MVT Pattern Architecture - Md-Ashraful-Alam/CSE327_Section05_Group03_Hospital_Management_System GitHub Wiki
MVT Architecture:
The MVT (Model View Template) is a software design Pattern. It is a collection of three essential components Model, View, and Template.
1. Model:
The model is held responsible for providing an interface for storing and maintaining the data in the database. Generally, relational database management software such as MySQL, PostgreSQL, etc., are used. It responds to the request created by View.
2. View:
The system that accepts the user input made by the Template mode retrieves the data from the database via the models and sends back the response to the user.
It takes care of interpreting the user’s request to instruct the Model for data retrieval and convert that data to present it in a user-friendly manner. Django uses the idea of request-response by creating HTTP requests and response objects.
When a page is called, for example, requested, Django creates an HTTP requests object. The View receives that request from the user and then processes the data in the database via the models. Then the View is held responsible for presenting the model to the user as an HTTP response object.
It is also a trendy statement that the Django framework is the controller itself. But, it is also not entirely true. Django can do a lot more work than just handling requests and responses.
Django’s Middleware is a framework that handles all the requests and response processing after following all the necessary security and authentication checks.
3. Template:
The Template works similarly in the same manner as that of View in the MVC model. It provides a user interface to users.
Template handles all the HTML, CSS pages and displays the actual content of the web applications the user is using. It takes all the user’s input and provides easy interaction with the web applications.
Django uses Django Template Language (DML), by which one Template can be used by multiple views to represent different kinds of data.
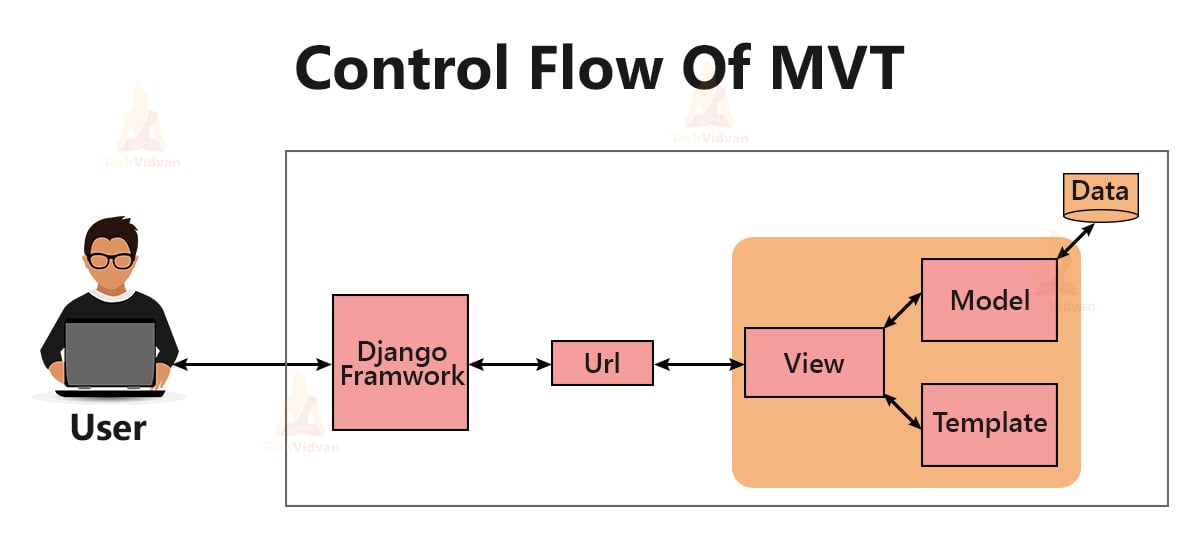
Control Flow of Django MVT
The user asks for a URL request to fetch a resource to Django through Template. Django searches for the URL request. The URL calls the View, as accordingly, the coding is done. Then the View will interact with the Model and retrieve the suitable data from the database. Then View compiles the response created by the Model back to the Template. This way, a request-response cycle takes place.

A tutorial has been given below.
MVT Pattern implementation in our project:
We also have followed this MVT pattern architecture for the following tables.
- User
- Patient
- Doctor
- Story
- Test
- Blood Donate
- Organ Donate
- Appointment
- Medicine
- Nurse
- Bed