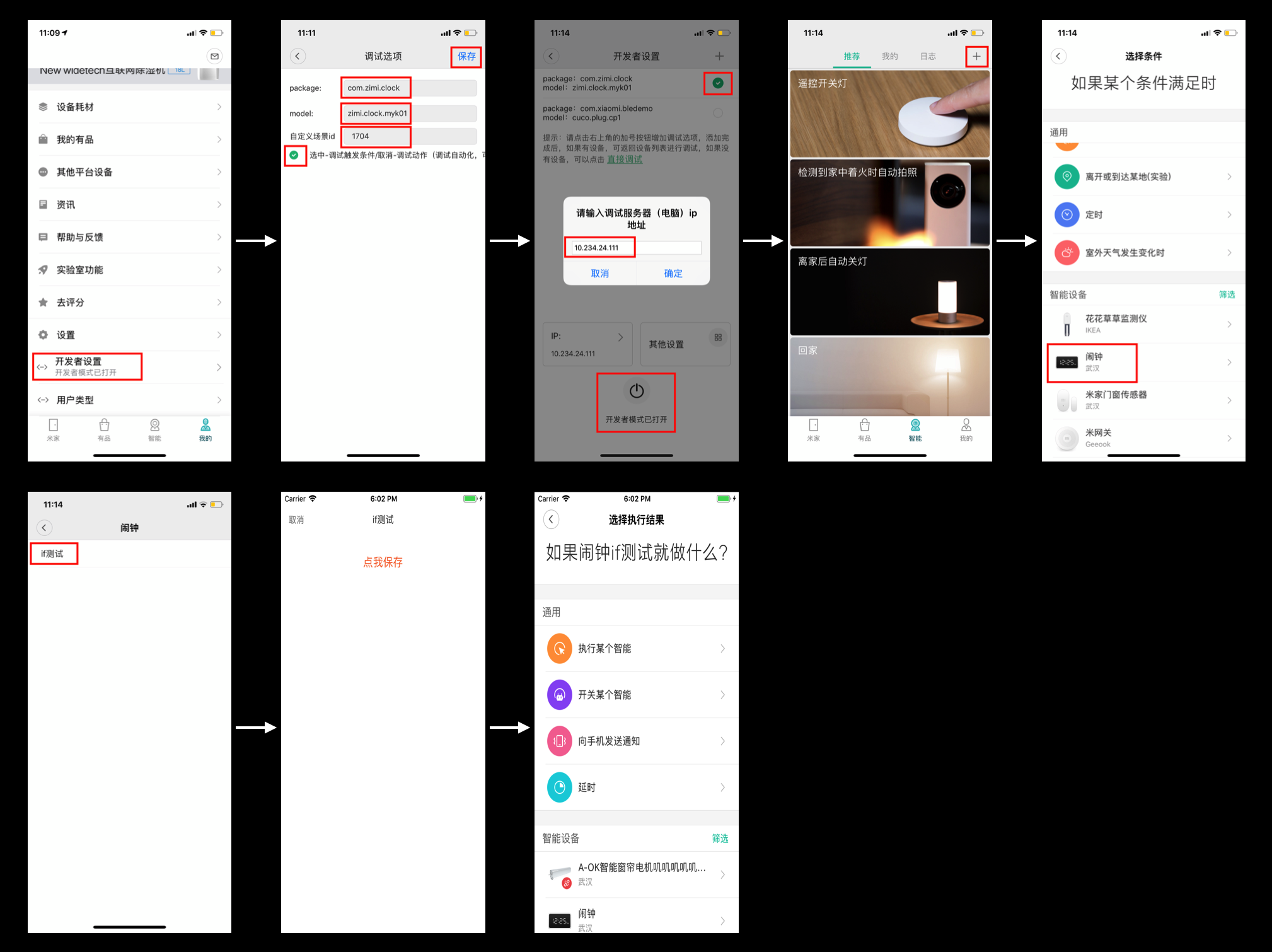
- 按照 开发简介,运行node服务器,打开app的开发者设置,点击右上角的加号增加一条调试,输入package和model,并且在自定义场景id,输入要调试的action_id或者trigger_id,然后根据triggle还是action来改变“选中-触发条件/取消-动作”的选中状态,返回上一页。具体操作如下图所示:
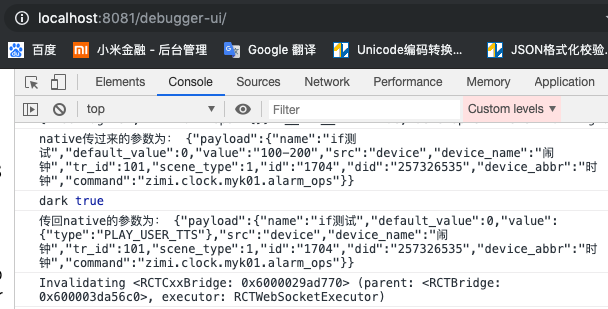
查看的og结果如下:
然后按照【调试步骤】执行,查看过程中是否加载了此RN页面。并且,最终,动作是否执行成功。