Work Breakdown Structure - MIT-Niceti/core-war-web GitHub Wiki
WBS - Work Breakdown Structure
Graphical representation
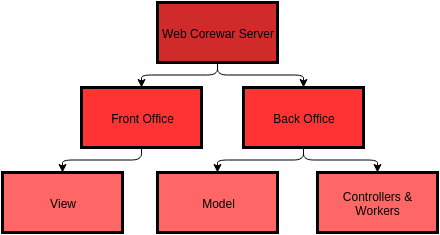
Root (without leaves)

Root to back-office leaves
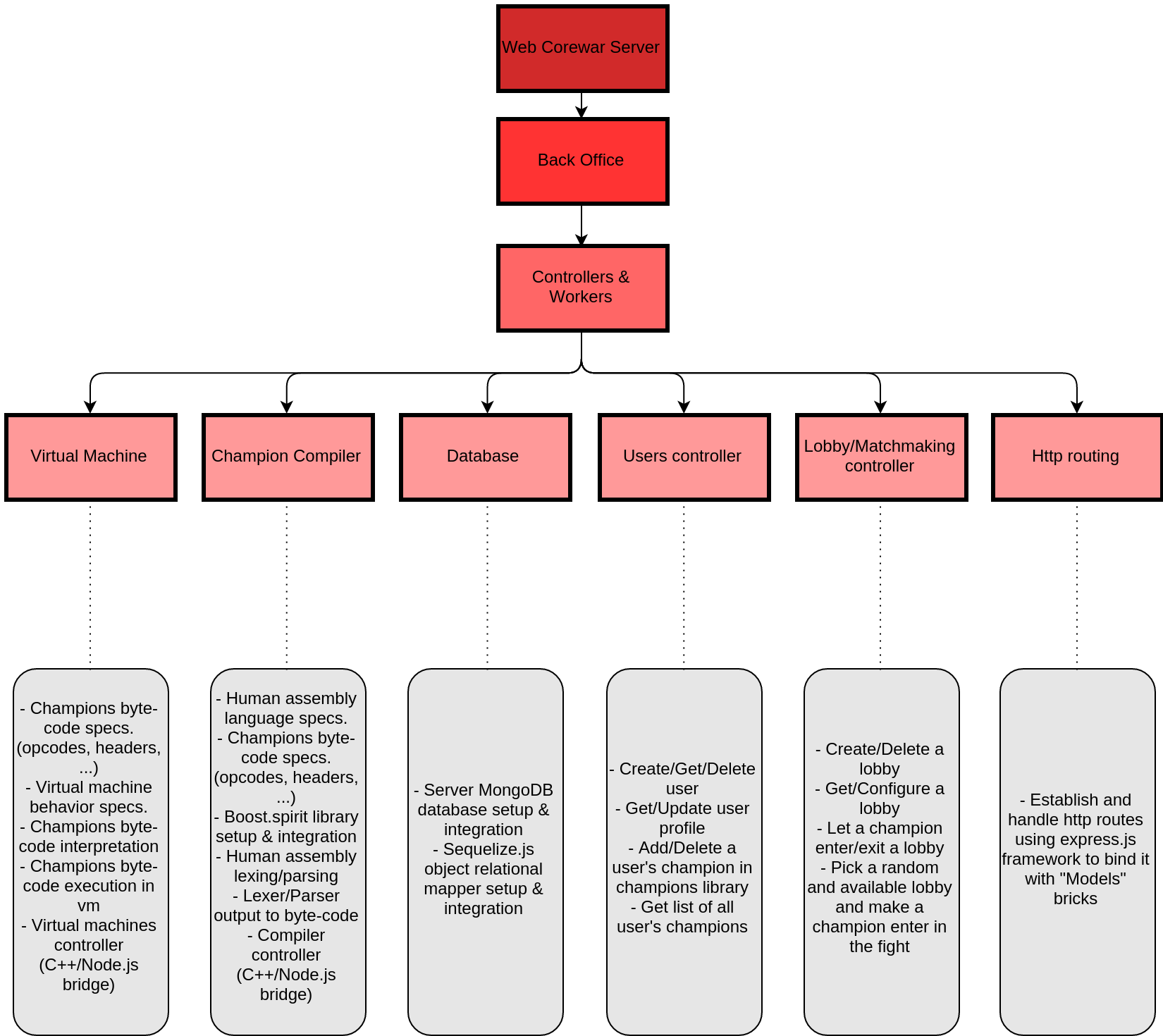
Root to back-office controllers/workers

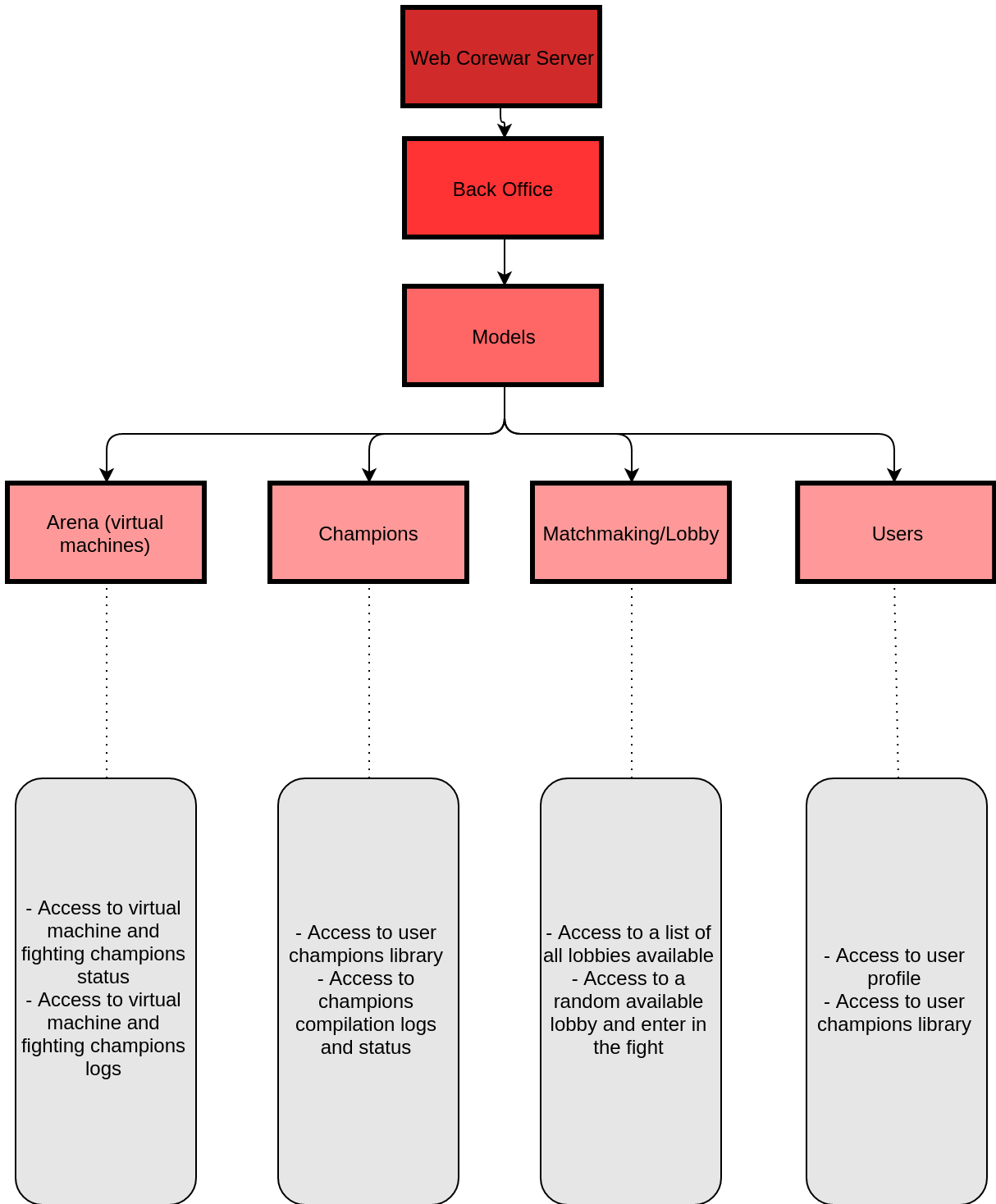
Root to back-office models

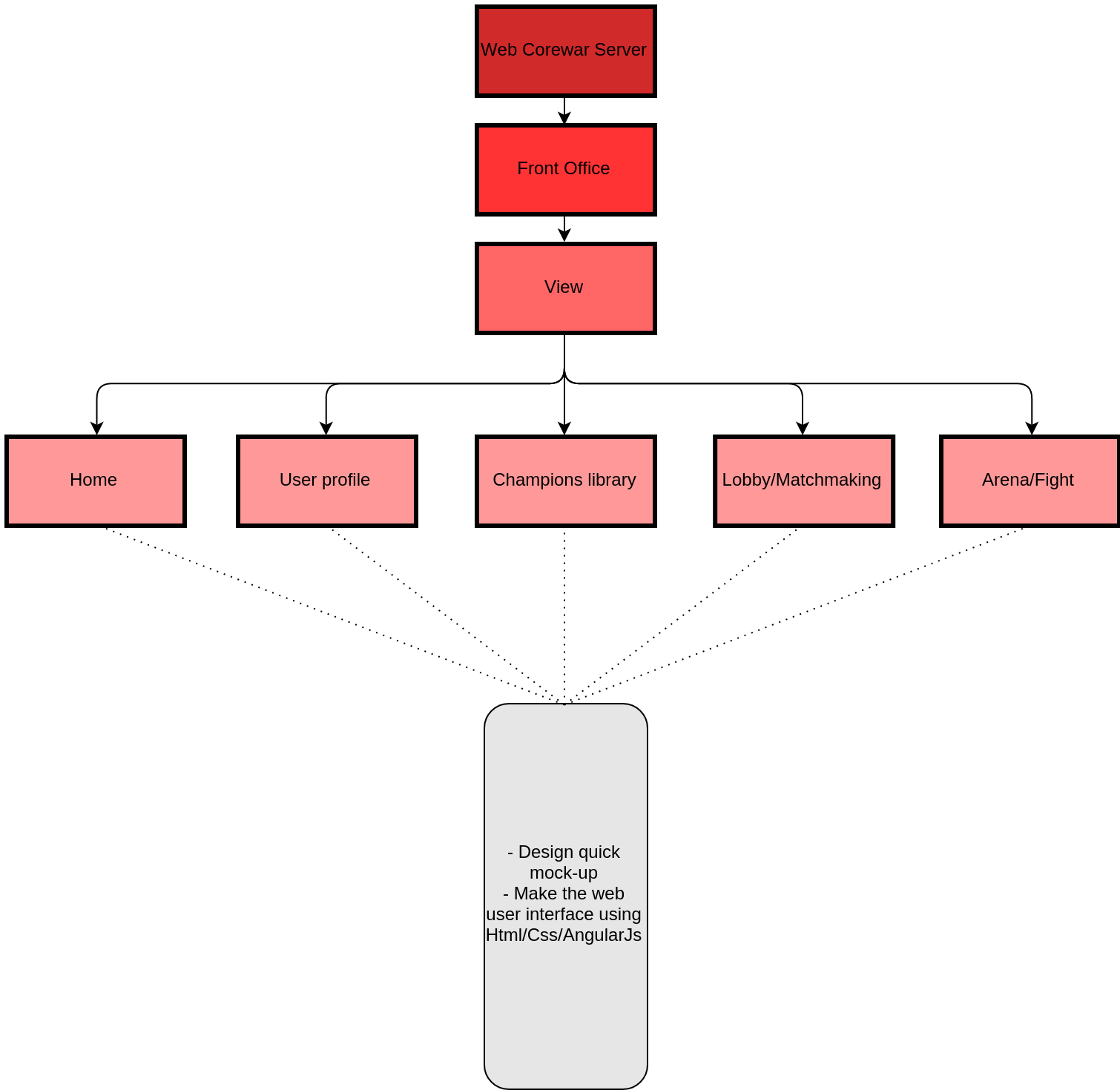
Root to front-office leaves

Textual representation
Note: Here is a more readable representation of this sheet/grid on google drive.
https://docs.google.com/spreadsheets/d/1KsCFmtWlbxJ8lcR7fHfrn3_UVmKUbo-aAOidpY9lwAs/pubhtml
| Brick | Description | |
|---|---|---|
| 1 | Back Office | Server side work |
| 1.1. | Controllers/Workers | Pieces/Bricks of code doing the real work |
| 1.1.1. | Virtual machine | Place where the champions will be able to fight |
| 1.1.1.1. | Champions byte-code specifications | Detailled specifications of the compiled assembly (headers; opcodes; ...) |
| 1.1.1.2. | Virtual machine behavior specifications | Detailled specifications of the VM environment and behavior |
| 1.1.1.3. | Champion interpretation | Champions byte-code interpretation; application of 1.1.1.1. specs. |
| 1.1.1.4. | Champions execution | Champions behavior in VM; application of 1.1.1.2. specs. |
| 1.1.1.5. | Virtual machines controller | Node.js/C++ bridge; Control the virtual machines clusters; get status and logs |
| 1.1.2. | Champion compiler | Translate human assembly language to interpretable byte-code |
| 1.1.2.1. | Human assembly language specifications | Detailled specifications of the human assembly language |
| 1.1.2.2. | Champions byte-code specifications | Same as 1.1.1.1. |
| 1.1.2.3. | Boost.spirit library setup & integration | Setup and integration of this C++ parsing library |
| 1.1.2.4. | Human assembly lexing/parsing | Lexical/Grammatical analyzer; application of 1.1.2.1. specs. |
| 1.1.2.5. | Lexer/Parser output to byte-code | Convert the processed data by the parser to byte-code; application of 1.1.2.2. |
| 1.1.2.6. | Compiler controller | Node.js/C++ bridge; Control the compiler; get status and logs |
| 1.1.3. | Database | Persistant storage |
| 1.1.3.1. | Server database setup & integration | Setup and integration of a MongoDB database |
| 1.1.3.2. | Sequelize.js setup & integration | Setup and integration of Node.js Sequelize library (Object Relational Mapper) |
| 1.1.4. | Users controller | Users data management using Sequelize.js |
| 1.1.4.1. | Create/Get/Delete | Create/Get/Delete user |
| 1.1.4.2. | Get/Update profile | Get/Update user profile |
| 1.1.4.3. | Get/Update champions library | Add/Delete a champion; Get list of all champions |
| 1.1.5. | Lobby/Matchmaking controller | Lobbies management using Sequelize.js |
| 1.1.5.1. | Create/Delete lobby | Create/Delete a lobby |
| 1.1.5.2. | Get/Enter/Exit/Configure lobby | Get/Configure a lobby; Let a champion enter/exit a lobby |
| 1.1.5.3. | Matchmaking | Pick a random and available lobby and make a champion enter in the fight |
| 1.1.6. | Http routing | Establish http routes to access models data (1.2.*.) |
| 1.1.6.1. | Handle http routes via express.js | Establish and handle http routes using express.js framework |
| 1.2. | Models | Link views and controllers and provide default data |
| 1.2.1. | Arena (virtual machines) | Access to virtual machine datas; aka arena |
| 1.2.1.1. | Status | Access to virtual machine and fighting champions status |
| 1.2.1.2. | Logs | Access to virtual machine and fighting champions logs |
| 1.2.2. | Champions | Access to user champions datas |
| 1.2.2.1. | Champions library | Access to user champions library |
| 1.2.2.2. | Champions compilation | Access to champions compilation logs and status |
| 1.2.3. | Matchmaking/Lobby | Access available lobbies datas |
| 1.2.3.1. | Lobbies | Access to a list of all lobbies available |
| 1.2.3.2. | Matchmaking | Access to a random available lobby and enter in the fight |
| 1.2.4. | Users | Access user data |
| 1.2.4.1. | User profile | Access to user profile |
| 1.2.4.2. | User champions library | Access to user champions library |
| 2 | Front Office | Files served from web server; executed on client side |
| 2.1. | View | Web graphical user interface |
| 2.1.1. | Home | Website home page |
| 2.1.1.1. | Design mock-up | Design quick mock-up |
| 2.1.1.2. | Make user interface | Make the web user interface using Html/Css/AngularJs |
| 2.1.2. | User profile | User profile webpage |
| 2.1.2.1. | Design mock-up | Same as 2.1.1.1. |
| 2.1.2.2. | Make user interface | Same as 2.1.1.2. |
| 2.1.3. | Champions library | User personal champions library webpage |
| 2.1.3.1. | Design mock-up | Same as 2.1.1.1. |
| 2.1.3.2. | Make user interface | Same as 2.1.1.2. |
| 2.1.4. | Lobby/Matchmaking | Lobby/Matchmaking webpage |
| 2.1.4.1. | Design mock-up | Same as 2.1.1.1. |
| 2.1.4.2. | Make user interface | Same as 2.1.1.2. |
| 2.1.5. | Arena/Fight | Arena view during fight webpage |
| 2.1.5.1. | Design mock-up | Same as 2.1.1.1. |
| 2.1.5.2. | Make user interface | Same as 2.1.1.2. |