👩🏻🎤 emotion 공통 스타일 작업 (컬러 및 폰트 사이즈) - MIC-TEAM/wellseecoding-front GitHub Wiki
- styles/common 이 경로에 관리
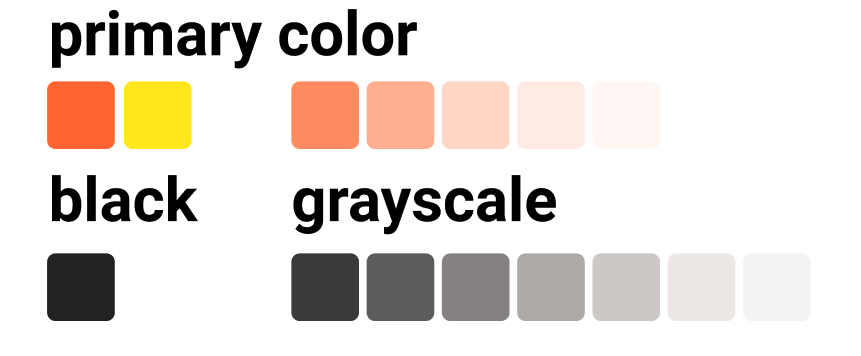
- 포인트컬러
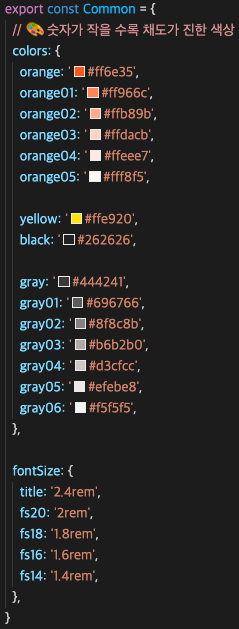
진아님이 작업해주신 피그마에 주요 컬러차트 보고 컬러 헥스코드를 만들었습니다.
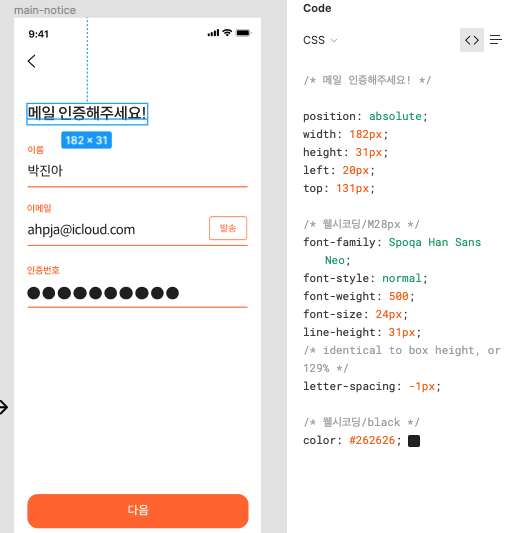
- 폰트사이즈
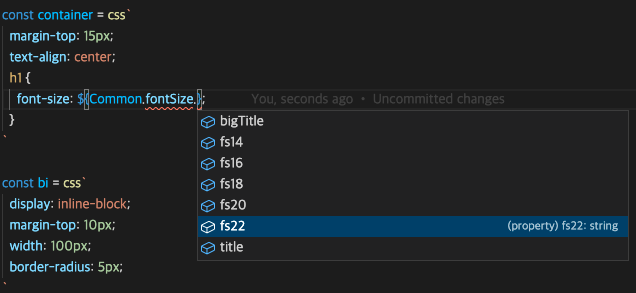
이것도 피그마 참고하여 타이틀 폰트사이즈는 24px을 사용하기 때문에 px값을 rem으로 변환하여 정리했습니다.
title 객체명 외에 fs20, fs18, fs16, fs14 는 font-size에 px 단위를 말하는 것이며 px -> rem으로 변환된 것입니다.
rem 값을 사용하는 이유는 반응형 작업물을 만들때 절대값인 px로 작업을 하면 브레이크 포인트마다 일일이 찾아서 px값을 수정해야 하는 엄청난 수고를 하게되는데 이런 노동을 덜기 위해 상대 값인 rem 수치를 사용합니다.
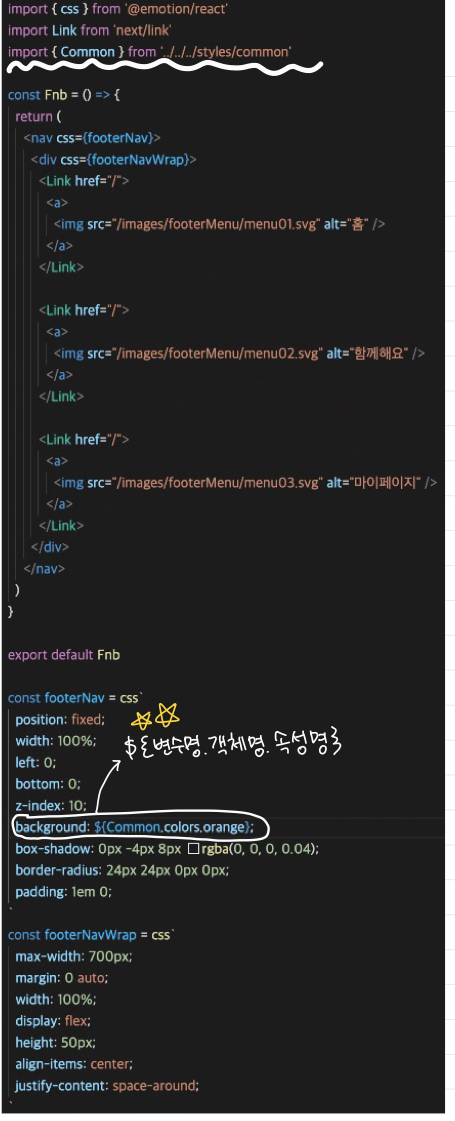
여기서 export const Common = { Common 이 변수명이고, colors 와 fontSize가 객체명이며 그 안에 있는 컬러명과 폰트사이즈명이 속성값입니다.
사용하고자 하는 속성들은 background: ${Common.colors.orange}; = ${변수명.객체명.속성명} 이런식으로 사용해주시면 됩니다.